Springboot+vue项目部署所有遇到的坑
https://flowus.cn/siriusx/share/0a818075-372b-4948-88af-c75c1d10ceab项目地址及笔记
Spring Boot3+VUE3前后端分离项目基于Jwt的校验方案
环境搭建
安装jdk17

安装mysql server
https://ubuntu.com/server/docs/databases-mysql
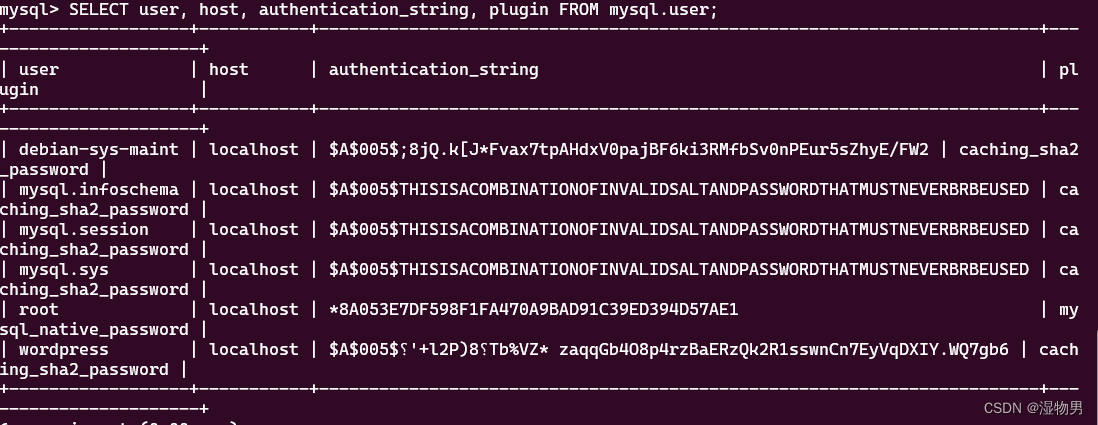
将服务器root账号由系统验证改为密码验证,并修改可以访问的ip

将服务器mysql配置中的bind port改为0.0.0.0
sudo nano /etc/mysql/mysql.conf.d/mysqld.cnf
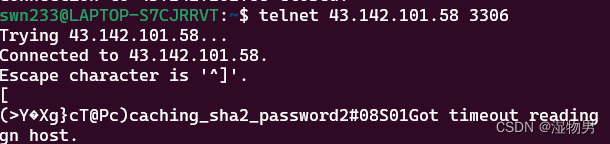
使用telnet 43.142.101.58 3306检查连接

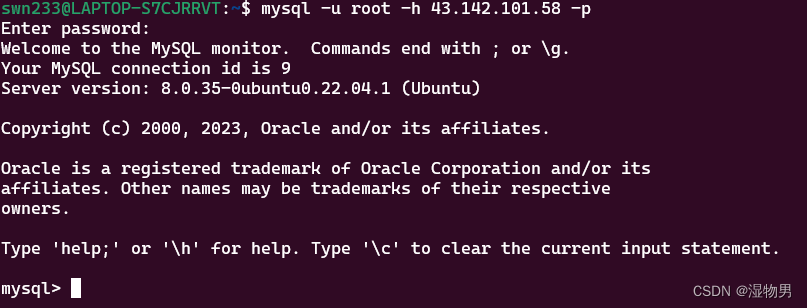
本地安装mysql客户端进行连接mysql -u root -h 43.142.101.58 -p

