js等于操作符和全等操作符(== 和 ===)的区别,在什么情况下使用
在JavaScript中,==(等于操作符)和===(全等操作符)都是用来比较两个值是否相等的工具,但它们有一些重要的区别。
==会尝试进行类型转换,然后再比较。这意味着它可能会将不同类型的值转换为相同类型,然后再判断相等性。===是严格相等,不会进行类型转换。它要求不仅值相等,而且类型也必须相同。
等于操作符
等于操作符用两个等于号 (==)表示,如果操作数相等,则返回 true
JavaScript 中存在隐式转换。等于操作符 ( == )在比较中会先进行类型转换,在确定操作是否相等。
如果一个操作数是布尔值,则将其转换为数值,再比较是否相等
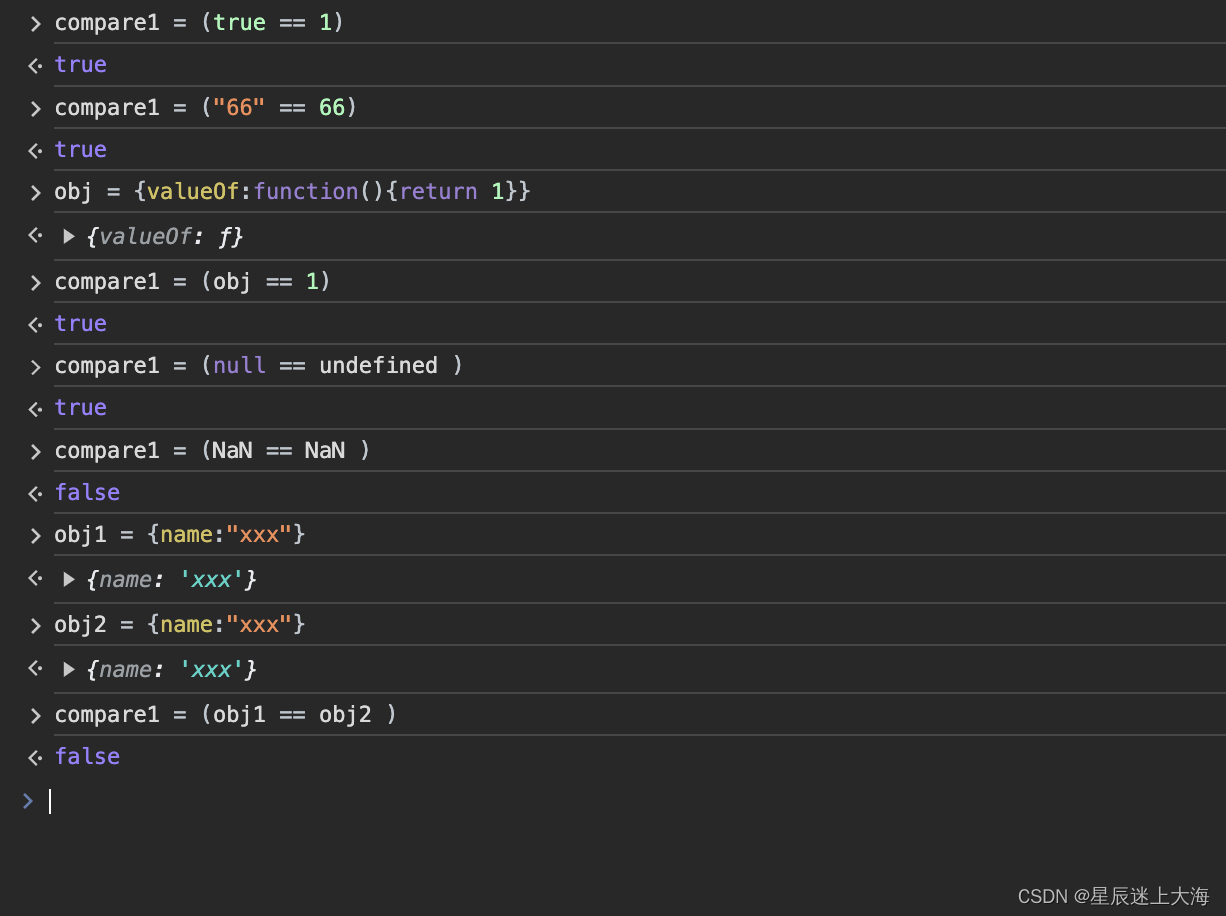
let compare1 = (true == 1) // true
如果一个操作数是字符串,另一个是数值,则尝试将字符串转换为数值,再比较是否相等
let compare1 = ("66" == 66) // true
如果一个操作数是对象,另一个操作数不是,则调用对象的 valueOf 方法取得其原始值,在根据前面的规则进行比较
let obj = {valueOf:function(){return 1}}
let compare1 = (obj == 1) // true
null 和 undefined 相等
let compare1 = (null == undefined ) // true
如果有一个操作数是 NaN ,则相等操作符返回 false
let compare1 = (NaN == NaN ) // false
