就想搞一个简单的html模板学学css到底行不行?
发布时间:2024年01月18日
做一个个人博客第一步该怎么做?
好多零基础的同学们不知道怎么迈出第一步。
那么,就找一个现成的模板学一学呗,毕竟我们是高贵的Ctrl c v 工程师。

但是这样也有个问题,那就是,那些模板都,太!复!杂!了!!!!
直接打击了我99%的学习积极性。
直到我找到了这一款极其简单,只有一个html页面和css的个人博客模板。
麻雀虽小,五脏俱全。
基本上有了个人博客所需要的很多基本功能,下一步只要花个一两小时学会它,然后开始加图片美化就完了。
简直爽歪歪,虽然直接用肯定不行,但是拿来当一个学习材料,那还是相当的顺手。
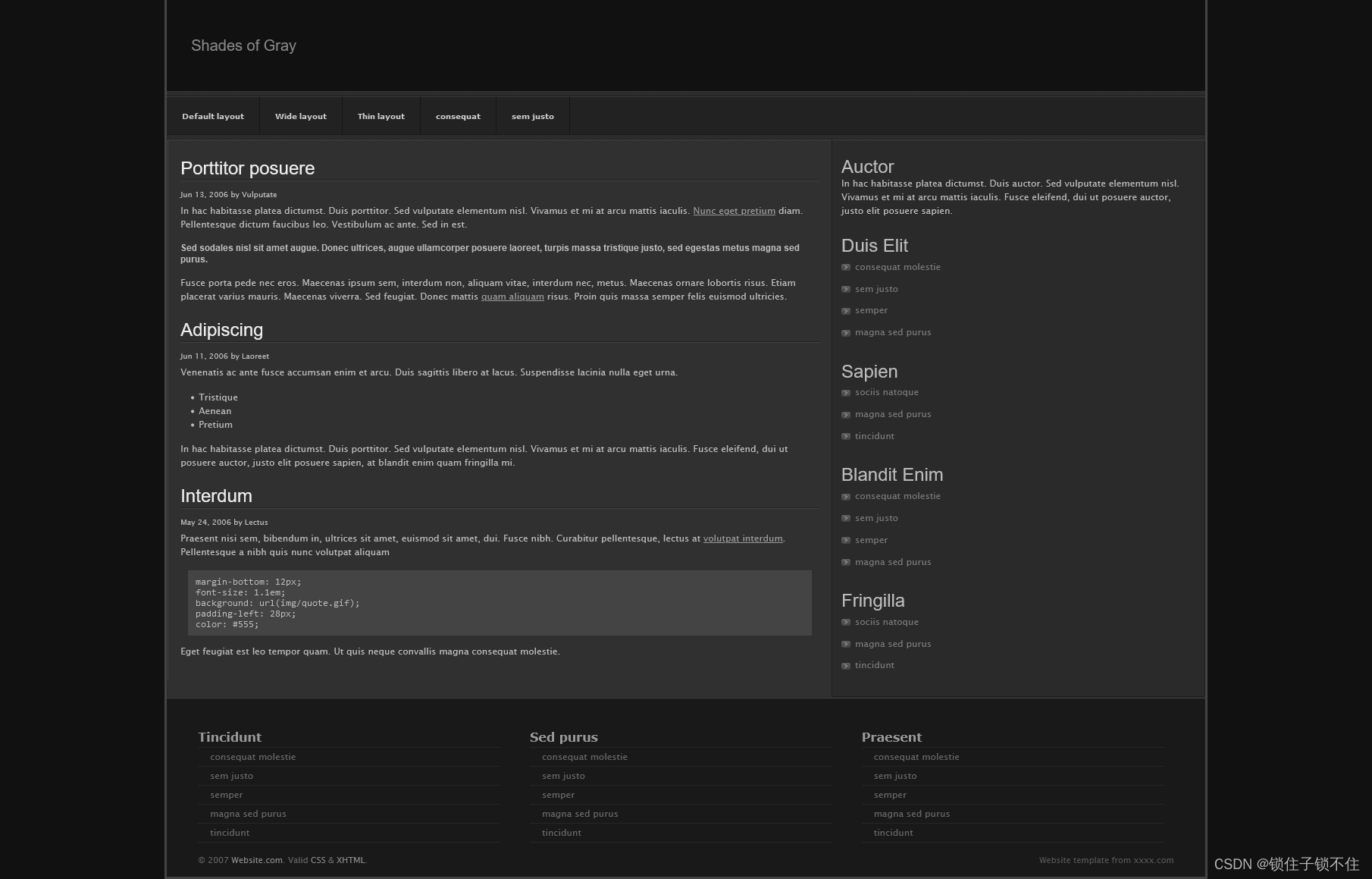
界面看起来是这个样子的。

有三个页面,分别对应正常主题,宽主题,窄主题。代码也很简单。我们可以先学,然后,再用我们的知识把它完美化,不知不觉就学会了这套技术。简直就是为了学习练习而诞生的!!