连接成功,使用dbeaver连接测试

连接成功
总结一下,要配置远程连接,服务器mysql需要一个允许远程ip访问的账户,需要开放防火墙端口3306,需要修改mysql配置文件中的绑定地址。
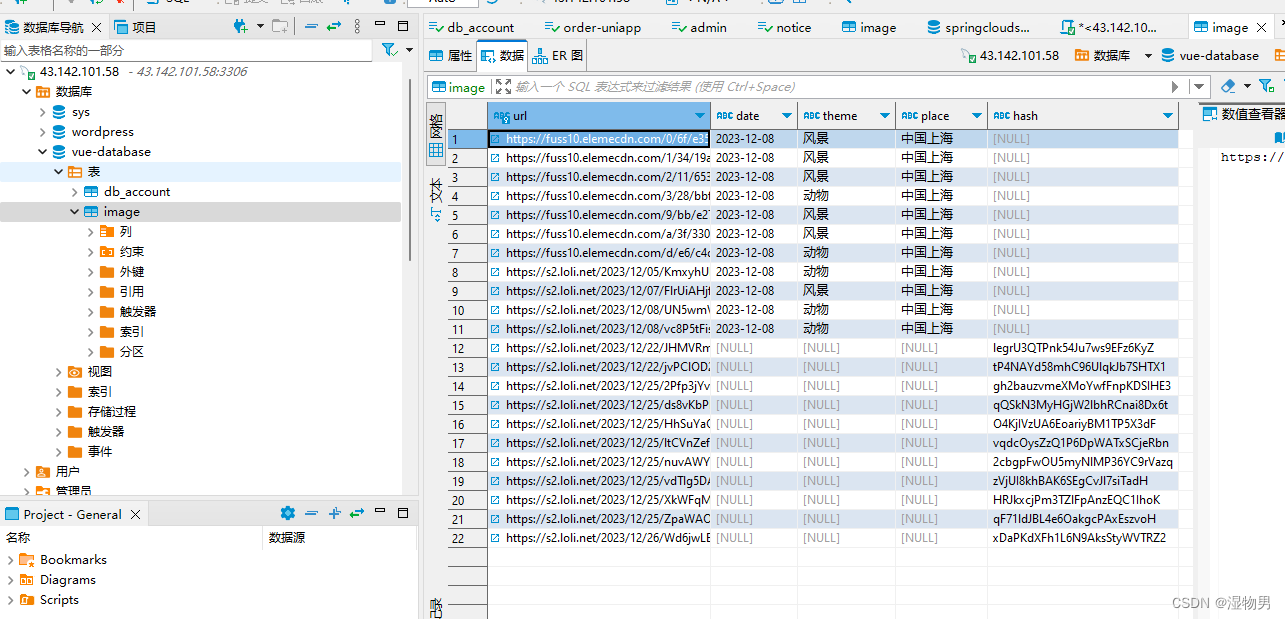
接着在dbeaver中将需要用到的数据库全部复制到服务器上

