逆向使用webpack打包的网站
webpack
webpack 是 JavaScript 应用程序的模块打包器,可以把开发中的所有资源(图片、js文件、css文件等)都看成模块,通过loader(加载器)和 plugins (插件)对资源进行处理,打包成符合生产环境部署的前端资源。所有的资源都是通过 JavaScript 渲染出来的。
!function (e) {
var c = {}
function n(t) {
var a = c[t] = {
i: t, // 要加载模块的标识符
l: !1, // 标记模块是否已经加载,初始为false
exports: {} // 储在模块的导出内容
};
return e[t].call(a.exports, a, a.exports, n),
a.l = !0,
a.exports
}
n.m = e // 存放所有模块内容
n() // 调用某个模块
}([
function a() {
console.log(1)
},
function b() {
console.log(2)
},
])最基础最简单的样式:一个自执行方法,方法内部是加载器,入参是要加载的模块;
加载器中明显的内容是类似 e[t].call(a.exports, a, a.exports, n);
入参一般是数组或对象,里面是各种函数
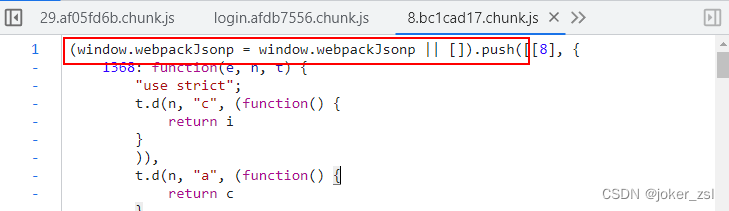
多js文件打包的话,加载器的文件与要加载的模块分离,模块文件上方一般有window.webpackJsonp.push()来传参

?逆向
练习站点:'aHR0cHM6Ly9rdWFqaW5nLnBpbmR1b2R1by5jb20vbG9naW4='
以这个网站的登陆接口为例,逆向入参的加密
step1:先找到参数加密的位置(XHR断点、跟栈、hook、搜索参数名等随便哪种方法,先找到要扣的位置)


step2:扣代码
扣的过程中会把函数名进行简单的替换,并且去掉不必要的分支(比如try就只要正常的代码,去掉catch)?

?扣到new o.a 的时候看到了o = t(1417),可以看出这个网站是用webpack打包的

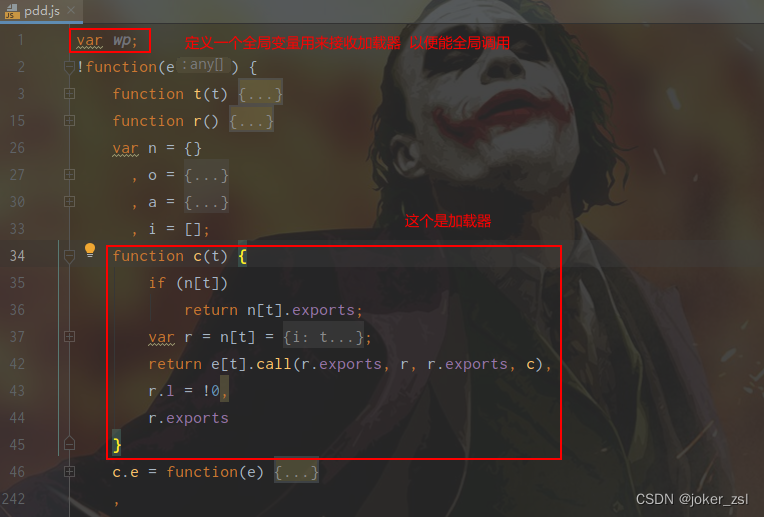
那下一步就要先把加载器扣出来(在o这里打上断点,加载器只会在第一次进页面的时候加载代码,不能通过触发接口,所以需要刷新下页面)


?

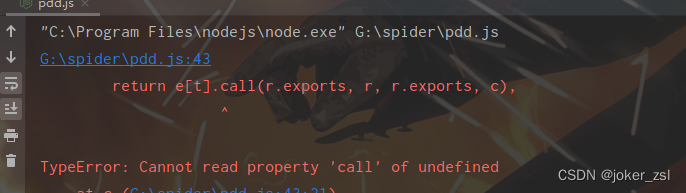
这个时候运行代码,肯定会报错,不慌,根据报错缺啥补啥
缺环境就补环境
 ?
?
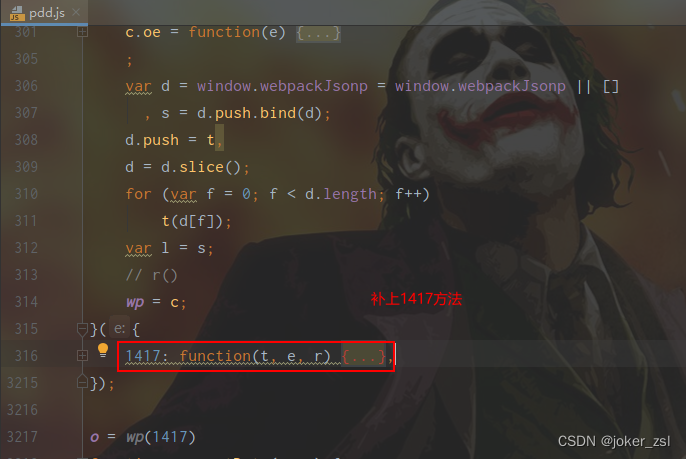
缺方法就补方法

?补方法的时候可以在加载器中打印一下是加载到哪个模块(方法)时报错的,方便去扣相应的代码?



