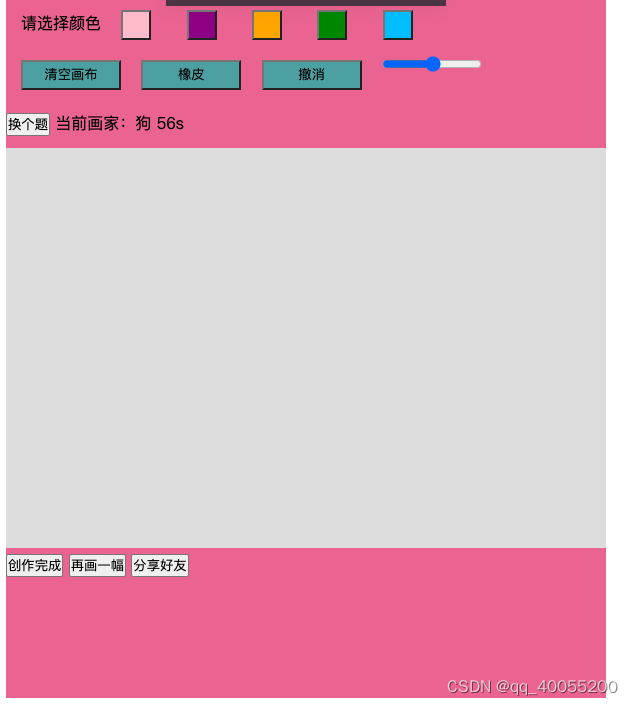
你画我猜。canvas
发布时间:2024年01月24日
 ?
?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>你画我猜</title>
<style>
html,
body,
div,
canvas,
nav,
input,
ul,
li {
margin: 0;
padding: 0;
}
#box {
width: 600px;
height: 700px;
margin: 0px auto;
background-color: palevioletred;
}
#box nav {
width: 100%;
height: 150px;
}
#box nav div {
height: 50px;
line-height: 50px;
}
#box nav .changeColor {
padding-left: 15px;
}
.changeColor input {
width: 30px;
height: 30px;
margin: 0 15px;
vertical-align: middle;
}
.clear input {
margin-left: 15px;
width: 100px;
height: 30px;
background-color: cadetblue;
}
canvas {
background-color: gainsboro;
}
</style>
</head>
<body>
<!-- // 清屏,橡皮擦,撤销,显示词汇,画笔颜色,背景颜色,生成图片,分享好友
https://blog.csdn.net/buppt/article/details/82911003 -->
<div id="box">
<nav>
<div class="changeColor">
请选择颜色
<input type="button" style="background-color: pink">
<input type="button" style="background-color: purple">
<input type="button" style="background-color: orange">
<input type="button" style="background-color: green">
<input type="button" style="background-color: deepskyblue">
<!-- <input type="color" id="colorBoard" value="colorboard" /> -->
</div>
<div class="clear">
<input type="button" value="清空画布" onclick="clearLayer()" />
<input type="button" id="eraser" value="橡皮" onclick="eraser()" />
<input type="button" id="rescind" value="撤消" onclick="rescind()" />
<input type="range" id="lineRuler" value="线条" min='1' max='30' onclick="handleLine()"/>
</div>
<div>
<!-- 随机显示词汇 药箱 -->
<input type="button" value="换个题" onclick="changeTopic()"></span> 当前画家:<span id="word"></span>
<span id="countdown">剩余时间:60</span>s
</div>
</nav>
<canvas width="600" height="400" id="canvas"></canvas>
<div>
<input type="button" value="创作完成" onclick="handleComplete()" />
<input type="button" value="再画一幅" onclick="" />
<input type="button" value="分享好友" onclick="" />
</div>
</div>
<script>
var cvs = document.querySelector("canvas");
var ctx = cvs.getContext("2d");
var step = -1;
var canvasHistory = []
const words = ["苹果", "桌子", "狗", "太阳", "花"];
const word = words[Math.floor(Math.random() * words.length)];
document.getElementById("word").innerHTML = word; // 通过 JavaScript 获取该元素并设置其 innerHTML 为变量的值
cvs.addEventListener("mousedown", function (e) {
var x = e.clientX - this.offsetLeft;
var y = e.clientY - this.offsetTop;
cvs.oldPoint = {
x: x - 1,
y: y - 1,
}
drawLine(x, y);
this.addEventListener("mousemove", move);
this.addEventListener("mouseup", up);
})
let countdown = 60;
// 倒计时
function updateCountdown() {
countdown--;
document.getElementById('countdown').innerText = countdown;
if (countdown == 0) {
clearTimeout(timer);
document.getElementById('countdown').innerText = "时间到!";
} else {
timer = setTimeout(updateCountdown, 1000);
}
}
updateCountdown();
function move(e) {
var x = e.clientX - this.offsetLeft;
var y = e.clientY - this.offsetTop;
drawLine(x, y);
cvs.oldPoint = {
x: x,
y: y,
}
}
function up(e) {
this.removeEventListener("mousemove", move);
this.removeEventListener("mouseup", up);
}
function drawLine(x, y) {
ctx.beginPath();
step++;
if (step < canvasHistory.length) {
canvasHistory.length = step
}
canvasHistory.push(cvs.toDataURL())
ctx.lineWidth = 5;
ctx.lineJoin = "round";
ctx.lineCap = "round";
ctx.moveTo(cvs.oldPoint.x, cvs.oldPoint.y);
ctx.lineTo(x, y);
ctx.stroke();
ctx.closePath();
};
function clearLayer() {
ctx.clearRect(0, 0, cvs.width, cvs.height);
};
var colorBtn = document.querySelectorAll(".changeColor input");
var colorBtnArr = [].slice.call(colorBtn);
colorBtnArr.forEach(function (item, index) {
item.onclick = function () {
changeColor(this);
}
});
function changeColor(btn) {
ctx.strokeStyle = getComputedStyle(btn).backgroundColor;
};
function eraser() {
ctx.strokeStyle = '#fff';
}
function rescind() {
// https://www.27ka.cn/64847.html
if (step >= 0) {
step--;
ctx.clearRect(0, 0, cvs.width, cvs.height);
let canvasPic = new Image();
canvasPic.src = canvasHistory[step];
canvasPic.addEventListener('load', () => {
ctx.drawImage(canvasPic, 0, 0);
});
} else {
console.log('不能再继续撤销了');
}
}
function changeTopic() {
document.getElementById("word").innerHTML = words[Math.floor(Math.random() * words.length)];
updateCountdown()
}
function handleComplete() {
var dataURL = canvas.toDataURL();
// 使用 AJAX 或其他方法将数据发送给服务器进行保存
// 以下代码将数据保存为 PNG 格式图片
var link = document.createElement('a');
link.download = 'canvas.png';
link.href = dataURL;
link.click();
}
// 线条的粗细
function handleLine(){
}
</script>
</body>
</html>
文章来源:https://blog.csdn.net/qq_40055200/article/details/135825687
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 思腾云计算
- LeetCode---380周赛
- 金三银四-JAVA核心知识高频面试题
- 【数据结构和算法】反转链表
- 数据库压力测试方法小结
- SECS和GEM300零知识入门做好
- python运行警告_ UserWarning: To copy construct from a tensor
- C++学习-2023/12/13-C++类型转换
- 将本地镜像推送到阿里云
- SpringIOC之StandardBeanExpressionResolver