vue项目打包成app
发布时间:2024年01月14日
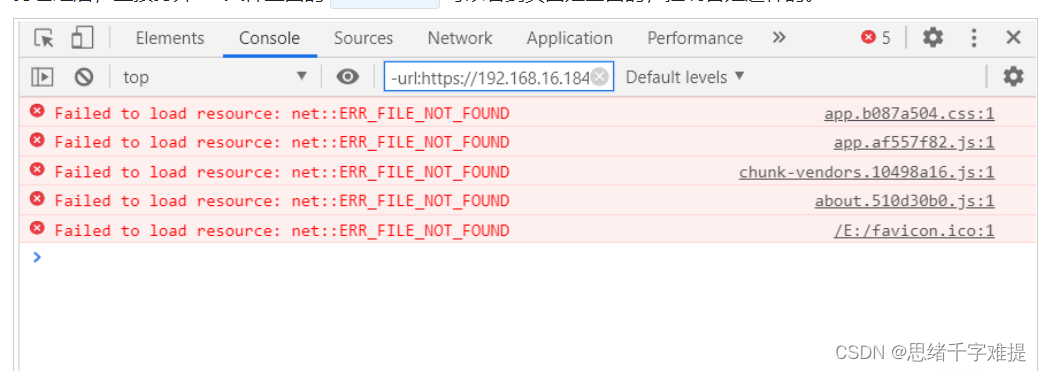
先解决项目打包后dist里的index.html无法出现的原因。打开后控制台是这样的

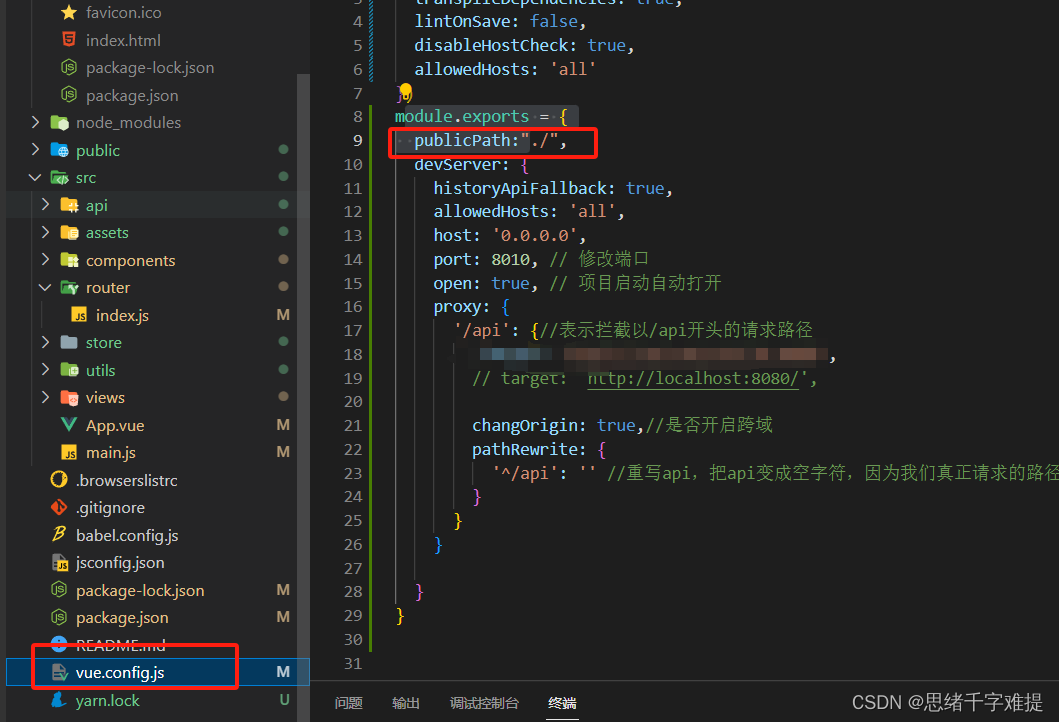
在vue的vue.config.js中将路径修改为"./"

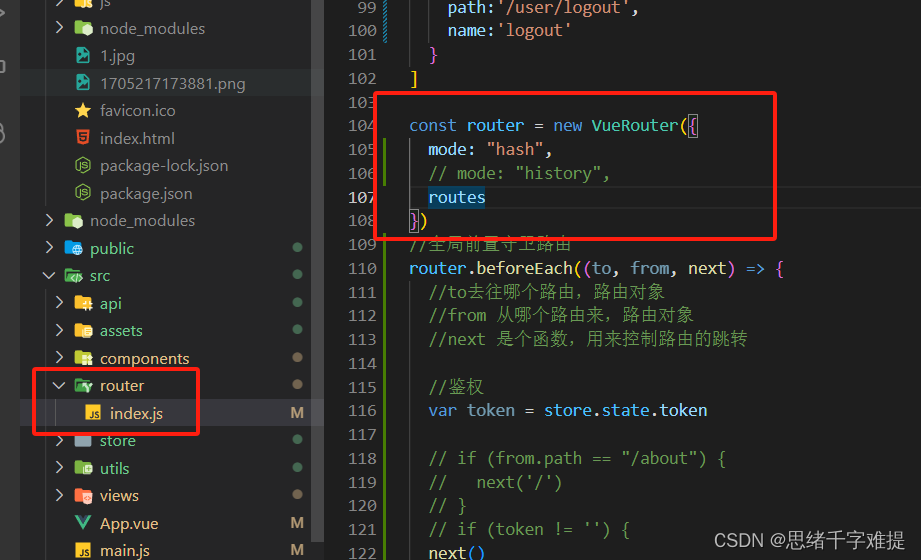
