vue3基础类型和引用类型,和store的使用
发布时间:2024年01月10日
案例一:
如果我在store创建一个变量,是读取缓存key为name的数据,
store.name 默认值是张三
# 声明一个变量
const title = ref(store.name)
# 然后修改title.value = "李四",
# 问:打印store.name,会显示李四吗?
# 再换一个写法
const title = computed({
get() {
return store.name
},
set(v:string) {
store.set(v)
},
})
# 如果改title.value = "李四",
# 问:打印store.name,会显示李四吗?
答案是:不会改变store.name的值
案例二
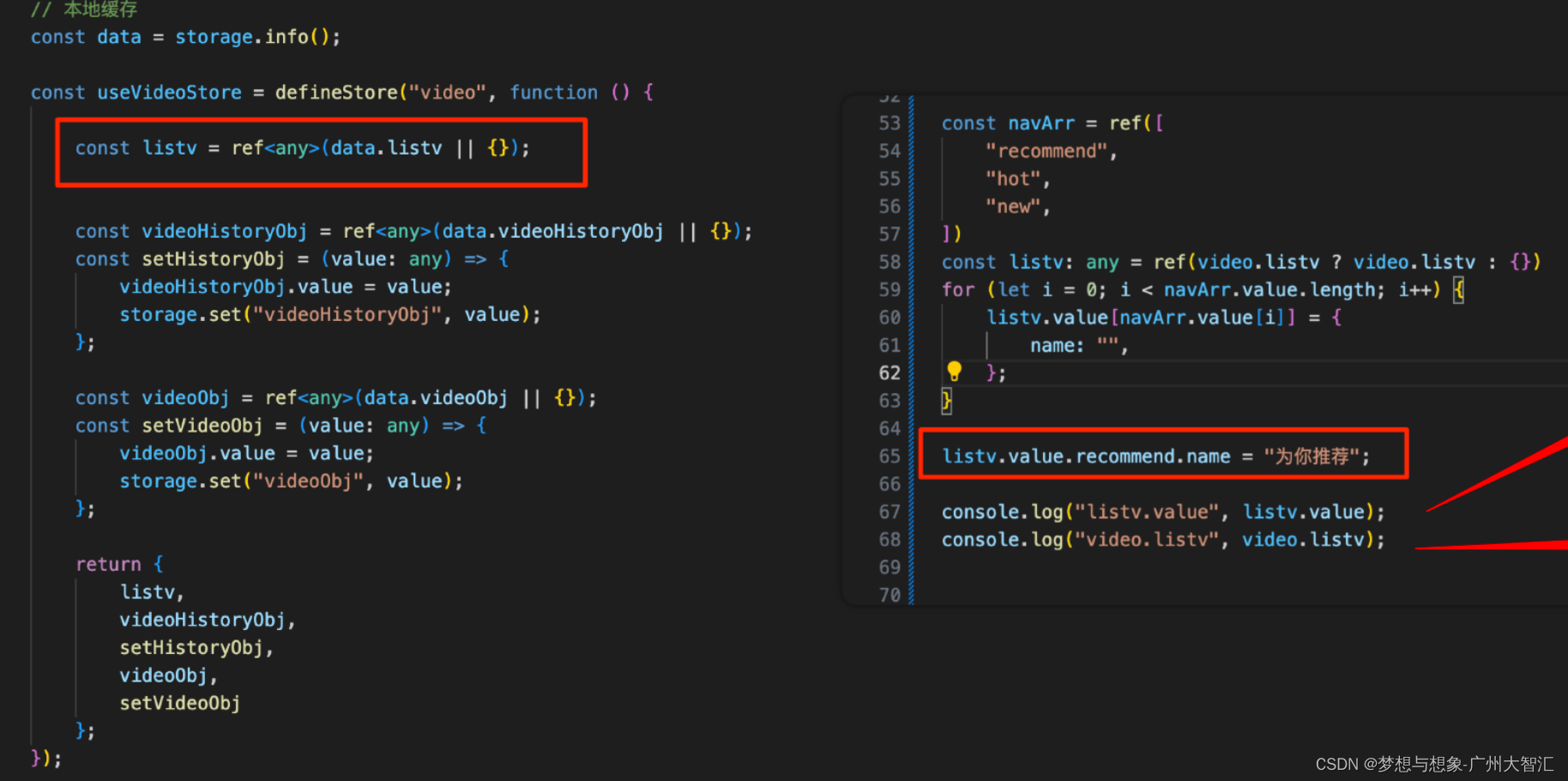
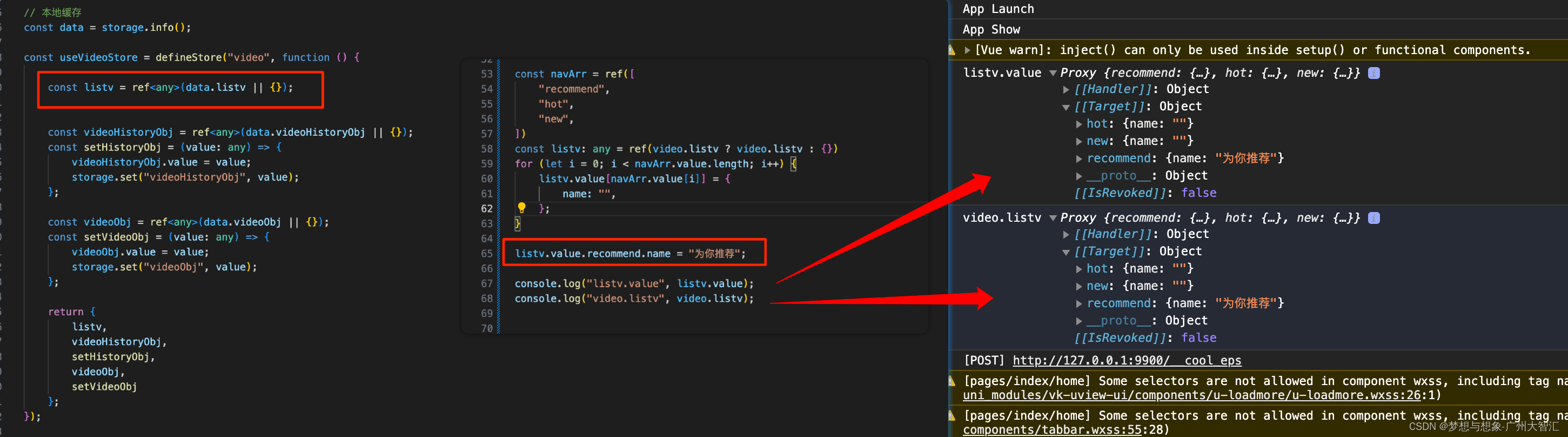
store里的listv是一个引用类型,初始值是空对象,如果在页面用ref初始化一个 listv,初始值是store里的listv,如果修改了listv对象,那store里的listv会不会改变
video.listv获取到到是store里的listv

答案是:会改变store里面listv的值

结论:
基础类型不会响应store的值,
引用类型是可以响应store的值
文章来源:https://blog.csdn.net/u014617119/article/details/135511883
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Tomcat调优Service
- LRU的设计与实现(算法村第五关黄金挑战)
- JDBC链接数据库查询1000万数据并导出execl表格使用多线程和深度分页
- draggable中的input、textArea无法聚焦问题解决
- 跨境电商前端页面html模板
- C++反向迭代器
- Java语言基础(5)面向对象——类与对象的概念以及对象和引用图文解析
- 实现间隔几秒number动态递增变化(整数小数)
- 嘴尚绝卤味:卤味市场新变动行业风云再起
- idea一些报错