HarmonyOS应用开发-手写板(二)
发布时间:2023年12月20日
????????在前一篇手写板的文章中(HarmonyOS应用开发-手写板-CSDN博客),我们通过使用Path实现了一个基本的手写板,但遗憾的是,无法保存所绘制的图像。在本文中,我们将采用canvas和Path2D来重新构建手写板应用。依然只需几十行代码,就能轻松实现手写功能,并添加清空画布以及保存图片的功能。
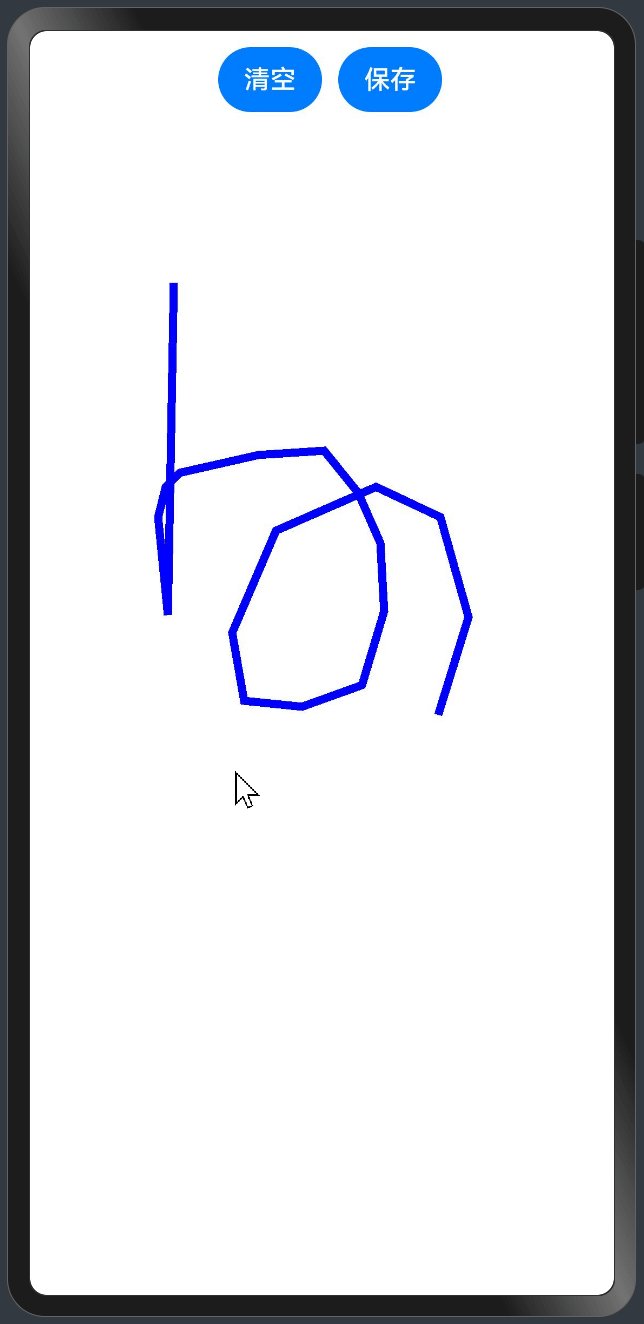
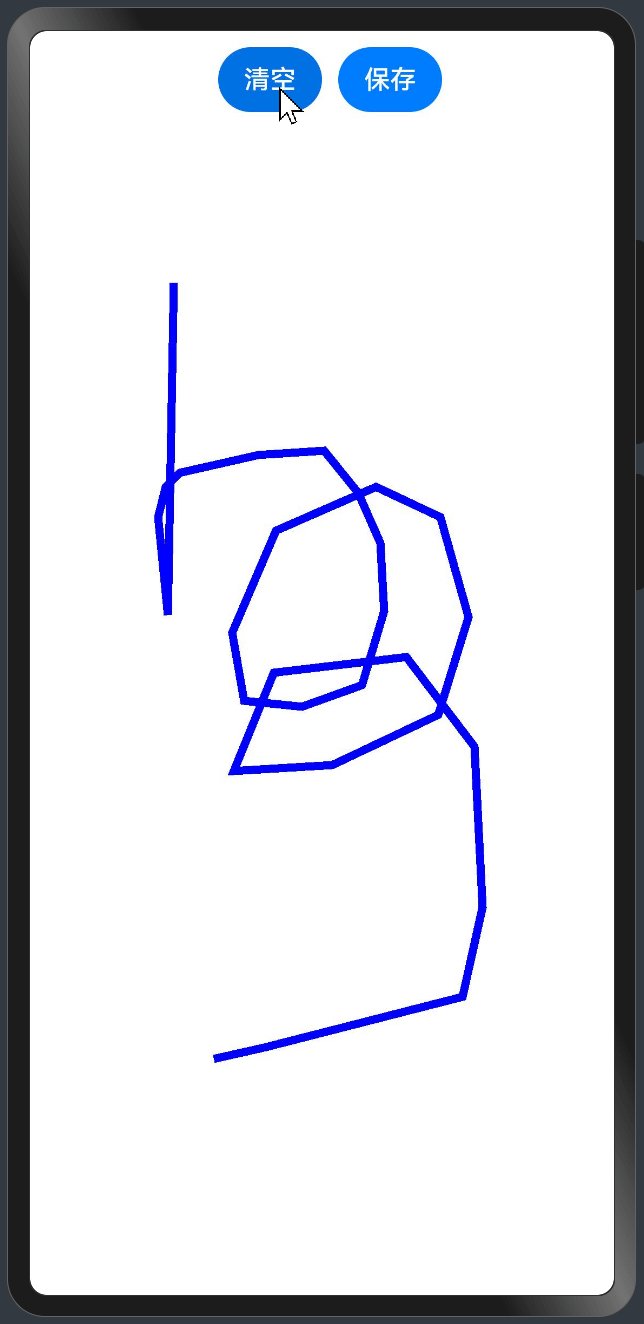
一、先上效果图:

二、上代码
import picker from '@ohos.file.picker';
import fs from '@ohos.file.fs';
import buffer from '@ohos.buffer';
@Entry
@Component
struct CanvasPage {
//手写路径
@State pathCommands: string = '';
canvas: CanvasRenderingContext2D = new CanvasRenderingContext2D();
path2D: Path2D = new Path2D();
build() {
Column() {
Row() {
//清空画布按钮
Button("清空")
.margin(10)
.onClick(() => {
//将路径置空
this.path2D = new Path2D();
//清空画布
this.canvas.clearRect(0, 0, this.canvas.width, this.canvas.height);
})
Button("保存")
.onClick(() => {
this.saveImage();
})
}
Canvas(this.canvas)
.width('100%')
.height('100%')
.onTouch((e) => {
this.onTouchEvent(e);
})
}
}
onTouchEvent(event: TouchEvent) {
//手指按下和移动时的位置转换成像素位置
let x = (event.touches[0].x);
let y = (event.touches[0].y);
switch (event.type) {
//手指按下
case TouchType.Down:
//移动到(x,y)点
this.path2D.moveTo(x, y);
break;
//画线到(x,y)点
case TouchType.Move:
this.path2D.lineTo(x, y);
//画笔颜色
this.canvas.strokeStyle = "#0000ff";
//画笔粗细
this.canvas.lineWidth = 5;
//画出线段
this.canvas.stroke(this.path2D);
break;
default:
break;
}
}
saveImage() {
//文件保存路径
let uri = '';
try {
let PhotoSaveOptions = new picker.PhotoSaveOptions();
