商城小程序(7.加入购物车)
发布时间:2024年01月08日
目录
一、配置vuex
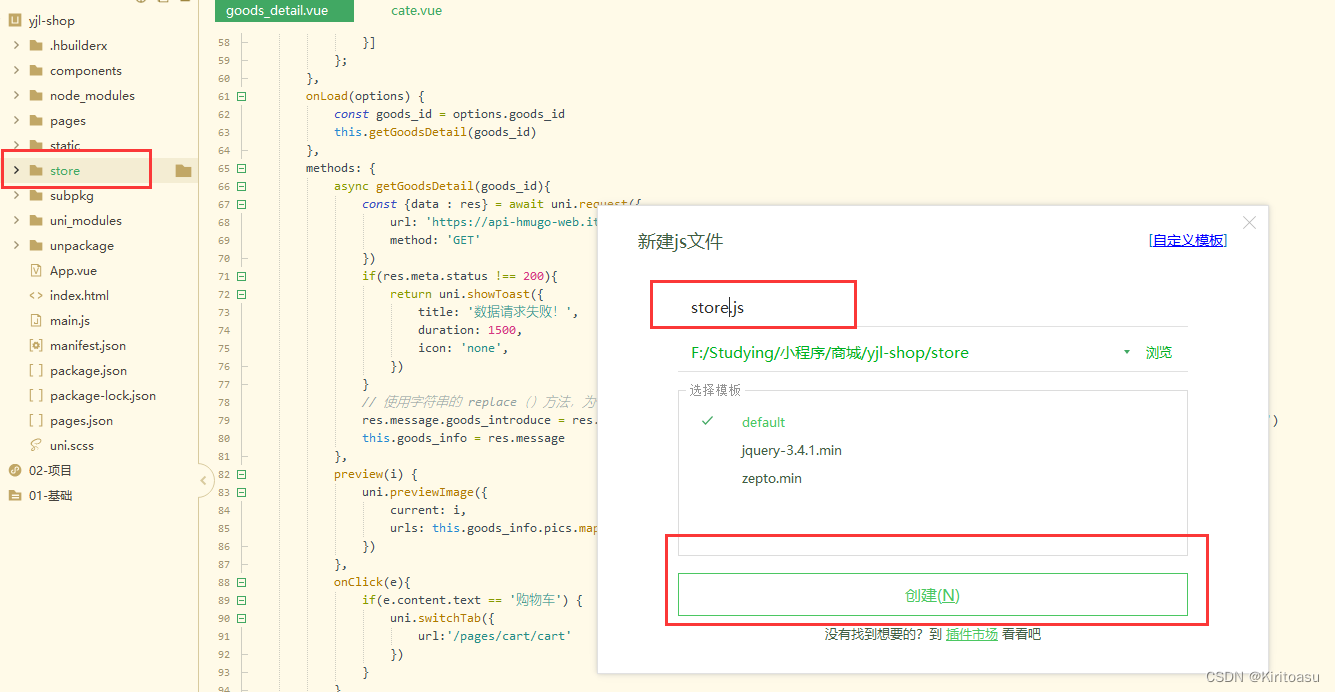
新建store目录,并创建store.js文件用于管理vuex相关内容

在store.js中 初始化store的实例对象
// 1.导入vue和vuex
import {createStore} from 'vuex'
// 导入购物车的vue模块
import moduleCart from '@/store/cart.js'
// 3.创建store的实例对象
const store = createStore({
modules: {
// 购物车的vuex模块,模块内成员的访问路径被调整为m_cart
'm_cart': moduleCart
}
})
// 4.向外共享store的实例对象
export default store
在main.js 中导入store实例对象并挂载到vue的实例上

