搭建Vue前端项目的流程
发布时间:2023年12月22日
1、安装nodejs
测试安装是否成功
$ npm -v
6.14.16
$ node -v
v12.22.12
2、全局安装npm install -g @vue/cli,后续会使用到vue命令
$ vue --version
@vue/cli 5.0.8
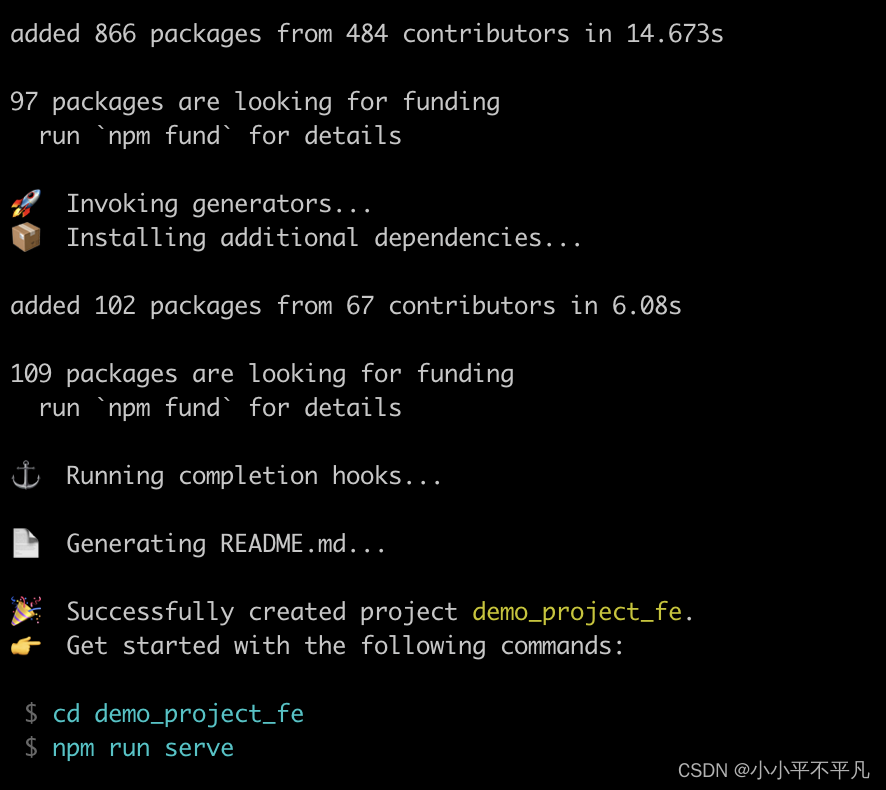
使用vue create demo_project_fe命令创建项目,使用箭头键来选择,确认使用回车键

成功界面

查看新建项目
$ cd demo_project_fe
$ ll
total 408
-rw-rw-r-- 1 work work 73 Dec 6 20:59 babel.config.js
-rw-rw-r-- 1 work work 279 Dec 6 20:59 jsconfig.json
drwxrwxr-x 571 work work 20480 Dec 6 20:59 node_modules
-rw-rw-r-- 1 work work 891 Dec 6 20:59 package.json
-rw-rw-r-- 1 work work 366868 Dec 6 20:59 package-lock.json
drwxrwxr-x 2 work work 4096 Dec 6 20:59 public
-rw-rw-r-- 1 work work 327 Dec 6 20:59 README.md
drwxrwxr-x 4 work work 4096 Dec 6 20:59 src
-rw-rw-r-- 1 work work 118 Dec 6 20:59 vue.config.js
执行npm run serve启动项目
文章来源:https://blog.csdn.net/sinat_34241861/article/details/134840317
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2023最新版JavaSE教程——第1天:Java语言概述
- Linux命令之sfdisk
- 动态路由综合实验-OSPF
- 深入云原生—基于KubeWharf深度剖析-以公司实际应用场景为例深度解读
- /var/run/yum.pid 已被锁定,PID 为 2762 的另一个程序正在运行解决方法
- LeetCode-Z 字形变换(6)
- 【TypeScript】接口
- 线程终止,线程的相关方法,线程状态图以及线程的同步机制。
- DevOps系列文章之 GitLab Runner
- 毅速:3D打印随形水路 提高良品率和生产效率的新利器