this.$set的用法
发布时间:2024年01月21日
作用:
在data里面绑定的数据具有响应式的效果,也就是我们说的V-Model 数据更新视图,视图也能更新数据,如果不是data里面的数据如何添加响应式呢?
this.$Set这个方法能够实现
用法:
this.$Set('要添加的对象','要添加的属性’,要添加的值)
代码案例(使用this.$set):
<template>
<div class="">
<div>
{{ obj }}
</div>
<button @click="fn">点击打印</button>
<button @click="fn1">按钮2</button>
<button @click="fn2">按钮3</button>
</div>
</template>
<script>
export default {
data() {
return {
obj: {
name: "张三",
},
};
},
methods: {
fn() {
console.log(this.obj);
},
fn1() {
// this.obj.age = 20;
this.$set(this.obj, "age", 20);
},
fn2(){
this.obj.age=30+12
},
},
components: {},
};
</script>
<style scoped lang="less"></style>
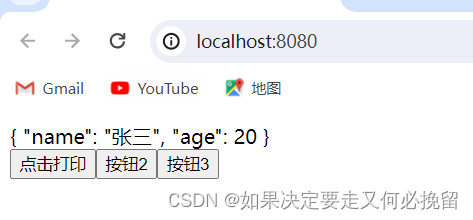
过程:在data里面绑定一个对象,通过点击按钮2,在里面加一个age属性,将年龄设置成20岁:

出现响应式
代码案例(不使用 this.$set)
<template>
<div class="">
<div>
{{ obj }}
</div>
<button @click="fn">点击打印</button>
<button @click="fn1">按钮2</button>
<button @click="fn2">按钮3</button>
</div>
</template>
<script>
export default {
data() {
return {
obj: {
name: "张三",
},
};
},
methods: {
fn() {
console.log(this.obj);
},
fn1() {
this.obj.age = 20;
// this.$set(this.obj, "age", 20);
},
fn2(){
this.obj.age=30+12
},
},
components: {},
};
</script>
<style scoped lang="less"></style>
直接通过??? ?this.obj.age = 20; 添加页面未出现响应式的效果。
文章来源:https://blog.csdn.net/qq_59076775/article/details/135731192
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【掌握关键】PMP一条龙考证攻略:揭秘100%通过的秘诀
- MySQL第七讲·怎么利用聚合函数实现高效地分组统计?
- 【leetcode100-034】【链表/优先队列】合并k个升序链表
- JavaScript中DOM的查询
- 中医电子处方管理系统软件,中医配方模板一键生成软件操作教程
- 操作系统系列:快速了解C程序的编译及运行
- Linux 显示磁盘空间使用情况的命令:df
- 旅游行业@2023/24:复苏、繁荣与重构
- 企业网盘在金融行业数据安全中的应用:保障业务信息安全
- 实现自动化构建与集成:Jenkins与SVN整合的指南