收藏的100套html5网页静态模板无密打包分享 /国内外优秀网页模板 /网页设计html模板
发布时间:2024年01月03日
这里分享个人收藏的100套html5网页静态模板,无密打包,它们是国内外优秀网页模板,国内外优秀网页模板。分有不同行业,有科技、电商、餐饮、个人、旅游、家居等。已打包了,自取,要是对你有用欢迎点赞!
在这里分享的超过100套来自国内外的优秀网页模板。这些模板不仅包括个人主页网站HTML模板,还包括经典实用的扁平化网站源码。所有模板均经过精心挑选,以满足不同行业的需求,涵盖了科技、电商、餐饮、个人、旅游和家居等多个领域。
这些网页模板设计风格简洁大方,采用了最新的HTML5制作而成,确保了其在各种浏览器和设备上的兼容性。作为经典的实用网页设计模板,它们不仅具有视觉上的吸引力,还注重用户体验和功能性。
将这些模板无密分享给大家,可根据自己的需求自由选择并下载使用。为了方便使用,已将这些模板进行了打包处理。
html5网页静态模板合集链接:
模板源码 ? ?密码:A688
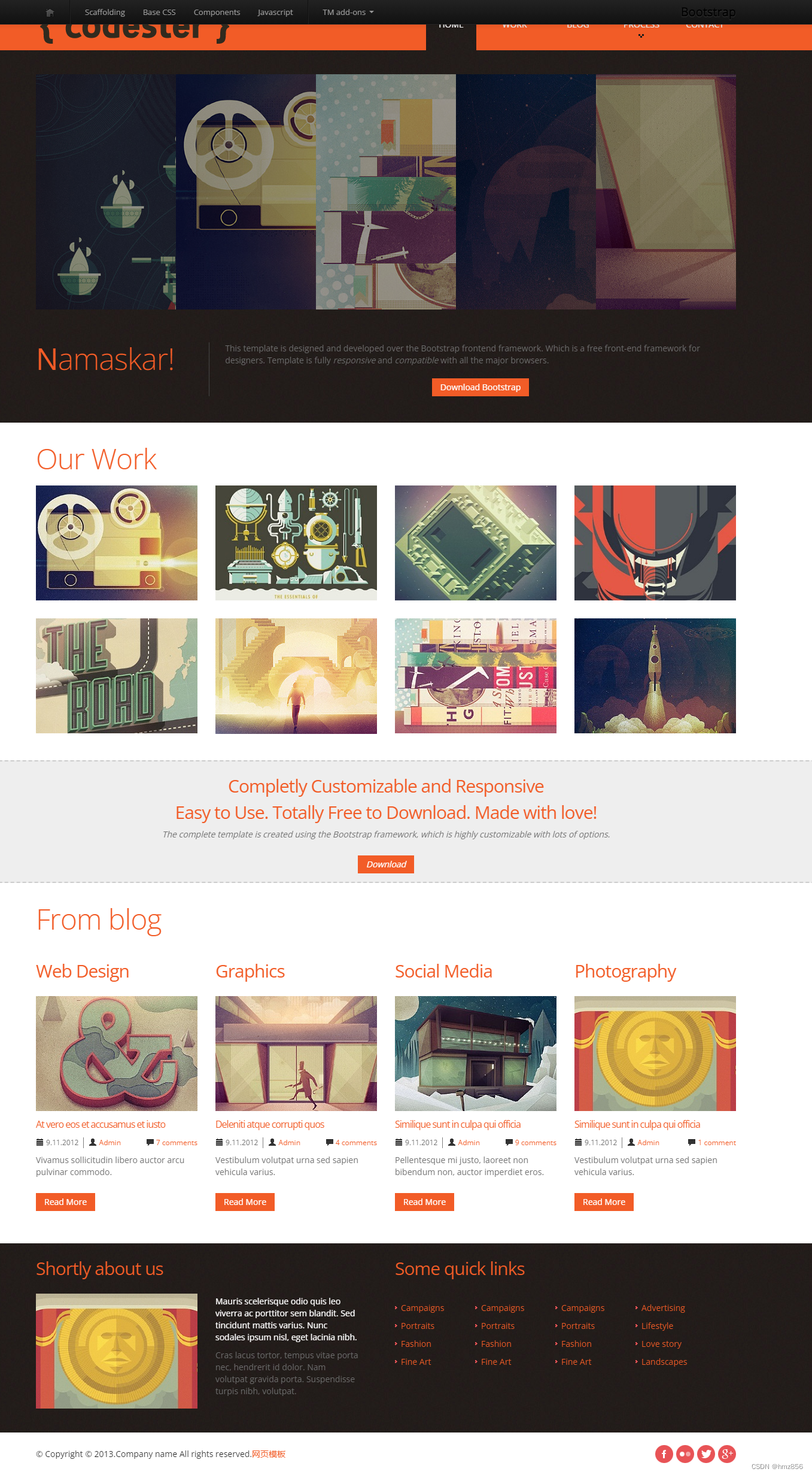
下面的部分预览图及源码:

index源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Codester | Home</title>
<meta charset="utf-8">
<link rel="icon" href="http://dzyngiri.com/favicon.png" type="image/x-icon">
<link rel="shortcut icon" href="http://dzyngiri.com/favicon.png" type="image/x-icon" />
<meta name="description" content="Codester is a free responsive Bootstrap template by Dzyngiri">
<meta name="keywords" content="free, template, bootstrap, responsive">
<meta name="author" content="Inbetwin Networks">
<link rel="stylesheet" href="css/bootstrap.css" type="text/css" media="screen">
<link rel="stylesheet" href="css/responsive.css" type="text/css" media="screen">
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen">
<link rel="stylesheet" href="css/touchTouch.css" type="text/css" media="screen">
<link rel="stylesheet" href="css/kwicks-slider.css" type="text/css" media="screen">
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,300' rel='stylesheet' type='text/css'>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/superfish.js"></script>
<script type="text/javascript" src="js/jquery.flexslider-min.js"></script>
<script type="text/javascript" src="js/jquery.kwicks-1.5.1.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/jquery.cookie.js"></script>
<script type="text/javascript" src="js/touchTouch.jquery.js"></script>
<script type="text/javascript">if($(window).width()>1024){document.write("<"+"script src='js/jquery.preloader.js'></"+"script>");} </script>
<script>
jQuery(window).load(function() {
$x = $(window).width();
if($x > 1024)
{
jQuery("#content .row").preloader(); }
jQuery('.magnifier').touchTouch();
jQuery('.spinner').animate({'opacity':0},1000,'easeOutCubic',function (){jQuery(this).css('display','none')});
});
</script>
<!--[if lt IE 8]>
<div style='text-align:center'><a href="http://www.microsoft.com/windows/internet-explorer/default.aspx?ocid=ie6_countdown_bannercode"><img src="http://www.theie6countdown.com/img/upgrade.jpg"border="0"alt=""/></a></div>
<![endif]-->
<!--[if (gt IE 9)|!(IE)]><!-->
<!--<![endif]-->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<link rel="stylesheet" href="css/docs.css" type="text/css" media="screen">
<link rel="stylesheet" href="css/ie.css" type="text/css" media="screen">
<link href='http://fonts.googleapis.com/css?family=Open+Sans:300' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400' rel='stylesheet' type='text/css'>
<![endif]-->
</head>
<body>
<div class="spinner"></div>
<!-- header start -->
<header>
<div class="container clearfix">
<div class="row">
<div class="span12">
<div class="navbar navbar_">
<div class="container">
<h1 class="brand brand_"><a href="index.html"><img alt="" src="img/logo.png"> </a></h1>
<a class="btn btn-navbar btn-navbar_" data-toggle="collapse" data-target=".nav-collapse_">Menu <span class="icon-bar"></span> </a>
<div class="nav-collapse nav-collapse_ collapse">
<ul class="nav sf-menu">
<li class="active"><a href="index.html">Home</a></li>
<li><a href="work.html">Work</a></li>
<li><a href="blog.html">Blog</a></li>
<li class="sub-menu"><a href="process.html">Process</a>
<ul>
<li><a href="#">Process 01</a></li>
<li><a href="#">Process 02</a></li>
<li><a href="#">Process 03</a></li>
</ul>
</li>
<li><a href="contact.html">Contact</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
<div class="bg-content">
<div class="container">
<div class="row">
<div class="span12">
<!-- slider -->
<div class="flexslider">
<ul class="slides">
<li> <img src="img/slide-1.jpg" alt="" > </li>
<li> <img src="img/slide-2.jpg" alt="" > </li>
<li> <img src="img/slide-3.jpg" alt="" > </li>
<li> <img src="img/slide-4.jpg" alt="" > </li>
<li> <img src="img/slide-5.jpg" alt="" > </li>
</ul>
</div>
<span id="responsiveFlag"></span>
<div class="block-slogan">
<h2>Namaskar!</h2>
<div>
<p>This template is designed and developed over the Bootstrap frontend framework. Which is a free front-end framework for designers. Template is fully <i>responsive</i> and <i>compatible</i> with all the major browsers.</p>
<p style="text-align:center; padding-top:20px;"><a href="#" class="btn btn-1">Download Bootstrap</a></p>