二、创建购物车的store模块
同样目录下创建cart.js模块

在cart.js中,初始化如下的vuex模块
export default {
// 为当前模块开启命名空间
namespaced: true,
// 模块的state数据
state: () => ({
//购物车数组,用来存储购物车中每个商品的信息对象
//每个商品的信息对象,都包含如下6个属性:
//{goods_id goods_name goods_price goods_count goods_small_logo goods_state}
cart: []
}),
//模块的mutations方法
mutations: {},
// 模块的getters属性
getters: {}
}
在store/store.js 模块中,导入并挂载购物车中的vue模块

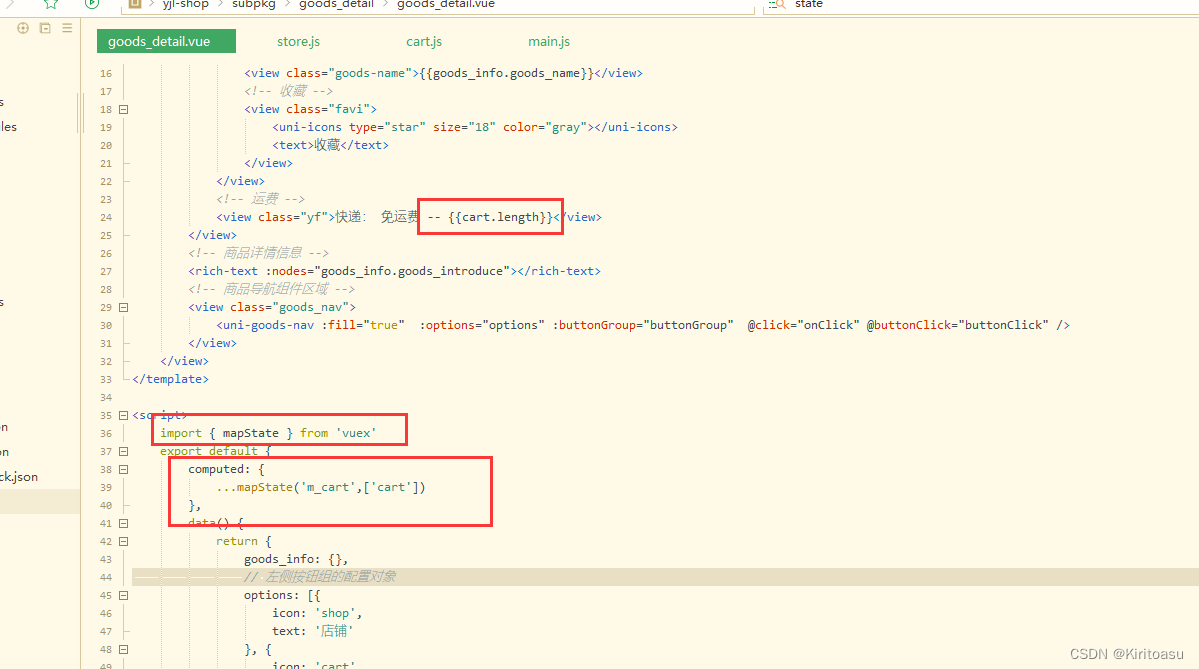
三、在商品详情页中使用store模块
商品详情页面测试,是否能成功调用:


四、实现购加入购物车功能
在store目录下的cart.js模块中,封装一个将商品信息加入购物车的mutations方法,名为addToCart
//模块的mutations方法
mutations: {
addToCart(state, goods){
// 根据提交的商品Id,查询购物车中是否存在这个商品
const findResult = state.cart.find(x => x.goods_id === goods.goods_id)
// 如果不存在,则findResult 为 undefined 否则,为查找到的商品信息对象
if(!findResult) {
//如果购物车中没有这件商品,则直接push
state.cart.push(goods)
} else {
// 如果购物车中有这件商品,则只更新数量即可
findResult.goods_count++
}
}
},
在商品详细页面中,通过mapMutations这个辅助方法,把vuex中的m_cart模块下的addToCart方法映射到当前页面:

