快速打通 Vue 3(一):基本介绍与组合式 API
很激动进入了 Vue 3 的学习,作为一个已经上线了三年多的框架,很多项目都开始使用 Vue 3 来编写了
这一组文章主要聚焦于 Vue 3 的新技术和新特性
如果想要学习基础的 Vue 语法可以看我专栏中的其他博客
Vue(一):Vue 入门与 Vue 指令
Vue(二):计算属性与 watch 监听器
Vue(三):Vue 生命周期与工程化开发
一篇文章快速通关 Vuex(适合小白学习)
Vue 框架前导:详解 Ajax
后续还会继续更新,期待大家的关注!
01. Vue 3 入门
1.1 Vue 3 简介
Vue 3 Migration Guide: 迁移文档
2020年9月18日,Vue.js发布版3.0版本,代号:One Piece,距离现在已经三年多了,期间也经历了很多更新,开始学 Vue 的时候可以从 Vue 3 开始学起。
截止我写这篇博客的时候,最新的版本为 v3.4.3
新的版本在各方面都有重大的升级比如打包大小大幅减小,渲染速度大幅提升,内存占用减小,并且开始拥抱
TypeScript,并且引入了新的特性
1.2. 创建 Vue3 工程
官方推荐我们使用 Vite 作为 Vue 3 项目的新的构建工具链
提供了极快的服务器启动和热更新1性能
实现了真正的按需编译,不再等待整个应用编译完成(webpack)
具体的操作会随时变化,建议参考:官方文档,这里我们演示 目前 的构建方法
下面我们来使用 vite 来创建我们的 vue3 项目
Vite 需要
Node.js版本 18+,20+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
通过 nvm 管理 node.js
可以通过安装 nvm 来管理自己的 node.js 版本
常用的命令:
nvm list available查看可下载的版本nvm ls查看自己安装过的版本nvm use切换版本(在已安装的中)nvm install [版本号]安装新的版本nvm uninstall [版本号]卸载已安装的版本
使用 vite 构建
$ npm create vue@latest
? Project name: … <your-project-name>
? Add TypeScript? … No / Yes
? Add JSX Support? … No / Yes
? Add Vue Router for Single Page Application development? … No / Yes
? Add Pinia for state management? … No / Yes
? Add Vitest for Unit testing? … No / Yes
? Add an End-to-End Testing Solution? … No / Cypress / Playwright
? Add ESLint for code quality? … No / Yes
? Add Prettier for code formatting? … No / Yes
Scaffolding project in ./<your-project-name>...
Done.
这里我们先构建一个不添加其他插件的纯净项目,后面演示如何引入新的功能