安装nginx
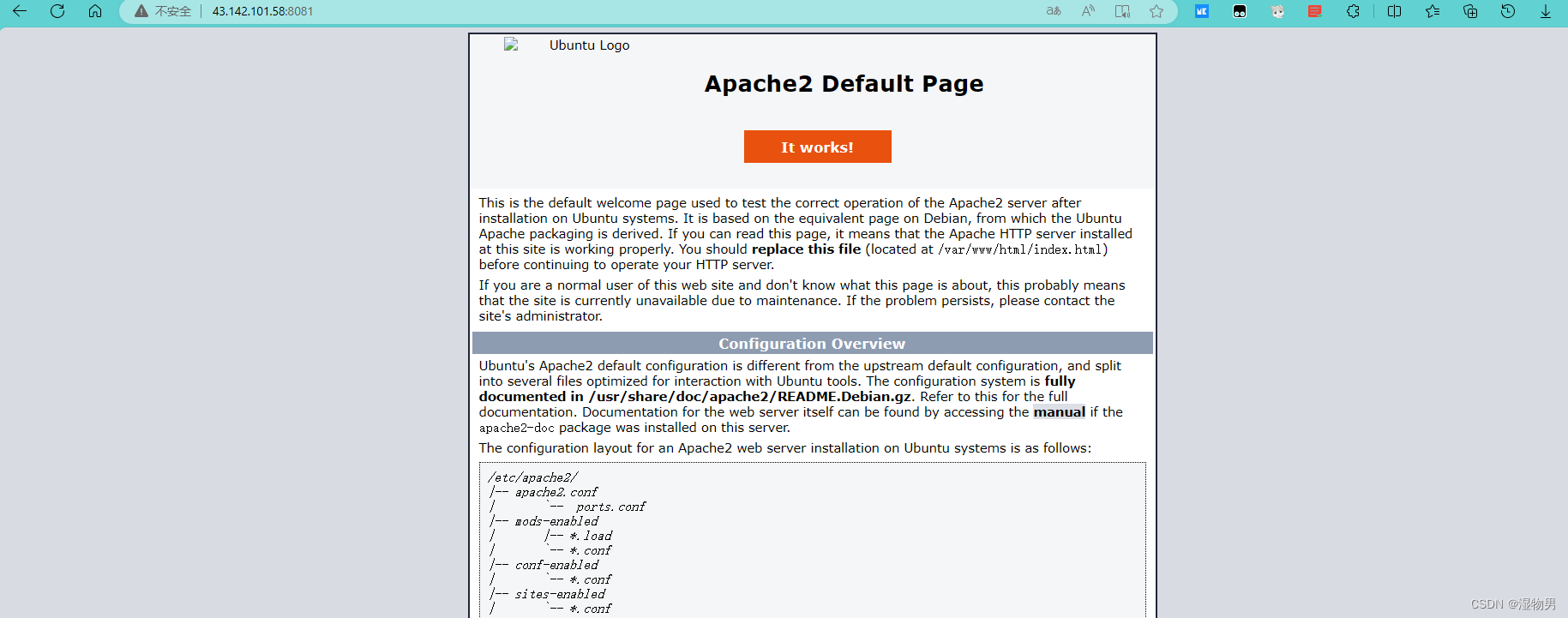
遇到了一个有趣的问题,由于我先前在服务器上已经安装了apache并部署了wordpress,/var/www/index.html文件被替换成了apache默认页面,尽管nginx正确运行,但是始终没有看出来_