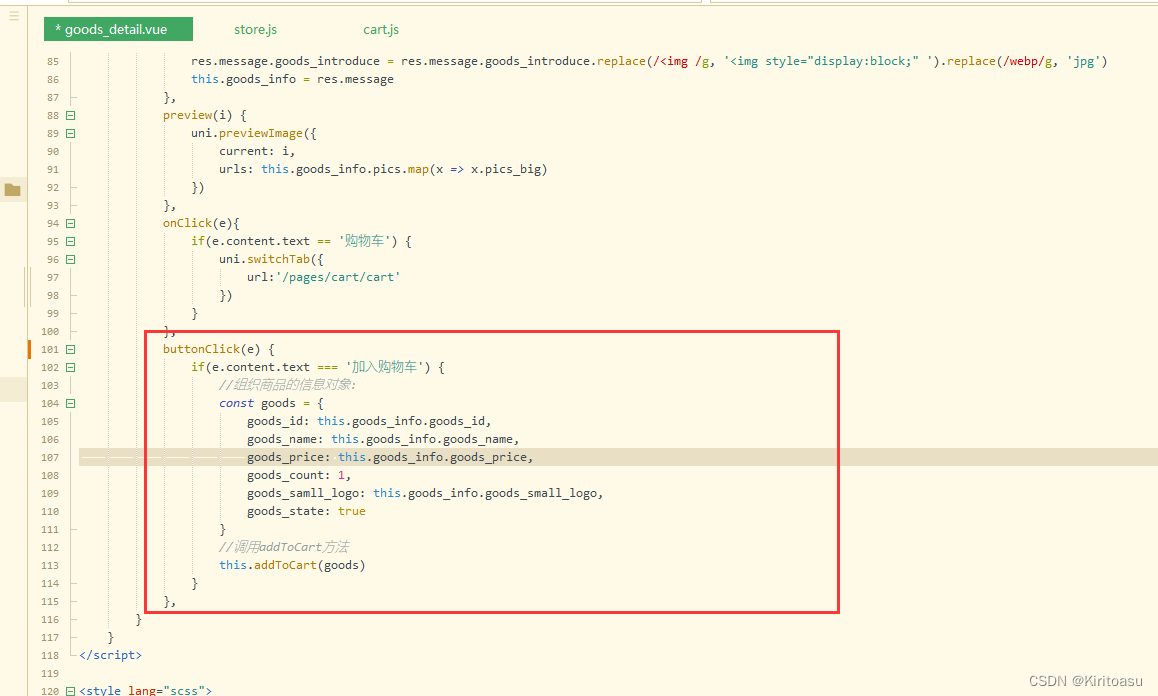
为商品导航组件 uni-goods-nav 绑定 @buttonClick=“buttonClick”事件处理函数:

五、动态统计购物车中商品的总数量
在cart.js模块中,在getters节点中定义一个total方法,用于统计购物车中商品的总数量
// 模块的getters属性
getters: {
//统计购物车中商品的总数量
total(state) {
let c = 0
//循环统计商品的数量,累加到变量c中
state.cart.forEach(goods => c += goods.goods_count)
return c
}
}
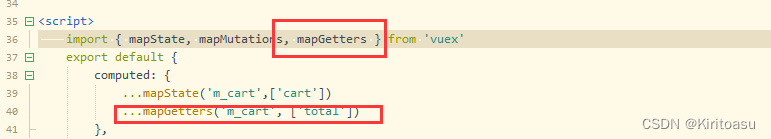
在商品详情页面的script标签中,按需导入mapGetters方法并进行使用

