解决elementUI或elementPlus的按钮点击后需要失去焦点才能恢复原本样式问题
发布时间:2024年01月12日
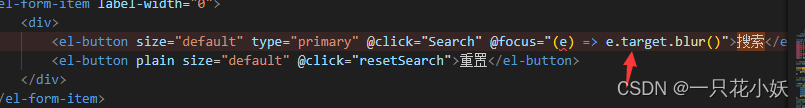
废话不多说直接上代码,只需要在button中添加如下代码即可
@focus="(e) => e.target.blur()"
文章来源:https://blog.csdn.net/LLL3189860667/article/details/135549319
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- JavaWeb:servlet+MyBatis+ajax (商品管理系统)
- 【年终总结系列 2023】新起点,同时追寻更高的起点
- 选岗到上岸
- EasyRecovery2024永久注册码激活码分享
- 【Unity资源管理】任何导入资源的配套导入器AssetImporter
- Vue通过拖拽改变容器大小
- 在Spring Boot项目中如何实现Redis缓存并防止缓存穿透和缓存雪崩?
- linux主机连接windows上网
- PoE交换机传输距离是多少?100米?250米?
- 计算机组成原理 I/O方式