npm 本地部署及发布包
发布时间:2024年01月11日
选择对应部署方式
npm install -g verdaccio执行查看相关配置?
verdaccio创建项目
?cnpm create vite,单元测试,eslint可以根据需要调整

新建packages文件夹,新建所需组件

?新建组件导出文件index.ts
import type { App, Plugin } from 'vue'
import FormDesign from "./formdesign.vue"
export const formDesignPlugin: Plugin = {
install(app: App) {
app.component('formDesign', FormDesign)
},
}
export {
FormDesign,
}
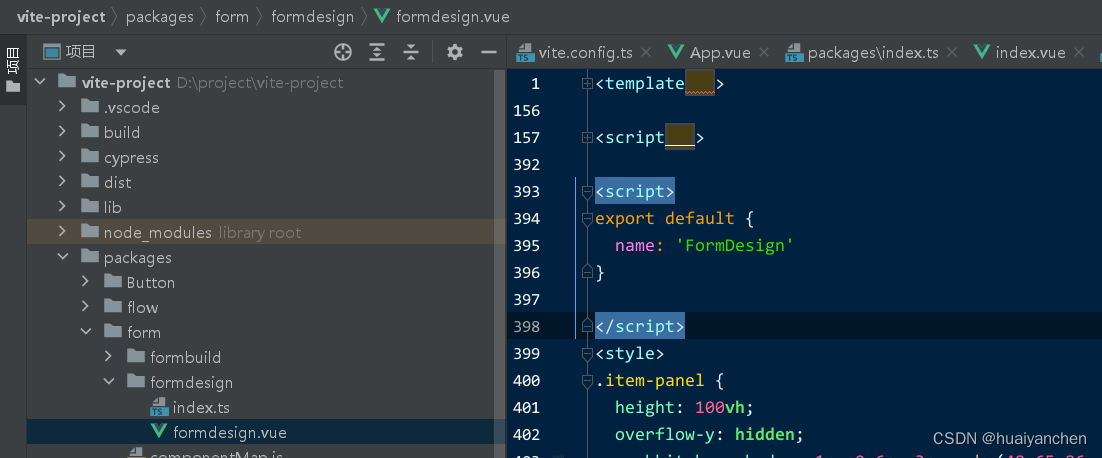
设置组件名称
 ?
?
?
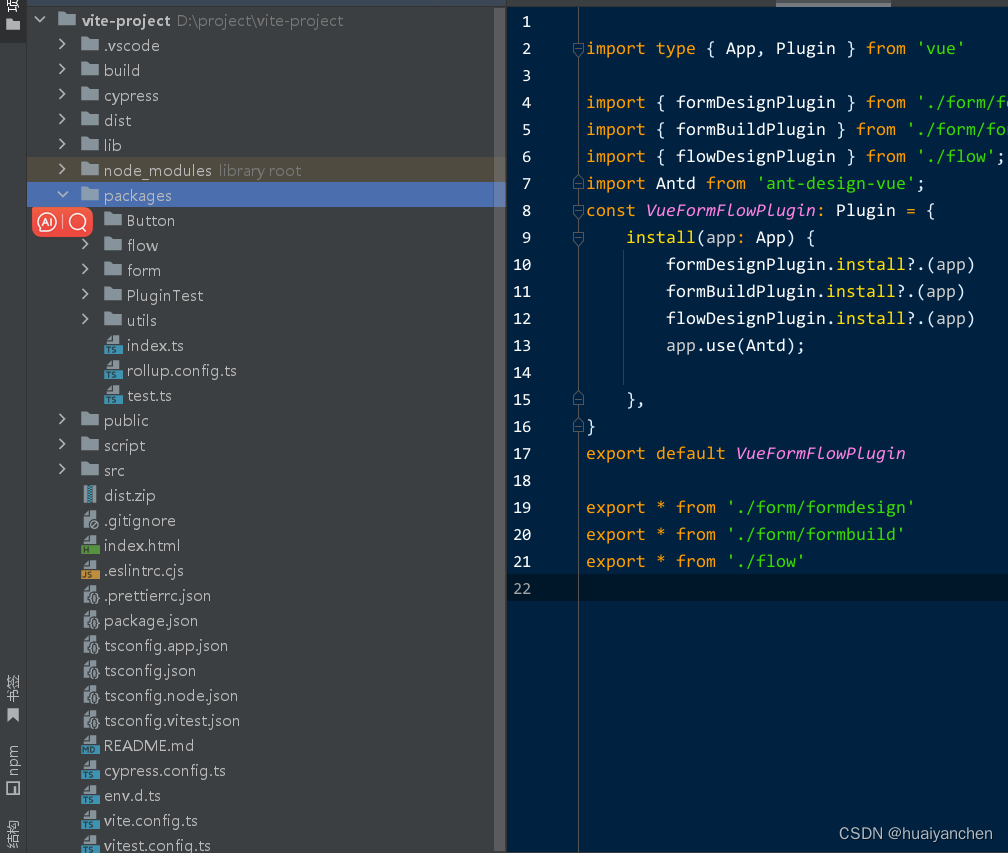
导出需要用到的组件 及方法
import type { App, Plugin } from 'vue'
import { formDesignPlugin } from './form/formdesign';
import { formBuildPlugin } from './form/formbuild'
import { flowDesignPlugin } from './flow';
import Antd from 'ant-design-vue';
const VueFormFlowPlugin: Plugin = {
install(app: App) {
formDesignPlugin.install?.(app)
formBuildPlugin.install?.(app)
flowDesignPlugin.install?.(app)
app.use(Antd);
},
}
export default VueFormFlowPlugin
export * from './form/formdesign'
export * from './form/formbuild'
export * from './flow'
package.json相关配置修改?
