ECharts配置个性化图表:圆环、立体柱状图
发布时间:2024年01月03日
官网调试地址:调试
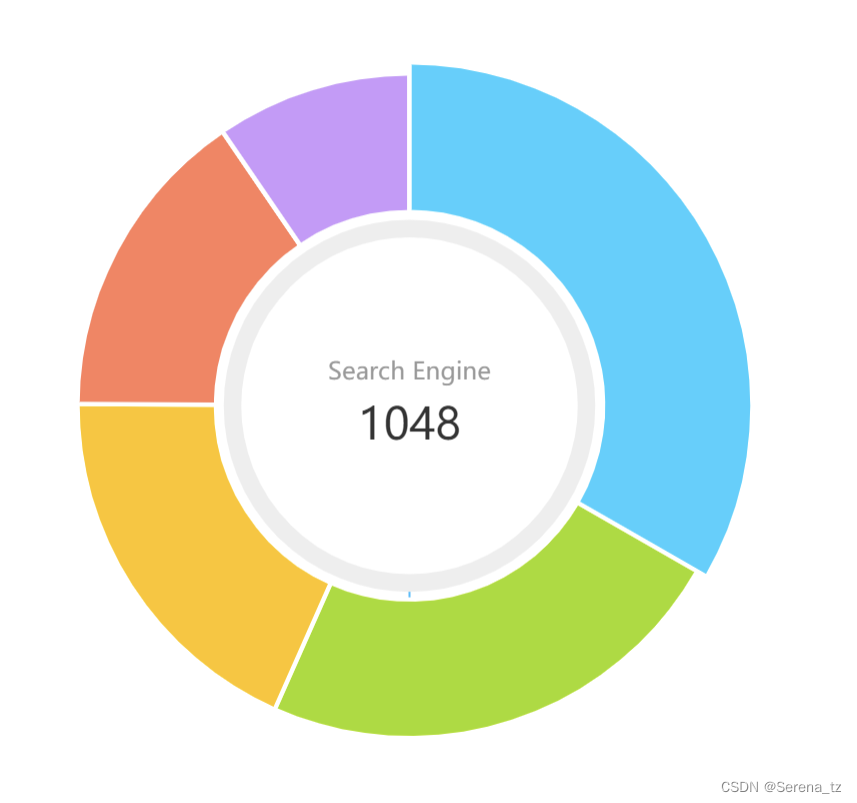
效果图:

配置:
option = {
color: ['#29BEFF', '#A2DC00', '#FFC400', '#FF7F5C', '#CA99FC'],
// 提示窗
tooltip: {
trigger: 'item',
show: false
},
// 图例
legend: {
top: '5%',
left: 'center',
show: false
},
// 数据
series: [
{
name: 'Access From',
type: 'pie',
radius: ['35%', '60%'], //可以设置圆环的宽度
avoidLabelOverlap: false,
itemStyle: {
borderColor: '#fff',
borderWidth: 2
},
label: {
show: true,
formatter: '{d}%',
position: 'outside',
fontSize: 11,
color: '#999'
},
emphasis: {
label: {
show: false,
formatter: ['{a|{b}}', '{b|{c}}'].join('\n'),
rich: {
a: {
fontFamily: 'PingFangSC-Regular',
fontSize: 11,
color: '#999',
textAlign: 'center',
lineHeight: 20,
fontWeight: 400
},
b: {
fontFamily: 'PingFangSC-Medium',
fontSize: 20,
color: '#333',
letterSpacing: 0,
textAlign: 'center',
lineHeight: 30,
fontWeight: 500
},
x: {
fontSize: 18,
fontFamily: 'Microsoft YaHei',
borderColor: '#449933',
borderRadius: 4
}
}
}
},
labelLine: {
show: false
},
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
]
},
{
name: '外边框',
type: 'pie',
clockWise: false,
radius: ['32%', '32%'], //边框大小
center: ['50%', '50%'], //边框位置
data: [
{
value: 10,
itemStyle: {
normal: {
borderWidth: 8, //设置边框粗细
borderColor: '#eee' //边框颜色
}
}
}
]
},
{
//显示中间的数据
name: 'Access From',
type: 'pie',
radius: ['35%', '60%'], //可以设置圆环的宽度
avoidLabelOverlap: false,
itemStyle: {
borderColor: '#fff',
borderWidth: 2
},
label: {
show: false,
formatter: '{d}%',
position: 'center',
fontSize: 11,
color: '#999'
},
emphasis: {
label: {
show: true,
formatter: ['{a|{b}}', '{b|{c}}'].join('\n'),
rich: {
a: {
fontFamily: 'PingFangSC-Regular',
fontSize: 11,
color: '#999',
textAlign: 'center',
lineHeight: 20,
fontWeight: 400
},
b: {
fontFamily: 'PingFangSC-Medium',
fontSize: 20,
color: '#333',
letterSpacing: 0,
textAlign: 'center',
lineHeight: 30,
fontWeight: 500
},
x: {
fontSize: 18,
fontFamily: 'Microsoft YaHei',
borderColor: '#449933',
borderRadius: 4
}
}
}
},
labelLine: {
show: false
},
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
]
}
]
};
文章来源:https://blog.csdn.net/Serena_tz/article/details/135368758
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 掌握大模型这些优化技术,优雅地进行大模型的训练和推理!
- 浅谈WPF之Popup弹出层
- Bug调试的艺术:提升代码质量的关键技能
- AI副业拆解:「一键解锁」告别熬夜赶PPT,AI大模型带你秒变高效演示达人!
- STM32-创建工程模板
- 【小白专用】php中如何清除session(四种方法)
- stable diffuison的安装和使用
- Python---多任务的介绍
- 一天吃透Java并发面试八股文
- 生鲜超市网站系统源码自营商城生鲜水果商城PC手机微信完整版