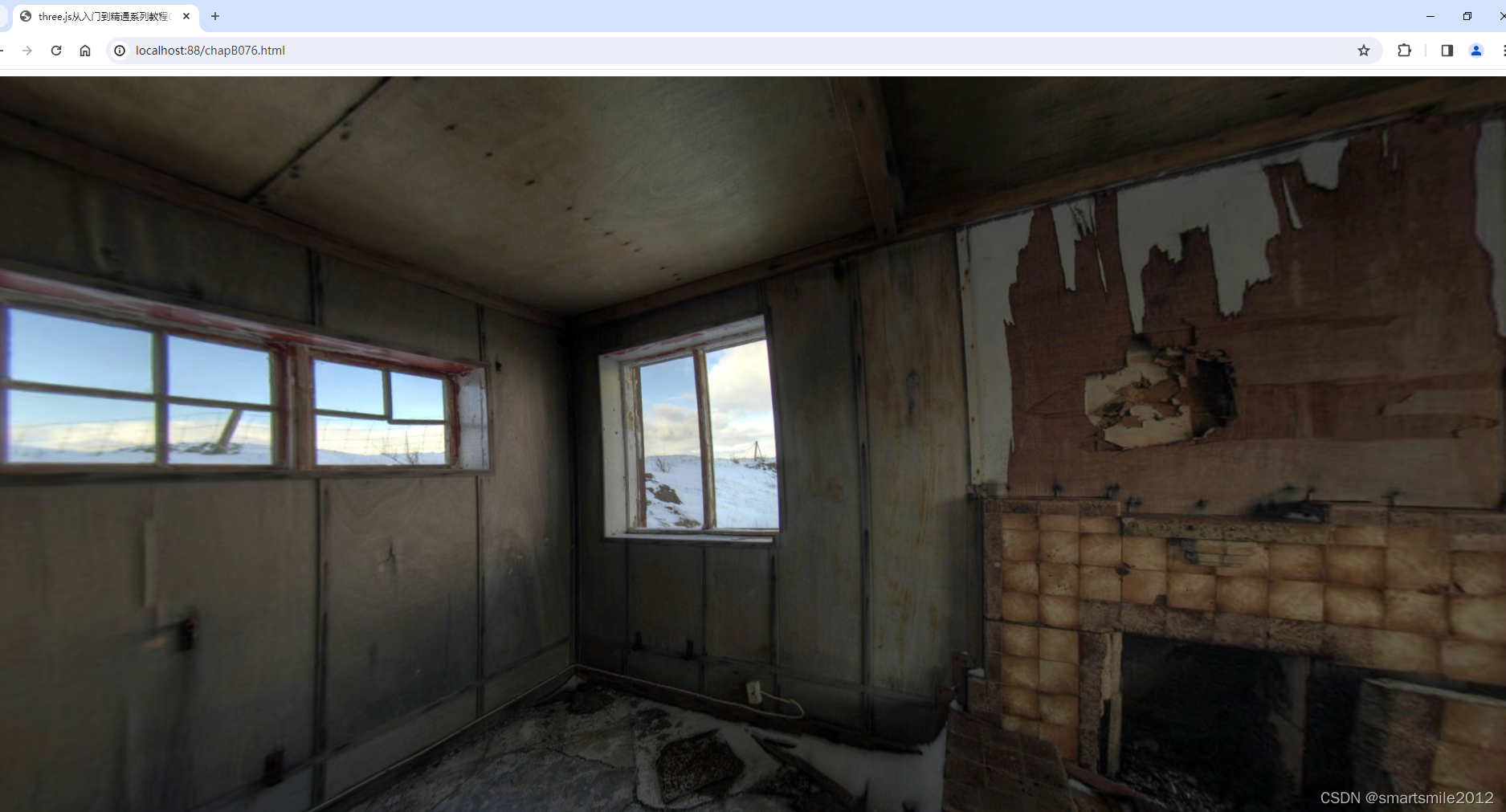
three.js从入门到精通系列教程004 - three.js透视相机(PerspectiveCamera)滚动浏览全景大图
发布时间:2024年01月20日
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>three.js从入门到精通系列教程004 - three.js透视相机(PerspectiveCamera)滚动浏览全景大图</title>
<script src="js/three.js"></script>
<script src="js/jquery.js"></script>
</head>
<body>
<div id="myContainer"></div>
<script>
//定义相机、场景、渲染器
var myCamera, myScene, myRenderer;
var lon = 0, lat = 0, phi = 0, theta = 0;
//创建TextureLoader 纹理加载器加载图片
var myTextureLoader = new THREE.TextureLoader();
myTextureLoader.load('img/img050.jpg', function (myTexture) {
init(myTexture);
animate();
});
function init(myTexture) {
//antialias 是否执行抗锯齿。默认为false;alpha 是否可以设置背景色透明。默认为false
myRenderer = new THREE.WebGLRenderer({ antialias: true, alpha: true });
myRenderer.setSize(window.innerWidth, window.innerHeight);
$("#myContainer").append(myRenderer.domElement);
//创建透视相机PerspectiveCamera
myCamera = new THREE.PerspectiveCamera(90, window.innerWidth / window.innerHeight, 1, 1000);
myScene = new THREE.Scene();
/*
WebGLCubeRenderTarget(size : Number, options : Object)
size - 大小,以像素为单位。默认值为 1。
options - (可选)一个保存着自动生成的目标纹理的纹理参数以及表示是否使用深度缓存/模板缓存的布尔值的对象。以下是合理选项:
wrapS - 默认是ClampToEdgeWrapping.
wrapT - 默认是ClampToEdgeWrapping.
magFilter - 默认是.LinearFilter.
minFilter - 默认是LinearFilter.
generateMipmaps - 默认是false.
format - 默认是RGBAFormat.
type - 默认是UnsignedByteType.
anisotropy - 默认是 1.
encoding - 默认是LinearEncoding.
depthBuffer - 默认是true.
stencilBuffer - 默认为false。
*/
//使用全景图设置场景背景
myScene.background = new THREE.WebGLCubeRenderTarget(1024).fromEquirectangularTexture(myRenderer, myTexture);
}
//更多源码 点击下方链接下载
</script>
</body>
</html>
源码下载地址
three.js从入门到精通系列教程004 - three.js透视相机(PerspectiveCamera)滚动浏览全景大图
文章来源:https://blog.csdn.net/smartsmile2012/article/details/135703425
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- STM32---WWDG(窗口看门狗)超详细
- java cc链4
- 在IDEA中使用快捷键让XML注释更加规范
- fpga外置flash程序烧录流程
- 如何充分发挥HubSpot CRM优势,优化销售流程?
- fsx 简介:适用于 JavaScript 的现代文件系统 API
- 嵌入式Linux之MX6ULL裸机开发学习笔记(IMX启动方式-IVT表和BootData和DCD详解)
- 程序员裁员潮:技术变革下的职业危机
- Volcano Scheduler(Plugins&Actions)调度器源码解析
- SpringBoot实用开发(十一)-- MongoDB的客户端(studio 3T)的安装与简单使用