TypeScript前端学习(一)
发布时间:2023年12月18日
前言
???????之前只分享了前端环境的搭建,没有系统分享前端。最近到年底了,公司活也不多了,是时候学习下前端了。其实我也不知道怎么学前端,当初放弃前端就是因为可恶的样式与布局。今天分享也是不是从css、html分享,今天开始学习TypeScript,同时分享给大家,跟大家共同进步。
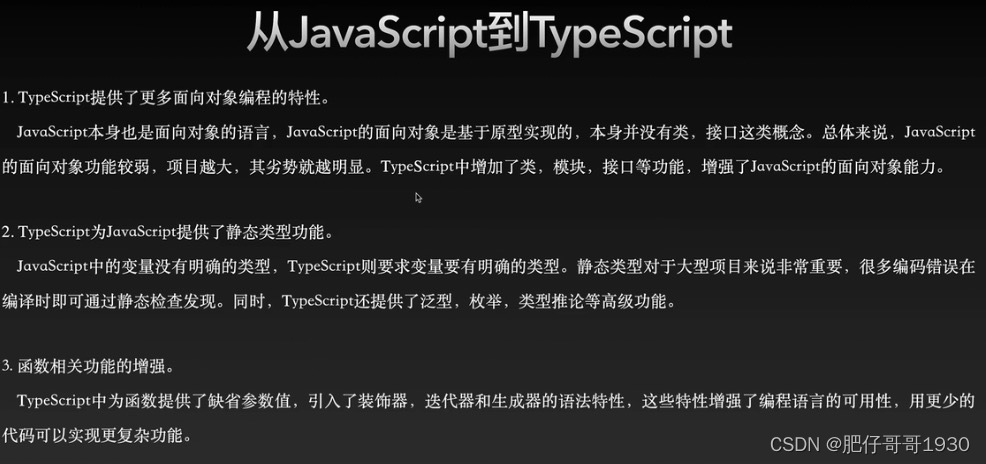
一、TypeScript是什么?


二、TypeScript使用步骤
1.工具安装
???????这个其实可以去TypeScript官网照着弄,对于有经验的开发人员,就没有必要那么麻烦了,直接上来就开黑框框吧。


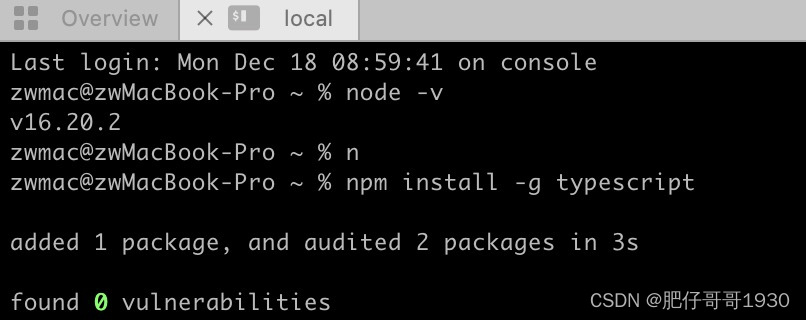
npm install - typescript
注意,前提是要安装了node哦,怎么安装node这里就不讲了,见我的往期分享:搭建vue开发环境
验证安装成功
???????其实执行npm命令安装,出现added 1 package,xxx就表示以及安装完成,进一步查看就输入命令
tsc -v

2.安装ts-node工具
???????这个工具就是直接运行ts文件的,可以省略tsc变异过程(其实先上例子,再说这个会感觉更直观)
npm install -g ts-node

???????同样的出现added xx packages,xxx才算成功,也有查看安装版本的命令,可以看到版本号,基本就没有问题。(我这里是changed xx是因为我先前已经安装了的)
3.使用示例

