Unity坦克大战开发全流程——开始场景——开始界面
发布时间:2023年12月30日
开始场景——开始界面
step1:设置UI


反正按照这张图拼就行了


step2:写脚本

?前面的拼UI都是些比较机械化的工作,直到这里写代码的时候才真正开始有点意思了,从这里开始,我们就要利用面向对象的思路来进行分析:开始场景有三个面板(开始界面、设置、排行榜),而其他场景也会多多少少有一些UI面板——因为这些UI面板都有一些共同的特征,所以我们可以把这些共同的特征提取出来写成一个基类,然后再让其他类来继承这个基类,而每个子类中都只保留自己独有的逻辑,这样就可以实现代码的复用了。
文件夹管理:

面板基类
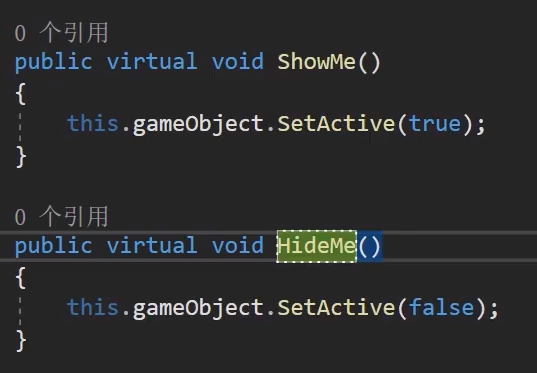
提供给子类用于继承的虚函数

这两个函数一定要掌握,其可以控制这个脚本挂载的物体的显隐。?
单例模式

这里用泛型是因为该脚本会供其他子类继承,所以就必须抽象(要不然就无法实现多态)
而且继承了MonoBehavior的类不能new,所以要在Awake生命函数中对instance进行赋值。
为什么这里要用单例模式?因为这个类所派生出的子类会在我们今后写UI逻辑的时候经常用到,为了方便就将其写成单例模式(处处都会出现的类就要写成单例模式)
这个脚本的意思就是:当子类继承它时,它就会将instance实例化成子类对应的类型
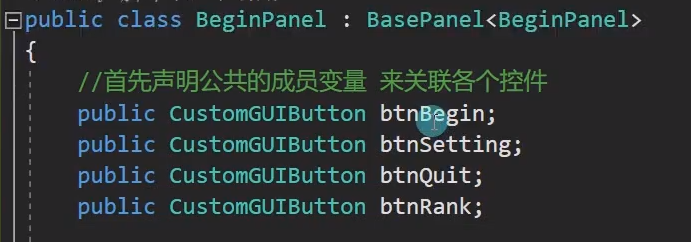
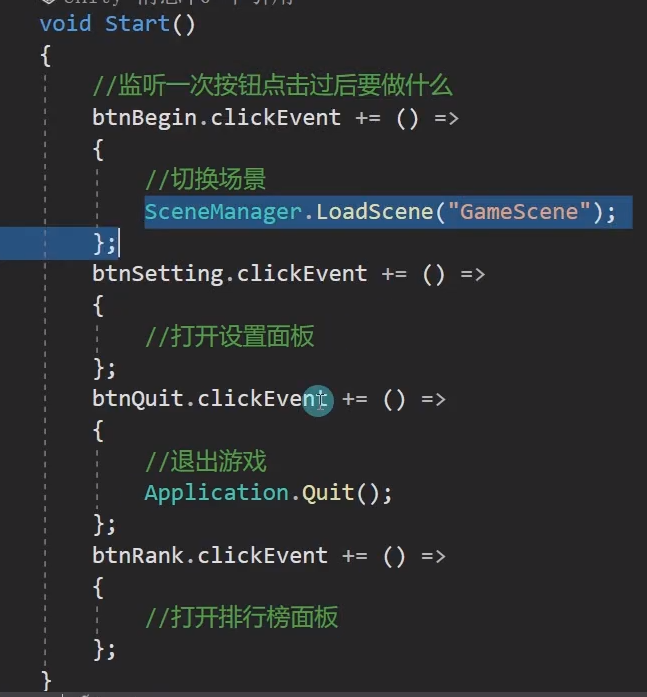
开始界面


?直到这里的BasePanel和BeginPanel代码如下
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BasePanel<T> : MonoBehaviour where T: class
{
//单例模式
private static T instance;
public static T Instance
{
get
{
return instance;
}
}
private void Awake()
{
instance = this as T;
}
//控制显隐
public virtual void ShowMe()
{
gameObject.SetActive(true);
}
public virtual void HideMe()
{
gameObject.SetActive(false);
}
}
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class BeginPanle : BasePanel<BeginPanle>
{
//关联的各按钮控件
public CustomGUIButton btnBegin;
public CustomGUIButton btnSettings;
public CustomGUIButton btnExit;
public CustomGUIButton btnRank;
void Start()
{
//事件监听
btnBegin.clickEvent += () =>
{
SceneManager.LoadScene("GameScene");
};
btnSettings.clickEvent += () =>
{
};
btnExit.clickEvent += () =>
{
};
btnRank.clickEvent += () =>
{
};
}
}
?
文章来源:https://blog.csdn.net/Yukino_youth/article/details/135246000
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 显微测量|显微测量仪0.1nm分辨率精准捕捉三维形貌
- Linux——系统安全及应用
- 基于Nexus搭建Maven私服基础入门
- 如何使用copilot自动制作PPT——一分钟代替你半天的工作量
- ES如何提高准确率之【term-centric】
- 如何在 Ubuntu 22.04 上安装 Linux、Apache、MySQL、PHP (LAMP) 堆栈
- python入门篇09- 文件基础相关操作及异常捕获
- python智能家居系统
- 【论文】 虚拟机 和 Linux容器 的 最新性能比较
- [数据结构]树与二叉树的性质