?补上后继续运行代码,看报错,扣代码补上,如此循环到不报错为止?

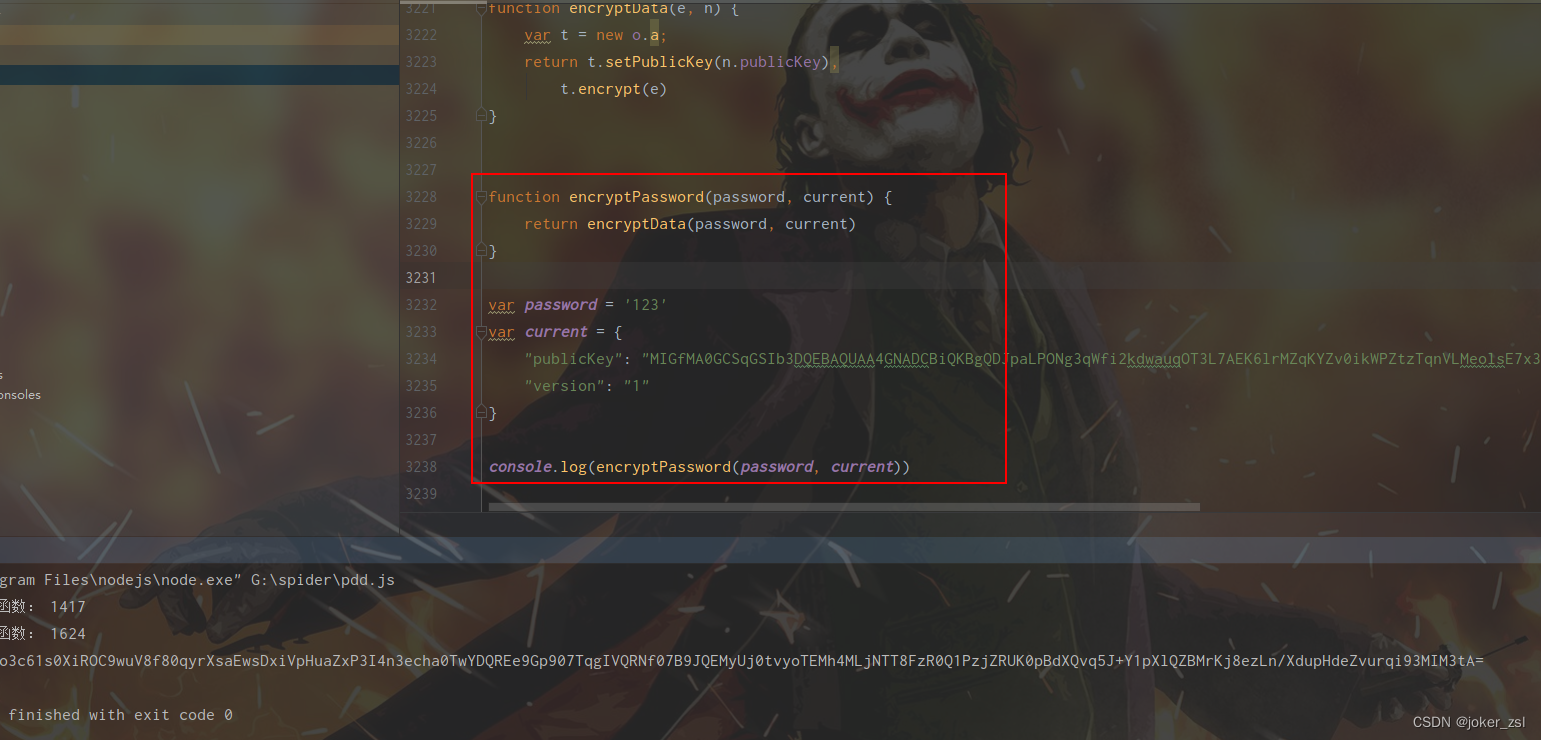
修改下报错的地方后运行,即得到了加密后的参数值

以上即扣一个简单的webpack打包的网站的过程,仅供初学者参考
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2024年动画云渲染,渲染农场使用图文步骤
- Linux常用命令大全(二)
- Day 24 回溯算法 1
- 如何使用Python标准库进行性能测试
- 线程终止,线程的相关方法,线程状态图以及线程的同步机制。
- Java:常见算法
- 人工智能_机器学习089_DBSCAN聚类案例_DBSCAN聚类算法效果展示_使用轮廓系数来评分DBSCAN效果---人工智能工作笔记0129
- MacMaster:一款功能强大的高级网络接口管理与监控工具
- 如何对某个研究方向的领域论文进行分析?如何快速了解某个研究方向的发展现状?如何利用VOSviewer分析研究领域的发展现状?
- 计算机视觉下的数据增强代码实现