{
"name": "vue-form-flow", // 设置插件名称
"author": "XX", 作者信息
"type": "module",
"files": [
"dist"
],
// 打包配置相关
"main": "./dist/vue-form-flow.umd.cjs",
"module": "./dist/vue-form-flow.js",
"exports": {
".": {
"import": "./dist/vue-form-flow.js",
"require": "./dist/vue-form-flow.umd.cjs"
}
},
"version": "1.0.6", // 包版本,需唯一才可发布成功
"private": false, // 是否私有发布,FALSE可以成功,true需要npm付费账号
"scripts": {
"dev": "vite",
"build": "vite build",
"build:lib": "vue-tsc --noEmit && vite build --config ./build/lib.js",
"preview": "vite preview",
},
"dependencies": {
"ant-design-vue": "^4.0.8",
"axios": "^1.6.3",
"lodash.clonedeep": "^4.5.0",
"unplugin-vue-components": "^0.26.0",
"vue": "^3.3.4",
"vue-draggable-next": "^2.1.1"
},
"devDependencies": {
},
// 插件所需依赖
"peerDependencies": {
"ant-design-vue": "^4.0.8",
"vue": "^2.0.0 || >=3.0.0"
},
"peerDependenciesMeta": {
"@vue/composition-api": {
"optional": true
}
},
// 发布配置地址
"publishConfig": {
"registry": "http://localhost:4873"
},
"__npminstall_done": false
}
设置?vite.config.ts
import path from 'path'
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
import libCss from 'vite-plugin-libcss'; // 该插件可将样式打包后自动引入使用时不用单独引入css文件
import Components from 'unplugin-vue-components/vite'
import {AntDesignVueResolver} from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
vueJsx(),
/**
* @description ant-design-vue 组件自动按需引入可根据需要删除
*/
Components({
dts: 'src/types/components.d.ts',
include: [/\.vue$/, /\.tsx$/],
resolvers: [AntDesignVueResolver({
// 参数配置可参考:https://github.com/antfu/unplugin-vue-components/blob/main/src/core/resolvers/antdv.ts
// 自动引入 ant-design/icons-vue中的图标,需要安装@ant-design/icons-vue
// importStyle: 'less',
importStyle: false,
resolveIcons: true,
})]
}),
libCss()
],
cacheDir: 'node_modules/.vite',
resolve: {
alias: {
'@': path.resolve(__dirname, './src'),
// 'vue': 'vue/dist/vue.esm-bundler.js',
// 'assets': path.resolve(__dirname, 'src/assets/'),
// vue: '@vue/compat',
// preserveSymlinks: false, // 启用此选项会使 Vite 通过原始文件路径确定文件身份
},
dedupe: [
'vue'
],
extensions: ['.js', '.ts', '.jsx', '.tsx', '.json', '.vue', '.mjs']
},
build: {
cssCodeSplit: true,
// 插件相关配置,打包后插件名称
lib: {
// Could also be a dictionary or array of multiple entry points
entry: path.resolve(__dirname, 'packages/index.ts'),
name: 'vueFormFlow',
// the proper extensions will be added
fileName: 'vue-form-flow',
},
rollupOptions: {
// 确保外部化处理那些你不想打包进库的依赖
external: ['vue', 'ant-design-vue'],
output: {
// format: 'es', // 默认es,可选 'amd' 'cjs' 'es' 'iife' 'umd' 'system'
exports: 'named',
globals: { //在UMD构建模式下为这些外部化的依赖提供一个全局变量
vue: 'Vue',
'ant-design-vue': 'AntDesignVue',
}
}
},
},
})
?
?
?npm run build
发布http://localhost:4873/为verdaccio默认地址。可在配置文件修改
npm publish --registry http://localhost:4873/?修改配置文件路径"C:\Users\IT002\AppData\Roaming\verdaccio\config.yaml"
下载对应已发布包@1.0.0为对应版本,可以不设置为最新
npm install vue-form-flow@1.0.0 --registry http://localhost:4873
文章来源:https://blog.csdn.net/qq_38552198/article/details/135288887
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2024年【R2移动式压力容器充装】考试题库及R2移动式压力容器充装新版试题
- 图片懒加载实现方法
- 3d模型有问题打不开了怎么解决?---模大狮模型网
- 【论文笔记】BiFormer: Vision Transformer with Bi-Level Routing Attention
- 通俗易懂的讲解Java 中的反射机制
- c++环形缓冲区学习
- Python 中的字符串分割函数 split() 详解
- 科教文汇期刊怎么投稿?
- 如何确定测试用例的优先级?5个方面
- Android开发中常见的Hook技术有哪些?