</div>
</div>
</div>
</div>
</div>
<!-- content -->
<div id="content" class="content-extra"><div class="ic"></div>
<div class="row-1">
<div class="container">
<div class="row">
<article class="span12">
<h4>Our Work</h4>
</article>
<div class="clear"></div>
<ul class="portfolio clearfix">
<li class="box"><a href="img/image-blank.png" class="magnifier" ><img alt="" src="img/work/1.jpg"></a></li>
<li class="box"><a href="img/image-blank.png" class="magnifier" ><img alt="" src="img/work/2.jpg"></a></li>
<li class="box"><a href="img/image-blank.png" class="magnifier" ><img alt="" src="img/work/3.jpg"></a></li>
<li class="box"><a href="img/image-blank.png" class="magnifier" ><img alt="" src="img/work/4.jpg"></a></li>
<li class="box"><a href="img/image-blank.png" class="magnifier" ><img alt="" src="img/work/5.jpg"></a></li>
<li class="box"><a href="img/image-blank.png" class="magnifier" ><img alt="" src="img/work/6.jpg"></a></li>
<li class="box"><a href="img/image-blank.png" class="magnifier" ><img alt="" src="img/work/7.jpg"></a></li>
<li class="box"><a href="img/image-blank.png" class="magnifier" ><img alt="" src="img/work/8.jpg"></a></li>
</ul>
</div>
</div>
</div>
<div class="row-2">
<div class="container">
<h3>Completly Customizable and Responsive</h3>
<h3>Easy to Use. Totally Free to Download. Made with love!</h3>
<p>The complete template is created using the Bootstrap framework, which is highly customizable with lots of options.</p>
<a href="#" class="btn btn-1">Download</a>
</div>
</div>
<div class="row-1">
<div class="container">
<div class="row">
<article class="span12">
<h4>From blog</h4>
</article>
<ul class="thumbnails thumbnails-1">
<li class="span3">
<div class="thumbnail thumbnail-1">
<h3>Web Design</h3>
<img src="img/blog-featured-01.jpg" alt="">
<section>
<a href="#"><h3>At vero eos et accusamus et iusto </h3></a>
<div class="meta">
<time datetime="2012-11-09" class="date-1"><i class="icon-calendar"></i> 9.11.2012</time>
<div class="name-author"><i class="icon-user"></i> <a href="#">Admin</a></div>
<a href="#" class="comments"><i class="icon-comment"></i> 7 comments</a>
</div>
<div class="clear"></div>
<p>Vivamus sollicitudin libero auctor arcu pulvinar commodo.</p>
<a href="#" class="btn btn-1">Read More</a> </section>
</div>
</li>
<li class="span3">
<div class="thumbnail thumbnail-1">
<h3>Graphics</h3>
<img src="img/blog-featured-02.jpg" alt="">
<section>
<a href="#"><h3>Deleniti atque corrupti quos</h3></a>
<div class="meta">
<time datetime="2012-11-09" class="date-1"><i class="icon-calendar"></i> 9.11.2012</time>
<div class="name-author"><i class="icon-user"></i> <a href="#">Admin</a></div>
<a href="#" class="comments"><i class="icon-comment"></i> 4 comments</a>
</div>
<div class="clear"></div>
<p>Vestibulum volutpat urna sed sapien vehicula varius.</p>
<a href="#" class="btn btn-1">Read More</a> </section>
</div>
</li>
<li class="span3">
<div class="thumbnail thumbnail-1">
<h3>Social Media</h3>
<img src="img/blog-featured-03.jpg" alt="">
<section>
<a href="#"><h3>Similique sunt in culpa qui officia</h3></a>
<div class="meta">
<time datetime="2012-11-09" class="date-1"><i class="icon-calendar"></i> 9.11.2012</time>
<div class="name-author"><i class="icon-user"></i> <a href="#">Admin</a></div>
<a href="#" class="comments"><i class="icon-comment"></i> 9 comments</a>
</div>
<div class="clear"></div>
<p>Pellentesque mi justo, laoreet non bibendum non, auctor imperdiet eros.</p>
<a href="#" class="btn btn-1">Read More</a> </section>
</div>
</li>
<li class="span3">
<div class="thumbnail thumbnail-1">
<h3 class="title-1 extra">Photography</h3>
<img src="img/blog-featured-04.jpg" alt="">
<section> <a href="#"><h3>Similique sunt in culpa qui officia</h3></a>
<div class="meta">
<time datetime="2012-11-09" class="date-1"><i class="icon-calendar"></i> 9.11.2012</time>
<div class="name-author"><i class="icon-user"></i> <a href="#">Admin</a></div>
<a href="#" class="comments"><i class="icon-comment"></i> 1 comment</a>
</div>
<div class="clear"></div>
<p>Vestibulum volutpat urna sed sapien vehicula varius.</p>
<a href="#" class="btn btn-1">Read More</a> </section>
</div>
</li>
</ul>
</div>
</div>
</div>
<div class="container">
<div class="row">
<article class="span6">
<h3>Shortly about us</h3>
<div class="wrapper">
<figure class="img-indent"><img src="img/15.jpg " alt="" /></figure>
<div class="inner-1 overflow extra">
<div class="txt-1">Mauris scelerisque odio quis leo viverra ac porttitor sem blandit. Sed tincidunt mattis varius. Nunc sodales ipsum nisl, eget lacinia nibh.</div>