- 新建一个空项目
- 新建一个js文件
function getString(str){
return "Hello " + str;
}
console.log(getString("World"));
- 新建一个ts文件
function getString(str: string): string {
return "Hello " + str;
}
console.log(getString("World"));
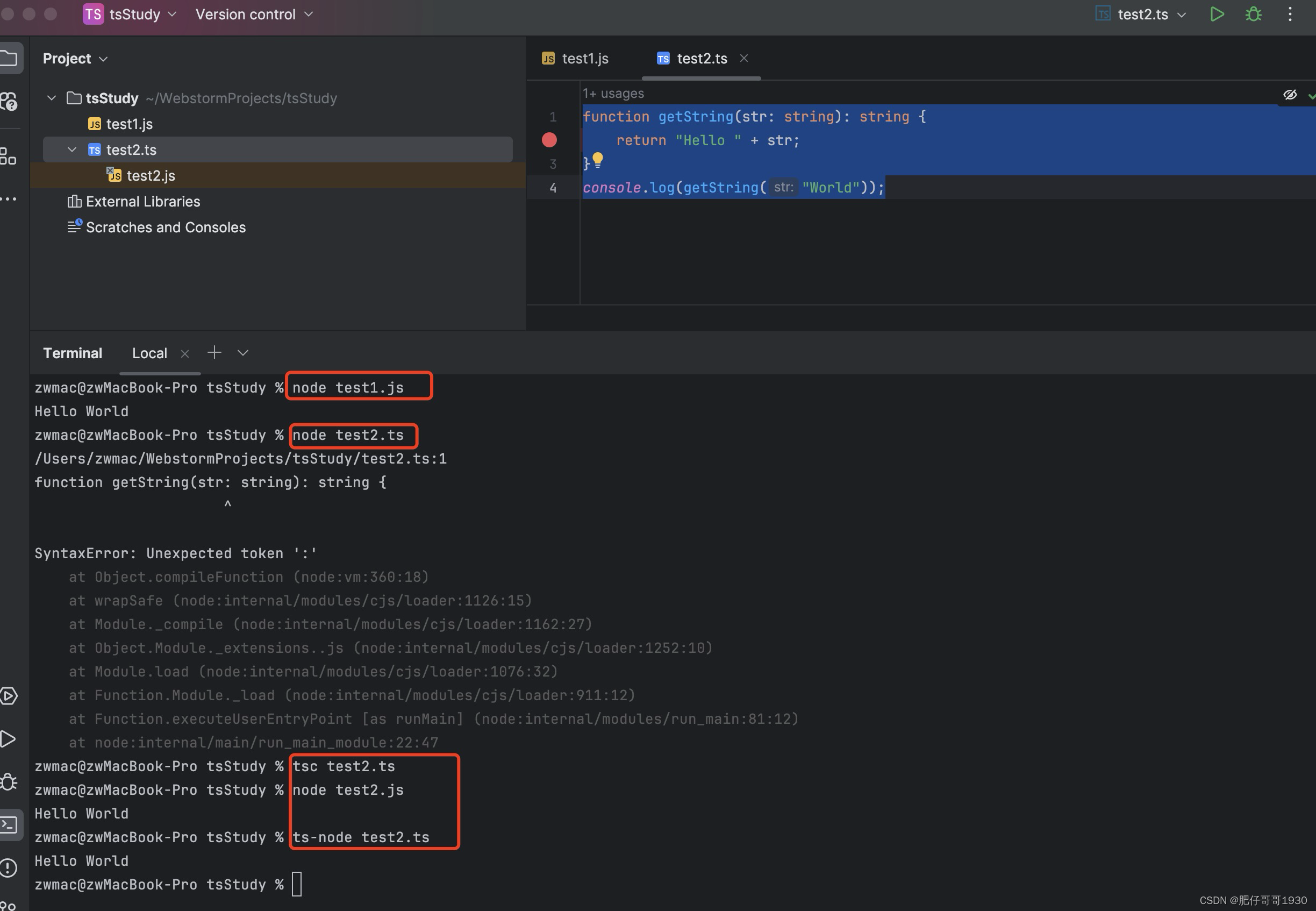
4.命令执行运行

- 直接用命令运行node test2.ts文件会发现报错
- 但是用tsc编译一下,会生成一个test2.js文件
- 用node命令执行test2.js也是ok的
- tsc编译生成test2.js文件,与test1.js比较,你会发现一样(这就可以解释TypeScript是javaScript的超集的理解了)
4.安装ide插件
???????我这里是用的WebStorm工具,刚开始我觉得这个js、ts文件都需要开命令框执行多难受啊,我就知道会有插件。为了验证想法,我求助了公司的专业前端(她也是webStorm为主idea),告诉我idea有这样的插件。

