uniapp开发过程一些小坑
发布时间:2024年01月24日
问题1、uniapp使用scroll-view的:scroll-into-view=“lastChatData“跳到某个元素id时候,在app上不生效,小程序没问题
使用this.$nextTick或者
setTimeout(()=>{
that.lastChatData = 元素id
},500)进行延后处理就可以了。
问题2:uniapp开发小程序,即使使用了分包规则还是会导致主包vendor.js过大的解决方案
第一步:压缩运行
hbuilderx-运行-运行到小程序模拟器-勾选(运行时是否压缩代码)
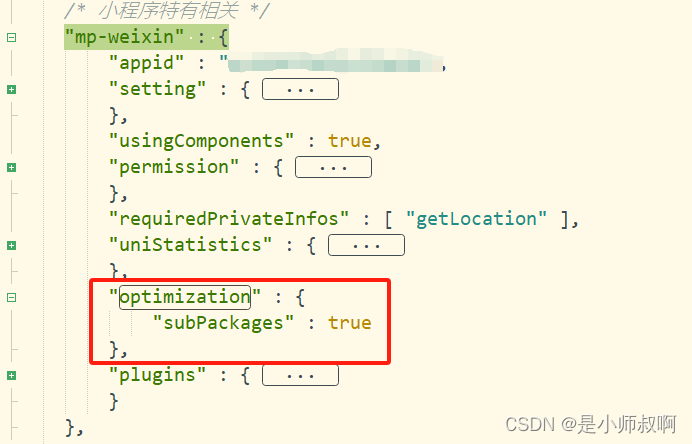
第二步:在manifest.json文件中配置
?
"optimization": {
"subPackages": true
},
?
第三步:检查项目中是否有”大“图,将其放在服务器上
问题3:图片懒加载lazy-load
如果只是添加lazy-load 不生效的话,再添加上:lazy-load-margin="0"即可。
问题4:多次使用uni.navigateTo(9次左右好像)后导致,后续在使用uni.navigateTo不生效
因为uni.navigateTo是要缓存到路由的,但是太多就会报错,只能避免频繁多次使用uni.navigateTo,如果中间跳到tab页后就会归0。
问题5:使用uniapp开发小程序时,报错undefined is not an object (evaluating ‘document.getElementsByTagName‘)
这个如果不是自己写的关于‘document.getElementsByTagName’等,那就是再引入字体图标的时候 ,将整个文件夹复制过来导致,删除字体图标文件夹下的demo_index.html和iconfont.js就可以了。
文章来源:https://blog.csdn.net/sjt1010/article/details/135816366
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 权限维持篇
- 【深入解析spring cloud gateway】12 gateway参数调优与分析
- 【C#与Redis】--高级主题--Redis 集群
- Vue中的keep-alive缓存组件的理解
- 单片机原理及应用:计数按键控制数码管显示
- 泰克dpo5104b 混合信号示波器
- Java中常见的设计模式及其实际应用
- ROS第 7 课 话题消息的自定义与使用
- FreeRTOS列表与列表项相关知识总结以及列表项的插入与删除实战
- 【力扣刷题练习】146. LRU 缓存