Cras lacus tortor, tempus vitae porta nec, hendrerit id dolor. Nam volutpat gravida porta. Suspendisse turpis nibh, volutpat.
</div>
</div>
</article>
<article class="span6">
<h3>Some quick links</h3>
<div class="wrapper">
<ul class="list list-pad">
<li><a href="#">Campaigns</a></li>
<li><a href="#">Portraits</a></li>
<li><a href="#">Fashion</a></li>
<li><a href="#">Fine Art</a></li>
</ul>
<ul class="list list-pad">
<li><a href="#">Campaigns</a></li>
<li><a href="#">Portraits</a></li>
<li><a href="#">Fashion</a></li>
<li><a href="#">Fine Art</a></li>
</ul>
<ul class="list list-pad">
<li><a href="#">Campaigns</a></li>
<li><a href="#">Portraits</a></li>
<li><a href="#">Fashion</a></li>
<li><a href="#">Fine Art</a></li>
</ul>
<ul class="list">
<li><a href="#">Advertising</a></li>
<li><a href="#">Lifestyle</a></li>
<li><a href="#">Love story</a></li>
<li><a href="#">Landscapes</a></li>
</ul>
</div>
</article>
</div>
</div>
</div>
</div>
<!-- footer -->
<footer>
<div class="container clearfix">
<ul class="list-social pull-right">
<li><a class="icon-1" href="#"></a></li>
<li><a class="icon-2" href="#"></a></li>
<li><a class="icon-3" href="#"></a></li>
<li><a class="icon-4" href="#"></a></li>
</ul>
<div class="privacy pull-left">© Copyright © 2013.Company name All rights reserved.<a target="_blank" href="http://www.putaojiayuan.com/">网页模板</a></div>
</div>
</footer>
<script type="text/javascript" src="js/bootstrap.js"></script>
</body>
</html>
process源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Codester | Our Process</title>
<meta charset="utf-8">
<link rel="icon" href="http://dzyngiri.com/favicon.png" type="image/x-icon">
<link rel="shortcut icon" href="http://dzyngiri.com/favicon.png" type="image/x-icon" />
<meta name="description" content="Codester is a free responsive Bootstrap template by Dzyngiri">
<meta name="keywords" content="free, template, bootstrap, responsive">
<meta name="author" content="Inbetwin Networks">
<link rel="stylesheet" href="css/bootstrap.css" type="text/css" media="screen">
<link rel="stylesheet" href="css/responsive.css" type="text/css" media="screen">
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen">
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,300' rel='stylesheet' type='text/css'>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/superfish.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/jquery.cookie.js"></script>
<script type="text/javascript">if($(window).width()>1024){document.write("<"+"script src='js/jquery.preloader.js'></"+"script>");} </script>
<script>
jQuery(window).load(function() {
$x = $(window).width();
if($x > 1024)
{
jQuery("#content .row").preloader(); }
jQuery('.spinner').animate({'opacity':0},1000,'easeOutCubic',function (){jQuery(this).css('display','none')});
});
</script>
<!--[if lt IE 8]>
<div style='text-align:center'><a href="http://www.microsoft.com/windows/internet-explorer/default.aspx?ocid=ie6_countdown_bannercode"><img src="http://www.theie6countdown.com/img/upgrade.jpg"border="0"alt=""/></a></div>
<![endif]-->
<!--[if (gt IE 9)|!(IE)]><!-->
<!--<![endif]-->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<link rel="stylesheet" href="css/docs.css" type="text/css" media="screen">
<link rel="stylesheet" href="css/ie.css" type="text/css" media="screen">
<link href='http://fonts.googleapis.com/css?family=Open+Sans:300' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400' rel='stylesheet' type='text/css'>
<![endif]-->
</head>
<body>
<div class="spinner"></div>
<!-- header -->
<header>
<div class="container clearfix">
<div class="row">
<div class="span12">
<div class="navbar navbar_">
<div class="container">
<h1 class="brand brand_"><a href="index.html"><img alt="" src="img/logo.png"> </a></h1>
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse_">Menu <span class="icon-bar"></span> </a>
<div class="nav-collapse nav-collapse_ collapse">
<ul class="nav sf-menu">
<li><a href="index.html">Home</a></li>
<li><a href="work.html">Work</a></li>
<li><a href="blog.html">Blog</a></li>
<li class="sub-menu active"><a href="process.html">Process</a>
<ul>
<li><a href="#">Process 01</a></li>
<li><a href="#">Process 02</a></li>
<li><a href="#">Process 03</a></li>
</ul>
</li>
<li><a href="contact.html">Contact</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
<div class="bg-content">
<!-- content -->
<div id="content"><div class="ic"></div>
<div class="container">
<div class="row">
<article class="span12">
<h4>Services</h4>
</article>
<div class="clear"></div>
<ul class="thumbnails thumbnails-1 list-services">
<li class="span4">
<div class="thumbnail thumbnail-1"> <img src="img/service-1.jpg" alt="">