这可比直接下载那些美轮美奂的模板要好的多,看也看不懂,学也学不会。
下载地址在这里↓↓↓↓↓↓
https://download.csdn.net/download/qqhxmdq/88755623
代码我就全贴到这儿了,大家可以看一看。
html1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1"/>
<meta name="description" content="description"/>
<meta name="keywords" content="keywords"/>
<meta name="author" content="author"/>
<link rel="stylesheet" type="text/css" href="default.css" media="screen"/>
<title>Shades of Gray</title>
</head>
<!-- default margin = default layout -->
<body style="margin: 0 12%;">
<div class="container">
<div class="header">
<a href="index.html"><span>Shades of Gray</span></a>
</div>
<div class="stripes"><span></span></div>
<div class="nav">
<a href="index.html">Default layout</a>
<a href="index2.html">Wide layout</a>
<a href="index3.html">Thin layout</a>
<a href="index.html">consequat</a>
<a href="index.html">sem justo</a>
<div class="clearer"><span></span></div>
</div>
<div class="stripes"><span></span></div>
<div class="main">
<div class="left">
<div class="content">
<h1>Porttitor posuere</h1>
<div class="descr">Jun 13, 2006 by Vulputate</div>
<p>In hac habitasse platea dictumst. Duis porttitor. Sed vulputate elementum nisl. Vivamus et mi at arcu mattis iaculis. <a href="index.html">Nunc eget pretium</a> diam. Pellentesque dictum faucibus leo. Vestibulum ac ante. Sed in est.</p>
<blockquote><p>Sed sodales nisl sit amet augue. Donec ultrices, augue ullamcorper posuere laoreet, turpis massa tristique justo, sed egestas metus magna sed purus.</p></blockquote>
<p>Fusce porta pede nec eros. Maecenas ipsum sem, interdum non, aliquam vitae, interdum nec, metus. Maecenas ornare lobortis risus. Etiam placerat varius mauris. Maecenas viverra. Sed feugiat. Donec mattis <a href="index.html">quam aliquam</a> risus. Proin quis massa semper felis euismod ultricies.</p>
<h1>Adipiscing</h1>
<div class="descr">Jun 11, 2006 by Laoreet</div>
<p>Venenatis ac ante fusce accumsan enim et arcu. Duis sagittis libero at lacus. Suspendisse lacinia nulla eget urna.</p>
<ul>
<li>Tristique</li>
<li>Aenean</li>
<li>Pretium</li>
</ul>
<p>In hac habitasse platea dictumst. Duis porttitor. Sed vulputate elementum nisl. Vivamus et mi at arcu mattis iaculis. Fusce eleifend, dui ut posuere auctor, justo elit posuere sapien, at blandit enim quam fringilla mi.</p>
<h1>Interdum</h1>
<div class="descr">May 24, 2006 by Lectus</div>
<p>Praesent nisi sem, bibendum in, ultrices sit amet, euismod sit amet, dui. Fusce nibh. Curabitur pellentesque, lectus at <a href="index.html">volutpat interdum</a>. Pellentesque a nibh quis nunc volutpat aliquam</p>
<code>margin-bottom: 12px;
font-size: 1.1em;
background: url(img/quote.gif);
padding-left: 28px;
color: #555;</code>
<p>Eget feugiat est leo tempor quam. Ut quis neque convallis magna consequat molestie.</p>
</div>
</div>
<div class="right">
<div class="subnav">
<h1>Auctor</h1>
<p>In hac habitasse platea dictumst. Duis auctor. Sed vulputate elementum nisl. Vivamus et mi at arcu mattis iaculis. Fusce eleifend, dui ut posuere auctor, justo elit posuere sapien.</p>
<h1>Duis Elit</h1>
<ul>
<li><a href="index.html">consequat molestie</a></li>