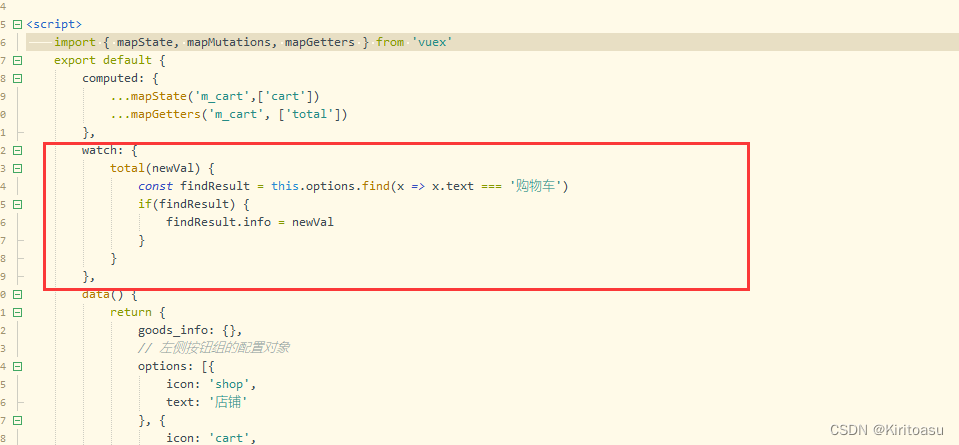
通过watch侦听器,监听计算属性total值的变化,从而动态为购物车按钮的徽标赋值

点击加入购物车 实现添加功能


六、持久化存储购物车的商品

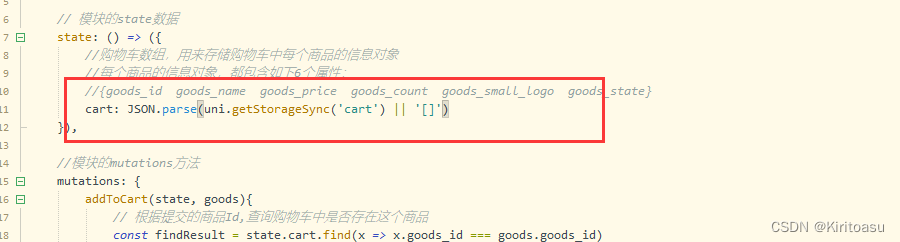
修改cart.js 模块中的state函数,读取本地存储的购物车数据,对cart数组进行初始化