实际上现在nginx监听8081端口正常工作
打包部署
前端vue打包
运行npm run build

打包后生成dist文件夹
上传到服务器
后端文件打包

依次选择clean、compile、package

将jar包上传到服务器
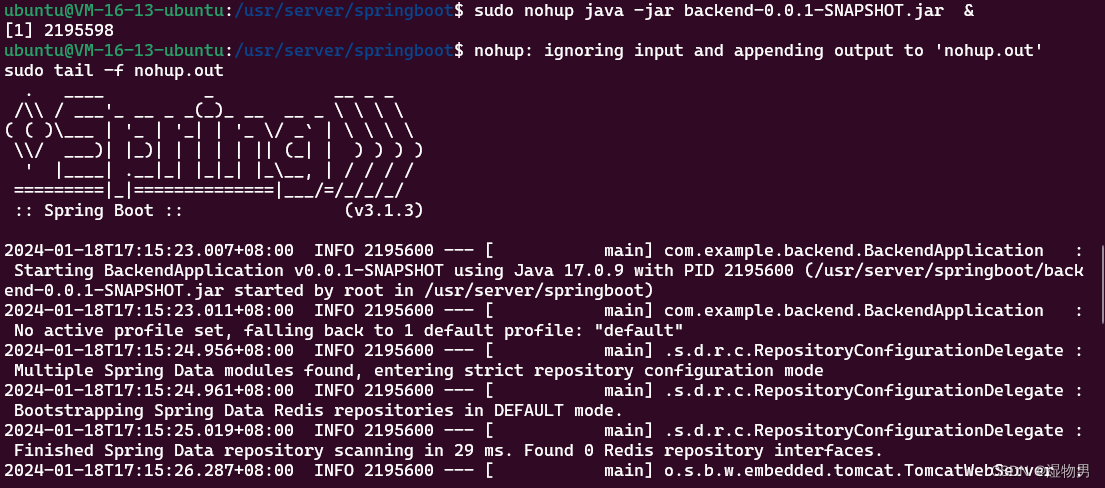
sudo nohup java -jar backend-0.0.1-SNAPSHOT.jar &
后台运行
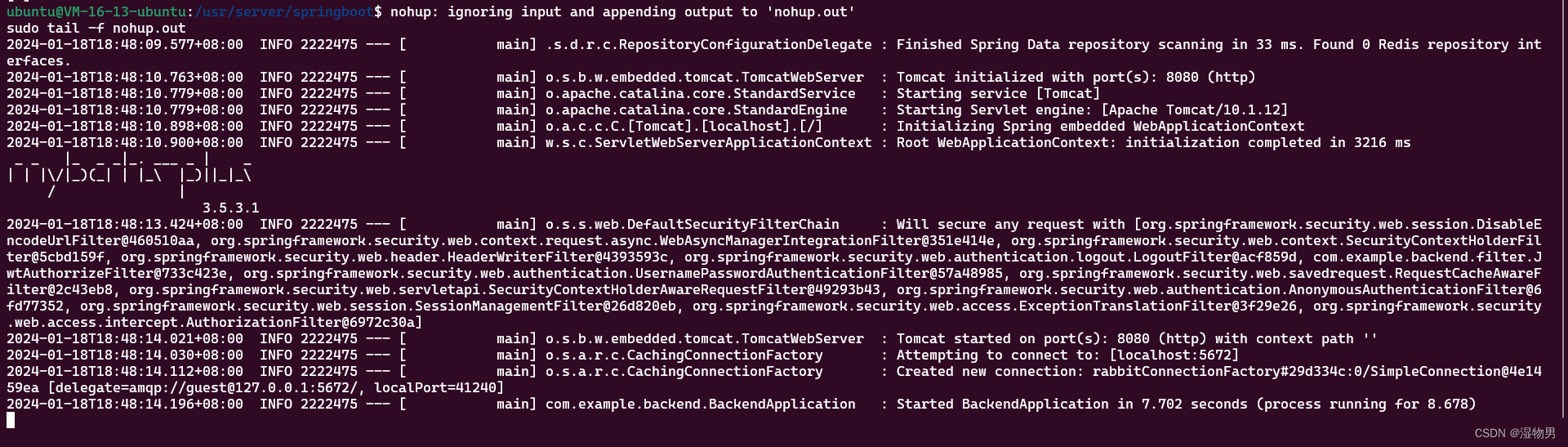
sudo tail -f nohup.out
输出运行日志

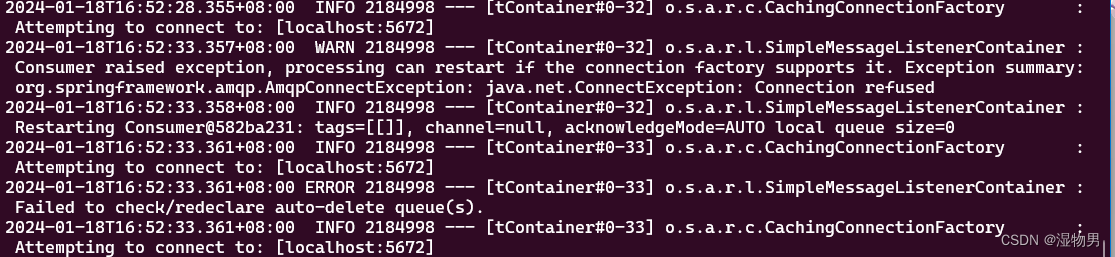
需要在服务器上安装rabbitmq
https://www.itbaima.cn/document
ubuntu@VM-16-13-ubuntu:~$ sudo rabbitmqctl set_user_tags yyt administrator
Setting tags for user “yyt” to [administrator] …
创建用户yyt 赋予管理员权限