<section> <a href="#" class="link-1">At vero eos et accusamus et iusto </a>
<p>Deleniti atque corrupti quos dolores molestias excepturi sint occaecati cupiditate nonprovident similique sunt in culpa.</p>
</section>
</div>
</li>
<li class="span4">
<div class="thumbnail thumbnail-1"> <img src="img/service-2.jpg" alt="">
<section> <a href="#" class="link-1">At vero eos et accusamus et iusto </a>
<p>Deleniti atque corrupti quos dolores molestias excepturi sint occaecati cupiditate nonprovident similique sunt in culpa.</p>
</section>
</div>
</li>
<li class="span4">
<div class="thumbnail thumbnail-1"> <img src="img/service-3.jpg" alt="">
<section> <a href="#" class="link-1">At vero eos et accusamus et iusto </a>
<p>Deleniti atque corrupti quos dolores molestias excepturi sint occaecati cupiditate nonprovident similique sunt in culpa.</p>
</section>
</div>
</li>
<li class="span4">
<div class="thumbnail thumbnail-1"> <img src="img/service-4.jpg" alt="">
<section> <a href="#" class="link-1">At vero eos et accusamus et iusto </a>
<p>Deleniti atque corrupti quos dolores molestias excepturi sint occaecati cupiditate nonprovident similique sunt in culpa.</p>
</section>
</div>
</li>
<li class="span4">
<div class="thumbnail thumbnail-1"> <img src="img/service-5.jpg" alt="">
<section> <a href="#" class="link-1">At vero eos et accusamus et iusto </a>
<p>Deleniti atque corrupti quos dolores molestias excepturi sint occaecati cupiditate nonprovident similique sunt in culpa.</p>
</section>
</div>
</li>
<li class="span4">
<div class="thumbnail thumbnail-1"> <img src="img/service-6.jpg" alt="">
<section> <a href="#" class="link-1">At vero eos et accusamus et iusto </a>
<p>Deleniti atque corrupti quos dolores molestias excepturi sint occaecati cupiditate nonprovident similique sunt in culpa.</p>
</section>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<!--============================== footer =================================-->
<footer>
<div class="container clearfix">
<ul class="list-social pull-right">
<li><a class="icon-1" href="#"></a></li>
<li><a class="icon-2" href="#"></a></li>
<li><a class="icon-3" href="#"></a></li>
<li><a class="icon-4" href="#"></a></li>
</ul>
<div class="privacy pull-left">© Copyright © 2013.Company name All rights reserved.<a target="_blank" href="http://www.putaojiayuan.com/">网页模板</a></div>
</div>
</footer>
<script type="text/javascript" src="js/bootstrap.js"></script>
</body>
</html>style源代码:
@import url(http://fonts.googleapis.com/css?family=Dorsa);
@charset "utf-8";
/* CSS Document */
a[href^="tel:"] {
color: inherit;
text-decoration: none;
}
.color-1 {
color: #efedef;
}
.img-indent {
margin: 0px 30px 0 0;
float: left;
}
.img-indent1 {
margin: 1px 29px 16px 0;
float: left;
}
.wrapper {
width: 100%;
overflow: hidden;
}
.center {
text-align: center;
}
.spinner {
position: fixed;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
z-index: 9999;
background: url(../img/spinner.gif) 50% 50% no-repeat #fff;
}
.preloader {
background: url(../img/loader.gif) center center no-repeat;
}
.clear {
clear: both;
line-height: 0;
font-size: 0;
overflow: hidden;
height: 0;
width: 100%;
}
.m-top {
margin-top: -7px;
}
.overflow.extra {
overflow: visible;
}
.left-0 {
margin-left: 0 !important;
}
.overflow {
overflow: hidden;
}
.inner-1 {
padding-right: 30px;
}
/*------ header ------- */
header {
/*padding: 30px 0 29px;*/
z-index: 50;
background: #F25C27 /*url(../img/header-bg.png) repeat*/;
}
/* navbar */
.navbar_ {
margin: 0;
position: relative;
}
.navbar_ .navbar-inner_ {
padding: 0;
margin: 0;
border: none;
min-height: inherit;
filter: progid:DXImageTransform.Microsoft.gradient(enabled = false);
}
/*nav*/
.navbar_ .container {
position: relative;
}
.nav-collapse_ {
padding: 0;
z-index: 10;
float: right;
}
.nav-collapse_ .nav li {
margin: 0;
padding: 0;
position: relative;
zoom: 1;
}
.nav-collapse_ .nav > li {
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
background: none;
margin-left: 22px;
}
.nav-collapse_ .nav li a {
text-shadow: none;
text-decoration: none;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
text-transform: uppercase;
font-family: 'Open Sans', sans-serif;
font-size: 14px;
line-height: 22px;
text-align: center;
font-weight: normal;
color: #eee;
outline:none;
}
.nav-collapse_ .nav > li > a {
margin: 0;
padding: 30px 0 32px;
display: block;
background: none;
position: relative;
z-index: 20;
width: 84px;
/* -webkit-border-radius: 44px;
-moz-border-radius: 44px;
border-radius: 44px;*/
}
.nav-collapse_ .nav > li > a .sf-sub-indicator {
position: absolute;
width: 9px;
height: 6px;
background: url(../img/indicator1.png) no-repeat 0 0;
