vue +elementui 项目登录通过不同账号切换侧边栏菜单的颜色
发布时间:2024年01月02日
前景提要:要求不同权限账号登录侧边栏颜色不一样。分为 theme:1代表默认样式,theme:2代表深色主题样式。
1.首先定义一个主题文件 theme.js,定义两个主题样式
// 主要是切换菜单栏和菜单头部主题的设计,整体主题样式切换是否能匹配
export const _Theme = {
'lightTheme': {
// 默认主题样式,要和varibles.scss的变量参数属性一样,theme为1
menuBg: '#ffffff',
menuText: '#464646',
subMenuActiveText: '#464646',
menu: '#F7FCFF'
},
'darkTheme': {
// 深色主题,theme为2
menuBg: '#2781AB',
menuText: '#BDCBD9',
subMenuActiveText: '#ffffff',
menu: '#106E9A'
}
}
2.在 App.vue 里获取上边的 js 文件的主题
App.vue :
<template>
<div id="app">
<router-view />
</div>
</template>
<script>
import { _Theme } from './theme.js'
export default {
name: 'App',
computed: {
nowTheme: {
get() {
return this.$store.state.user.user.theme
}
}
},
watch: {
// 主题切换
nowTheme() {
if (this.nowTheme === 2) {
this.changeStyle(_Theme.darkTheme)
} else {
this.changeStyle(_Theme.lightTheme)
}
}
},
methods: {
//主要代码
changeStyle(obj) {
for (const key in obj) {
document.getElementsByTagName('body')[0].style.setProperty(`--${key}`, obj[key])
}
}
}
}
</script>
侧边栏文件:index.vue:
```javascript
<template>
<el-scrollbar wrap-class="scrollbar-wrapper">
<el-menu
:default-active="activeMenu"
:collapse="isCollapse"
:background-color="variablesa.menuBg"
:text-color="variablesa.menuText"
:unique-opened="$store.state.settings.uniqueOpened"
:active-text-color="variablesa.menuActiveText"
:collapse-transition="false"
mode="vertical"
>
<sidebar-item
v-for="route in sidebarRouters"
:key="route.path"
:item="route"
:base-path="route.path"
/>
</el-menu>
</el-scrollbar>
</template>
<script>
import SidebarItem from './SidebarItem'
import variables from '@/assets/styles/variables.scss' //主要代码
export default {
computed: {
variablesa() {
return variables
}
}
}
</script>
侧边栏样式表:variables.scss:
// sidebar
$menuText:var(--menuText,#464646);
$menuActiveText:var(--menuActiveText,$--color-theme);
$subMenuActiveText:var(--subMenuActiveText,#464646);
$menuBg:var(--menuBg,#ffffff);//侧边栏菜单主题色
$menuTopBg:transparent;//顶栏菜单主题色
$menuHover:var(--menu,#F7FCFF);
$subMenuBg:var(--menu,#F7FCFF);
$subMenuHover:var(--menu,#F7FCFF);
$sideBarWidth: 260px;
:export {
menuText: $menuText;
menuActiveText: $menuActiveText;
subMenuActiveText: $subMenuActiveText;
menuBg: $menuBg;
menuTopBg: $menuTopBg;
menuHover: $menuHover;
subMenuBg: $subMenuBg;
subMenuHover: $subMenuHover;
sideBarWidth: $sideBarWidth;
}
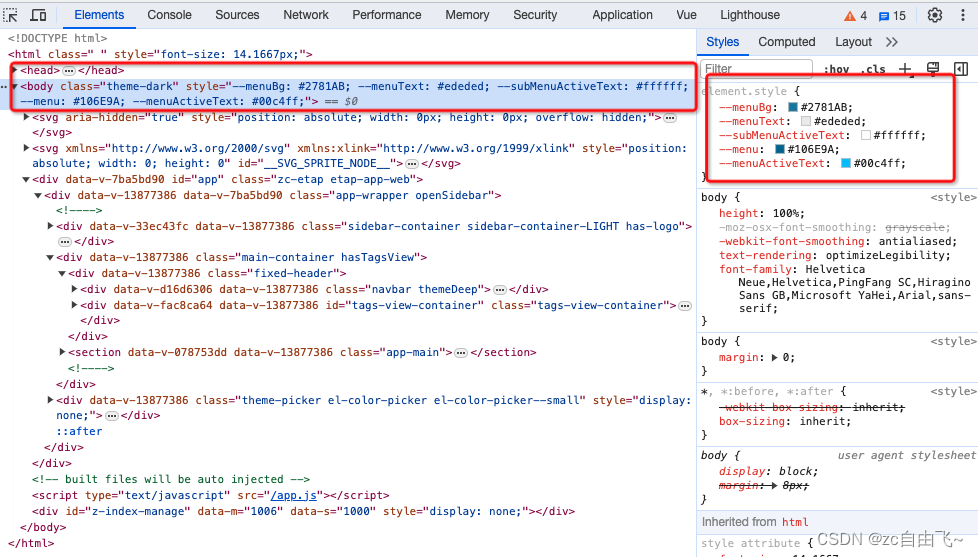
展示结果:

文章来源:https://blog.csdn.net/weixin_39808181/article/details/135338575
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Java List集合使用 Comparator.comparing 排序报空指针异常问题
- 猿人学逆向第16题(js逆向)
- LeetCode刷题:142. 环形链表 II
- Kafka系列之:统计kafka集群Topic的分区数和副本数,批量增加topic副本数
- Python中的列表跟C/C++里面的数组什么关系?
- Navicat for MySQL 创建函数——报错1418
- 长虹电视ZLS47HIS机芯刷机方法及刷机升级数据
- 流量录制回放工具在自动化测试领域应用探索
- 饥荒Mod 开发(十四):制作屏幕弹窗
- js遍历对象的方法