vue3中使用Vchart
发布时间:2024年01月16日
使用vue开发的web项目中使用图表,可以使用v-charts,它基于 Vue 和 echarts 封装的 v-charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表,避免了做繁琐的数据类型转化、修改复杂的配置项。
步骤
1、npm 安装
npm install echarts vue-echarts
2、在vue中使用
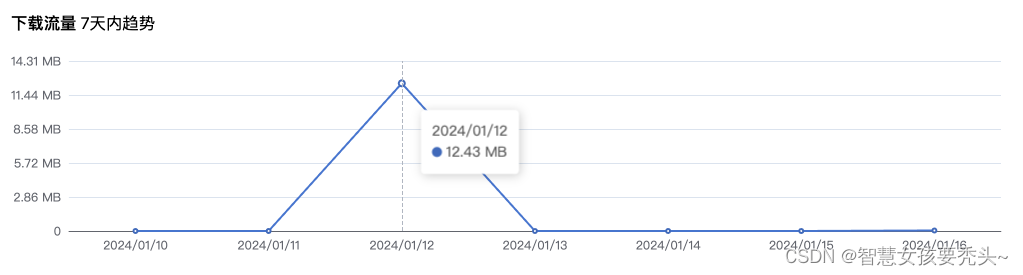
折线图

代码:
<template>
<div>
<h3>下载流量 <span style="font-weight: normal">7天内趋势</span></h3>
<v-chart
style="width: 100%; height: 210px"
:option="(chartOptions as EChartsOption)"
></v-chart>
</div>
</template>
<script setup lang="ts">
import { onMounted,ref } from 'vue'
import { use } from 'echarts/core'
import { LineChart } from 'echarts/charts'
import { GridComponent, LegendComponent, TooltipComponent } from 'echarts/components'
import VChart from 'vue-echarts'
import { CanvasRenderer } from 'echarts/renderers'
import type { EChartsOption } from 'echarts'
import dayjs from 'dayjs'
use([CanvasRenderer, LineChart, GridComponent, LegendComponent, TooltipComponent])
const sevenDays: string[] = []
const todayNow = dayjs()
for (let i = 6; i >= 0; i--) {
const day = todayNow.add(-i, 'days').format('YYYY/MM/DD')
sevenDays.push(day)
}
const chartOptions = ref({
//提示框
tooltip: {
trigger: 'axis',
formatter: function (data: any) {
let formatValue
if (data[0] && data[0].value) {
formatValue = `${Utils.getFileSize(data[0].value)}`
} else {
formatValue = 0
}
return data[0].axisValueLabel + '<br />' + data[0].marker + formatValue
}
},
//横轴配置
xAxis: {
type: 'category',
data: sevenDays,
lineWidth: 0,
left: '-2%',
axisTick: {
show: false
}
},
//纵轴配置
yAxis: {
type: 'value',
axisLabel: {
formatter: (value: number) => {
if (value) return `${Utils.getFileSize(value)}`
return 0
}
}
},
//数据集配置
series: [
{
data: [0, 0, 0, 0, 0, 0, 0],
type: 'line'
}
],
grid: {
top: '20px',
bottom: '0px',
left: '0px',
right: '20px',
containLabel: true
}
})
onMounted(() => {
FirmReq.getFirmFlow(firmStore().profile?.id!).then((res) => {
const daysData = [...sevenDays]
//daysData = ['2024/01/10', '2024/01/11', '2024/01/12', '2024/01/13', '2024/01/14', '2024/01/15', '2024/01/16']
/**
* 接口返回数据res.data.data
* [{dt: "2024/01/12",total: "13029932"},{dt: "2024/01/16",total: "18977"}]
*/
console.log('daysData', daysData)
chartOptions.value.series = [
{
type: 'line',
data: daysData.map((day) => {
const data = res.data.data.find(
(_item: { dt: string; total: string }) => _item.dt == day
)
if (data && data.total) return Number(data.total)
return 0
})
}
]
})
})
</script>
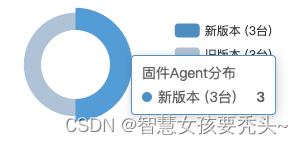
饼图

代码
<template>
<div style="width: 100%; height: 80%; margin-top: 10px">
<v-chart class="chart" :option="deviceOption"></v-chart>
</div>
</template>
<script setup lang="ts">
import { onMounted, ref} from 'vue'
import { use } from 'echarts/core'
import { CanvasRenderer } from 'echarts/renderers'
import { PieChart } from 'echarts/charts'
import type { EChartsOption } from 'echarts'
import VChart from 'vue-echarts'
use([CanvasRenderer, PieChart, TitleComponent, TooltipComponent, LegendComponent, GraphicComponent])
const deviceOption =ref({
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
top: '10%',
left: '55%',
data: ['新版本', '旧版本']
},
series: [
{
name:'固件Agent分布',
type: 'pie',
radius: ['60%', '90%'],
center: ['25%', '50%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
labelLine: {
show: false
},
data: [
{ value: 0, name: '新版本' },
{ value: 0, name: '旧版本' }
]
}
],
color: ['#6095CA', '#BAC8DB']
})
onMounted(() => {
StatisReq.teamDesktopVersion().then((res) => {
const { latest, low } = res.data
const deviceOptionLabel = `新版本 (${Number(latest)}台)`
const deviceOptionLabel1 = `旧版本 (${Number(low)}台)`
//更新饼图数据
deviceOption.value.series[0].data[0] = { value: Number(latest), name: deviceOptionLabel }
deviceOption.value.series[0].data[1] = { value: Number(low), name: deviceOptionLabel1 }
deviceOption.value.legend.data[0] = deviceOptionLabel
deviceOption.value.legend.data[1] = deviceOptionLabel1
})
})
</script>
文章来源:https://blog.csdn.net/weixin_44824839/article/details/135620912
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!