静态网页设计——电影推荐网(HTML+CSS+JavaScript)
发布时间:2024年01月05日
前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
感谢大佬的视频:
https://www.bilibili.com/video/BV1NK411x7oK/?vd_source=5f425e0074a7f92921f53ab87712357b
使用技术:HTML+CSS+JS(静态网页设计)
主要内容:对好看的电影进行推荐。
主要内容
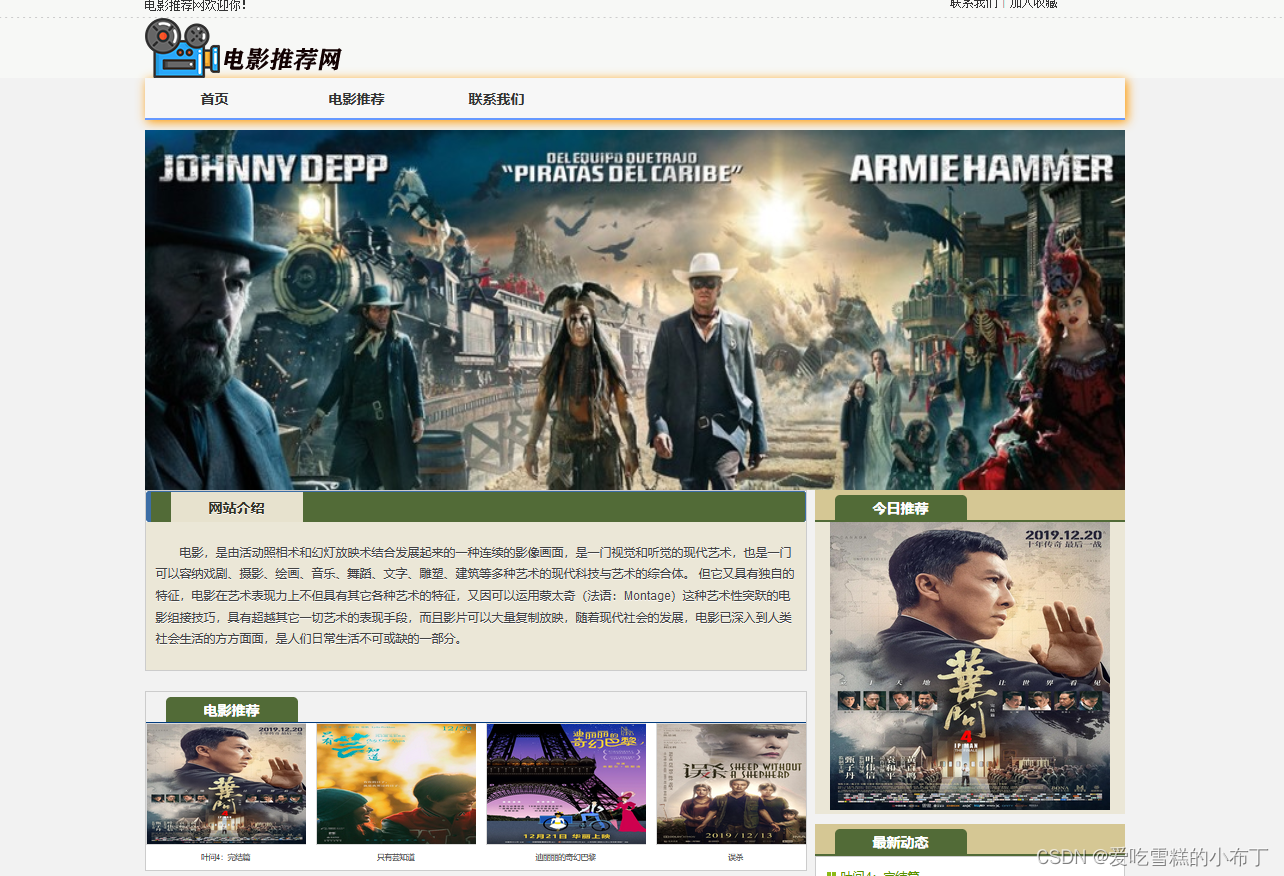
1、首页
首页用html标签分割成多个区域,每个区域都是用子div标签继续进行更加细致的分割,并且使用css设置样式,将每个区域想显示的效果用css设计出来,最后根据px单位进行划分,精准的分割页面格式化。

代码:
<ul style="width: 1000%;">
<li style="margin-right: 10px;">
<div style="margin-right: 10px;"><a href="#" target="_blank">
<img src="images/1.jpg">
</a>
<span>叶问4:完结篇</span>
</div>
<div style="margin-right: 10px;"><a href="#" target="_blank">
<img src="images/2.jpg">
</a>
<span>只有芸知道</span>
