echarts x轴下增加一组数据的实现方法
发布时间:2024年01月12日
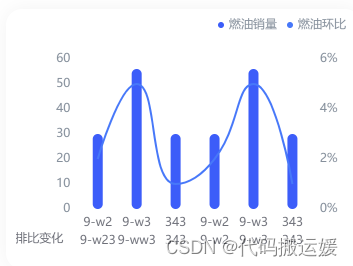
实现效果:

关键代码
xAxis: [
{
type: 'category',
axisTick:{
show: false
},
axisLine:{
show: false
},
axisLabel:{
align:'center',
},
data: ['9-w2', '9-w3', '343','9-w2', '9-w3', '343']
},
{
type: 'category',
name: '排比变化',
nameTextStyle: {
verticalAlign: "left",
padding:[24,0,0,0]
},
nameLocation: 'start',
position: 'bottom',
offset: 18,
axisPointer: {
type: 'none'
},
axisTick:{
show: false
},
axisLine:{
show: false
},
axisLabel: {
interval:0,
align: 'center'
},
splitLine: { // 新增代码,设置分隔线样式
show: false,
lineStyle: {
type: 'dashed',
color: '#999',
width: 1
}
},
data: ['9-w23', '9-ww3', '343','9-w2', '9-w3', '343']
}
]
文章来源:https://blog.csdn.net/sinat_33255495/article/details/135554811
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 百川创始人王小川:大模型应用应该让用户感到愉悦 /华为鸿蒙全面挑战Android |魔法半周报
- Python快速入门教程
- 苹果手机怎么恢复备份?详细攻略为你整理好了!
- 问题:java:无效的目标发行版:11(报错)
- 【Linux】进程周边001之进程概念
- 【Java代码审计】SQL注入篇
- node-day2-
- 软件测试经典面试题(答案解析+视频讲解)
- python中字典的使用
- 2024年甘肃省职业院校技能大赛 高职学生组电子与信息大类信息安全管理与评估 样题一 模块一