left: 50%;
bottom: 21px;
margin-left: -5px;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
-webkit-border-radius: none;
-moz-border-radius: none;
border-radius: none;
}
.nav-collapse_ .nav > li.sfHover > a,
.nav-collapse_ .nav > li.sfHover > a:hover,
.nav-collapse_ .nav > li > a:hover,
.nav-collapse_ .nav > li.active > a,
.nav-collapse_ .nav > li.active > a:hover {
background:url("../img/bg-content.jpg") repeat scroll 50% 50% transparent;
color: #ffffff;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.nav-collapse_ .nav > li.sfHover > a .sf-sub-indicator,
.nav-collapse_ .nav > li.active > a .sf-sub-indicator {
background-position: 0 bottom;
}
.sub-menu > a {
position: relative;
}
.nav-collapse_ .nav ul {
position: absolute;
display: none;
width: 120px;
left: -18px;
top: 84px;
list-style: none;
zoom: 1;
z-index: 9;
background: #000;
padding: 12px 0;
margin: 0;
}
.nav-collapse_ .nav ul li {
text-align: center;
}
.nav-collapse_ .nav ul li a {
padding: 4px 0;
display: block;
background: none;
}
.nav-collapse_ .nav > li > ul li > a:hover,
.nav-collapse_ .nav > li > ul li.sfHover > a {
text-decoration: none;
color: #ffffff;
background: #F25C27;
}
.nav-collapse_ .nav ul .sf-sub-indicator {
display: none;
}
.nav-collapse_ .nav ul ul li a {
color: #ffffff;
}
.nav-collapse_ .nav li ul ul li a:hover {
text-decoration: none;
color: #000000;
}
/*------ logo ------- */
.navbar_ .brand_ {
display: block;
float: left;
font-size: 0;
line-height: 0;
padding: 12px 0 0 4px;
margin: 0;
}
.navbar_ .brand_ h1 {
font-size: 0;
line-height: 0;
}
/*------ h1, h2, h3, h4, h5, h6 ------- */
h1,
h2,
h3,
h4,
h5,
h6 {
text-transform: none;
color: #F25C27;
font-family: 'Open Sans', sans-serif;
font-weight: 300;
letter-spacing: -1px;
}
h1 {
font-size: 70px;
line-height: 74px;
}
header h1 {
padding: 0;
margin: 0;
}
h2 {
font-size: 50px;
line-height: 52px;
}
h3 {
font-size: 30px;
line-height: 34px;
margin: 32px 0 15px;
font-weight: normal;
}
.content-extra h3 {
margin:25px 0;
}
h4 {
font-size: 48px;
line-height: 50px;
margin: 21px 0 20px;
}
h5 {
font-size: 18px;
color: #939393;
font-weight: 600;
letter-spacing: -1px;
}
p {
padding-bottom: 25px;
margin: 0;
}
/*--- header end ------*/
/*------ content ------- */
#content {
position: relative;
padding: 0 0 40px;
}
.bg-content {
background: url(../img/bg-content.jpg) 50% 50%;
}
.block-slogan {
overflow: hidden;
padding-bottom: 44px;
}
.block-slogan h2:first-letter {
color: #F25C27;
font-weight: normal;
}
.block-slogan h2 {
float: left;
margin: 0;
padding-right: 58px;
line-height: 54px;
}
.block-slogan p {
border-left: 1px solid #454545;
padding: 0 0 0 26px;
}
.block-slogan div {
overflow: hidden;
}
.row-1, .row-2 {
background: #fff;
padding: 14px 0;
}
.row-2 {
background:#eee;
text-align:center;
border-top:2px dashed #ccc;
border-bottom:2px dashed #ccc;
font-style:italic;}
.row-2 h3 {
margin:10px 0;
font-style:normal;}
.ic {
border:0;
float:right;
background:#fff;
color:#f00;
width:50%;
line-height:10px;
font-size:10px;
margin:-220% 0 0 0;
overflow:hidden;
padding:0
}
/*------ thumbnails-1 ------- */
.thumbnails-1 {
margin: 0;
list-style: outside none;
}
.thumbnails-1 > li {
margin-bottom: 40px;
}
.thumbnails-1 .thumbnail-1 {
border: none;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
padding: 0;
line-height: 20px;
}
.thumbnails-1 .thumbnail-1 section {
padding-top: 5px;
}
.thumbnails-1 .thumbnail-1 section h3 {
color:#F25C27;
font-weight: normal;
font-size:16px;
margin:0 0 5px;
}
.border-horiz {
background: url(../img/border-horiz.gif) repeat-x 0 0;
height: 2px;
margin: 16px 0 0;
}
.border-horiz.extra {
margin-bottom: 10px;
}
.txt-1 {
color: #ffffff;
padding: 3px 0 10px;
}
/*------ list-services ------- */
.list-services .thumbnail-1 {
background: #000000;
padding: 10px;
}
.list-services a {
margin-bottom: 10px;
display: inline-block;
}
.list-services p {
padding-bottom: 20px;
}
.list-services section {
padding: 0 20px;
text-align:center;
}
.list-services li {
margin-bottom: 30px;
}
.quote-1 {
border: medium none;
color: #7f7f7f;
display: block;
margin: 0;
padding: 0;
position: relative;
}
.badge {
font-size: 41px;
line-height: 44px;
width: 67px;
text-shadow: 1px 1px #e8eaea;
text-align: center;
-webkit-border-radius: 36px;
-moz-border-radius: 36px;
border-radius: 36px;
background: #d1cfd0;
-webkit-box-shadow: 1px 1px #dddcde;
-moz-box-shadow: 1px 1px #dddcde;
box-shadow: 1px 1px #dddcde;
float: left;
margin-right: 18px;
color: #1a1a1a;
padding: 11px 0;
border-right: 1px solid #eaedee;
border-bottom: 1px solid #eaedee;
}
/*------ lists ------- */
/*------ list ------- */
.list.extra {
width: 100%;