出现下面的报错说明你的版本存在问题
$error create-vite@5.1.0: The engine "node" is $incompatible with this module. Expected version "^18.0.0 || >=20.0.0". Got "16.20.0"
$error Found incompatible module.
1.4 开启项目
使用 VSCode打开项目,官方为 VSCode 开发了两个插件
使用的时候记得把之前下载的关于 Vue 的卸载,否则可能出现不兼容的问题
-
TypeScript Vue Plugin (Volar):一个TS 服务器插件,用于让 TS 服务器识别*.vue文件。
-
Vue Language Features (Volar):Vue Language Features 是为 Vue、Vitepress 和 petite-vue 构建的语言支持扩展。
在终端 使用 npm i 安装需要的依赖
02. 基本介绍
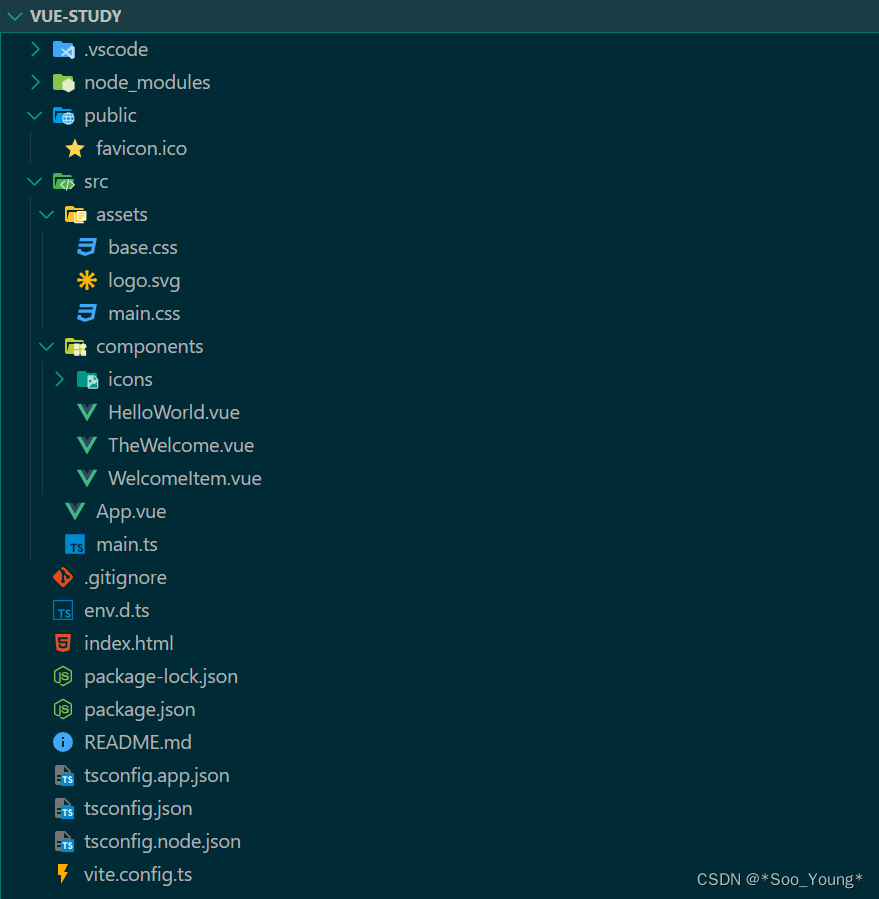
接下来我们看看创建的 Vue 3 项目

通过 vite 创建的项目和我们之前通过 Vue CLI 创建的整体是差不多的。
但因为我们引入了 TypeScript 所以会多出来一部分文件,这里后面再去详细说明,比如 vite-env-d.ts 是用来使得 TypeScript 能够识别相关文件。
这里我们发现 index.html 出现在了根目录上,在 Vue 3 中,index.html 是作为入口文件,而不是之前的 main.js 或者 main.ts
我们来看 index.html 中的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
</head>
<body>
<!-- 挂载组件的元素 -->
<div id="app"></div>
<!-- 导入 main.ts -->
<script type="module" src="/src/main.ts"></script>
</body>
</html>
在 index.html 中加载了 main.ts 文件
main.ts
import './assets/main.css' // 导入 css 样式文件
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
如果把写一个程序看作种花的话

createApp 创建应用程序,相当于花盆
import App from './App.vue' 引入 根 组件,相当于花的根,之后的所有组件都是在这个组件上引入的。
.mount 将 根组件挂载到 index.html 中
App.vue:这里我们重写一下这个组件,不需要初始化的内容
<template>
</template>
<script setup lang="ts">
</script>
<style scoped> // 限制样式只在本组件生效
</style>
一个组件主要是由 三部分 组成
- 控制内容的
<template> - 控制行为的
<script> - 控制样式的
<style>
因为我们后面要写 TypeScript 所以我们给 <script> 中加上 lang="ts"
那里面的 setup 是什么呢?
这就是 Vue3 引入的新特性 —— 组合式 API
03. Vue 3 核心语法
3.1 组合式 API 的优势





