Nginx 的 gzip 压缩
发布时间:2024年01月05日
目录
?1. 为什么要开启gzip 压缩
nginx使用gzip压缩主要是为了降低网站的带宽消耗和提升访问速度。通过对页面进行压缩,可以减少传输的数据量,从而减少网络传输的时间和带宽消耗。
当浏览器接收到压缩的页面后,会进行解压和解析,大多数流行的浏览器都支持gzip格式的压缩,因此不会对用户的浏览体验产生影响。默认情况下,nginx会自动启用gzip压缩,但也可以通过配置文件进行相应的调整。
简单来讲就是为了省流量、加快传输速率。用户在网站上传输和下载,服务端上的流量是需要花钱的,所以内存越小,花了流量也就越少
?2.对网站配置文件进行修改
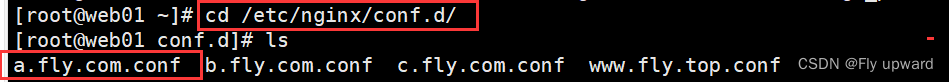
如我要对我的 a.fly.com 网站进行 gzip 压缩,我就需要找到这个网站的配置文件

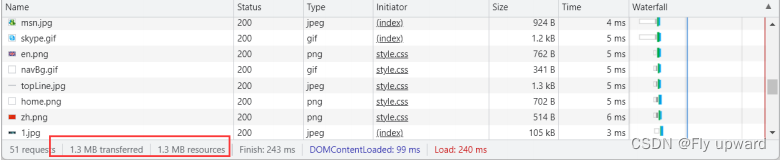
?1)没配置前需要的传输大小
这是原本的配置信息

?查看访问网站,需要加载的大小

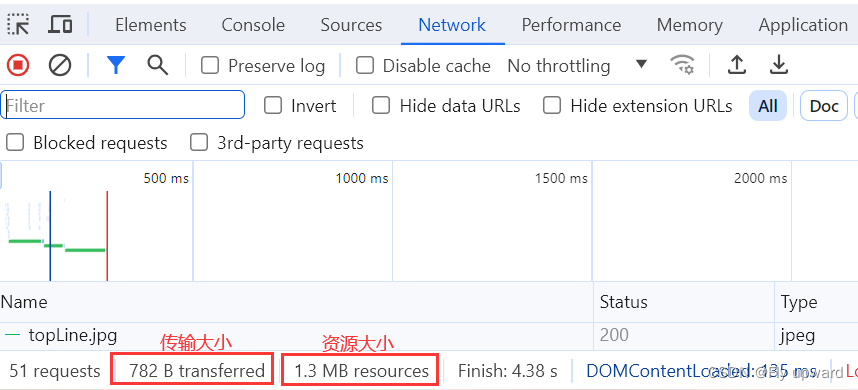
?2)配置后
server {
listen 80;
server_name a.fly.com;
access_log /opt/nginx/a.fly.com_log test;
location / {
gzip on; #开启gzip压缩
gzip_min_length 1k; #最小压缩文件,小于1KB的就不压缩了
gzip_buffers 4 32k; ?#内存缓冲,压缩需要提前规划一些内存空间出来,4个32KB的空间
gzip_http_version 1.1; #http版本,默认是1.0,1.1需要自己声明,不过现在比新的nginx
#应该默认就是1.1了
gzip_comp_level 9; #压缩等级,等级数1-9,压缩等级越高,压缩用的时长越长,但
#是压缩的就越小
gzip_types text/css text/xml application/javascript; ?#压缩的文件类型,这些
#类型的文件才会被压缩,为什么压缩的都是文本文件,而不压缩图片、视频和音频等多媒体文件呢,因为文本
#文件的压缩比是最高的,值得压缩。 比如jgp图片文件,这种格式的图片本身就是压缩过的文件,再压缩的意
#义不大。
gzip_vary on; #http响应头添加gzip标识
gzip_disable "MSIE [1-7]\."; #遇到IE浏览器1-7取消gzip压缩
root /web/one;
index index.html index.htm;
}
}
?传输大小明显变小了

文章来源:https://blog.csdn.net/m0_60494863/article/details/135419157
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 专属配方重磅发布,蒙牛悠瑞开创中老年奶粉新征程
- split(“ “) 和 split(“\s+“) 的区别
- R语言【base】——rep():复制向量和列表的元素
- 云服务器哪家便宜?5个优惠云主机推荐
- 第一个程序:HelloWorld——IDEA 使用
- Mr_HJ / form-generator项目文档学习与记录(续)
- HarmonyOS应用开发学习笔记 arkTS自定义弹窗(CustomDialog)简单使用 arkTS弹出框回调、监听
- 关于k8s
- 【云原生之Docker实战】使用Docker部署Pydio Cells文件分享工具
- [网鼎杯 2020 青龙组]AreUSerialz