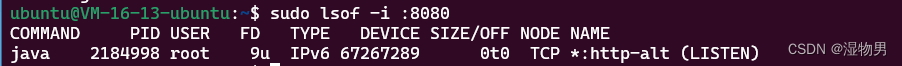
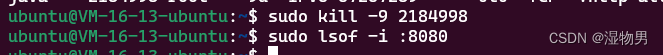
可以看到服务器的8080端口已经被占用,需要将先前运行的后台杀死后重新执行



正确运行结果
使用apipost后报错无法连接到redis,安装redis
此时再次测试,发现数据库报错,无法查询,发现配置文件中的密码没有更改成服务器的mysql密码
重新打包上传后测试,每次启动和杀死springboot进程非常不便,编写一个脚本start.sh:
#!/bin/bash
# 启动应用程序
sudo nohup java -jar backend-0.0.1-SNAPSHOT.jar &
# 查看输出日志
sudo tail -f nohup.out
chmod +x赋予执行权限
编写杀死已有springboot的脚本stop.sh:
#!/bin/bash
# 查找占用8080端口的进程PID
pid=$(sudo lsof -t -i:8080)
if [ -z "$pid" ]; then
echo "No process found on port 8080."
else
# 杀死进程
sudo kill -9 "$pid"
echo "Process with PID $pid killed."
fi
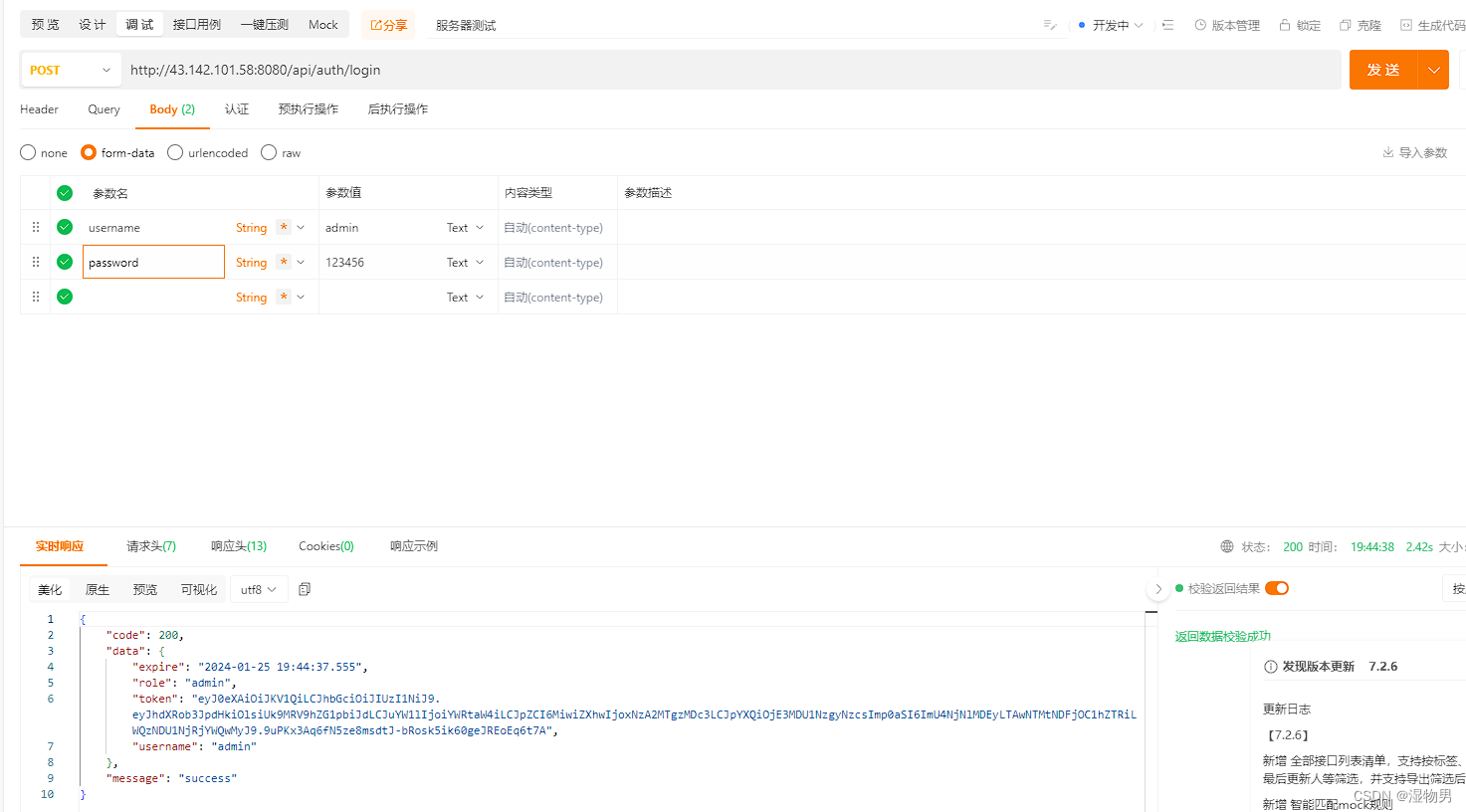
再次测试,此时返回了正确的结果

