uniapp页面跳转的几种方式 以及举例(2)
发布时间:2024年01月18日
又来混时长 嫖流量卷了
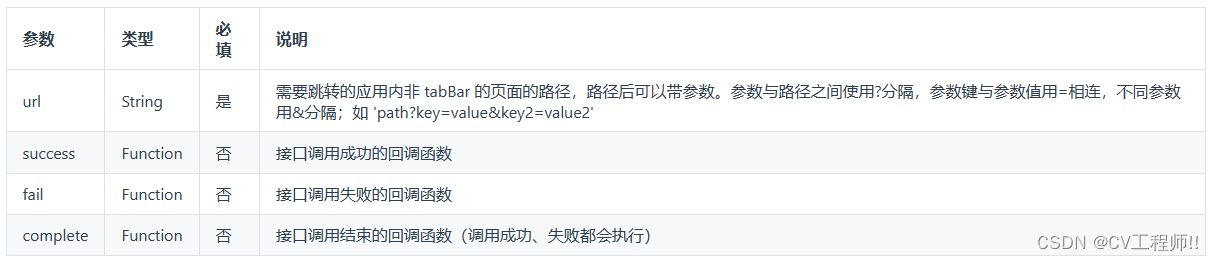
一,uni.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。

// 1.不传参
uni.navigateTo({
url:'./home/index'
});
// 2.传参字符串
uni.navigateTo({
url:`./home/index?title=${title}`
});
// 3.传参对象
// 传入
let data = {
title:'hello',
id: 1
}
uni.navigateTo({
url:`./home/index?data=`+ encodeURIComponent(JSON.stringify(data))
})
// 接受参数
onLoad: function (option) {
const item = JSON.parse(decodeURIComponent(option.item));
}
?
二,uni.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。

uni.redirectTo({
url:'./home/index'
});
?
三,uni.reLaunch(OBJECT)
关闭所有页面,打开到应用内的某个页面。

uni.reLaunch({
url:'./home/index'
});
四,uni.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。

uni.switchTab({
url:'./home/index'
});
五,uni.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过?getCurrentPages()?获取当前的页面栈,决定需要返回几层。

uni.navigateBack({
url:'./home/index'
});
uni.navigateBack({
delta: 2
});
?注意!
navigateTo, redirectTo 只能打开非 Tab 页面,可传参。
switchTab 只能打开 Tab 页面,不可传参。
reLaunch 可以打开任意页面,可传参。
文章来源:https://blog.csdn.net/m0_65607651/article/details/135680062
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!