//保存图片默认名称
PhotoSaveOptions.newFileNames = ['11111.png'];
let photoPicker = new picker.PhotoViewPicker();
//调起系统的图片保存功能
photoPicker.save(PhotoSaveOptions).then((PhotoSaveResult) => {
uri = PhotoSaveResult[0];
//获取图片的base64字符串
let imageStr = this.canvas.toDataURL().split(',')[1];
//打开文件
let file = fs.openSync(uri, fs.OpenMode.READ_WRITE);
//base64字符串转成buffer
const decodeBuffer = buffer.from(imageStr, 'base64').buffer;
//写入文件
fs.writeSync(file.fd, decodeBuffer);
//关闭文件
fs.closeSync(file);
}).catch((err: Error) => {
console.error(err + '');
})
} catch (e) {
console.error(e);
}
}
}在这段代码中,根据功能划分,主要涵盖了三个关键操作:绘制路径、清空画布和保存画布。
一、绘制路径
????????在绘制路径方面,代码通过Canvas执行图像绘制,同时借助Path2D定义了具体的绘制路径。手写路径的生成通过记录手指按下和移动的位置实现。具体操作包括:
this.path2D.moveTo(x, y) // 移动到(x, y)点
this.path2D.lineTo(x, y) // 画线到(x, y)点
二、清空画布
清空画布的操作分为两步:
1.将路径置空
// 重新生成新的Path2D对象,因为HarmonyOS中的Path2D没有reset方法
this.path2D = new Path2D();
2.清空canvas
this.canvas.clearRect(0, 0, this.canvas.width, this.canvas.height);三、保存画布
????????保存画布的过程主要由saveImage方法完成,依赖于@ohos.file.picker组件,调用系统的图片保存功能。具体步骤包括:
- 通过
PhotoViewPicker的save方法获取用户选择的保存文件路径。 - 利用Canvas的
toDataURL()方法将Canvas转换为base64字符串形式的图片。 - 通过
@ohos.buffer将base64字符串转换为buffer。 - 最终,通过
@ohos.file.fs将buffer写入文件,文件的路径为之前获取的保存路径。
????????这一系列步骤成功实现了将绘制的图像保存为一个完整的图片文件。整体而言,代码清晰地展示了绘制路径、清空画布和保存画布的功能实现。
文章来源:https://blog.csdn.net/liuhaikang/article/details/135093884
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!