什么是VUE 创建第一个VUE实例
发布时间:2024年01月21日
一、什么是Vue
概念:Vue (读音 /vju?/,类似于 view) 是一套 构建用户界面 的 渐进式 框架
Vue2官网:Vue.js
1.什么是构建用户界面
基于数据渲染出用户可以看到的界面

2.什么是渐进式
所谓渐进式就是循序渐进,不一定非得把Vue中的所有API都学完才能开发Vue,可以学一点开发一点
Vue的两种开发方式:
- Vue核心包开发
场景:局部模块改造 - Vue核心包&Vue插件&工程化
场景:整站开发
3.什么是框架
所谓框架:就是一套完整的解决方案
举个栗子
如果把一个完整的项目比喻为一个装修好的房子,那么框架就是一个毛坯房。
我们只需要在“毛坯房”的基础上,增加功能代码即可。
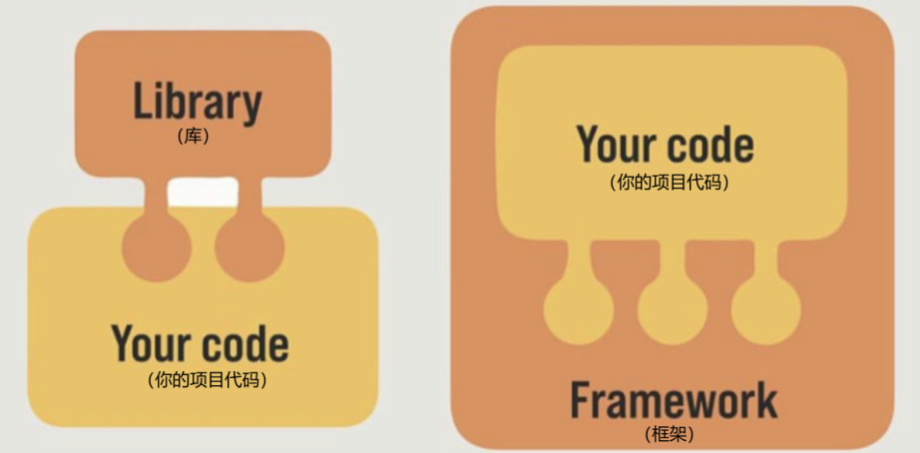
提到框架,不得不提一下库
- 库,类似工具箱,是一堆方法的集合,比如 axios、lodash、echarts等
- 框架,是一套完整的解决方案,实现了大部分功能,我们只需要按照一定的规则去编码即可。
下图是 库 和 框架的对比。

框架的特点:有一套必须让开发者遵守的规则或者约束
咱们学框架就是学习的这些规则 官网
二、创建第一个VUE实例?
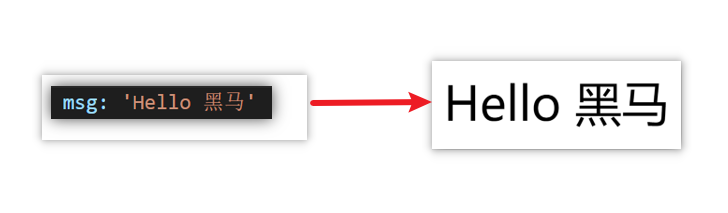
我们已经知道了Vue框架可以 基于数据帮助我们渲染出用户界面,那应该怎么做呢?

比如就上面这个数据,基于提供好的msg 怎么渲染后右侧可展示的数据呢?
核心步骤(4步):
- 准备容器
- 引包(官网) — 开发版本/生产版本
- 创建Vue实例 ?new Vue()
- 指定配置项,渲染数据
-
- el:指定挂载点
- data提供数据
<body>
<!--
创建Vue实例,初始化渲染
1. 准备容器 (Vue所管理的范围)
2. 引包 (开发版本包 / 生产版本包) 官网
3. 创建实例
4. 添加配置项 => 完成渲染
-->
<!-- 不是Vue管理的范围 -->
<div class="box2">box2 -- {{ count }}</div>
<div class="box">box -- {{ msg }}</div>
-----------------------------------------------------
<!-- Vue所管理的范围 -->
<div id="app">
<!-- 这里将来会编写一些用于渲染的代码逻辑 -->
<h1>{{ msg }}</h1>
<a href="#">{{ count }}</a>
</div>
<!-- 引入的是开发版本包 - 包含完整的注释和警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
// 一旦引入 VueJS核心包,在全局环境,就有了 Vue 构造函数
const app = new Vue({
// 通过 el 配置选择器,指定 Vue 管理的是哪个盒子
el: "#app",
// 通过 data 提供数据
data: {
msg: "Hello 娜娜",
count: 666,
},
});
</script>
</body>
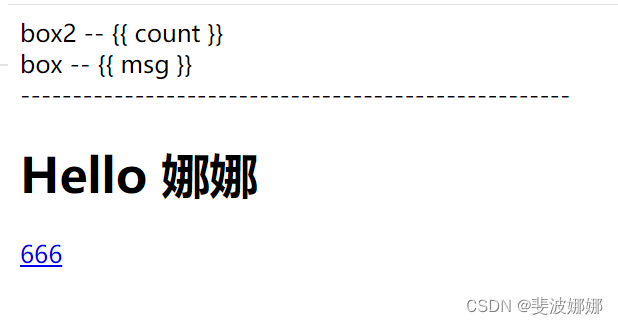
运行结果如下:?box2和box不是Vue管理的容器,所以不能够拿到数据进行渲染
 ?
?
文章来源:https://blog.csdn.net/christmassss/article/details/135734490
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 掌握Web、DNS、FTP、DHCP服务器的配置。掌握简单网络方案的规划和设计
- 2024年美赛数学建模思路 - 案例:FPTree-频繁模式树算法
- 超级干货!五个步骤教你从0到1搭建FP独立站!
- 智慧公厕整体解决方案,打造智慧城市新标杆
- 【附源码】Python 学习之5x5按键颜色切换编程大题
- 多表设计和关联查询
- 2024年计算机专业的大学毕业生们,怎么选取适合自己的选题呢?
- 【软件测试】如何用python连接Linux服务器
- 初始Spring(适合新手)
- ECMAScript6详解