<li><a href="index.html">sem justo</a></li>
<li><a href="index.html">semper</a></li>
<li><a href="index.html">magna sed purus</a></li>
</ul>
<h1>Sapien</h1>
<ul>
<li><a href="index.html">sociis natoque</a></li>
<li><a href="index.html">magna sed purus</a></li>
<li><a href="index.html">tincidunt</a></li>
</ul>
<h1>Blandit Enim</h1>
<ul>
<li><a href="index.html">consequat molestie</a></li>
<li><a href="index.html">sem justo</a></li>
<li><a href="index.html">semper</a></li>
<li><a href="index.html">magna sed purus</a></li>
</ul>
<h1>Fringilla</h1>
<ul>
<li><a href="index.html">sociis natoque</a></li>
<li><a href="index.html">magna sed purus</a></li>
<li><a href="index.html">tincidunt</a></li>
</ul>
</div>
</div>
<div class="clearer"><span></span></div>
</div>
<div class="footer">
<div class="col3">
<h2>Tincidunt</h2>
<ul>
<li><a href="index.html">consequat molestie</a></li>
<li><a href="index.html">sem justo</a></li>
<li><a href="index.html">semper</a></li>
<li><a href="index.html">magna sed purus</a></li>
<li><a href="index.html">tincidunt</a></li>
</ul>
</div>
<div class="col3center">
<h2>Sed purus</h2>
<ul>
<li><a href="index.html">consequat molestie</a></li>
<li><a href="index.html">sem justo</a></li>
<li><a href="index.html">semper</a></li>
<li><a href="index.html">magna sed purus</a></li>
<li><a href="index.html">tincidunt</a></li>
</ul>
</div>
<div class="col3">
<h2>Praesent</h2>
<ul>
<li><a href="index.html">consequat molestie</a></li>
<li><a href="index.html">sem justo</a></li>
<li><a href="index.html">semper</a></li>
<li><a href="index.html">magna sed purus</a></li>
<li><a href="index.html">tincidunt</a></li>
</ul>
</div>
<div class="bottom">
<span class="left">© 2007 <a href="index.html">Website.com</a>. Valid <a href="http://jigsaw.w3.org/css-validator/check/referer">CSS</a> & <a href="http://validator.w3.org/check?uri=referer">XHTML</a>.</span>
<span class="right"><a href="http://www.xxxx.com/">Website template</a> from <a href="http://xxxx.com/">xxxx.com</a></span>
<div class="clearer"><span></span></div>
</div>
</div>
</div>
</body>
</html>只有178行,简单的一批,十几分钟就搞清楚每块该怎么弄了。
html2:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1"/>
<meta name="description" content="description"/>
<meta name="keywords" content="keywords"/>
<meta name="author" content="author"/>
<link rel="stylesheet" type="text/css" href="default.css" media="screen"/>
<title>Shades of Gray</title>
</head>
<!-- zero margin = wide layout -->
<body style="margin: 0;">
<div class="container">
<div class="header">
<a href="index.html"><span>Shades of Gray</span></a>
</div>
<div class="stripes"><span></span></div>
<div class="nav">
<a href="index.html">Default layout</a>
<a href="index2.html">Wide layout</a>
<a href="index3.html">Thin layout</a>
<a href="index.html">consequat</a></li>
<a href="index.html">sem justo</a>
<div class="clearer"><span></span></div>
</div>
<div class="stripes"><span></span></div>
<div class="main">
<div class="left">
<div class="content">
<h1>Porttitor posuere</h1>
<div class="descr">Jun 13, 2006 by Vulputate</div>
