vue3项目中使用Vant和移动端适配
发布时间:2023年12月26日
vant安装
pnpm add vant
vant引入
main.ts
import 'vant/lib/index.css'
XX.vue
import { Button as VantButton } from 'vant'
<vant-button type="primary">按钮</vant-button>
移动端适配
推荐postcss-px-to-viewport工具,参考这个地址下的浏览器适配模块
pnpm add postcss-px-to-viewport -D
新增postcss.config.js文件,配置如下
// eslint-disable-next-line no-undef
module.exports = {
plugins: {
'postcss-px-to-viewport': {
viewportWidth: 375
}
}
}
重启项目,即可。
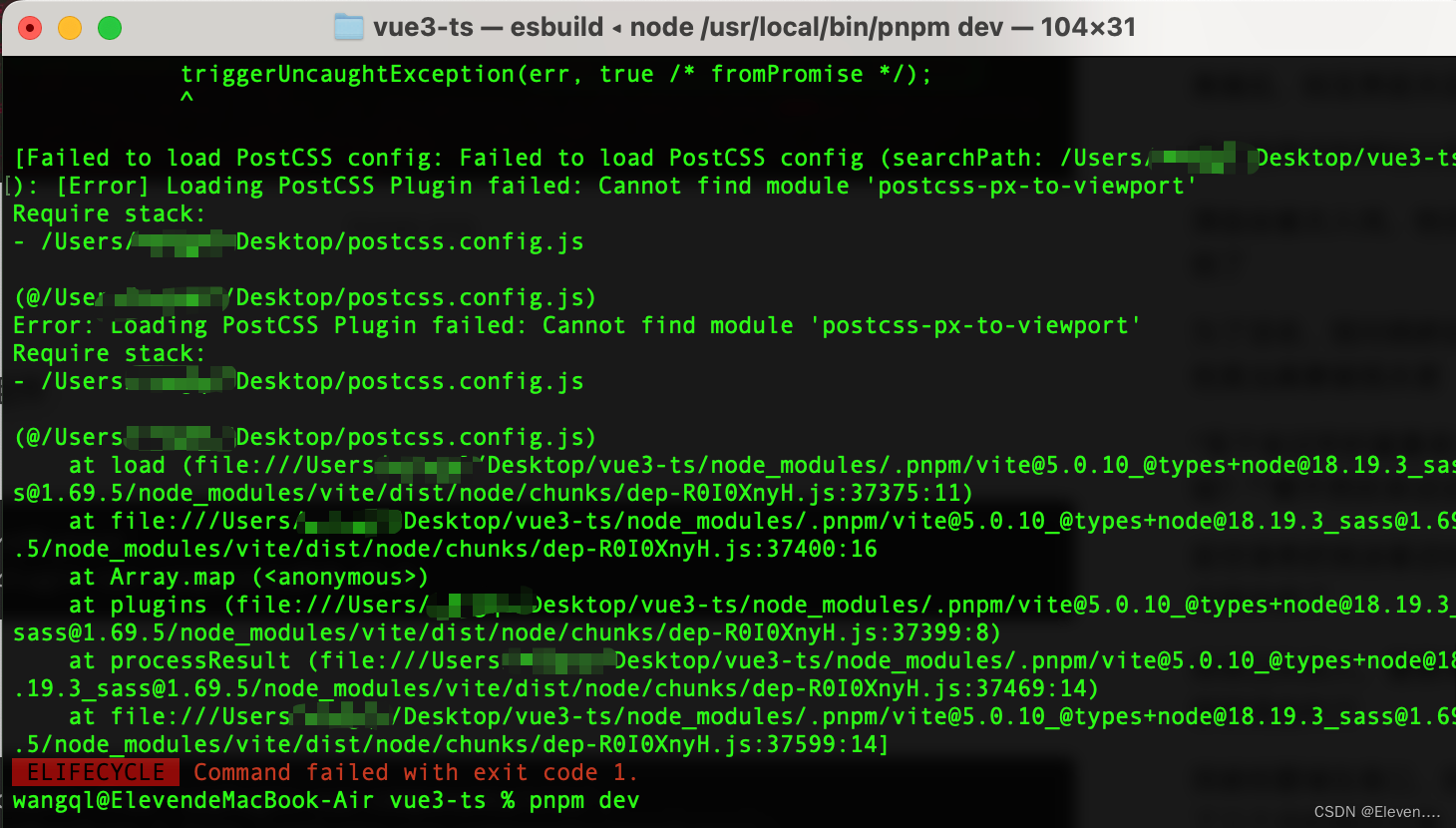
重启时遇到如下报错

修改postcss.config.js为postcss.config.cjs即可
文章来源:https://blog.csdn.net/weixin_43676252/article/details/135222764
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Shell编程学习笔记05
- Gartner发布2024年网络安全预测 :零信任走向成熟
- 【DC系列教程2--Timing and Area Constrains】
- mongo数据库写入异常唯一key重复
- SCAU:18063 圈中的游戏
- 基于DS1302的日历时钟
- 爬虫瑞数5案例:某通信
- 【LangChain学习之旅】—(5) 提示工程(上):用少样本FewShotTemplate和ExampleSelector创建应景文案
- MySQL 中的状态变量
- 计算机硬件