【一起学Rust | 框架篇 | Tauri2.0框架】Tauri2.0环境搭建与项目创建


前言
Tauri在Rust圈内成名已久,凭借Rust的可靠性,使用系统原生的Webview构建更小的App
以及开发人员可以灵活的使用各种前端框架而一战成名。
然而,这款年轻的框架却有着大量的问题待解决,在这种情况下,他竟然还出了2.0,想要支持安卓和苹果端,在我看来步子还是跨的挺大的,有一个相当棘手的问题就是文档资料严重跟不上,大量内容需要用户主动去探索,并且出了问题也只能是自己解决。
不论如何,既然选择了Tauri,那就要解决这些麻烦。
本节内容应该是本系列文章内容的第一篇,介绍如何搭建Tauri 2.0的开发环境,以及创建Tauri 2.0 的项目。
Tauri 2.0目前还处于Alpha测试阶段,目前有很多东西尚未完善,功能极少,但可以确定的是,2.0版本是支持跨端应用开发的,由于对Tauri期待比较高,已经迫不及待想要上手体验了,我其中踩到的坑以及解决思路会写到这,供大家参考。
对于 Tauri 2.0 ,如何创建项目是一个很困难的问题,官方没有提供任何文档,默认创建的项目就是1.X的版本,如果你想体验Tauri的最新特性,那么就需要自己探索了,一些Issue中提到过如何创建2.0项目,但是别那么多的Issue淹没了,因此这里要确定创建2.0项目的方法。(希望正式发布的时候会方便点)
Tauri 2.0 目前有个相当离谱的坑就是依赖问题,pnpm能解决js或ts的依赖问题,但是cargo只能让依赖保持最新,并且还有缓存,寻找问题的原因变得极为困难,这就导致会出现一些莫名其妙的问题,因为Tauri版本与插件版本会出现不兼容问题。
本系列文章是非线性,一些要紧的内容会先发在前面,一些优先级比较低的内容会发在后面,最终会写一个目录帖告诉大家阅读顺序。(重要程序与优先级取决于我是否有空,以及是否有这样的例子。)
一、搭建 Tauri 2.0 开发环境
本教程默认你已经安装基本开发环境,如果你没有安装,请查看往期教程。
我当前的环境如下
| 软件 | 版本 |
|---|---|
| Nodejs | v18.16.0 |
| pnpm | 任意 |
| rust | 1.70 |
由于Rust和Nodejs先前已有安装教程,这里就不多写了,本次只介绍安装Pnpm,Pnpm是一个更加好用的包管理工具,具体哪里好,建议百度一下,你就知道。安装较为简单
npm install pnpm -g
安装没有报错就说明安装成功。


二、创建 Tauri 2.0 项目
1.创建项目
Tauri 2.0 使用pnpm创建项目的命令如下
pnpm create tauri-app --alpha
官方也提供了其他方式创建项目,如果你有兴趣,可以去官网看看 ?飞机票
执行那条命令,以下是输入的选项:
- 项目名:
Tauri-Angular - 前端语言:
Typescript / JavaScript - 包管理器:
pnpm - UI模板:
Angular - 是否初始化移动端:
y
以上是我翻译和操作的结果,你可以适当选择,或者直接使用和我一样的,具体效果如下图。