</div>
<div style="margin-right: 10px;"><a href="#" target="_blank">
<img src="images/3.jpg">
</a>
<span>迪丽丽的奇幻巴黎</span>
</div>
<div style="margin-right: 10px;"><a href="#" target="_blank">
<img src="images/4.jpg">
</a>
<span>误杀</span>
</div>
</li>
</ul>
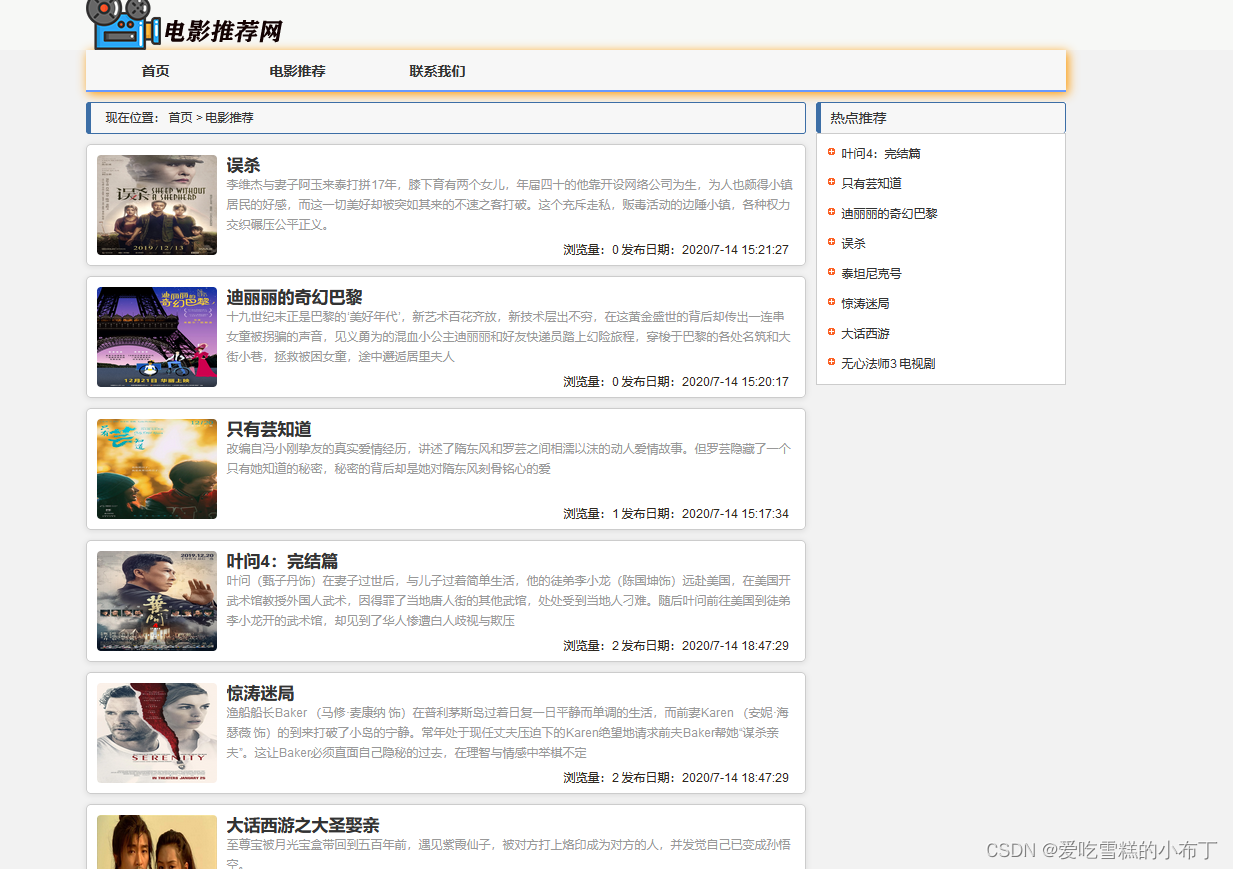
2、电影推荐
该页面使用html+css设计结构和样式,将图片img标签设计成排列整齐的卡片,有些还是卡片超链接,鼠标放上去卡片或者卡片上的文字会变色。

代码:
</div>
<div class="post_body">
<h2 class="post_t"><a href="zs1.html" target="_blank">误杀</a></h2>
<p class="post_p">李维杰与妻子阿玉来泰打拼17年,膝下育有两个女儿,年届四十的他靠开设网络公司为生,为人也颇得小镇居民的好感,而这一切美好却被突如其来的不速之客打破。这个充斥走私,贩毒活动的边陲小镇,各种权力交织碾压公平正义。</p>
<p class="post_meta">
浏览量:0 发布日期:2020/7-14 15:21:27
</p>
</div>
</div>
3、详细电影介绍
