鸿蒙方舟开发框架ArkUI简介
语雀知识库地址:语雀HarmonyOS知识库
飞书知识库地址:飞书HarmonyOS知识库
嗨,各位别来无恙呐,我是小白
众所周知,华为在今年推出了 HarmonyOS 4.0 版本,而在此之前的版本中,HarmonyOS 应用的 UI 就已经使用了自研的框架——方舟开发框架,简称 ArkUI
这篇文章我们就来探一探这神秘的 ArkUI 框架有什么魔力
UI 与组件
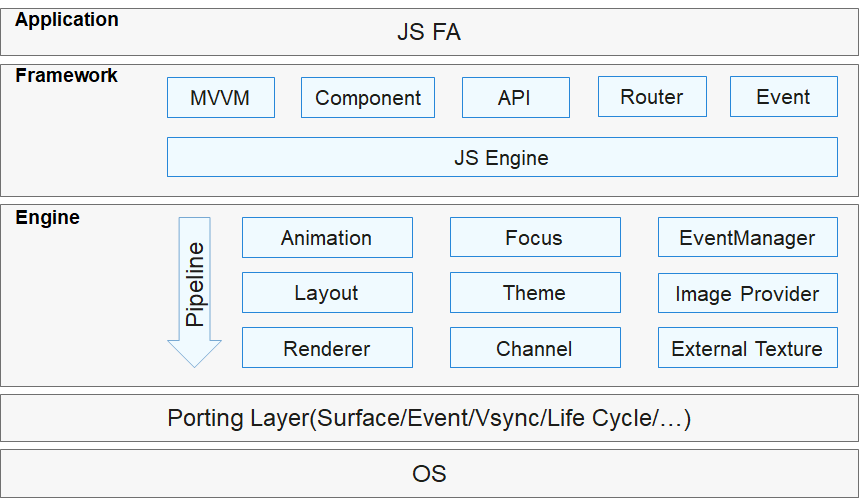
首先,方舟开发框架为HarmonyOS应用的UI开发提供了完整的基础设施,包括简洁的UI语法、丰富的UI功能(组件、布局、动画以及交互事件),以及实时界面预览工具等,可以支持开发者进行可视化界面开发
在这里我们要区分清 UI 与组件的概念,防止混淆
- UI(User Interface),即用户界面。作为开发者,我们可以将应用的用户界面设计为多个功能页面,每个页面进行单独的文件管理,并通过路由的方式完成页面间的调度管理如跳转、回退等操作
- 组件是 UI 构建与显示的最小单位,如 列表、网格、按钮、单/复选框、文本等。通过不同的组件进行组合,就可以做出满足应用诉求的界面供用户使用

ArkUI 的两种开发范式
由于应用的使用场景及技术背景不同,方舟开发框架提供了两种开发范式,一种是基于 ArkTS 的声明时开发范式,另一种是兼容 JS 的类 Web 开发范式
声明时开发范式
采用基于 TypeScript 的声明式语法扩展而来的 ArkTS 语言,该方式从组件、动画与状态管理提供 UI 绘制能力

类 Web 开发范式
该方式保留了经典的HML、CSS、JavaScript三段式开发方式,即使用HML标签搭建布局、使用CSS描述样式、使用JavaScript处理逻辑。这种开发方式更符合于 Web 前端开发者的使用习惯,便于快速将已有的Web应用改造成方舟开发框架应用

现如今,在开发 HarmonyOS 应用时,更推荐使用声明式开发范式来构建 UI
首先,在开发效率上,声明式开发范式更接近于自然的开发方式,可以很直观的描述 UI,而无需关心怎样去绘制与渲染
其次,两种开发范式的后端引擎和语言运行时是共用的,但是相比类 Web 开发范式,声明式开发范式不需要 JS 框架进行页面 DOM 管理,渲染更新链路更为精简,占用内存更少,应用性能更佳
最后,声明式开发范式会作为官方在后续主推的开发范式,可以为开发者提供更丰富、更强大的能力
当然,不同类型的 HarmonyOS 应用支持的开发范式是不同的,这里官方给出了一张差异表,如下

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【MySQL进阶】锁
- 【Kafka每日一问】kafka三种压缩方式差别?
- uView Button 按钮
- Java电子招投标采购系统源码-适合于招标代理、政府采购、企业采购、等业务的企业
- 对话姿美堂创始人&董事长徐熙明:不受短期诱惑和外界噪音的影响,坚持做难而正确的事
- conda环境下Torch not compiled with CUDA enabled解决方法
- springboot集成springdoc-openapi(模拟前端请求)
- 分布式websocket IM聊天系统相关问题问答【第九期】
- STL-i/O流和string类
- Python进阶-Anaconda使用总结