分享html模板的大佬,请务必把我当弱智一样地教 T_T
发布时间:2024年01月19日
做一个个人博客第一步该怎么做?
好多零基础的同学们不知道怎么迈出第一步。
那么,就找一个现成的模板学一学呗,毕竟我们是高贵的Ctrl c v 工程师。

但是这样也有个问题,那就是,那些模板都,太!复!杂!了!!!!
直接打击了我99%的学习积极性。
直到我找到了这一款极其简单,只有一个html页面和css的个人博客模板。
麻雀虽小,五脏俱全。
基本上有了个人博客所需要的很多基本功能,下一步只要花个一两小时学会它,然后开始加图片美化就完了。
简直爽歪歪,虽然直接用肯定不行,但是拿来当一个学习材料,那还是相当的顺手。
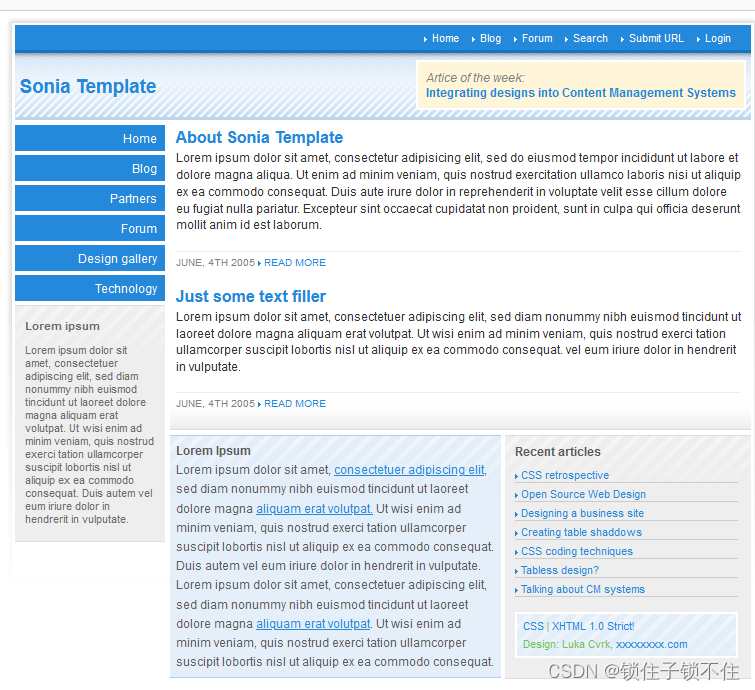
界面看起来是这个样子的。

虽然只有一个页面,但是,像什么标题,导航,侧边栏,快捷菜单,友链,搜索,列表,简介,预览页,就很全。代码也很简单。我们可以先学,然后,再用我们的知识把它完美化,不知不觉就学会了这套技术。
这可比直接下载那些美轮美奂的模板要好的多,看也看不懂,学也学不会。
下载地址在这里↓↓↓↓↓↓
https://download.csdn.net/download/qqhxmdq/88759245
代码我就全贴到这儿了,大家可以看一看。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta name="Author" content="Author" />
<meta name="Robots" content="index,follow" />
<meta name="Description" content="Description" />
<meta name="Keywords" content="key, words" />
<link rel="stylesheet" type="text/css" href="images/style.css" />
<title>Sonia Template</title>
</head>
<body>
<div id="bg">
<div id="sadrzaj">
<div id="toplinks">
<a href="#">Home</a>
<a href="#">Blog</a>
<a href="#">Forum</a>
<a href="#">Search</a>
<a href="#">Submit URL</a>
<a href="#">Login</a>
</div>
<div id="zaglavlje">
<div id="title">
<a href="#">Sonia Template</a>
</div>
<div id="title_info">
<p><i>Artice of the week:</i></p>
<p><b><a href="#">Integrating designs into Content Management Systems</a></b>
</p>
</div>
</div>
<div id="navigacija">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Partners</a></li>
<li><a href="#">Forum</a></li>
<li><a href="#">Design gallery</a></li>
<li><a href="#">Technology</a></li>
</ul>
<div class="lijevo">
<p><b>Lorem ipsum</b></p>
<p>Lorem ipsum dolor sit amet,
consectetuer adipiscing elit,
sed diam nonummy nibh euismod
tincidunt ut laoreet dolore
magna aliquam erat volutpat.