如果两个操作数都是对象,则比较它们是不是同一个对象。如果两个操作数都指向同一个对象,则相等操作符返回 true
let obj1 = {name:"xxx"}
let obj2 = {name:"xxx"}
let compare1 = (obj1 == obj2 ) // false

- 两个都为简单类型,字符串和布尔值都会转换成数值,再比较
- 简单类型与引用类型比较,对象转化成其原始类型的值,再比较
- 两个都为引用类型,则比较它们是否指向同一个对象
null和undefined相等- 存在
NaN,则返回false
全等操作符
全等操作符用三等于号 (===)表示,只有两个操作数在不转换的前提下相等才返回 true (即类型相同,值也需要相等)。
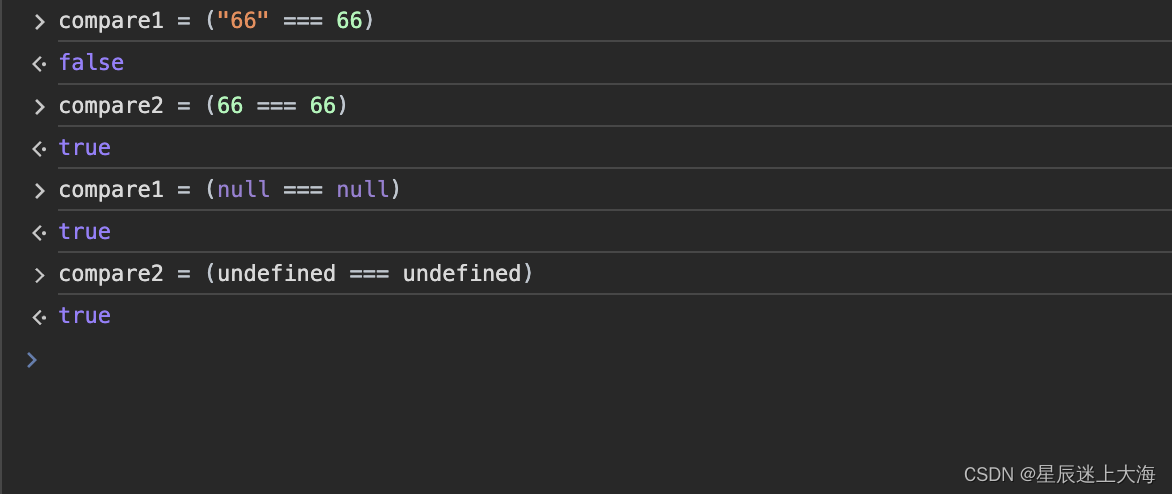
let compare1 = ("66" === 66) // false
let compare2 = (66 === 66) // true
undefined 和 null 与自身比较
let compare1 = (null === null) //true
let compare2 = (undefined === undefined) //true

区别
在JavaScript中,==(等于操作符)和===(全等操作符)都是用于比较两个值是否相等的工具,但它们有一些关键的区别。
类型比较
==执行弱类型比较,它会在比较之前尝试进行类型转换。这意味着如果你比较不同类型的值,JavaScript会尝试将它们转换为相同类型,然后再比较。===执行严格类型比较,它不会进行类型转换。如果比较的两个值类型不同,直接返回false。