<p>In hac habitasse platea dictumst. Duis porttitor. Sed vulputate elementum nisl. Vivamus et mi at arcu mattis iaculis. <a href="index.html">Nunc eget pretium</a> diam. Pellentesque dictum faucibus leo. Vestibulum ac ante. Sed in est.</p>
<blockquote><span>Sed sodales nisl sit amet augue. Donec ultrices, augue ullamcorper posuere laoreet, turpis massa tristique justo, sed egestas metus magna sed purus.</span></blockquote>
<p>Fusce porta pede nec eros. Maecenas ipsum sem, interdum non, aliquam vitae, interdum nec, metus. Maecenas ornare lobortis risus. Etiam placerat varius mauris. Maecenas viverra. Sed feugiat. Donec mattis <a href="index.html">quam aliquam</a> risus. Proin quis massa semper felis euismod ultricies.</p>
<h1>Adipiscing</h1>
<div class="descr">Jun 11, 2006 by Laoreet</div>
<p>Venenatis ac ante fusce accumsan enim et arcu. Duis sagittis libero at lacus. Suspendisse lacinia nulla eget urna.</p>
<ul>
<li>Tristique</li>
<li>Aenean</li>
<li>Pretium</li>
</ul>
<p>In hac habitasse platea dictumst. Duis porttitor. Sed vulputate elementum nisl. Vivamus et mi at arcu mattis iaculis. Fusce eleifend, dui ut posuere auctor, justo elit posuere sapien, at blandit enim quam fringilla mi.</p>
<h1>Interdum</h1>
<div class="descr">May 24, 2006 by Lectus</div>
<p>Praesent nisi sem, bibendum in, ultrices sit amet, euismod sit amet, dui. Fusce nibh. Curabitur pellentesque, lectus at <a href="index.html">volutpat interdum</a>. Pellentesque a nibh quis nunc volutpat aliquam</p>
<code>margin-bottom: 12px;
font-size: 1.1em;
background: url(img/quote.gif);
padding-left: 28px;
color: #555;</code>
<p>Eget feugiat est leo tempor quam. Ut quis neque convallis magna consequat molestie.</p>
</div>
</div>
<div class="right">
<div class="subnav">
<h1>Auctor</h1>
<p>In hac habitasse platea dictumst. Duis auctor. Sed vulputate elementum nisl. Vivamus et mi at arcu mattis iaculis. Fusce eleifend, dui ut posuere auctor, justo elit posuere sapien.</p>
<h1>Duis Elit</h1>
<ul>
<li><a href="index.html">consequat molestie</a></li>
<li><a href="index.html">sem justo</a></li>
<li><a href="index.html">semper</a></li>
<li><a href="index.html">magna sed purus</a></li>
</ul>
<h1>Sapien</h1>
<ul>
<li><a href="index.html">sociis natoque</a></li>
<li><a href="index.html">magna sed purus</a></li>
<li><a href="index.html">tincidunt</a></li>
</ul>
<h1>Blandit Enim</h1>
<ul>
<li><a href="index.html">consequat molestie</a></li>
<li><a href="index.html">sem justo</a></li>
<li><a href="index.html">semper</a></li>
<li><a href="index.html">magna sed purus</a></li>
</ul>
<h1>Fringilla</h1>
<ul>
<li><a href="index.html">sociis natoque</a></li>
<li><a href="index.html">magna sed purus</a></li>
<li><a href="index.html">tincidunt</a></li>
</ul>
</div>
</div>
<div class="clearer"><span></span></div>
</div>
<div class="footer">
<div class="col3">
<h2>Tincidunt</h2>
<ul>
<li><a href="index.html">consequat molestie</a></li>
<li><a href="index.html">sem justo</a></li>
<li><a href="index.html">semper</a></li>
<li><a href="index.html">magna sed purus</a></li>
<li><a href="index.html">tincidunt</a></li>
</ul>
</div>
<div class="col3center">
<h2>Sed purus</h2>
<ul>
