vue2实现手写签批
发布时间:2023年12月28日
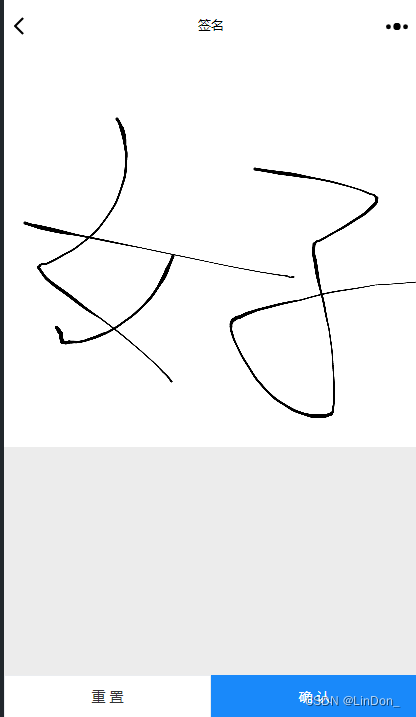
- 使用案例图

一、安装
npm i vue-signature-pad.0.5 // vue2适用的版本
二、引入
*mian.js*
import VueSignaturePad from 'vue-signature-pad'
Vue.use(VueSignaturePad)
三、使用 vue-signature-pad 完成签批功能
<template>
<div id="app">
<div style="background: #fff">
<vue-signature-pad
id="signature"
width="95%"
height="400px"
ref="signaturePad"
:options="options"
/>
</div>
<button ="save">保存</button>
<button ="resume">重置</button>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
options: {
penColor: '#000',
},
}
},
methods: {
save() {
const {
isEmpty, data } = this.$refs.signaturePad.saveSignature()
console.log(isEmpty)
console.log(data)
},
//清除重置
resume() {
this.$refs.signaturePad.clearSignature()
},
},
}
</script>
<style lang="scss">
html,
body {
padding: 0;
margin: 0;
}
#app {
width: 100vw;
height: 100vh;
background: #ececec;
}
</style>
四、解构出data为base64编码的图片
<template>
<div id="app">
<div style="background: #fff">
<vue-signature-pad
id="signature"
width="95%"
height="300px"
ref
文章来源:https://blog.csdn.net/weixin_46252229/article/details/135263889
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 数据采集遇到验证码校验的一般破解方式简述
- 使用python免费调用Google发布的Gemini双子座大模型API
- 安防视频监控系统EasyCVR实现H.265视频在3秒内起播的注意事项
- 社科院与新加坡新跃社科联合培养博士—我想我的人生变得精彩
- 让Mac与Windows合二为一:Microsoft Remote Desktop for Mac的魅力
- 储能应用中的BMS系统设计
- 首先需要获取人脸 68 个特征点坐标,并写入 txt 文件,方便后面使用,这里会用到的代码
- [javascript]__dirname和__filename两种获取路径的方式
- 比 ESLint 快50倍的OxLint 发布了!
- 关于系统学习HarmonyOS的心得体会