改一下路由模式,找到router/index.js文件, 将history修改为hash, 再进行打包,这时候dist里的index.html就能正常显示了

在编辑器中打开打包好的dist

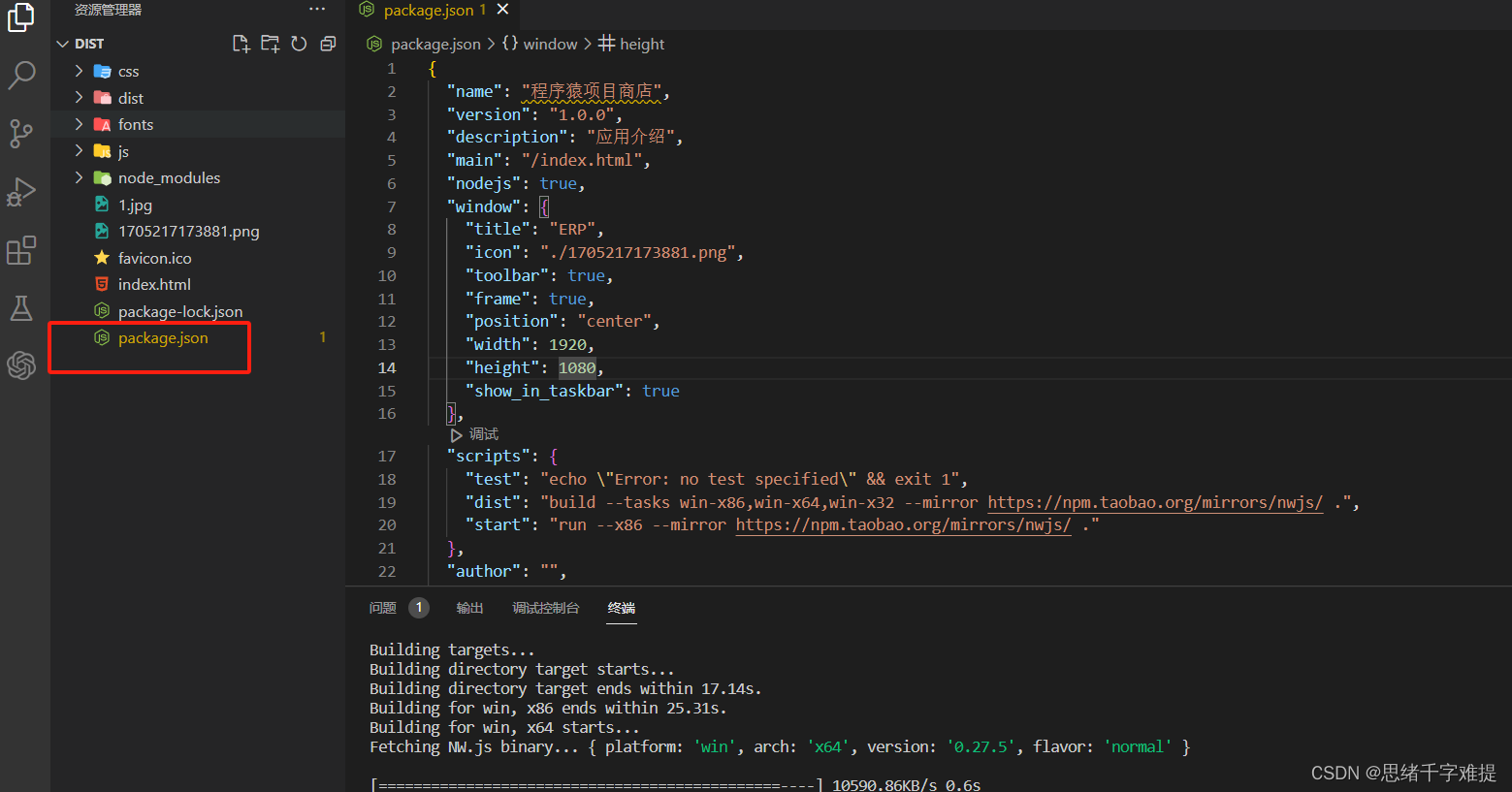
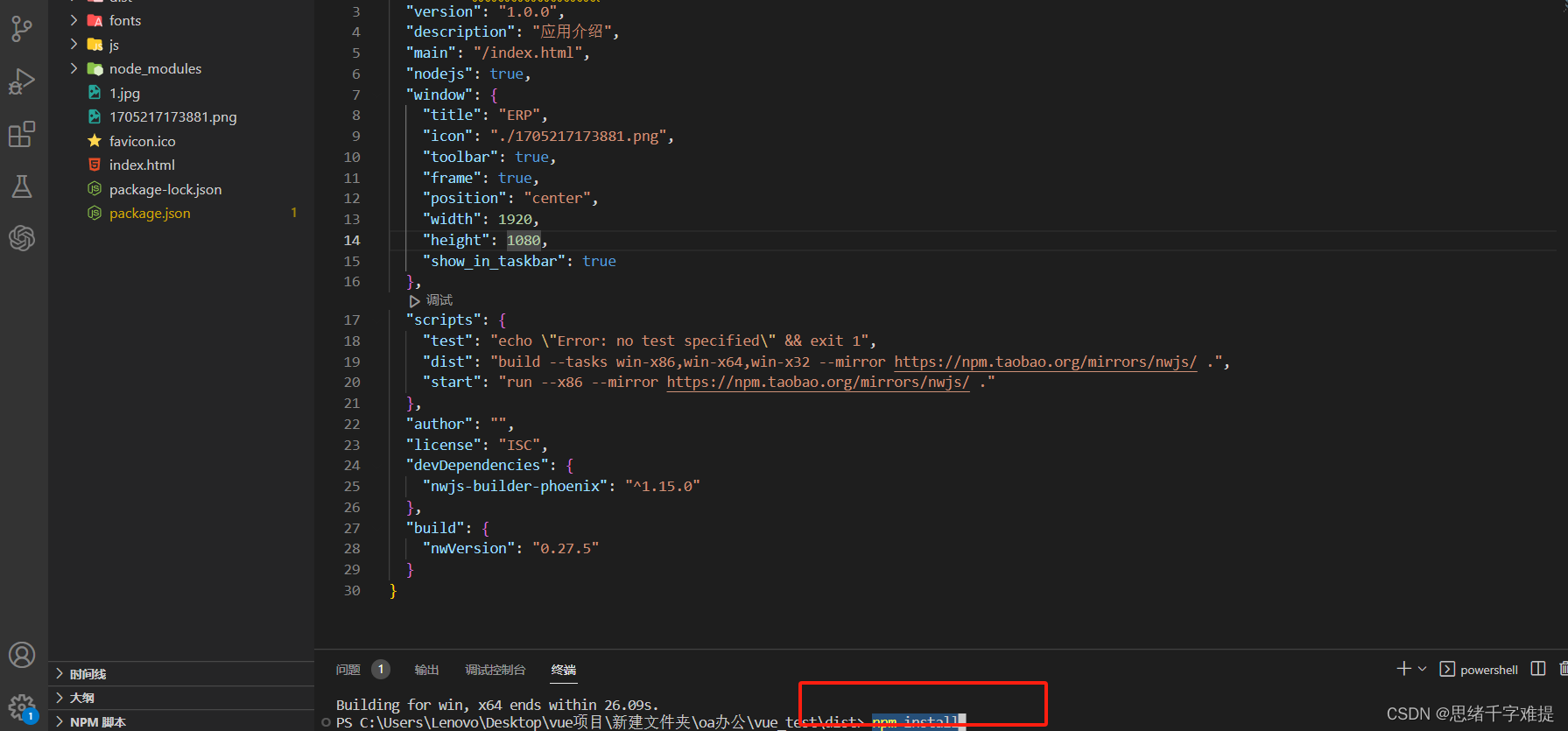
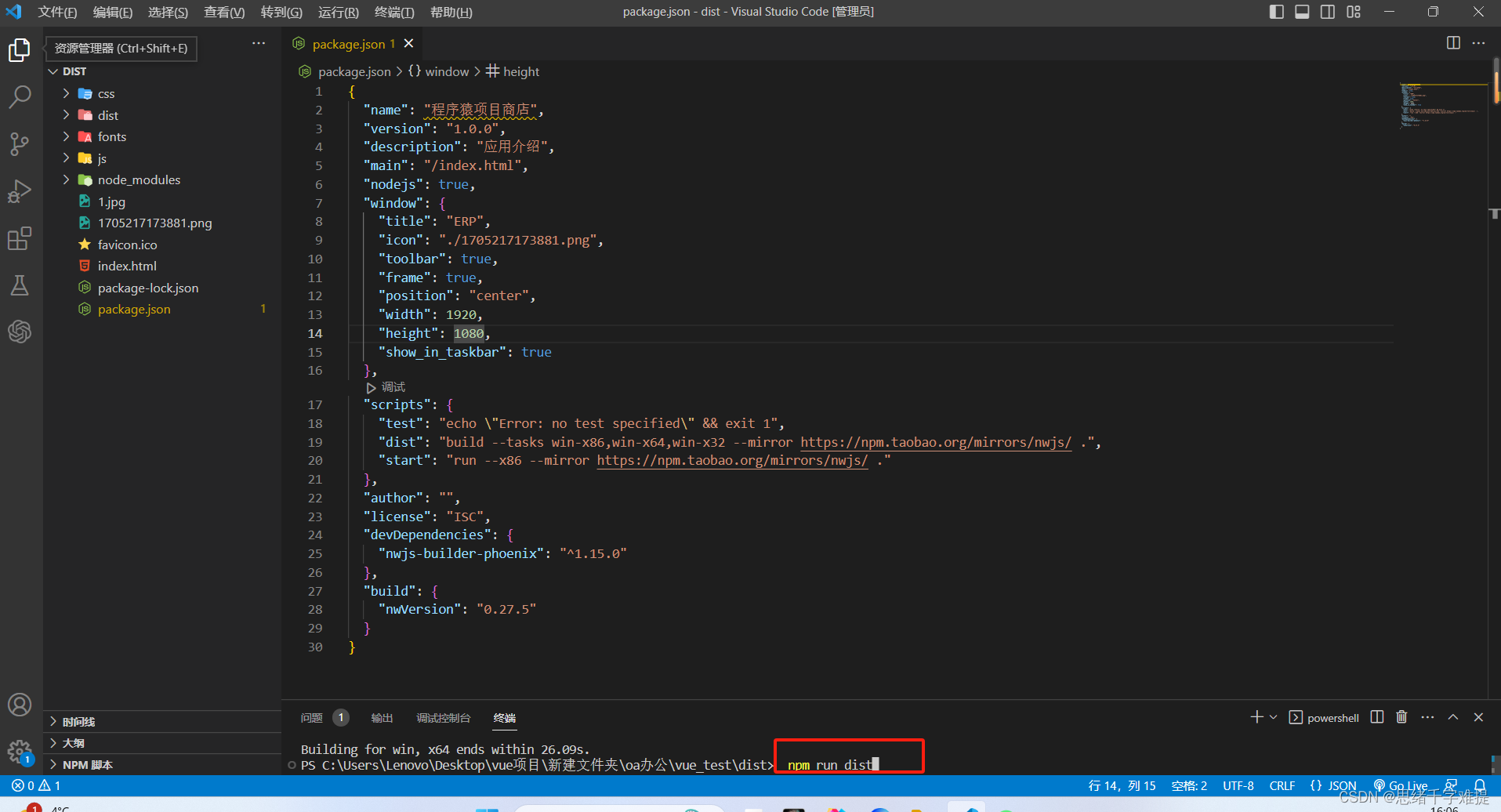
在dist里添加package.json的一个文件

{
"name": "鼠标放图标上面的提示文字",
"version": "1.0.0",
"description": "应用介绍",
"main": "/index.html", // html文件的路径,就是当前文件夹那个
"nodejs":true,
"window": {
"title": "ERP",// 右边任务栏的图标放上去的提示文字 有中文会乱码显示
"icon": "./img/erp.png", // 任务栏图标路径 png格式
"toolbar": true,
"frame": true,
"position": "center",
"width": 1920,
"height": 1080,
"show_in_taskbar": true // 是否在任务栏显示图标
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dist": "build --tasks win-x86,win-x64,win-x32 --mirror https://npm.taobao.org/mirrors/nwjs/ .",
"start": "run --x86 --mirror https://npm.taobao.org/mirrors/nwjs/ ."