margin: 0;
float: none;
padding-top: 5px;
}
.list.extra2 {
width: 170px;
padding-top: 5px;
}
.list-pad {
padding-right: 28px;
}
.list {
list-style: none outside;
padding-top: 14px;
float: left;
width: 106px;
margin: 0;
}
.list li {
background: url(../img/marker-1.png) no-repeat 0 7px;
padding-left: 10px;
padding-bottom: 10px;
}
.list li.last {
padding-bottom: 0;
}
.list.extra1 a,
.list.extra2 a {
color: #7f7f7f;
}
.list.extra1 a:hover,
.list.extra2 a:hover {
color: #F25C27;
}
.list li a {
color: #F25C27;
display: inline-block;
}
.list li a:hover {
text-decoration: none;
color: #ffffff;
}
/*----------- list-photo--------------*/
.list-photo {
list-style: none outside;
margin: 0;
overflow: hidden;
margin-left: -30px;
}
.list-photo li {
float: left;
margin: 0 0 30px 30px;
}
/*----------- .portfolio --------------*/
.portfolio {
list-style: none outside;
margin: 0;
}
.portfolio li {
float: left;
margin: 0 0 30px 30px;
}
.magnifier {
opacity: 1;
position: relative;
height: auto;
display: block;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.magnifier:hover {
opacity: 0.7;
}
.magnifier:after {
content: '';
display: block;
width: 100%;
height: 100%;
position: absolute;
opacity: 0;
left: 0;
top: 0;
background: url('../img/magnifier.png') center center no-repeat #000000;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.magnifier:hover:after {
opacity: 0.6;
}
/*----------- .list-blog --------------*/
.list-blog {
list-style: none outside;
margin: 0;
}
.list-blog li {
background: url(../img/border-horiz.gif) repeat-x 0 bottom;
padding-bottom: 40px;
margin-top: 32px;
}
.list-blog li.last {
background: none;
}
.list-blog h3 {
margin-bottom: 6px;
margin-top: 0;
}
.list-blog img {
margin: 21px 0 24px;
}
.meta {
margin-bottom: 10px;
overflow: hidden;}
.meta a:hover {
color:#F25C27;
text-decoration:underline;}
.date-1 {
float: left;
border-right: 1px solid #7f7f7f;
line-height: 18px;
padding-right: 8px;
font-size:12px;
}
.name-author {
float: left;
line-height: 18px;
padding-left: 8px;
font-size:12px;
}
.name-author a {
text-decoration: none;
outline:none;
}
.comments {
float: right;
line-height: 18px;
text-decoration: none;
font-size:12px;
}
/*----------- search --------------*/
/* search-form */
#search {
margin: 0;
padding: 10px 0 0;
overflow: hidden;
}
#search input {
background: #ffffff;
border: none;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
line-height: 21px !important;
width: 260px;
float: left;
margin: 0px 10px 0 0;
padding: 4px 12px 5px;
font-size: 14px;
height: 30px;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#search input:focus {
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
#search a {
float: left;
}
/***** map *****/
.map {
margin: 0 0 25px;
padding-top: 10px;
line-height: 0;
}
.map iframe {
border: none;
width: 100%;
height: 370px;
}
/*------ mail & address------- */
.address-1 {
overflow: hidden;
}
.address-1 strong {
color: #7f7f7f;
display: block;
font-weight: normal;
}
.address-1 span {
display: inline-block;
width: 80px;
color: #ffffff;
}
.mail-1 {
text-decoration: underline;
color: #F25C27;
}
.mail-1:hover {
text-decoration: none;
}
.mail-2 {
text-align: right;
}
.mail-2 a {
color: #3c3c3c;
}
.mail-2 a:hover {
text-decoration: underline;
}
/***** contact form *****/
#contact-form {
position: relative;
vertical-align: top;
z-index: 1;
margin: 0 0 20px;
padding-top: 10px;
}
#contact-form fieldset {
border: none;
padding: 0;
width: 100%;
overflow: hidden;
}
#contact-form label {
display: inline-block;
min-height: 40px;
position: relative;
margin: 0;
}
#contact-form .message {
min-height: 343px;
width: 100%;
}
#contact-form input,
#contact-form textarea {
font-family: 'Open Sans', sans-serif;
padding: 5px;
margin: 0;
font-size: 14px;
line-height: 20px !important;
color: #7f7f7f;
background: none;
outline: none;
width: 400px;
border: none;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
border-bottom: 1px dashed #F25C27;
}
#contact-form input {
height: 30px;
}
#contact-form input:focus,
#contact-form textarea:focus {
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
#contact-form .area .error {
float: none;
}
#contact-form textarea {
width: 100%;
height: 323px;
resize: none;
overflow: auto;
}
#contact-form .success {
display: none;
margin-bottom: 20px;
color: #000000;
font-size: 14px;
line-height: 16px;
position: relative;
background: #ffffff;
padding: 12px 14px;
text-transform: none;
}
#contact-form .error,
#contact-form .empty {
color: #f00;
font-size: 11px;
line-height: 1.27em;
display: none;
overflow: hidden;
margin-bottom: 5px;
padding: 2px 4px 6px 4px;
text-transform: none;
}