Ut wisi enim ad minim veniam,
quis nostrud exerci tation
ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo
consequat. Duis autem vel eum
iriure dolor in hendrerit in
vulputate.</p>
</div>
</div>
<div id="clanci">
<h2><a href="#">About Sonia Template</a></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<br />
<p class='datum'>June, 4th 2005 <img src='images/strelica2.gif' width='3px' height='5px' alt='' /> <a href='index.php?id=29'>READ MORE</a></p>
<h2><a href="#">Just some text filler</a></h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. vel eum iriure dolor in hendrerit in vulputate.</p>
<br />
<p class='datum'>June, 4th 2005 <img src='images/strelica2.gif' width='3px' height='5px' alt='' /> <a href='index.php?id=29'>READ MORE</a></p>
</div>
<div id="desna_rubrika">
<h3>Recent articles</h3>
<p>
<a href="#"><img src="images/strelica2.gif" width="3px" height="5px" alt="" /> CSS retrospective</a>
<a href="#"><img src="images/strelica2.gif" width="3px" height="5px" alt="" /> Open Source Web Design</a>
<a href="#"><img src="images/strelica2.gif" width="3px" height="5px" alt="" /> Designing a business site</a>
<a href="#"><img src="images/strelica2.gif" width="3px" height="5px" alt="" /> Creating table shaddows</a>
<a href="#"><img src="images/strelica2.gif" width="3px" height="5px" alt="" /> CSS coding techniques</a>
<a href="#"><img src="images/strelica2.gif" width="3px" height="5px" alt="" /> Tabless design?</a>
<a href="#"><img src="images/strelica2.gif" width="3px" height="5px" alt="" /> Talking about CM systems</a>
</p>
<div id="podaci">
<p><a href="http://jigsaw.w3.org/css-validator/check/referer">CSS</a> |
<a href="http://validator.w3.org/check?uri=referer">XHTML 1.0 Strict!</a></p>
<p>Design: Luka Cvrk, <a title="Awsome Web Templates" href="http://www.xxxxxxxx.com/">xxxxxxxx.com</a></p>
</div>
</div>
<div id="lijeva_rubrika">
<p><b>Lorem Ipsum</b><br />
Lorem ipsum dolor sit amet, <a href="#">consectetuer adipiscing elit</a>, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna <a href="#">aliquam erat volutpat.</a> Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna <a href="#">aliquam erat volutpat</a>. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
</div>
</body>
</html>只有106行,简单的一批,十几分钟就搞清楚每块该怎么弄了。
下面是css
/* Sonia Template */
body {
margin: 0 auto;
padding: 0;
font: 9pt Arial, Verdana, Sans-Serif;
background: #fff;
}
a {
text-decoration: none;
color: #2489DB;
}
a:hover {
color: #808080;
}
a img {
border: 0;
}
h3 {
font-size: 1.3em;
margin: 0 0 5px 0;
padding: 2px 0px 0px 0px;
}
#bg {
width: 760px;
margin: 0 auto;
padding: 5px 10px 10px 10px;
background: url(bg.gif) top left no-repeat;
}
#sadrzaj {
padding-top: 9px;
color: #303030;
width: 736px;
padding-left: 2px;
}
#toplinks {
height: 20px;
background: #2489DB;
text-align: right;
padding-right: 10px;
padding-top: 5px;
}
#toplinks a {
font-size: 8pt;
display: inline;
padding-left: 8px;