传统的 选项式 API 当我们需要添加一个新功能的时候要往每个模块中去添加新的内容,但是使用组合式 API 使用 函数 的方式来组织代码,使得相关功能的代码能够更加有序的组合在一起。
说明:以上动图原创作者:大帅老猿
下面我们直接来上代码演示
3.2 setup
3.2.1 概述
setup是Vue3中一个新的配置项,值是一个函数,它是 Composition API “表演的舞台”,组件中所用到的:数据、方法、计算属性、监视…等等,均 配置在setup中。
先来看我们之前选项式 API 的写法
<script>
export default {
name: 'App',
data: {
name: '张三';
age: 18;
}
methods: {
changeName () {
name = '李四';
}
changeAge () {
age = 19;
}
},
computed:{},
watch: {}
}
</script>
再来看看使用了 setup 之后的写法,我们把上面的 data 和 method 全都放到了 setup 函数中:
<script lang="ts">
export default {
setup() {
// 数据
let name = '张三';
let age = 18;
// 方法
function changeName () {
name = '李四';
}
function changeAge () {
age = 19;
}
return {name, age, changeName, changeAge};
}
}
</script>
组合式 API 写在 setup 函数中,我们通过 return 来控制交出去的数据或者方法,return 出去的内容就能当作正常的内容使用了:
<template>
<div class="person">
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
</div>
</template>

我们点了之后却发现,没有用啊!
这是因为我们上面的数据不会被设为响应式的,之前我们在 data 选项中写的数据都是会默认声明为响应式数据,可以在控制台打印出这个数据来验证。

很明显这不是响应式的数据,那如何声明为响应式的数据呢?
这个我们放到后面来说,先把 setup 的语法完整讲完,这里插一句背景是黑的是因为在main.ts 里引入了 css 文件,要修改记得删掉。
需要注意的是 setup 没有维护 this 指向当前对象,所以不能在里面写 this 语句。
3.2.2 setup 语法糖
我们需要写 setup 函数,还得专门每次去 return 这里有一个简单的写法,setup语法糖2,这就解释了我们上面看到的那个 setup 到底是什么。
<script lang="ts" setup>
// 数据
let name = '张三'; // 此时的 name 不是响应式的
let age = 18;
// 方法
function changeName () {
name = '李四';
}
function changeAge () {
age = 19;
}
</script>
省去了 return 和函数的编写
但是需要注意的是如果我们想要给组件重命名,需要额外写一个 script
<script>
export default {
name: "新的组件名";
}
</script>
3.3 ref 响应式数据(基本数据类型)
上面我们提到了,直接写在 setup 中的数据并非是响应式数据,那应该如何将这些数据声明为响应式数据呢?
语法:let xxx = ref(初始值)
返回值:返回一个 RefImpl 实例对象,简称 ref 对象,这个对象中的 value 属性 是响应式的,注意是 value 属性。
注意:
- 因为模板中会自动为我们添加
.value所以不需要添加,直接{{ 变量名 }}就可以使用,但如果是其他位置就需要变量名.value = 新数据来修改数据。 - 对于
let name = ref('张三')来说,name不是响应式的,name.value是响应式的。
下面给出示例代码:
<template>
<div class="person">
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">年龄+1</button>
</div>
</template>
<script setup lang="ts">
import {ref} from 'vue'
let name = ref('张三')
let age = ref(18)
function changeName(){
// JS中操作ref对象时候需要.value
name.value = '李四'
console.log(name.value)
}
function changeAge(){
age.value += 1
console.log(age.value)
}
</script>

这样就可以正常操作了
需要注意的是创建的是基本数据类型,下面我们来学习对象类型的响应式数据是如何创建的
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 第11章 GUI Page442~444 步骤十四:闪烁选中图元
- OSI参考模型与TCP/IP体系结构
- .Net Core项目在linux部署实战 1.sdk下载 2.环境变量配置 3.运行
- 【精通C语言】:分支结构switch语句的灵活运用
- @Transactional 注解的12种失效场景
- 全球最小?合宙“花生米”4G模组——Air700EL&Air700EY全新上市
- Knife4j-的使用(详细教程)
- 绽放面试光芒:程序员必备的面试技巧,让你在面试战场上闪耀光芒!
- node.js学习(简单聊天室)
- ME6211C33M5G-N 输出3.3V 500mA 线性稳压器LDO 参数