此时后端配置完成,前端需要使用nginx代理
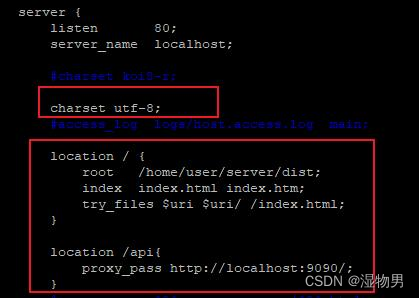
打开/etc/nginx下的nginx.conf配置文件,没有的话继续打开sitesavailable中的default配置文件
添加红框内容

上面的root 和index应该放在location括号外
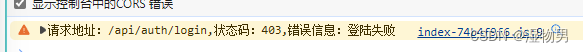
访问后报错403,查看错误日志
2024/01/18 20:27:19 [error] 2252890#2252890: *1 open() "/usr/server/dist/index.html" failed (13: Permission denied), client: 23.158.104.247, server: _, request: "GET / HTTP/1.1", host: "43.142.101.58:8081"
2024/01/18 20:28:09 [error] 2252890#2252890: *1 open() "/usr/server/dist/index.html" failed (13: Permission denied), client: 23.158.104.247, server: _, request: "GET / HTTP/1.1", host: "43.142.101.58:8081"
发现是没有访问权限,将nginx.conf中的user改为root后成功可以访问。此时再开启后端