使用场景
- 推荐在可能的情况下使用
===,因为它不会引起意外的类型转换,能更精确地比较值。 - 有些情况下,
==可能会进行一些奇怪的类型转换,导致不直观的比较结果,因此最好在不确定类型的情况下避免使用。
举例说明
- 使用
===:比如在判断变量是否为null或undefined时,因为这两者的值相等但类型不同,使用===可以确保严格的比较。
if (value === null || value === undefined) {
// 处理 null 或 undefined 的情况
}
- 使用
==:在你确实需要进行类型转换的情况下,例如比较字符串和数字。
if (stringValue == 10) {
// 当 stringValue 可以转换为数字 10 时,这个条件为真
}
相等操作符会做类型转换,再进行比较,全等运算符不会做类型转换
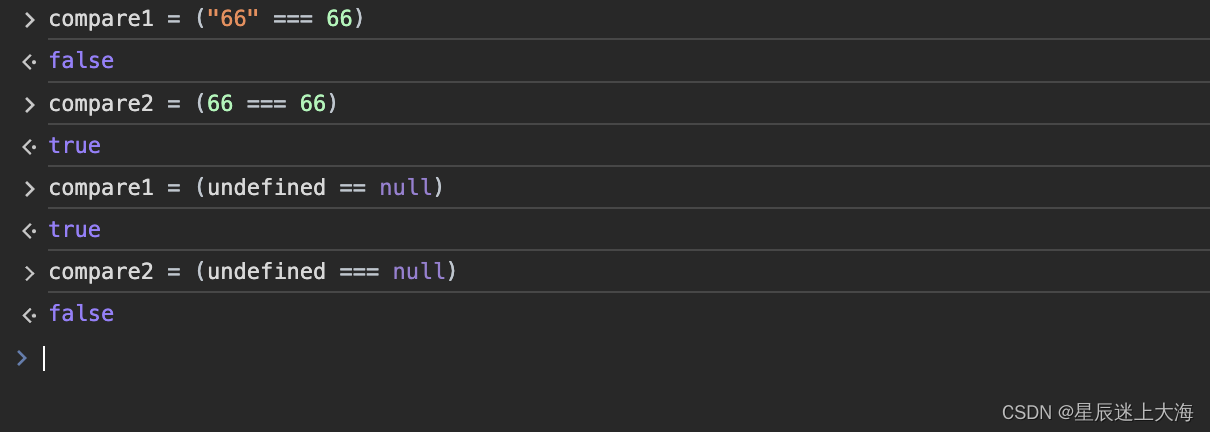
let compare1 = ("66" === 66) // false
let compare2 = (66 === 66) // true
undefined 和 null 与比较,相等为 true ,全等为 false
let compare1 = (undefined == null) //true
let compare2 = (undefined === null) //false

总结
相等运算符隐藏的类型转换,会带来一些违反直觉的结果