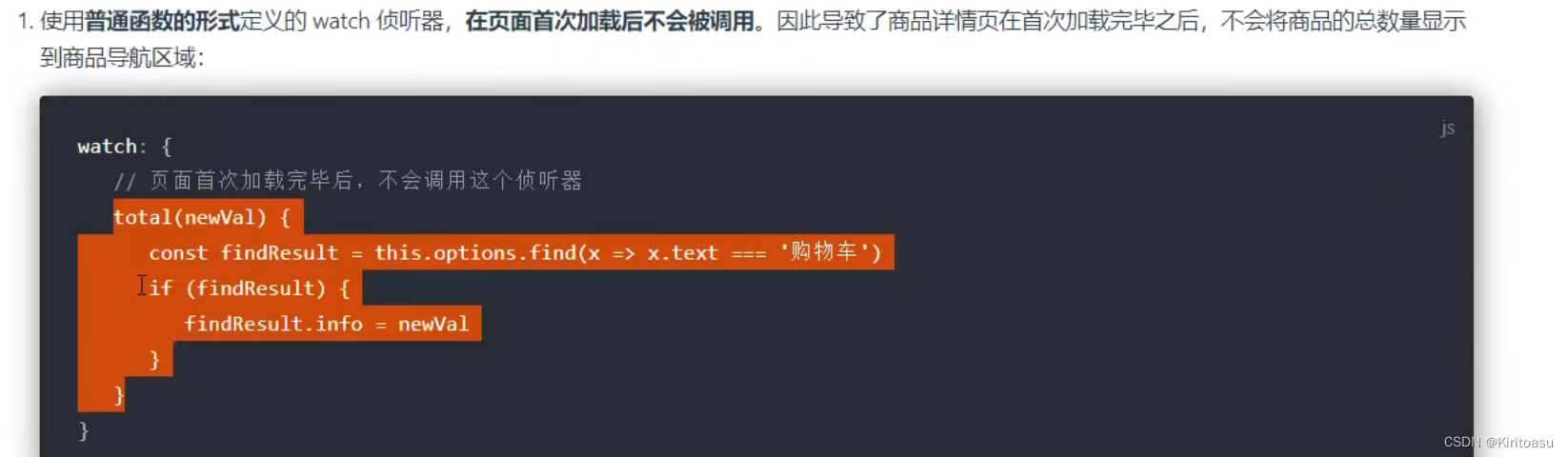
七、优化商品详情页的total侦听器


重新加载页面,就能成功回显

八、动态为tabBar页面设置数据徽标
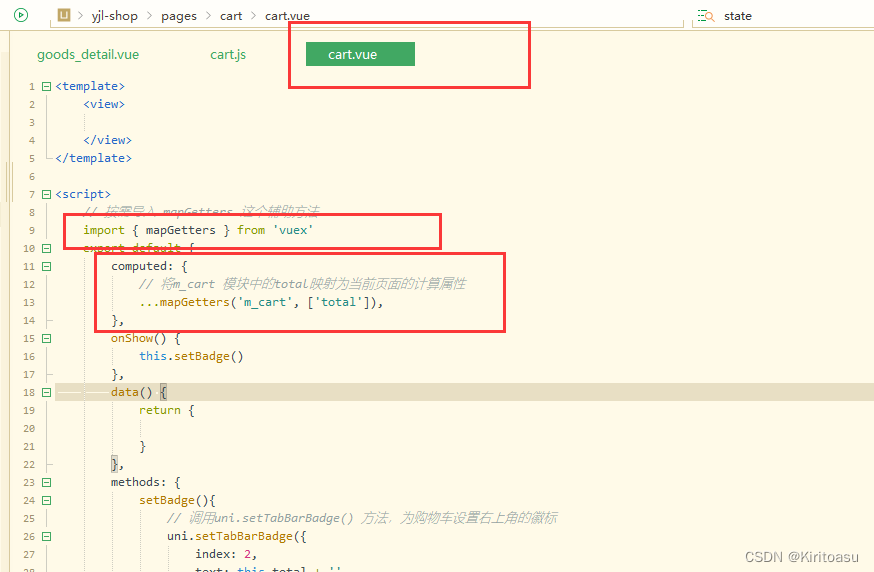
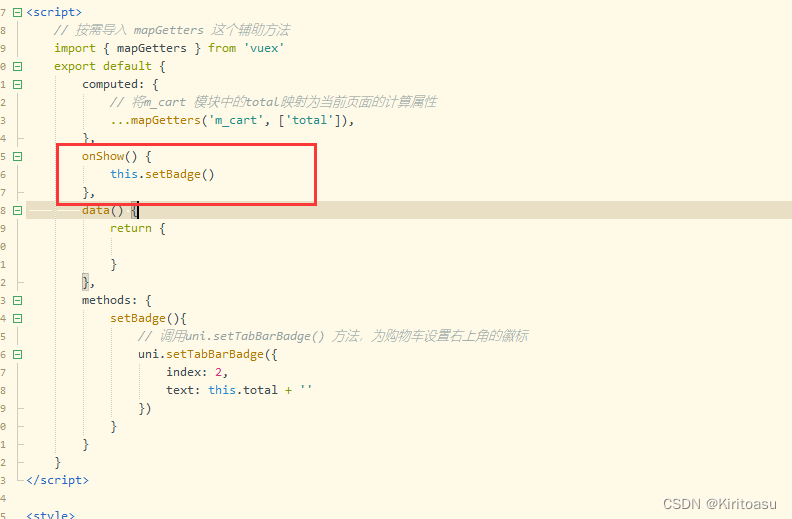
把store中的total映射到cart.vue中使用:

在页面刚显示出来的时候,立即调用setBadge方法,为tabBar设置数字徽标

在methods中,声明setBadge方法,通过uni.setTabBarBadge()为tabBar设置数字徽记

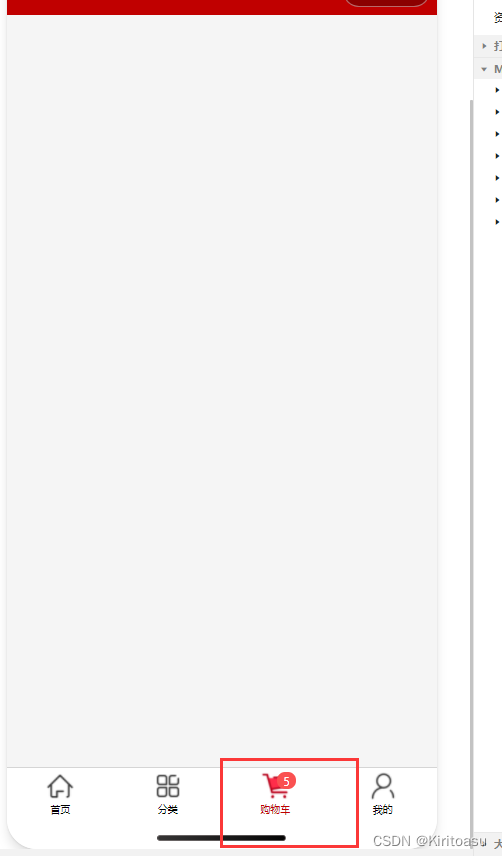
点击进入购物车页面

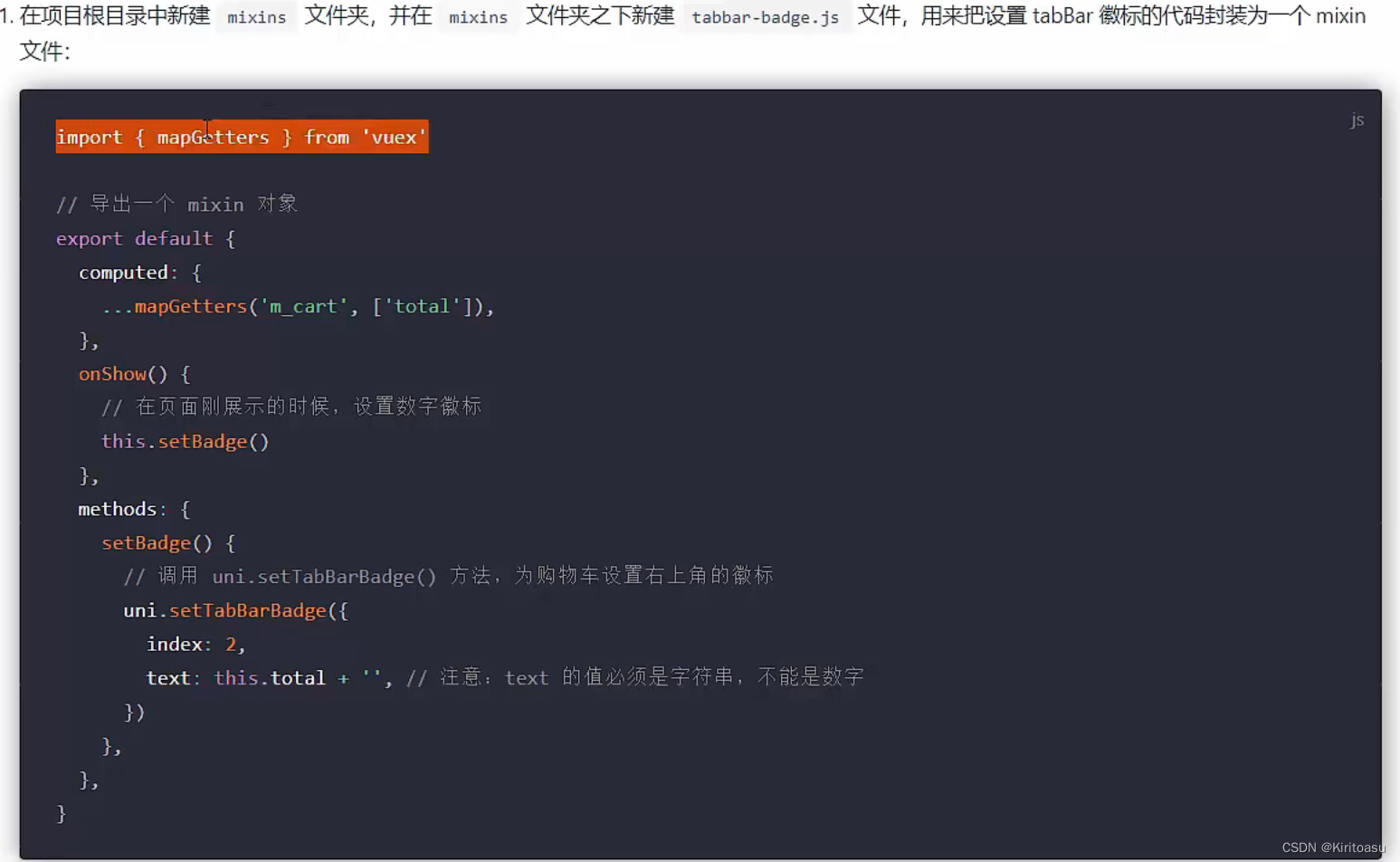
九、将设置tabBar徽标的代码抽离为mixins


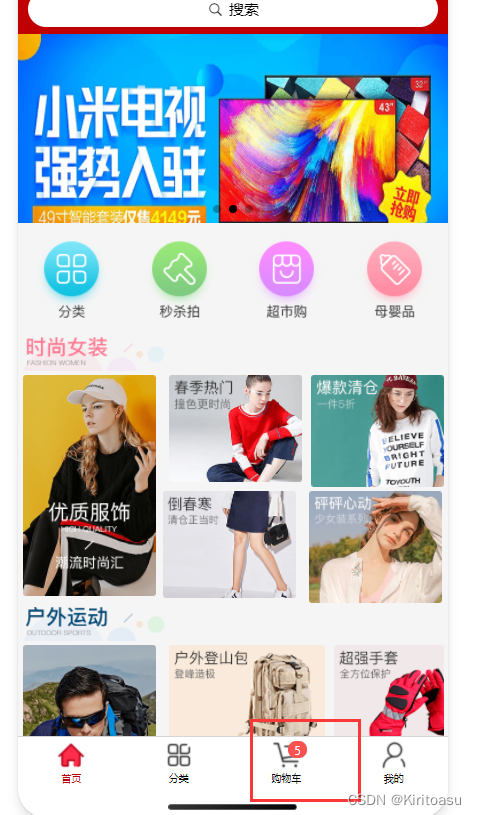
选中首页,分类等界面也会反应出购物车徽标

文章来源:https://blog.csdn.net/Kiritoasu/article/details/135449325
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 大模型介绍1:理论基础
- 【idea插件开发】idea插件访问浏览器web地址
- 蓝牙物联网移动硬件数据传输系统解决方案
- 2017年认证杯SPSSPRO杯数学建模A题(第二阶段)安全的后视镜全过程文档及程序
- 零售行业中的物联网:用例、优势和趋势
- 网络安全主题纪录片精选:8部必看的影片
- Trie树的个人理解与总结
- 【数据库原理】(17)关系模型的规范化
- 新年福利,终极幻想-上一波美女大模型
- 建立3D模型复杂的原因---模大狮模型网