highlight.js 实现搜索关键词高亮效果
发布时间:2024年01月12日
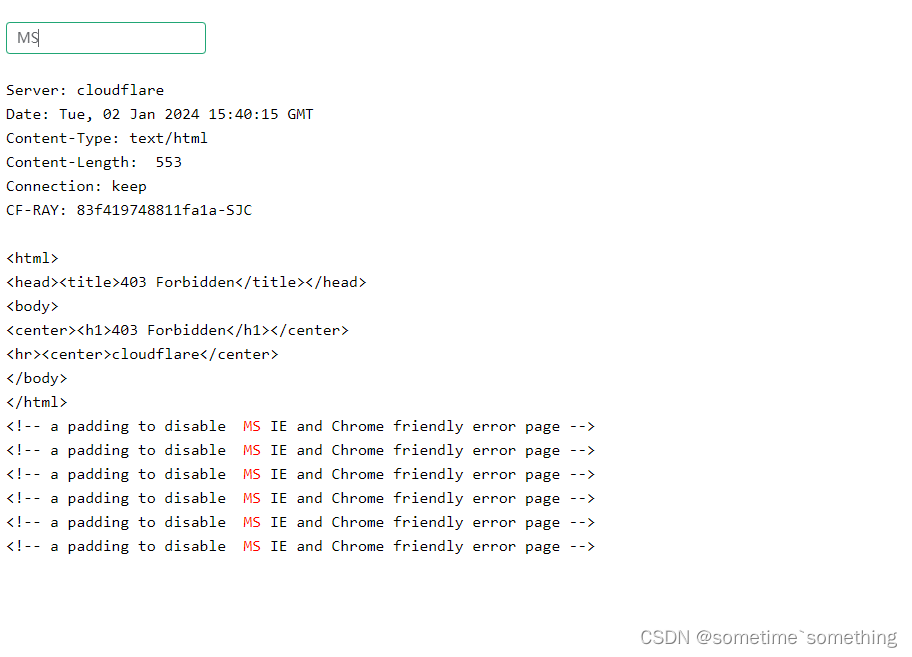
先看效果:

折腾了老半天,记录一下
注意事项都写注释了
代码:
<template>
<div class="absolute-lt wh-full overflow-hidden p-10">
<div style="width: 200px">
<el-input v-model="keyword" @input="search"></el-input>
</div>
<code>
<pre v-html="html"></pre>
</code>
</div>
</template>
<script setup>
import { onMounted, computed, reactive, ref } from "vue";
import hljs from "highlight.js";
// 这不引入样式防止干扰高亮显示
// import "highlight.js/styles/arta.css";
const str = `
Server: cloudflare
Date: Tue, 02 Jan 2024 15:40:15 GMT
Content-Type: text/html
Content-Length: 553
Connection: keep
CF-RAY: 83f419748811fa1a-SJC
<html>
<head><title>403 Forbidden</title></head>
<body>
<center><h1>403 Forbidden</h1></center>
<hr><center>cloudflare</center>
</body>
</html>
<!-- a padding to disable MSIE and Chrome friendly error page -->
<!-- a padding to disable MSIE and Chrome friendly error page -->
<!-- a padding to disable MSIE and Chrome friendly error page -->
<!-- a padding to disable MSIE and Chrome friendly error page -->
<!-- a padding to disable MSIE and Chrome friendly error page -->
<!-- a padding to disable MSIE and Chrome friendly error page -->
`;
const html = ref("");
const keyword = ref("");
let saveValue = ref("");
// 注册自定义语言,防止生成多余标签匹配
hljs.registerLanguage("custom", function () {
return {};
});
html.value = saveValue.value = hljs.highlight(str, { language: "custom" }).value;
function search() {
if (!keyword.value) return (html.value = saveValue.value);
let reg = new RegExp(keyword.value, "g", "i");
html.value = saveValue.value.replace(
reg,
"<span class='abc'> " + keyword.value + " </span>"
);
}
</script>
<style lang="less">
span.abc {
color: red;
}
</style>
文章来源:https://blog.csdn.net/weixin_42630688/article/details/135541355
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 适用于 Windows 和 Mac 的 7 款最佳 SD 卡恢复软件 (免费提供)
- 软件测试:最强面试题整理出炉附答案,一点点小总结,建议收藏
- 线性表--顺序表的基本操作(对小白友好)
- 财务咨询公司为何要搭建自己的线上课程平台,而非入驻其他公域流量平台
- 2011 年考研数二真题解析
- 文件服务FTP
- 5个免费视频绿幕、特效素材网
- 安装pilow(Python Imaging Library)遇到的问题
- 改进模型性能入手点
- 八股文打卡day16——计算机网络(16)