VUE---计算属性computed
发布时间:2024年01月12日
概念:
基于
现有的数据
,计算出来的
新属性
。
依赖
的数据变化,
自动
重新计算
。
语法:
????????① 声明在
computed
中,一个计算属性对应一个函数
????????② 使用起来和普通属性一样使用 {{ 计算属性名 }},注意不加小括号
computed: {
计算属性名() {
计算逻辑代码
// 结果是必须返回的
return 结果
}
}
完整语法:
计算属性的默认简写,只能读取访问,不支持修改;如果要修改计算属性的值,则需要用计算属性的完整写法。
computed: {
计算属性名() {
get() {
// 当计算结果时,get就会执行
计算逻辑代码
// 结果是必须返回的
return 结果
},
set(修改的值) {
// 直接修改计算属性的结果时,set就会执行。且形参表示的是计算属性修改后的值
修改逻辑代码
}
}
}
computed具有缓存特性:
????????计算属性会对计算出来的结果缓存,再次使用直接读取缓存, 依赖项变化了,会自动重新计算 , 并再次缓存。此缓存特性,可提升性能。
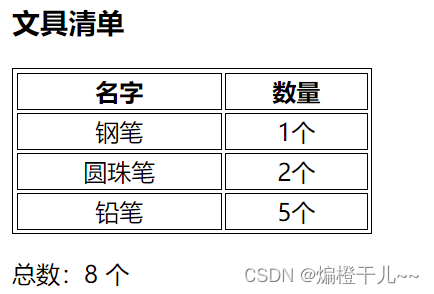
计算属性默认写法----html如下:
<table>
<tr>
<th>名字</th>
<th>数量</th>
</tr>
<tr v-for="(item, index) in list" :key="item.id">
<td>{{ item.name }}</td>
<td>{{ item.num }}个</td>
</tr>
</table>
<p>总数:{{ totalCount }} 个</p>计算属性默认写法----data数据如下:
list: [
{ id: 1, name: '钢笔', num: 1 },
{ id: 2, name: '圆珠笔', num: 2 },
{ id: 3, name: '铅笔', num: 5 },
]计算属性默认写法----计算属性如下:
computed: {
totalCount () {
// 计算属性函数内部,可以直接通过 this 访问到 app 实例
let total = this.list.reduce((sum, item) => sum + item.num, 0)
return total
}
}
计算属性默认写法----html如下:
<div id="app">
姓:<input type="text" v-model="firstName"> +
名:<input type="text" v-model="lastName"> =
<span>{{ fullName }}</span><br><br>
<button @click="changeName">改名卡</button>
</div>计算属性默认写法----data数据如下:
data: {
firstName: '刘',
lastName: '备',
},
methods: {
changeName () {
this.fullName = '黄忠'
}
},计算属性默认写法----计算属性如下:
computed: {
fullName: {
get () {
return this.firstName + this.lastName
},
set (value) {
this.firstName = value.slice(0, 1)
this.lastName = value.slice(1)
}
}
}

文章来源:https://blog.csdn.net/sinat_34896766/article/details/135497146
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- MT9284-28J 高效率升压白光LED驱动器IC SOT23-6 航天民芯
- 区间DP(合并石子)的笔记
- Linux操作系统IPC之—SYSTEM V共享内存
- easyrecovery2024免费手机版数据恢复软件下载
- zookeeper简介
- Flink-容错机制checkpoint
- Jenkins集成Sonar Qube
- 八大算法排序@快速排序、递归版本一(C语言版本)
- Java8 新的日期/时间API操作和示例
- 详解git pull和git fetch的区别