接口测试遇到500报错?别慌,你的头部可能有点问题
?🔥 交流讨论:欢迎加入我们一起学习!
🔥 资源分享:耗时200+小时精选的「软件测试」资料包
🔥?教程推荐:火遍全网的《软件测试》教程??
📢欢迎点赞 👍 收藏 ?留言 📝 如有错误敬请指正!
问题:接口的入参、地址、请求方式都设置对了,但是请求仍返回500,报系统错误是为啥?
在日常进行接口测试过程中,我们都知道一个完整的接口HTTP请求一般包括四大部分:请求信息头、请求体、响应信息头、响应体、请求方式(post/get等)。在进行测试时我们比较关心的是请求入参,也就是请求体的信息,从而忽略了请求信息头的重要性。若是未正确定义信息头,会导致接口请求失败。
本文主要带大家简单了解下信息头的作用。Jmeter提供了HTTP Header Manager信息头管理器,用于定义规范客户端和服务端之间HTTP接口请求的默认规范。
注意:HTTP 的请求方式有 8 种,但是我们在实际应用中常用的也就是 get 和 post,其他请求方式也都可以通过这两种方式间接的来实现。
常用的标准
常用的HTTP接口请求头字段有如下:
l Accept
设置接受的内容类型
l User-Agent
用户代理的字符串值,一般用于告诉服务器客户端使用的操作系统/浏览器的名称和版本等信息
l Content-Type
设置请求体的MIME类型(适用POST和PUT请求),告诉客户端实际返回的内容的内容类型,常用application/json;charset=UTF-8,定义接口响应返回的数据是json格式,编码格式是UTF-8。
l Content-Length
设置请求体的字节长度
l Accept-Encoding
设置接受的编码格式
l Accept-Language
设置接受的语言
l Origin
标识跨域资源请求(请求服务端设置Access-Control-Allow-Origin响应字段)
l Referer
设置前一个页面的地址,并且前一个页面中的连接指向当前请求,意思就是如果当前请求是在A页面中发送的,那么referer就是A页面的url地址
l Cookie
Cookie是远程服务端返回的识别用户身份信息,该信息存储在客户端,客户端每次进行操作时,会通过HTTP协议和服务器端进行Cookie的交互,验证身份信息正确才可交互成功(大多数需要登录后操作的接口上面会比较常见)。
l Set-Cookie
设置HTTP Cookie,用来存储一些用户信息以便让服务器辨别用户身份的,一般是服务端返回的用户身份信息(大多数需要登录的接口上面会比较常见)
......
Header信息获取方式
接口的信息头到底定义了哪些内容,可以通过以下渠道获得:
1. 开发提供接口文档
2. 通过抓包工具charles抓取查看Request的Headers
下图为方式2,通过抓包工具查看到的某接口的请求信息头(Request-Headers)


实践
目标:某系统登录接口已定义响应数据(Response)返回的格式是json格式,使用jmeter的HTTP Request、HTTP Header Manager成功实现登录。
配置
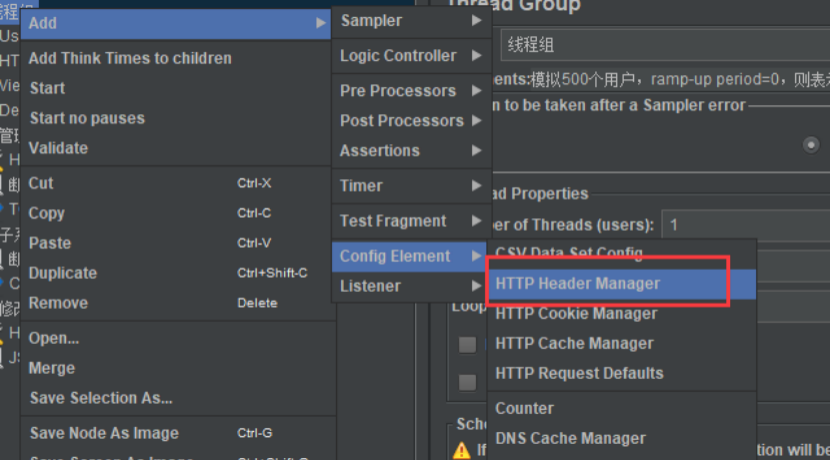
菜单路径

配置内容:
从抓包工具charles上可获取到接口需要定义Content-Type:application/json;charset=UTF-8(响应数据为json格式,编码方式为UTF-8)

?
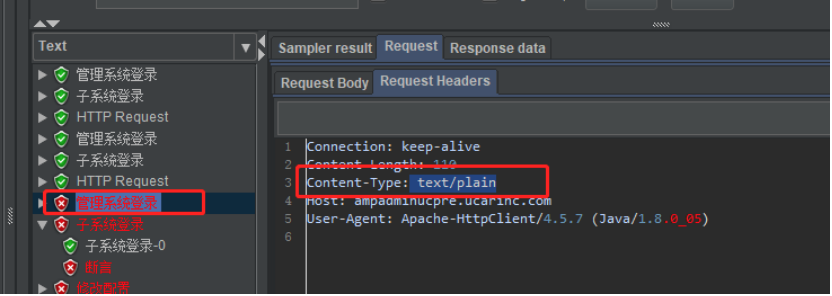
未定义信息头
下图中POST方式的登录接口未设置HTTP Header Manager,运行jmeter脚本发起接口请求时默认Content-Type:text/plain(纯文本格式),所以请求会报错,返回状态码500。


正确定义信息头
正确定义信息头:Content-Type:application/json
信息头配置正确后,运行jmeter脚本接口请求成功,返回状态码200。


其他常见的媒体格式
text/html :HTML格式
text/plain :纯文本格式
text/xml :XML格式
application/xhtml+xml :XHTML格式
application/xml:XML数据格式
application/json:JSON数据格式
......
本文仅分享由于请求信息头(Headers)未定义而引起的错误码500,不排除其他原因引起。
?
最后我邀请你进入我们的【软件测试学习交流群:785128166】, 大家可以一起探讨交流软件测试,共同学习软件测试技术、面试等软件测试方方面面,还会有免费直播课,收获更多测试技巧,我们一起进阶Python自动化测试/测试开发,走向高薪之路
作为一个软件测试的过来人,我想尽自己最大的努力,帮助每一个伙伴都能顺利找到工作。所以我整理了下面这份资源,现在免费分享给大家,有需要的小伙伴可以关注【公众号:程序员二黑】自提!


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2024软考考试计划公布!一年考2次,1次4天!
- PTA删除单链表偶数节点(C语言)
- 基于遗传算法的药品配送,遗传算法原理
- 奇数魔方阵
- 【每日一题】1901. 寻找峰值 II-2023.12.19
- vue3:ref,reactive,toRef,toRefs,computed
- C语言经典算法之简单选择排序算法
- Shell 脚本 基础 学习 笔记 (超详细,适合新手观看学习)
- Hyperledger Fabric Java App Demo
- 瞬态抑制二极管(TVS)的主要参数?|深圳比创达电子