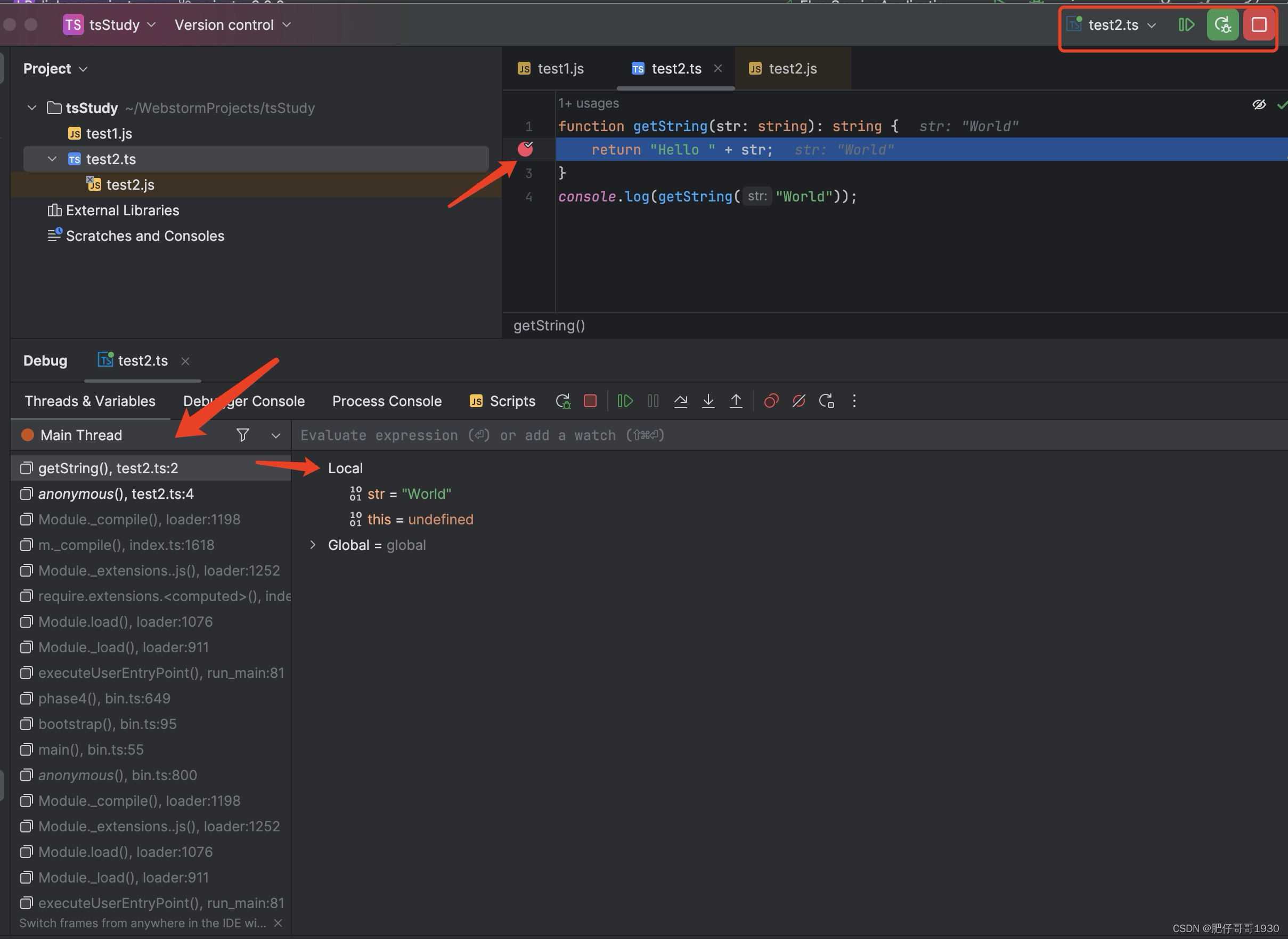
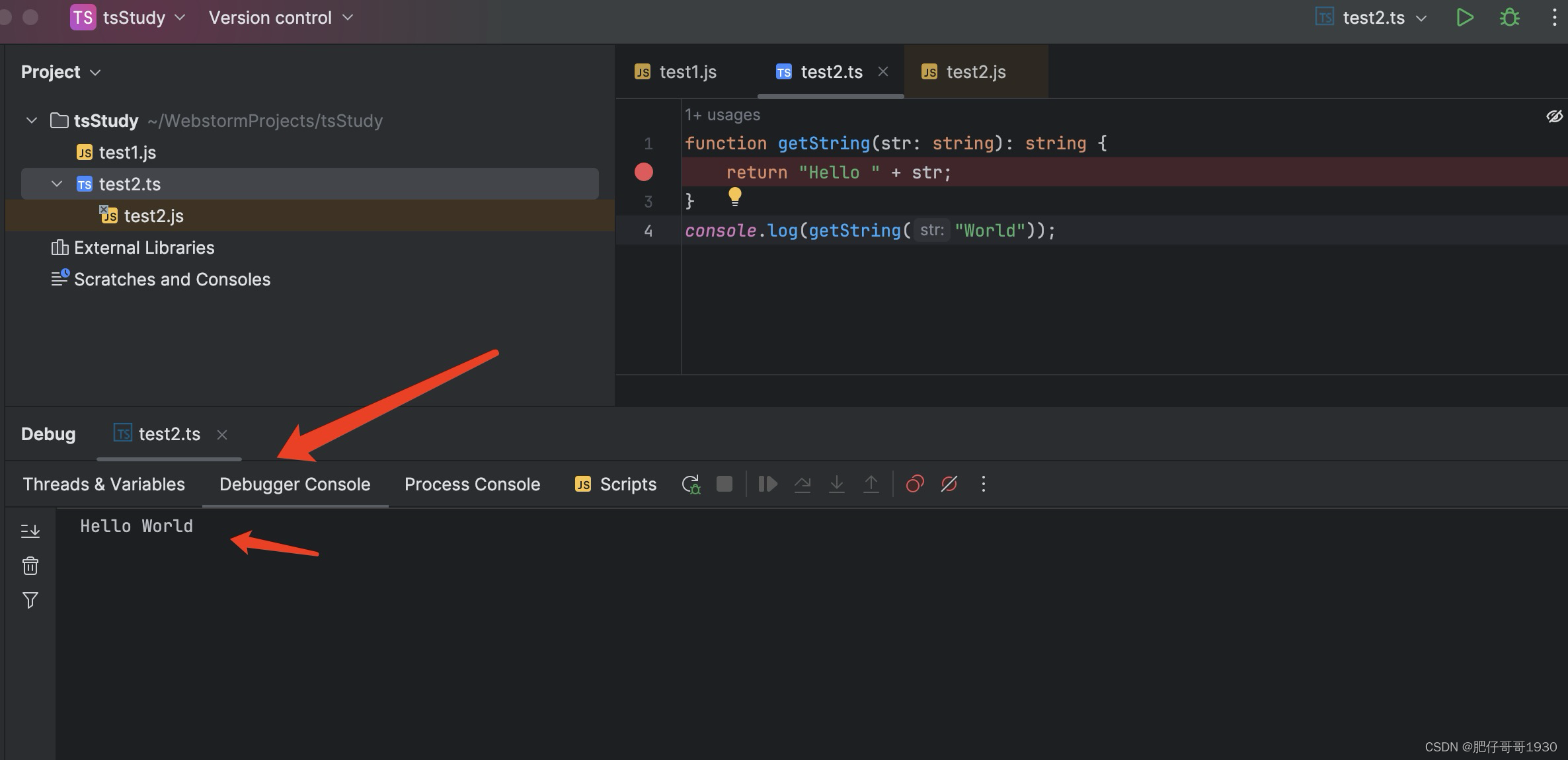
???????安装了这个插件以后,你会发现,运行、debug的按钮会点亮,文件的右键下拉菜单里也有run、debug了。

???????debug就可以断点调试了哦,是不是很开心。

总结
- 不得不说JetBrains的产品是真好用(VS我也装了,用了下不习惯放弃了)
- TypeScript感觉其实也挺简单的(以前jsp时期,js能力自认还是挺不错的)
???????世上无难事,只要肯攀登,希望可以帮到大家,共勉!
文章来源:https://blog.csdn.net/zwrlj527/article/details/135057380
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 还在用表格制作出入库表?试试这款进销存系统
- webstorm最新版 激活 成功了
- 报文大小限制、请求体类型总结
- 【每日小bug】——mybatis-plus拼接sql空格报错,根据时间聚合查询
- 【虹科分享】基于Redis Enterprise,LangChain,OpenAI 构建一个电子商务聊天机器人
- 软件测试必会:cookie、session和token的区别
- 深入学习Ansible!一种强大的自动化工具运维工具!
- 【Python】线程threading与GUI窗口tkinter结合应用
- QEMU源码全解析 —— PCI设备模拟(8)
- 纸黄金实战投资技巧:避免亏损的有效策略