<li><a href="index.html">consequat molestie</a></li>
<li><a href="index.html">sem justo</a></li>
<li><a href="index.html">semper</a></li>
<li><a href="index.html">magna sed purus</a></li>
<li><a href="index.html">tincidunt</a></li>
</ul>
</div>
<div class="col3">
<h2>Praesent</h2>
<ul>
<li><a href="index.html">consequat molestie</a></li>
<li><a href="index.html">sem justo</a></li>
<li><a href="index.html">semper</a></li>
<li><a href="index.html">magna sed purus</a></li>
<li><a href="index.html">tincidunt</a></li>
</ul>
</div>
<div class="bottom">
<span class="left">© 2007 <a href="index.html">Website.com</a>. Valid <a href="http://jigsaw.w3.org/css-validator/check/referer">CSS</a> & <a href="http://validator.w3.org/check?uri=referer">XHTML</a>.</span>
<span class="right"><a href="http://www.xxxx.com/">Website template</a> from <a href="http://xxxx.com/">xxxx.com</a></span>
<div class="clearer"><span></span></div>
</div>
</div>
</div>
</body>
</html>html3:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1"/>
<meta name="description" content="description"/>
<meta name="keywords" content="keywords"/>
<meta name="author" content="author"/>
<link rel="stylesheet" type="text/css" href="default.css" media="screen"/>
<title>Shades of Gray</title>
</head>
<!-- high margin = thin layout -->
<body style="margin: 0 22%;">
<div class="container">
<div class="header">
<a href="index.html"><span>Shades of Gray</span></a>
</div>
<div class="stripes"><span></span></div>
<div class="nav">
<a href="index.html">Default layout</a>
<a href="index2.html">Wide layout</a>
<a href="index3.html">Thin layout</a>
<a href="index.html">consequat</a></li>
<a href="index.html">sem justo</a>
<div class="clearer"><span></span></div>
</div>
<div class="stripes"><span></span></div>
<div class="main">
<div class="left">
<div class="content">
<h1>Porttitor posuere</h1>
<div class="descr">Jun 13, 2006 by Vulputate</div>
<p>In hac habitasse platea dictumst. Duis porttitor. Sed vulputate elementum nisl. Vivamus et mi at arcu mattis iaculis. <a href="index.html">Nunc eget pretium</a> diam. Pellentesque dictum faucibus leo. Vestibulum ac ante. Sed in est.</p>
<blockquote><span>Sed sodales nisl sit amet augue. Donec ultrices, augue ullamcorper posuere laoreet, turpis massa tristique justo, sed egestas metus magna sed purus.</span></blockquote>
<p>Fusce porta pede nec eros. Maecenas ipsum sem, interdum non, aliquam vitae, interdum nec, metus. Maecenas ornare lobortis risus. Etiam placerat varius mauris. Maecenas viverra. Sed feugiat. Donec mattis <a href="index.html">quam aliquam</a> risus. Proin quis massa semper felis euismod ultricies.</p>
<h1>Adipiscing</h1>
<div class="descr">Jun 11, 2006 by Laoreet</div>
<p>Venenatis ac ante fusce accumsan enim et arcu. Duis sagittis libero at lacus. Suspendisse lacinia nulla eget urna.</p>
<ul>
<li>Tristique</li>
<li>Aenean</li>
<li>Pretium</li>
</ul>
<p>In hac habitasse platea dictumst. Duis porttitor. Sed vulputate elementum nisl. Vivamus et mi at arcu mattis iaculis. Fusce eleifend, dui ut posuere auctor, justo elit posuere sapien, at blandit enim quam fringilla mi.</p>
<h1>Interdum</h1>