padding-right: 5px;
background: url(strelica.gif) left no-repeat;
padding-bottom: 3px;
margin-right: 5px;
color: #fff;
}
#toplinks a:hover {
border-bottom: 2px solid #fff;
}
#zaglavlje {
clear: both;
margin: 0px 0 5px 0;
height: 70px;
background: url(header.gif) repeat-x;
}
#title {
float: left;
font-size: 14pt;
font-weight: bold;
padding-top: 25px;
padding-left: 5px;
}
#title_info {
float: right;
height: auto;
padding: 8px;
width: 310px;
margin: 10px 5px 0 0;
border: 2px solid #fff;
background: #FFF5D9;
color: #808080;
}
#title_info p {
margin: 0;
}
#navigacija {
clear: left;
float: left;
width: 150px;
margin: 0 0 10px 0;
padding: 0;
font-size: 0.9em;
}
#navigacija ul {
list-style: none;
width: 150px;
margin: 0 0 3px 0;
padding: 0;
font-size: 1.1em;
}
#navigacija li {
margin-bottom: 4px;
}
#navigacija li a, #navigacija li a:visited {
text-align: right;
height: 20px;
text-decoration: none;
color: #fff;
display: block;
padding: 6px 8px 0 10px;
background: #2489DB;
}
#navigacija li a:hover {
background: #A9CAEB;
color: #286ea0;
}
.lijevo {
margin: 2px 0 10px 0;
padding: 3px 10px 5px 10px;
width: 130px;
border-top: 1px solid #DDD;
border-bottom: 1px solid #DDD;
color: #6B6B6B;
background: #eee url(lijevo.gif) repeat-x;
}
.lijevo a, .lijevo a:visited {
text-decoration: underline;
}
#desna_rubrika {
float: right;
width: 223px;
margin: 0 0 10px 0;
padding: 5px 13px 20px 10px;
border-top: 1px solid #DDD;
border-bottom: 1px solid #DDD;
background: #eee url(lijevo.gif) repeat-x;
color: #5D5D5D;
line-height: 1.5em;
}
#desna_rubrika p {
margin: 0px;
font-size: 90%;
}
#desna_rubrika h3 {
font-size: 9pt;
}
#desna_rubrika a {
display: block;
height: 12px;
padding-bottom: 4px;
margin-bottom: 2px;
border-bottom: 1px solid #ccc;
}
#podaci {
margin: 15px 0 0 0;
border: 2px solid #fff;
background: #E5EFF9 url(plavo.gif);
padding: 3px 3px 3px 6px;
color: #70C256;
}
#podaci a, #podaci a:visited {
display: inline;
border: none;
}
#clanci {
margin: 0 0 5px 155px;
padding: 0 10px 5px 6px;
line-height: 1.4em;
background: url(clanak.gif) repeat-x bottom left;
}
#clanci h2 {
margin: 0px;
padding: 4px 0 4px 0;
font-size: 12pt;
}
#clanci p {
margin: 0;
}
.datum {
padding-top: 2px;
height: 30px;
margin: 5px 0 6px 0;
border-top: 1px solid #eee;
font-size: 80%;
text-transform: uppercase;
color: #808080;
}
#lijeva_rubrika {
margin: 0 250px 20px 155px;
border-top: 1px solid #AFCEED;
border-bottom: 1px solid #AFCEED;
background: #E5EFF9 url(plavo.gif) repeat-x;
padding: 5px 6px 5px 6px;
line-height: 1.6em;
text-align: left;
color: #5D5D5D;
}
#lijeva_rubrika a, #lijeva_rubrika a:visited {
text-decoration: underline;
}
#lijeva_rubrika h2 {
font-size: 1.5em;
margin: 0 0 0.5em 0;
color: #808080;
padding-top: 3px;
}
#lijeva_rubrika p {
padding: 0;
margin: 0;
}?css也不算长,好学得嘞!
嘻嘻(#^.^#)
文章来源:https://blog.csdn.net/qqhxmdq/article/details/135688384
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!