2.安装依赖
按照提示,应该是依次执行
cd tauri-angular
pnpm install

4. 编译运行
接下来直接编译运行初始项目,看看效果
pnpm tauri dev
命令运行后有一个较长的编译过程


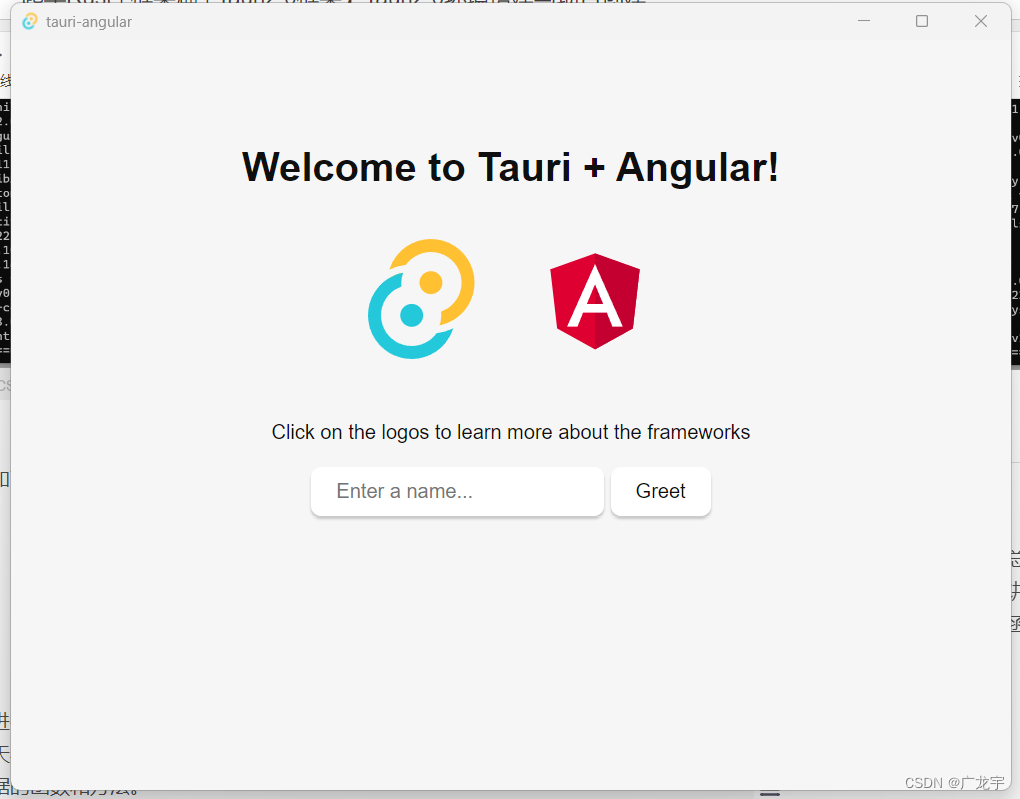
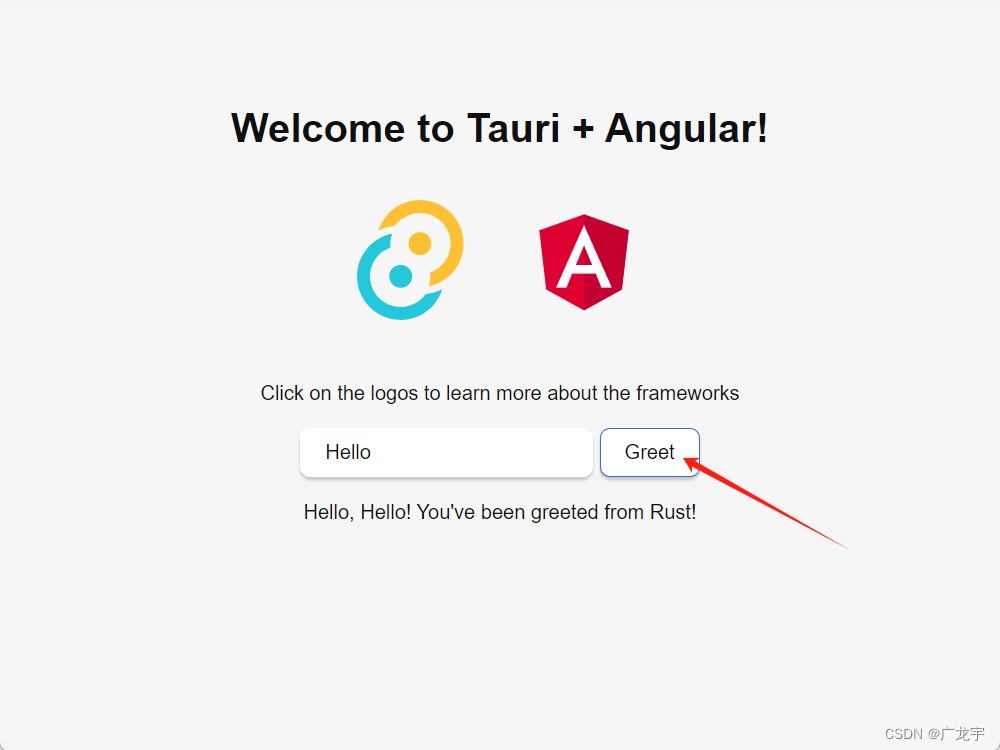
编译完成后,效果如下

三、设置开发环境
无论是Tauri还是Rust,官方都建议使用VSCode来进行开发,同时对其支持也是相当完善,因此使用VSCode做开发。安装好VSCode后,只需要安装以下安装插件

