three.js实现信号波效果
发布时间:2024年01月09日
three.js实现信号波效果
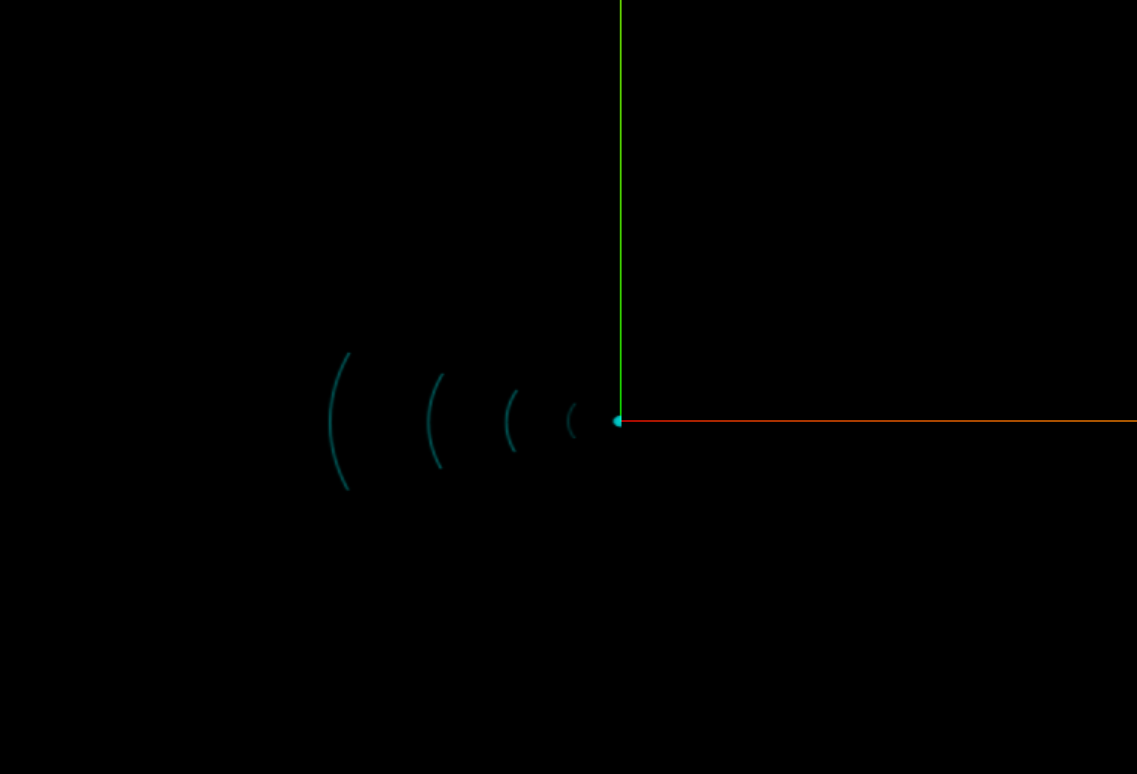
图例

步骤
- 创建平面,添加贴图,平移几何体
- 缩放
代码
<template>
<div class="app">
<div ref="canvesRef" class="canvas-wrap"></div>
</div>
</template>
<script setup>
import { ref, onMounted } from "vue";
import * as THREE from "three";
import { OrbitControls } from "three/addons/controls/OrbitControls.js";
const canvesRef = ref(null);
const canvasWidth = window.innerWidth;
const canvasHeight = window.innerHeight;
let scene;
let camera;
let renderer;
let axesHelper;
let cameraControls;
let mesh;
var l = 60; //波动距离
var s = 1; // 缩放倍数
init();
render();
function init() {
// 场景
scene = new THREE.Scene();
// 相机
camera = new THREE.PerspectiveCamera(
45,
canvasWidth / canvasHeight,
1,
10000
);
camera.position.set(0, 0, 350);
camera.lookAt(0, 0, 0);
// 模型
addModel();
// 坐标辅助对象
axesHelper = new THREE.AxesHelper(200);
scene.add(axesHelper);
// 渲染器
//antialias - 是否执行抗锯齿。默认为false.
renderer = new THREE.WebGLRenderer();
renderer.setSize(canvasWidth, canvasHeight);
// 相机轨道控制器
cameraControls = new OrbitControls(camera, renderer.domElement);
}
function addModel() {
const g = new THREE.PlaneGeometry(2, 1);
g.translate(-1, 0, 0);
const m = new THREE.MeshBasicMaterial({
color: 0x00ffff,
map: new THREE.TextureLoader().load("../src/assets/img/信号波.png"),
side: THREE.DoubleSide,
transparent: true,
});
mesh = new THREE.Mesh(g, m);
console.log(mesh);
scene.add(mesh);
}
function render() {
renderer.render(scene, camera);
s += 0.6;
mesh.scale.set(s, s, s);
if (s <= l * 0.2) {
mesh.material.opacity = (s - 1) / (l * 0.2 - 1); //保证透明度在0~1之间变化
} else if (s > l * 0.2 && s <= l) {
mesh.material.opacity = 1 - (s - l * 0.2) / (l - l * 0.2); //保证透明度在0~1之间变化
} else {
s = 1.0;
}
requestAnimationFrame(render);
}
onMounted(() => {
canvesRef.value.appendChild(renderer.domElement);
});
</script>
<style lang="scss" scoped>
.app {
position: relative;
}
</style>
图片(透明的)

文章来源:https://blog.csdn.net/yunbabac/article/details/135479666
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【算法】运用滑动窗口方法解决算法题(C++)
- AI数字人国内人工智能产业发展趋势
- 如何在指定的conda虚拟环境中启动Juptyter
- 力扣hot100 二叉树中的最大路径和 递归
- 编程笔记 html5&css&js 004 我的第一个页面
- 【云原生之kubernetes实战】在k8s环境下部署WBO在线协作白板
- 数据结构可视化算法系统(JSP+java+springmvc+mysql+MyBatis)
- 力扣hot100 反转链表 指针 递归 一题多解
- SQL语句详解一
- NFC物联网开发在智慧校园中的应用