vue常用指令(v-text)
发布时间:2024年01月23日
一、v-text 指令
- 作用: 获取data数据, 设置标签的内容.
二、代码演示
1、v-text 获取data数据,设置标签内容,会覆盖之前的内容体
-
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <h1 v-text="testValue">world</h1> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { testValue: "hello", }, }); </script> </html> -
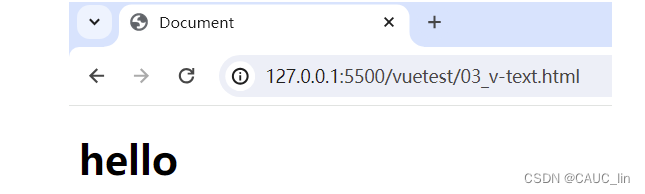
测试结果:

可以看到 内容体 被 标签内容 覆盖了。
2、使用插值表达式不会覆盖
-
修改代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <!-- <h1 v-text="testValue">world</h1> --> <h1>{{testValue}}world</h1> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { testValue: "hello", }, }); </script> </html> -
测试结果

3、拼接字符串
-
修改代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <!-- <h1 v-text="testValue">world</h1> --> <!-- <h1>{{testValue}}world</h1> --> <h1 v-text="testValue+1"></h1> <h1 v-text="testValue+' world'"></h1> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { testValue: "hello", }, }); </script> </html> -
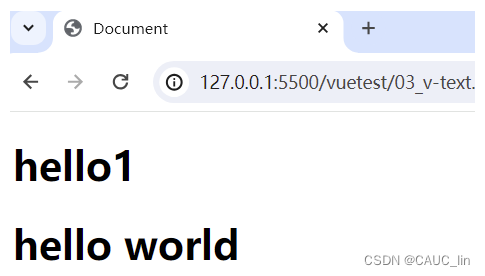
测试结果

文章来源:https://blog.csdn.net/CAUC_lin/article/details/135764396
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Spring Security入门
- 【leetcode 面试题 03.05. 】栈排序Java代码讲解
- 2023.12.29每日一题
- Python 直观理解基尼系数
- 【Axure高保真原型】卡片_拖动摆放换位效果
- 供应链管理是什么?专业就业前景如何?
- 2022第十二届PostgreSQL中国技术大会-核心PPT资料下载
- python相关问题及解决方法
- day1:C++基础
- 力扣(leetcode)第1题两数之和(Python)