<div class="descr">May 24, 2006 by Lectus</div>
<p>Praesent nisi sem, bibendum in, ultrices sit amet, euismod sit amet, dui. Fusce nibh. Curabitur pellentesque, lectus at <a href="index.html">volutpat interdum</a>. Pellentesque a nibh quis nunc volutpat aliquam</p>
<code>margin-bottom: 12px;
font-size: 1.1em;
background: url(img/quote.gif);
padding-left: 28px;
color: #555;</code>
<p>Eget feugiat est leo tempor quam. Ut quis neque convallis magna consequat molestie.</p>
</div>
</div>
<div class="right">
<div class="subnav">
<h1>Auctor</h1>
<p>In hac habitasse platea dictumst. Duis auctor. Sed vulputate elementum nisl. Vivamus et mi at arcu mattis iaculis. Fusce eleifend, dui ut posuere auctor, justo elit posuere sapien.</p>
<h1>Duis Elit</h1>
<ul>
<li><a href="index.html">consequat molestie</a></li>
<li><a href="index.html">sem justo</a></li>
<li><a href="index.html">semper</a></li>
<li><a href="index.html">magna sed purus</a></li>
</ul>
<h1>Sapien</h1>
<ul>
<li><a href="index.html">sociis natoque</a></li>
<li><a href="index.html">magna sed purus</a></li>
<li><a href="index.html">tincidunt</a></li>
</ul>
<h1>Blandit Enim</h1>
<ul>
<li><a href="index.html">consequat molestie</a></li>
<li><a href="index.html">sem justo</a></li>
<li><a href="index.html">semper</a></li>
<li><a href="index.html">magna sed purus</a></li>
</ul>
<h1>Fringilla</h1>
<ul>
<li><a href="index.html">sociis natoque</a></li>
<li><a href="index.html">magna sed purus</a></li>
<li><a href="index.html">tincidunt</a></li>
</ul>
</div>
</div>
<div class="clearer"><span></span></div>
</div>
<div class="footer">
<div class="col3">
<h2>Tincidunt</h2>
<ul>
<li><a href="index.html">consequat molestie</a></li>
<li><a href="index.html">sem justo</a></li>
<li><a href="index.html">semper</a></li>
<li><a href="index.html">magna sed purus</a></li>
<li><a href="index.html">tincidunt</a></li>
</ul>
</div>
<div class="col3center">
<h2>Sed purus</h2>
<ul>
<li><a href="index.html">consequat molestie</a></li>
<li><a href="index.html">sem justo</a></li>
<li><a href="index.html">semper</a></li>
<li><a href="index.html">magna sed purus</a></li>
<li><a href="index.html">tincidunt</a></li>
</ul>
</div>
<div class="col3">
<h2>Praesent</h2>
<ul>
<li><a href="index.html">consequat molestie</a></li>
<li><a href="index.html">sem justo</a></li>
<li><a href="index.html">semper</a></li>
<li><a href="index.html">magna sed purus</a></li>
<li><a href="index.html">tincidunt</a></li>
</ul>
</div>
<div class="bottom">
<span class="left">© 2007 <a href="index.html">Website.com</a>. Valid <a href="http://jigsaw.w3.org/css-validator/check/referer">CSS</a> & <a href="http://validator.w3.org/check?uri=referer">XHTML</a>.</span>
<span class="right"><a href="http://www.xxx.com/">Website template</a> from <a href="http://xxx.com/">xxx.com</a></span>
<div class="clearer"><span></span></div>
</div>
</div>
</div>
</body>
</html>下面是css
/*
Template name: Shades of Gray
Template URI: http://www.moobnn.com/shades-of-gray-website-template/
Release date: 2006-11-05
Description: Monochrome, lightweight and totally liquid. Comes with three different layouts.