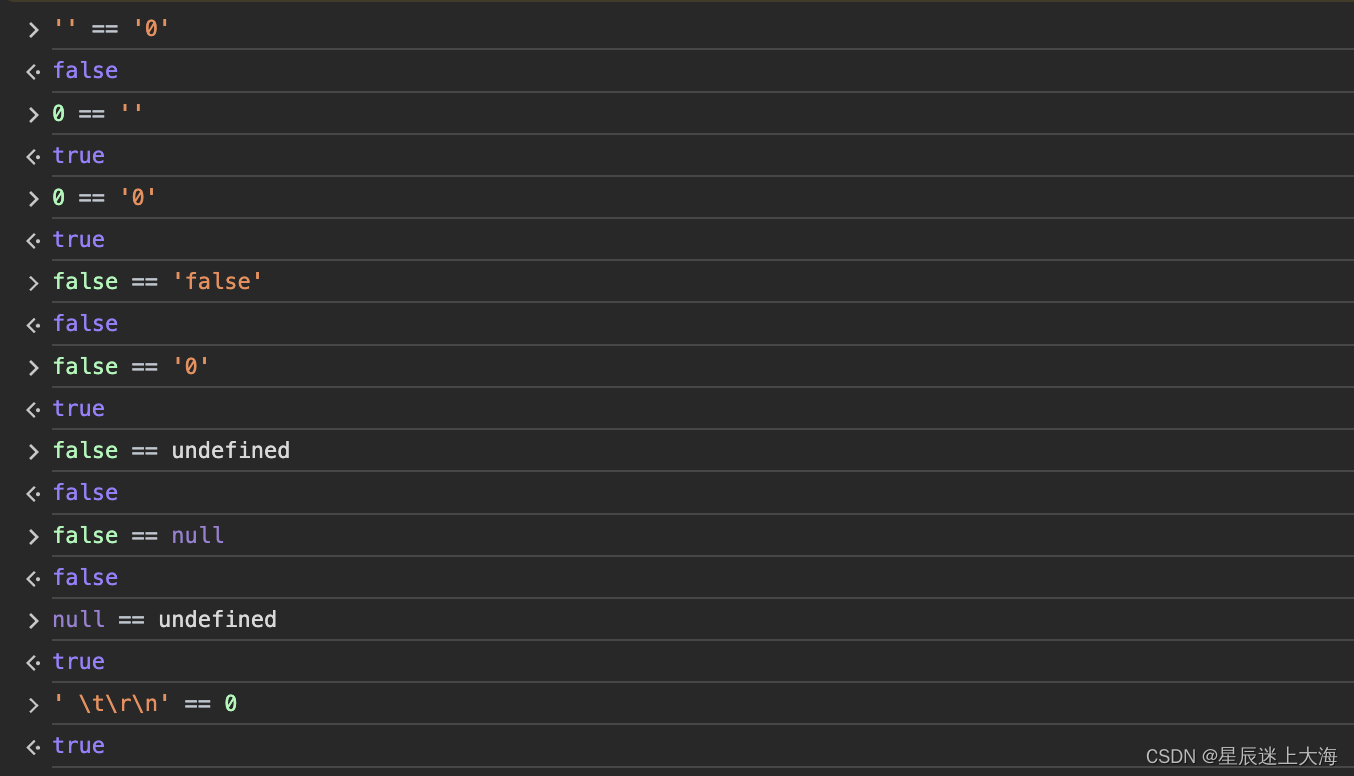
'' == '0' // false
0 == '' // true
0 == '0' // true
false == 'false' // false
false == '0' // true
false == undefined // false
false == null // false
null == undefined // true
' \t\r\n' == 0 // true

在比较 null 的情况的事情,我们一般使用相等操作符 ==
const obj = {};
if(obj.x == null){
console.log("1") //执行
}
等同于下面的写法
if(obj.x === null || obj.x === undefined) {
...
}
总的来说,为了避免意外的类型转换,推荐在大多数情况下使用===进行严格的值和类型比较。因为它比较严格,不会引起意外的类型转换,更确保你得到的是你期望的比较结果。只有在你明确知道可能涉及类型转换的情况下,才使用==。
持续学习总结记录中,回顾一下上面的内容:
在JavaScript中,==(等于操作符)和===(全等操作符)都是用来比较两个值是否相等的工具,但它们有一些重要的区别。
==会尝试进行类型转换,然后再比较。这意味着它可能会将不同类型的值转换为相同类型,然后再判断相等性。===是严格相等,不会进行类型转换。它要求不仅值相等,而且类型也必须相同。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!