.buttons-wrapper {
position: relative;
}
.buttons-wrapper a {
margin-right: 10px;
cursor: pointer;
}
.buttons-wrapper a:hover {
text-decoration: none;
}
/*----------- buttons & links--------------*/
.btn-1 {
color: #fff;
background: #F25C27;
padding: 5px 14px;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
text-shadow: none;
border: none;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.btn-1:hover {
color: #fff;
background:#DB420E;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
text-decoration: none;
}
/* policy */.policy {
position: relative;
margin-top: -3px;
}
.policy strong {
display: block;
color: #ffffff;
line-height: 16px;
padding-bottom: 9px;
}
.policy p {
color: #7f7f7f;
padding-bottom: 21px;
}
/* block-404 */.block-404 {
background: #ffffff;
margin: 40px 0 30px;
overflow: hidden;
}
.block-404 .img-404 {
float: none;
width: 100%;
}
.box-404 {
padding: 42px 10px 0;
overflow: hidden;
}
.box-404 h2 {
color: #F25C27;
font-size: 80px;
line-height: 84px;
font-weight: normal;
margin: 0;
}
.box-404 h3 {
color: #000000;
margin: 0 0 21px;
}
.box-404 p {
padding-bottom: 25px;
}
/* search-form 404 */#form-search {
overflow: hidden;
position: relative;
}
#form-search input {
background: #e5e5e5;
border-top: 1px solid #c3c3c3;
border-right: 1px solid #d9d9d9;
border-left: 1px solid #d9d9d9;
border-bottom: none;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
line-height: 21px !important;
width: 84%;
font-size: 14px;
margin: 0 10px 0 0;
padding: 4px 12px 5px;
height: 30px;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
float: left;
}
#form-search input:focus {
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
#form-search a {
float: left;
}
/*--- content end ------*/
/*------ footer ------- */
footer {
padding:20px 0;
}
.privacy {
color: #1a1a1a;
padding-top: 6px;
}
.privacy a {
color: #F25C27;
}
.list-social {
list-style: none outside none;
overflow: hidden;
margin: 0;
}
.list-social a {
width: 30px;
height: 30px;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
background-position: 0 0;
background-repeat: no-repeat;
}
.list-social a.icon-1 {
background-image: url(../img/soc-icon-1.png);
}
.list-social a.icon-2 {
background-image: url(../img/soc-icon-2.png);
}
.list-social a.icon-3 {
background-image: url(../img/soc-icon-3.png);
}
.list-social a.icon-4 {
background-image: url(../img/soc-icon-4.png);
}
.list-social a.icon-5 {
background-image: url(../img/soc-icon-5.png);
}
.list-social li {
float: left;
margin-left: 5px;
}
.list-social a:hover {
background-position: 0 bottom;
}
/*--- footer end ------*/
@media (min-width: 1300px) {
.box-404 {
overflow: hidden;
}
.block-404 .img-404 {
width: 770px;
height: 393px;
float: left;
}
#search input {
width: 286px;
}
#form-search input {
width: 216px;
}
.box-404 {
padding: 42px 50px 0;
}
.address-1 strong {
float: left;
width: 154px;
}
.list-photo li.last {
margin-right: 0;
}
.overflow.extra {
overflow: hidden;
}
}
@media (max-width: 1299px) and (min-width: 979px) {
.overflow.extra {
overflow: visible;
}
}
@media (max-width: 1300px) {
#search input {
width: 200px;
}
}
@media (max-width: 979px) {
#search input {
width: 127px;
}
.block-404 .img-404 {
margin-left: 0;
}
.img-indent1 img {
width: 100%;
}
#contact-form label {
display: block;
}
#contact-form input,
#contact-form textarea {
width: 100%;
}
.inner-1 {
padding: 0;
}
.block-slogan h2 {
padding-right: 30px;
}
}
@media (min-width: 768px) and (max-width: 979px) {
.navbar_ .btn {
display: none !important;
}
/* navbar */
.navbar_ {
margin: 0;
position: relative;
}
.navbar_ .navbar-inner_ {
padding: 0;
margin: 0;
border: none;
min-height: inherit;
filter: progid:DXImageTransform.Microsoft.gradient(enabled = false);
}
/*nav*/
.navbar_ .container {
position: relative;
}
.nav-collapse_ {
height: auto !important;
overflow: visible !important;
clear: none !important;
}
.nav-collapse_ .nav > li {
float: left !important;
margin-left: 10px;
}
.portfolio {
margin-left: -10px;
}
.portfolio li {
margin-left: 30px;
width: 45%;
}
.portfolio li img {
width: 100%;
}
.img-indent {
float: none;
margin: 0 0 18px 0;
}
.img-indent img {
width: 100%;
}
#contact-form input,
#contact-form textarea {
width: 100%;
}
#form-search input {
width: 74%;
}
}
@media (max-width: 767px) {
body {
padding: 0;
}
/* navbar */
.nav-collapse_ {
padding-top: 0px;
padding-right: 0;
}
.navbar_ .nav-collapse_ {
position: absolute;
left: auto;
top: 62px;
right: 0;
}
.navbar_ .btn {
display: inline-block;
float: right;
background: #F25C27;
padding: 18px 0 20px;
text-decoration: none;
margin: 0;
font-size: 20px;
line-height: 24px;
text-shadow: none;