该页面使用p标签和人span标签嵌入许多文本,将关于网站主题的介绍全部写到网页中,文字排版根据字数来进行,使用不会出现不协调的情况。在文字旁边,使用img标签嵌入一些图片,使得网页整体更加的美观。

代码:
<div class="dycon">
<p>导演: 米歇尔·欧斯洛</p>
<p>主演: 普鲁内尔·查尔斯·安布隆 / 恩佐·拉齐托 / 纳塔莉·德赛 / 布鲁诺·帕维奥 / 杰里米·洛佩兹</p>
<p>类型: 动画</p>
<p>地区: 法国 / 比利时 / 德国</p>
</div>
<div class="dyimg">
<div class="th"><img src="images/3.jpg"></div>
</div>
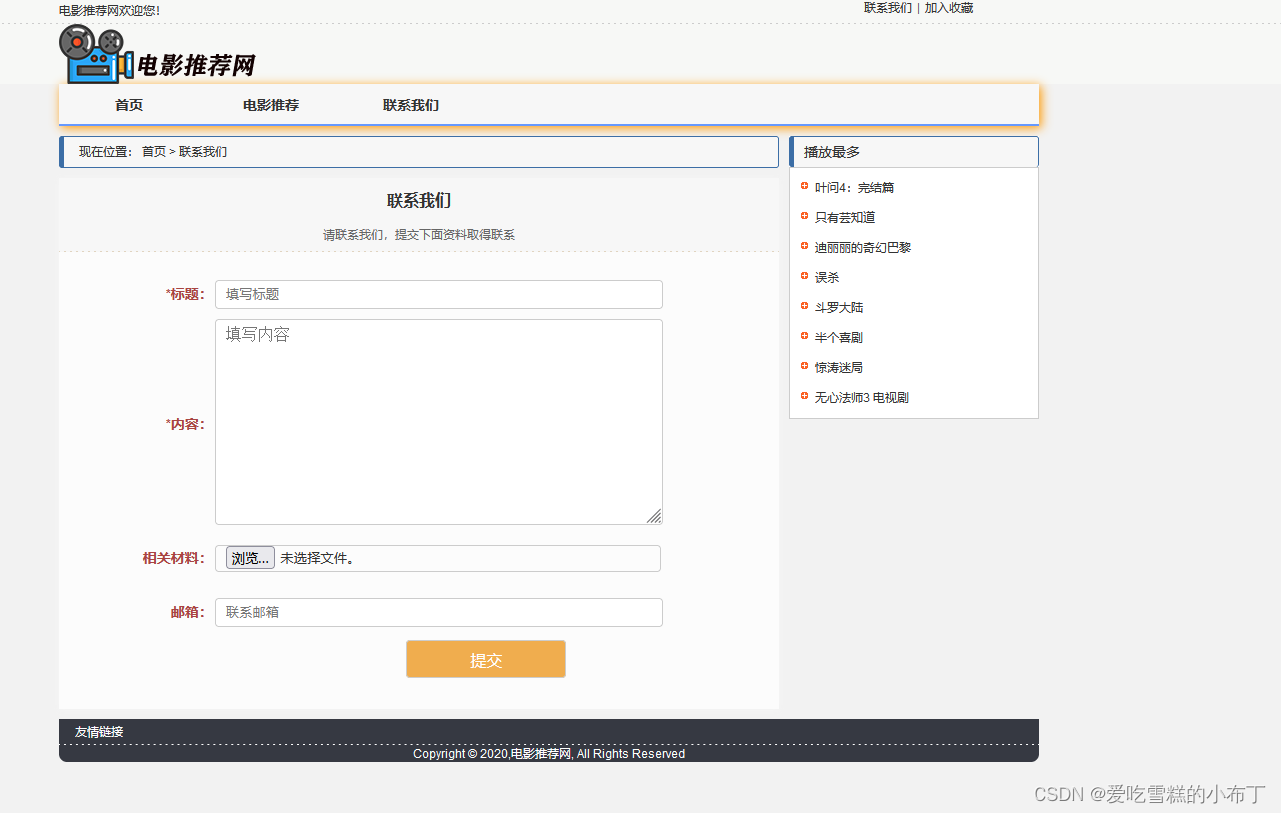
4、联系我们
该页面使用了form表单技术,可以填写并且提交文字信息,密码会被****字符代替,不会泄露密码,其他的名字则直接用明文的input标签。

总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1NK411x7oK/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。
文章来源:https://blog.csdn.net/qq_47188967/article/details/135414121
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章