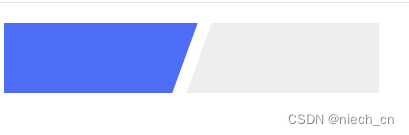
css实现梯形tab切换
发布时间:2024年01月23日


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style>
.nav{
display: flex;
width: 300px;
padding: 0;
align-items: flex-end;
background-color: transparent
}
* {
box-sizing: border-box;
}
.nav .item{
flex: 1;
height: 56px;
background: #eee;
position: relative;
list-style: none;
}
.nav .item.active{
background: #4F6EF7;
z-index: 10;
}
.nav .item:before,.nav .item:after{
content: '';
width: 30px;
height: 100%;
position: absolute;
background: #eee;
}
.nav #itemOne:before{
right: -15px;
transform: skew(-20deg);
}
.nav #itemTwo:before{
left: -15px;
transform: skew(-20deg);
}
/* .nav .item:after{
left: -15px;
transform: skew(-20deg);
} */
.nav .item.active:before,.nav .item.active:after{
background: #4F6EF7;
z-index: 10;
}
.nav .item.active:before{
border-left: none;
}
.nav .item.active:after{
border-right: none;
}
</style>
</head>
<body>
<ul class="nav">
<li id="itemOne" class="item active"></li>
<li id="itemTwo" class="item" style="margin-left: 42px;"></li>
</ul>
</body>
<script>
document.querySelector('.nav').addEventListener('click',function(e){
if(e.target.nodeName=='LI'){
var item = document.querySelectorAll('.item');
for(var i = 0; i < item.length; i++){
item[i].className = 'item';
}
e.target.className = 'item active';
}
})
</script>
</html>
文章来源:https://blog.csdn.net/qq_43206280/article/details/135769033
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- LUA 对象转excel
- 【软考系统架构设计师】2023年系统架构师冲刺模拟习题之《数据库系统》
- 51单片机中TCON, IE, PCON等寄存器的剖析
- Java版 招投标系统简介 招投标系统源码 java招投标系统 招投标系统功能设计
- Python学习(5)|字符串_unicode 字符集_三种创建字符串的方式 _len()函数
- 计算机基础和环境搭建
- 【Hadoop】HDFS文件读写流程
- 169. 多数元素
- 使用scipy处理图片——旋转任意角度
- Linux第8步_USB设置