只要安装这三款插件即可

四、项目结构
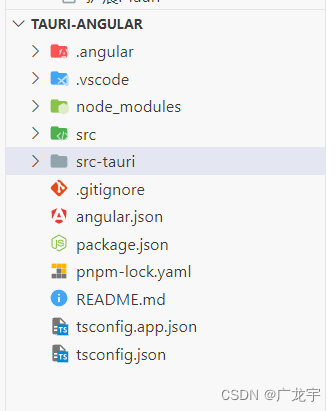
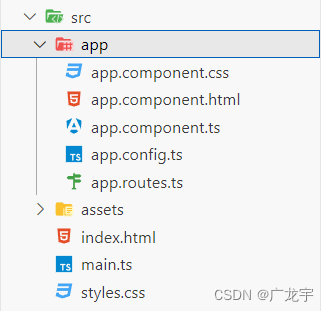
当前项目文件结构如下

在当前目录中,需要关心的,基本上只有
- src:Angular前端源文件夹
- src-tauri:Rust后端源文件夹
至于其他的,都是程序自动维护的,最好不要手动更改。

这个部分取决于你使用的是哪种前端,但本质上,还是前端那些东西,就不再赘述了。
但有一点是值得注意的

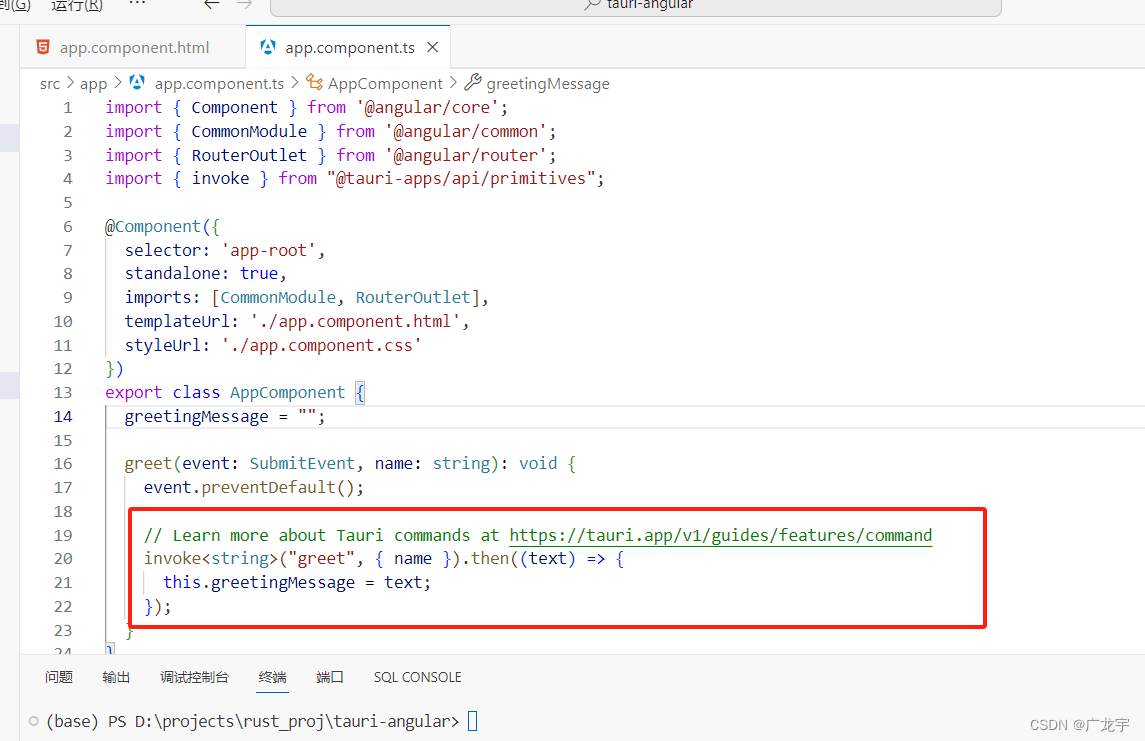
此按钮功能的实现是前后端互动实现的,因此查其代码


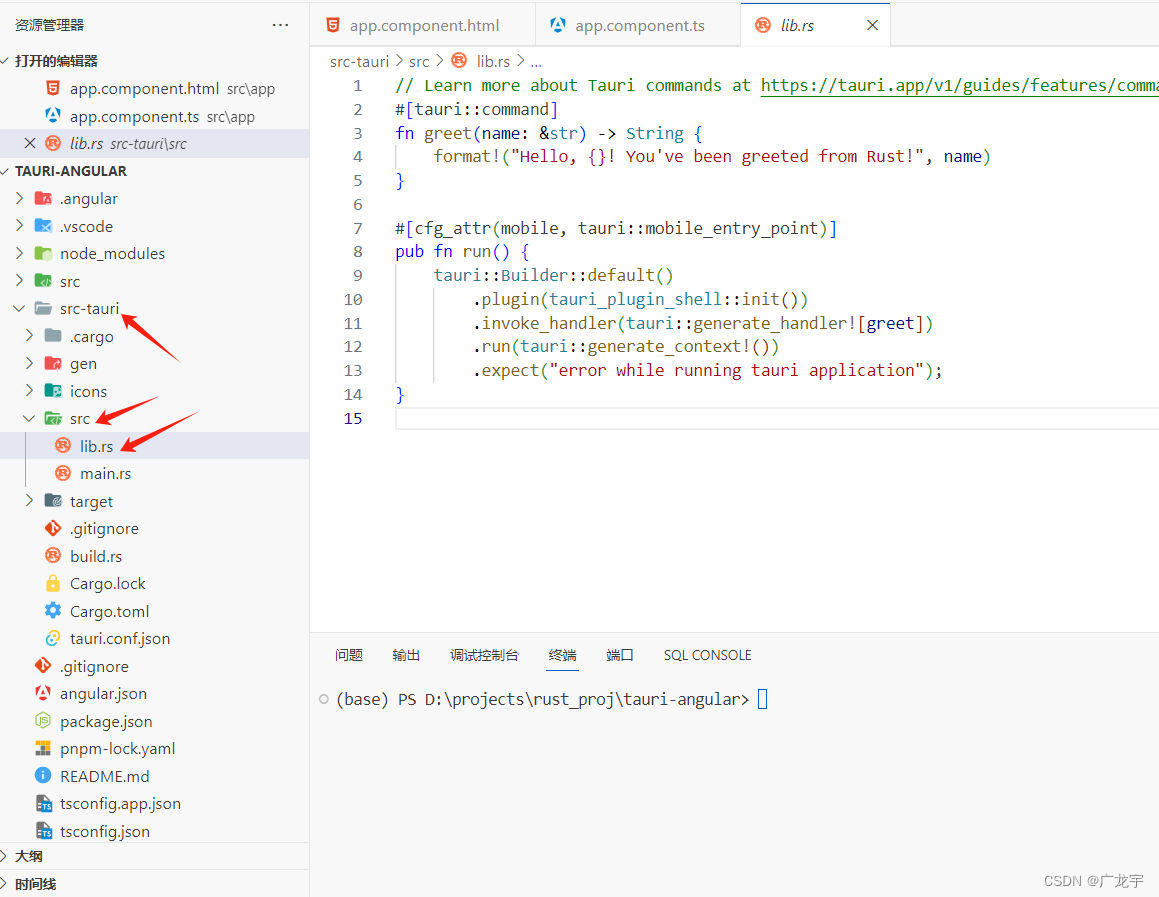
此时查看后端文件

在代码框中,有以下两个函数
#[tauri::command]
fn greet(name: &str) -> String {
format!("Hello, {}! You've been greeted from Rust!", name)
}
#[cfg_attr(mobile, tauri::mobile_entry_point)]
pub fn run() {
tauri::Builder::default()
.plugin(tauri_plugin_shell::init())
.invoke_handler(tauri::generate_handler![greet])
.run(tauri::generate_context!())
.expect("error while running tauri application");
}
其中greet就是前端所调用的那个函数,而run是程序的入口,有以下需要注意的
.plugin(tauri_plugin_shell::init())注册了shell插件(必选)。.invoke_handler(tauri::generate_handler![greet])注册了函数,使得前端可以调用。
也就是说,rust后端定义了command必须经过注册,前端才可以使用,代码编写顺序参考以上。
原定计划本节有安装环境配置,由于环境存在问题,在后续会给出。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 数据库-期末考前复习-第5章-数据库完整性
- LeetCode day23
- 云轴科技ZStack位列IDC云系统软件市场教育行业TOP2
- 【Leetcode】83. 删除排序链表中的重复元素
- 具体数学复习篇——第二章和式(调和数及性质为重点)
- 【面向对象】对比JavaScript、Go、Ada、Python、C++、Java、PHP的访问限制。
- 树莓派4B使用ncnn部署yolov5-Lite,推理耗时 247ms 包含前后处理
- ArcGIS Pro SDK 通知框
- 2024年华为OD机试真题-CPU算力分配-Python-OD统一考试(C卷)
- Kubernetes (九) calico网络策略
