二、理解setup语法糖
发布时间:2024年01月17日
1、setup中的this是什么?
<script lang="ts">
export default {
name:'HelloWorld',
setup(){
console.log('vue3_this:',this)
}
}
</script>
打印结果:

分析:在 Vue 3 中,this 关键字是不存在的。Vue 3 是基于 Composition API 的,而不是基于 Options API 的。在 Options API 中,我们使用 this 来访问组件实例,但在 Composition API 中,我们使用 setup 函数来定义组件的逻辑,而不是使用 this。
2、setup与Options API的关系
//vue2写法
export default {
data() {
return { ...};
},
computed: { ...},
watch: { ...},
methods: { ...},
created() {...}
}
//vue3写法
<script lang="ts">
export default {
name: 'HelloWorld',
setup() {
// 1、定义数据(vue2在data中)
let type = '基站空调'
let computerTemp = 35
// 2、定义方法(vue2在methods中)
function changetype() {
type = '机房空调'
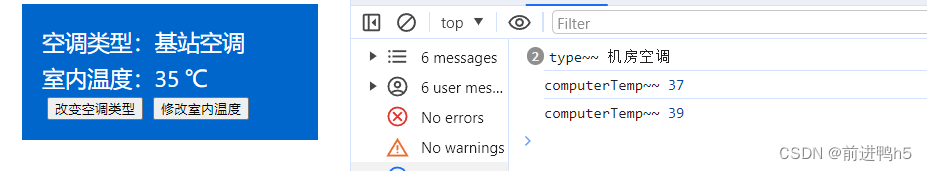
console.log('type~~', type)
}
// 2、定义方法(vue2在methods中)
function changecomputerTemp() {
computerTemp += 2
console.log('computerTemp~~', computerTemp)
}
// 3、返回数据和方法
return { type, computerTemp, changecomputerTemp, changetype }
}
}
</script>

3、setup语法糖
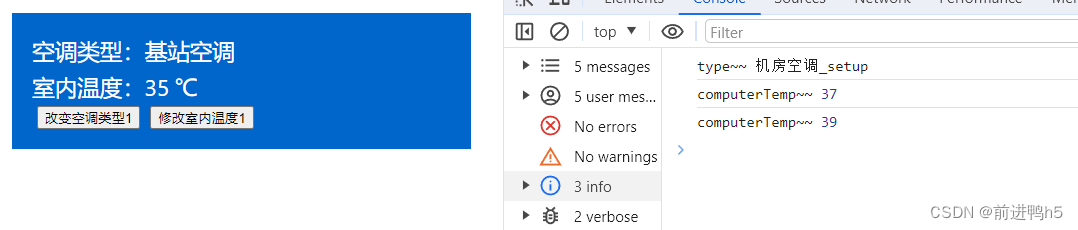
*将setup写在<script lang="ts" setup name="HelloWorld">里面,不需要 return*
<script lang="ts" setup name="HelloWorld">
// 1、定义数据(vue2在data中)
let type = '基站空调'
let computerTemp = 35
// 2、定义方法(vue2在methods中)
function changetype() {
type = '机房空调'
console.log('type~~', type+'_setup')
}
// 2、定义方法(vue2在methods中)
function changecomputerTemp() {
computerTemp += 2
console.log('computerTemp~~', computerTemp)
}
</script>
</script>

文章来源:https://blog.csdn.net/weixin_52814911/article/details/135631543
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- VBA之Word应用:利用代码统计文档中的书签个数
- Centos7编译Python3.11源码并安装完成的详细教程
- unity学习笔记
- 蓝桥杯省赛无忧 第二章 基础算法 课件22 模拟
- C++封装MySQL整体流程,并在Navicat展示
- Fortofy扫描安全漏洞解决——Portability Flaw: File Separator (Code Quality, Data Flow)
- SpringBoot - SpringBoot手写模拟SpringBoot启动过程
- Python处理Excel数据筛选
- linux环境下安装postgresql
- 怎么快速定位bug?如何编写测试用例?