color: #ffffff;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
border: none;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
width: 63px;
text-align: center;
font-weight: normal;
position: relative;
}
.navbar_ .btn:hover {
background: #181818;
color: #ffffff;
}
.navbar_ .btn .icon-bar {
position: absolute;
width: 9px;
height: 6px;
background: url(../img/indicator.png) no-repeat 0 0;
left: 50%;
bottom: 12px;
margin-left: -5px;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
-webkit-border-radius: none;
-moz-border-radius: none;
border-radius: none;
}
.nav-collapse_ .nav {
position: relative;
zoom: 1;
z-index: 999;
width: 113px;
background:url("../img/bg-content.jpg") repeat scroll 50% 50% transparent;
padding: 12px 0;
margin: 0;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}
.nav-collapse_ .nav li {
background: none;
margin: 0;
padding: 0;
display: block;
width: 100%;
text-align: center;
}
.nav-collapse_ .nav li a {
display: block;
font-weight: normal;
padding: 0;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
width: 100%;
padding: 8px 0;
font-weight: normal;
}
.nav-collapse_ .nav > li.sfHover,
.nav-collapse_ .nav > li:hover,
.nav-collapse_ .nav > li.active,
.nav-collapse_ .nav > li.active {
background: none;
}
.nav-collapse_ .nav > li.sfHover > a,
.nav-collapse_ .nav > li.sfHover > a:hover,
.nav-collapse_ .nav > li > a:hover,
.nav-collapse_ .nav > li.active > a,
.nav-collapse_ .nav > li.active > a:hover {
text-decoration: none;
color: #ffffff;
background: #F25C27;
}
.sub-menu > a {
position: relative;
display: block;
}
.nav-collapse_ .nav ul {
position: relative;
display: none;
width: 100%;
list-style: none;
zoom: 1;
z-index: 9;
background: #ccc;
padding: 0;
margin: 0;
left: 0;
top: 0;
}
.nav-collapse_ .nav ul li a {
display: block;
font-size: 16px;
padding: 4px 0;
}
.nav-collapse_ .nav ul li a:hover {
background: #575757 !important;
}
.row {
padding: 0 20px;
}
footer {
padding-left: 20px;
padding-right: 20px;
}
.bg-glow {
background: none;
}
.thumbnail-1 > img {
width: 100%;
}
#form-search input {
width: 70%;
}
.portfolio {
margin-left: -30px;
}
.portfolio li {
float: left;
margin-left: 30px;
width: 44%;
}
.portfolio li img {
width: 100%;
}
#search input {
width: 66%;
}
.thumbnails-1 .thumbnail-1 img {
width: 100%;
}
.thumbnails-1 {
margin-left: -20px;
}
.thumbnails-1 li {
float: left;
width: 45%;
margin-left: 20px;
}
}
@media (max-width: 640px) {
.block-slogan h2 {
float: none;
margin-bottom: 16px;
padding: 0;
}
.block-slogan p {
border: none;
padding-left: 0;
}
.portfolio li {
float: left;
margin-left: 30px;
width: 43%;
}
.portfolio li img {
width: 100%;
}
}
@media (max-width: 600px) {
.thumbnails-1 .thumbnail-1 img {
width: 100%;
}
.thumbnails-1 {
margin-left: 0px;
}
.thumbnails-1 li {
float: none;
width: 100%;
margin-left: 0px;
}
.img-indent {
float: none;
margin: 0 0 16px 0;
}
.img-indent img {
width: 100%;
}
}
@media (max-width: 480px) {
.navbar_ .brand_ {
padding:2px 0;
}
.list-social {
float: none !important;
}
.privacy {
float: none !important;
padding-left: 10px;
}
.portfolio {
margin: 0;
}
.portfolio li img {
width: 100%;
}
.portfolio li {
float: none;
margin: 0 0 20px 0;
width: 100%;
}
#form-search input {
width: 100%;
}
#search input {
width: 66%;
}
#form-search input {
width: 66%;
}
footer {
padding: 31px 0;
text-align:center;
}
#contact-form textarea {
height: 280px;
}
#contact-form .message {
min-height: 290px;
}
}
@media (max-width: 320px) {
.brand_ a img {
width: 190px;
height: auto;
}
.list-photo {
margin: 0;
}
.list-photo li {
float: none;
margin: 0 0 30px 0;
}
.list-photo li img {
width: 100%;
}
#search input {
width: 61%;
}
.img-indent1 {
float: none;
margin: 1px 0 16px;
}
.overflow.extra {
overflow: visible;
}
#form-search input {
width: 57%;
}
}
.clearfix {
*zoom: 1;
}
.clearfix:before,
.clearfix:after {
display: table;
content: "";
line-height: 0;
}
.clearfix:after {
clear: both;
}
.hide-text {
font: 0/0 a;
color: transparent;
text-shadow: none;
background-color: transparent;
border: 0;
}
.input-block-level {
display: block;
width: 100%;
min-height: 30px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
更多源码自己看文件里面的文件……
其它模板预览图:




由于篇节限制,只展示部分,更多自己去测试!已打包了,自取,要是对你有帮助留言点赞!
如果觉得它们对你有所帮助,可以在评论中收藏并点赞,这将是我们分享更多优质资源的动力所在。模板还是很实用,有模仿学习意义。
文章来源:https://blog.csdn.net/hmz856/article/details/135356548
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Autosar PNC网络管理配置(2)-基于ETAS软件
- 小依的糖果分配
- Java企业电子招投标系统源代码,支持二次开发,采用Spring cloud框架
- 养猫家庭如何挑选宠物空气净化器?猫用空气净化器品牌推荐!
- 丢掉破解版,官方免费了!!!
- NCV8460ADR2G在汽车和工业应用中高压侧驱动如何破?
- ros gazebo机械臂仿真,手动控制与MoveIt自动控制
- 【C++】初识模板
- 如何在水经微图中加载调用长光卫星影像
- 开源云存储平台SeaFile本地搭建并结合内网穿透实现公网访问