},
"author": "",
"license": "ISC",
"devDependencies": {
"nwjs-builder-phoenix": "^1.15.0"
},
"build": {
"nwVersion": "0.27.5"
}
}然后打开dist终端? 输入npm install

然后打包app 输入npm run dist

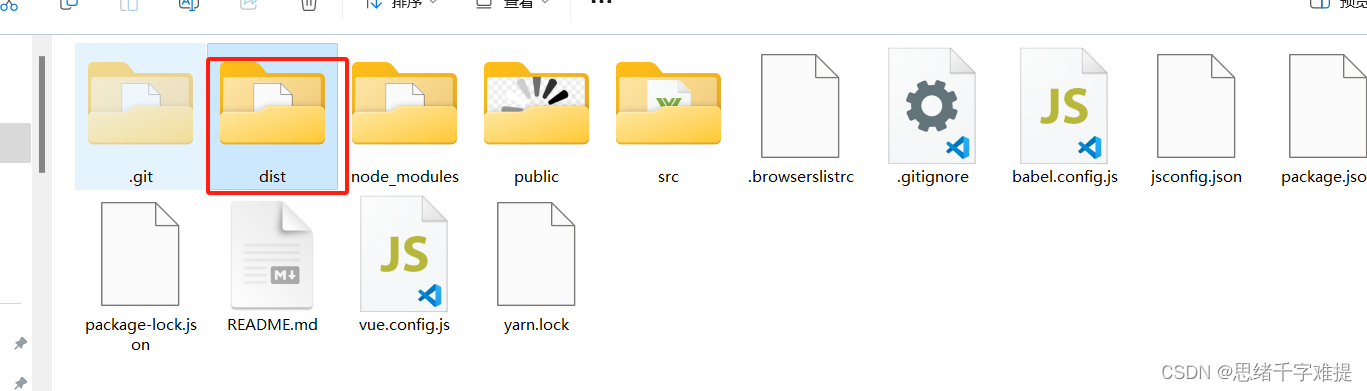
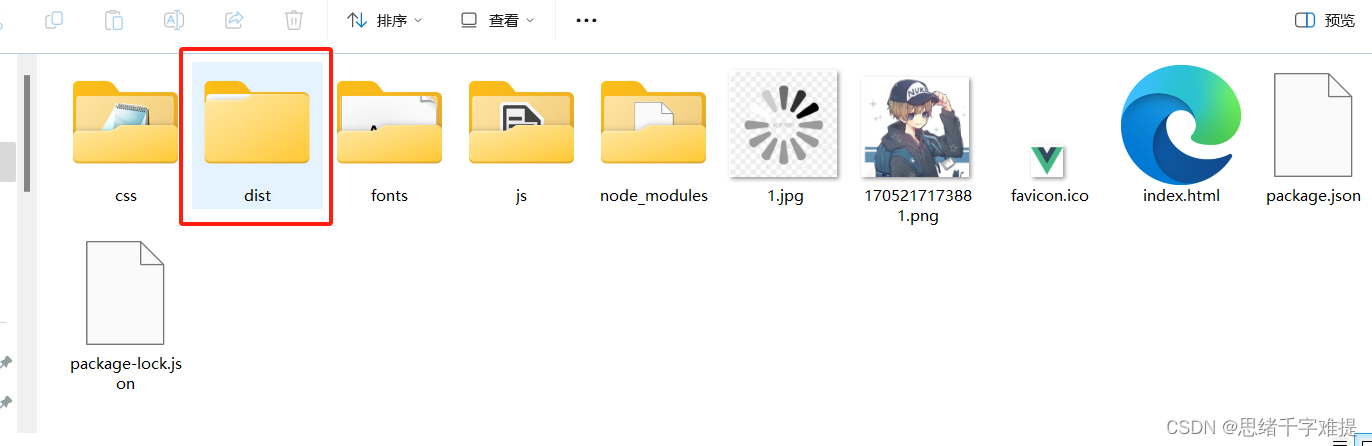
就会在dist生成一个dist文件,打开这个文件



文章来源:https://blog.csdn.net/weixin_62907807/article/details/135584224
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 利用GPU训练神经网络
- 【前端】JQuery(学习笔记)
- QML —— Slider示例(附完整源码)
- 【C语言初阶】数组
- 杨中科 ASP.NET MVC
- OpenCV-24双边滤波
- 大面积光源HUD阳光倒灌实验装置太阳光模拟器
- 无需手动搜索!轻松创建IntelliJ IDEA快捷方式的Linux教程
- 3. Bean 的配置
- (2023)PanGu-Draw:通过时间解耦训练和可重用的 Coop-Diffusion 推进资源高效的文本到图像合成