发现请求地址并没有加上服务器地址,在编写的vue中,最终请求的url为baseurl和url的拼接
axios.defaults.baseURL=“http://localhost:8080”
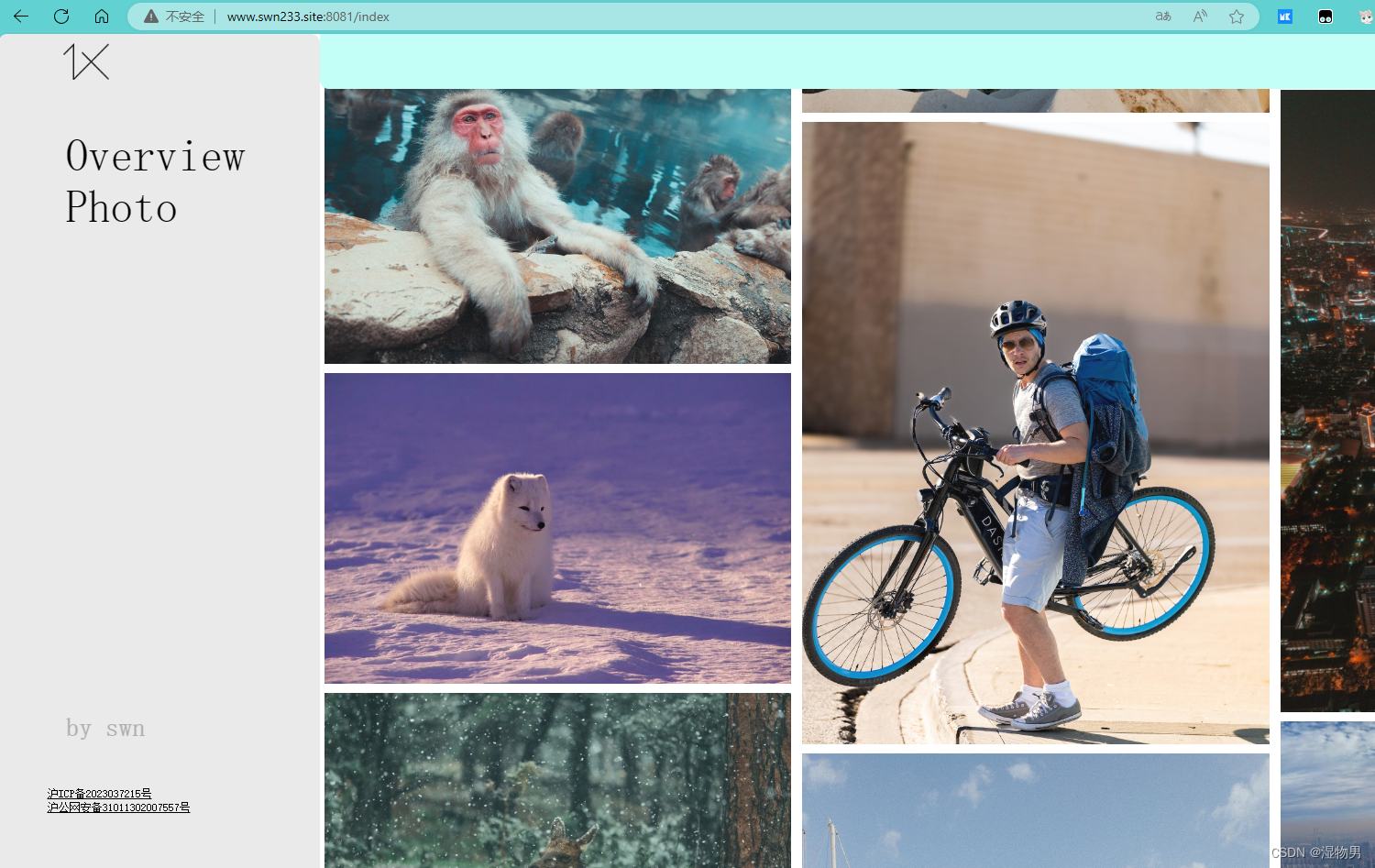
尝试将baseurl改成服务器地址,网页可以正常访问

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 日期——年月日星期时间封装和年月日时间封装
- 为什么不应该在 SAN/NAS 设备上运行 MinIO(还有一个例外)
- Pytorch整体框架学习
- 通俗易懂,十分钟读懂DES,详解DES加密算法原理,DES攻击手段以及3DES原理
- 【Maven】-- 打包添加时间戳的两种方法
- 信息检索速通知识点
- (2023)PanGu-Draw:通过时间解耦训练和可重用的 Coop-Diffusion 推进资源高效的文本到图像合成
- tsconfig.app.json文件报红:Option ‘importsNotUsedAsValues‘ is deprecated...
- Windows安装Elasticsearch并结合内网穿透实现公网远程访问
- 数据按分组显示固定数量,如某tr中固定显示几个td。