Author: Viktor Persson
Author URI: http://moobnn.com/
This template is licensed under a Creative Commons Attribution 2.5 License:
http://www.moobnn.com/license/
*/
/* standard elements */
* {
margin: 0;
padding: 0;
}
a {text-decoration: none;}
body {
background: #111 url(img/bg.jpg) repeat-y center top;
color: #BBB;
font: normal 62.5% "Lucida Sans Unicode",sans-serif;
}
p,ul {
font-size: 1.2em;
padding-bottom: 1.2em;
}
blockquote {font: bold 1em sans-serif;}
code {
background: #444;
display: block;
font-size: 12px;
margin: 0 10px 12px;
overflow: auto;
padding: 8px 10px;
white-space: pre;
}
img {border: none;}
ul {margin-left: 2em;}
h1 {font: normal 2.4em sans-serif;}
h2 {
font: bold 1.6em Verdana,sans-serif;
padding-bottom: 4px;
}
/* misc */
.clearer {clear: both;}
.stripes {
background: #333 url(img/stripe.gif);
height: 6px;
}
.left {float: left;}
.right {float: right;}
/* header */
.header {
background: #111;
border-bottom: 1px solid #333;
font: normal 2em sans-serif;
height: 120px;
}
.header a {
color: #888;
display: block;
line-height: 120px;
text-decoration: none;
width: 100%;
}
.header span {padding-left: 32px;}
.header a:hover {
background: #191919;
color: #BBB;
}
/* structure */
.container {
border: 3px solid #444;
border-top: none;
}
.main {
background: #303030;
border-bottom: 1px solid #2A2A2A;
border-left: 1px solid #2A2A2A;
}
.main .left {width: 64%;}
.main .right {width: 36%;}
.content {
border-left: 1px solid #444;
border-top: 1px solid #444;
padding: 16px;
}
/* content elements */
.content h1 {
background: url(img/bgh1.gif) repeat-x left bottom;
color: #EEE;
margin-bottom: 10px;
padding: 6px 0 4px;
}
.content a {
color: #999;
text-decoration: underline;
}
.content a:hover {color: #CCC;}
.content .descr {margin-bottom: 5px;}
/* navigation */
.nav {background: #191919 url(img/nav.gif);}
.nav a {
background: #191919 url(img/nav.gif);
border-right: 1px solid #161616;
color: #CCC;
float: left;
font: bold 1em Verdana,sans-serif;
line-height: 51px;
padding: 0 20px;
}
.nav a:hover {
background: #191919 url(img/nav_hover.gif);
}
/* sub-navigation */
.subnav {
background: #2A2A2A;
border: 1px solid #1E1E1E;
border-top-color: #444;
padding: 12px;
}
.subnav h1 {padding-top: 8px;}
.subnav ul {margin: 0;}
.subnav li {
background: url(img/li.gif) no-repeat left bottom;
list-style: none;
margin: 0;
}
.subnav li a {
color: #777;
line-height: 2.4em;
padding-left: 18px;
text-decoration: none;
}
.subnav li a:hover {color: #BBB;}
/* footer */
.footer {
background: #191919;
border-top: 1px solid #444;
color: #999;
padding: 3% 3% 1%;
}
.footer ul {
border-top: 1px solid #262626;
margin: 0;
}
.footer li {
border-bottom: 1px solid #262626;
list-style: none;
}
.footer li a {
display: block;
line-height: 2em;
padding-left: 4%;
width: 96%;
}
.footer a {color: #666;}
.footer a:hover {
color: #BBB;
background: #222;
}
.col3,.col3center {
float: left;
width: 31%;
}
.col3center {margin: 0 3%;}
/* bottom */
.bottom {
color: #666;
clear: both;
font-size: 1.1em;
}
.bottom a, .bottom .right a:hover {color: #888;}
.bottom .right, .bottom .right a {color: #555;}css也不算长,好学得嘞!
嘻嘻(#^.^#)
文章来源:https://blog.csdn.net/qqhxmdq/article/details/135666538
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!