基于若依框架实现前后端分离代码自动生成
随着现代Web应用架构的发展,前后端分离已成为主流趋势。在众多Java开发框架中,若依(Ruoyi)以其强大的代码生成能力及完善的后台管理系统深受开发者喜爱。本文将详细介绍如何利用若依框架实现高效的前后端分离代码生成策略,以提升开发效率并保障项目的可维护性。
一、若依代码生成工具详解
在若依框架中,代码生成器是一个核心功能模块,它极大程度地提升了开发效率。通过简单配置和一键操作,即可自动生成基于Spring Boot的后端服务代码以及Vue.js等前端框架的页面组件。
-
若依代码生成器的功能介绍
- 数据库表结构到实体类的映射:根据数据库表定义,自动生成对应的Java实体类,包括属性、getter/setter方法及注解。
- 控制器(Controller)生成:创建RESTful风格的API接口,实现对实体对象的增删改查操作。
- 服务层(Service)与业务逻辑层(ServiceImpl)生成:封装业务逻辑并提供统一的服务调用接口。
- 数据访问层(Mapper)及SQL语句生成:根据表结构生成对应的数据访问接口及SQL查询语句。
-
配置数据库连接与表信息
在若依后台管理系统的代码生成界面,开发者可以设置数据库连接参数,选择需要生成代码的数据库表,并进行一些高级选项的定制,如字段类型转换、是否生成前端代码等。 -
自定义模板引擎和代码生成规则
若依支持灵活的模板定制,开发者可以根据项目需求修改或扩展预设的代码模板,以满足特定的编码规范或业务场景需求。这为构建符合团队标准的前后端分离代码提供了极大的便利。
二、从数据库表到前后端分离模块
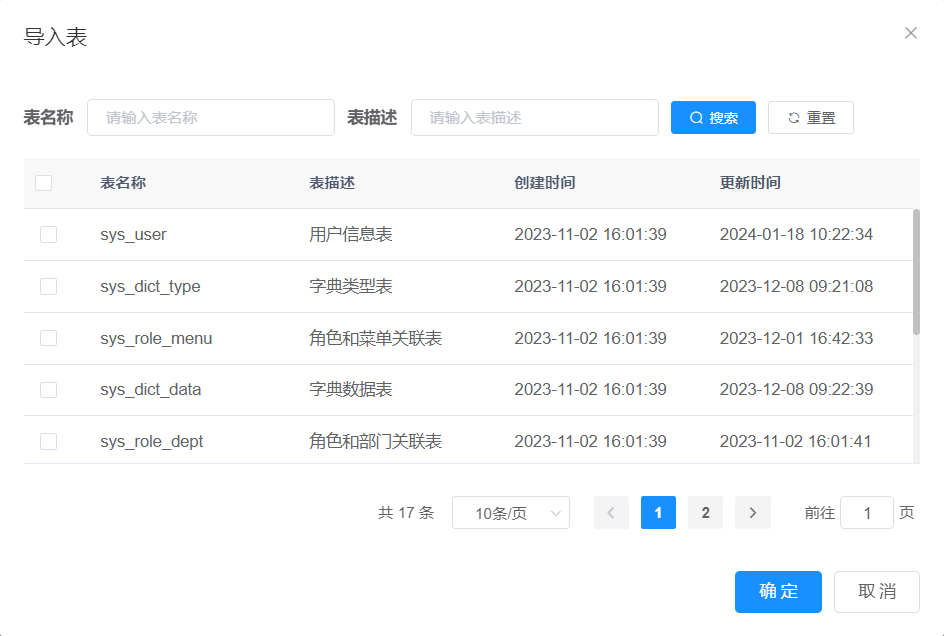
连接数据库与选择表
以Device表为例子,在若依后台管理系统中配置数据库连接参数,确保能正确连接到包含Device表的数据库。
进入代码生成器模块,从数据库中读取并展示所有表结构,从中选择Device表。

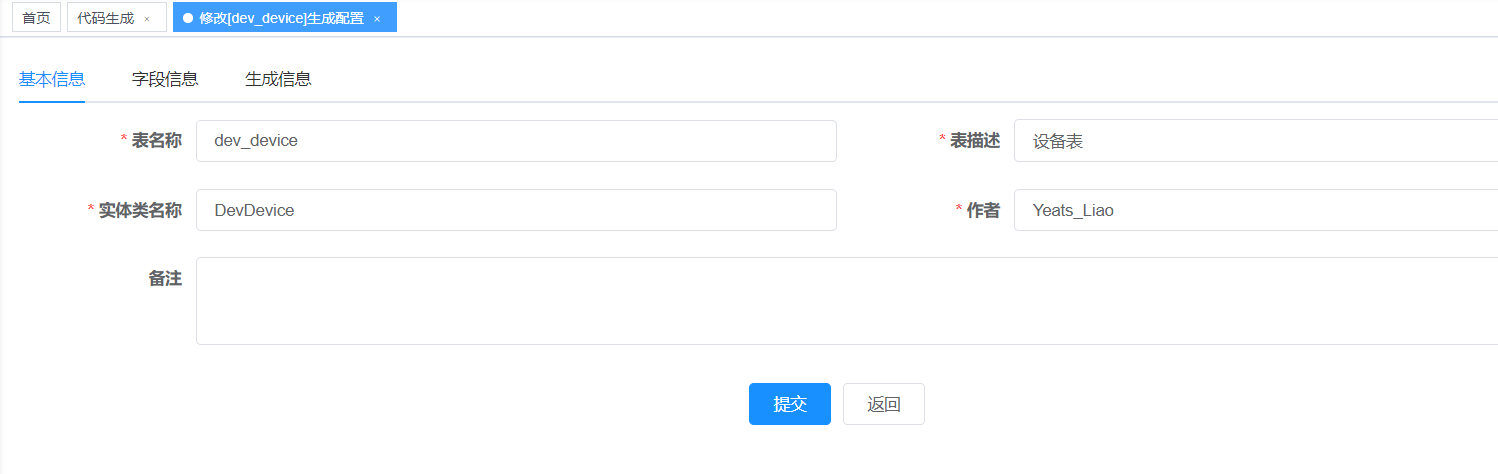
编辑及设置生成选项
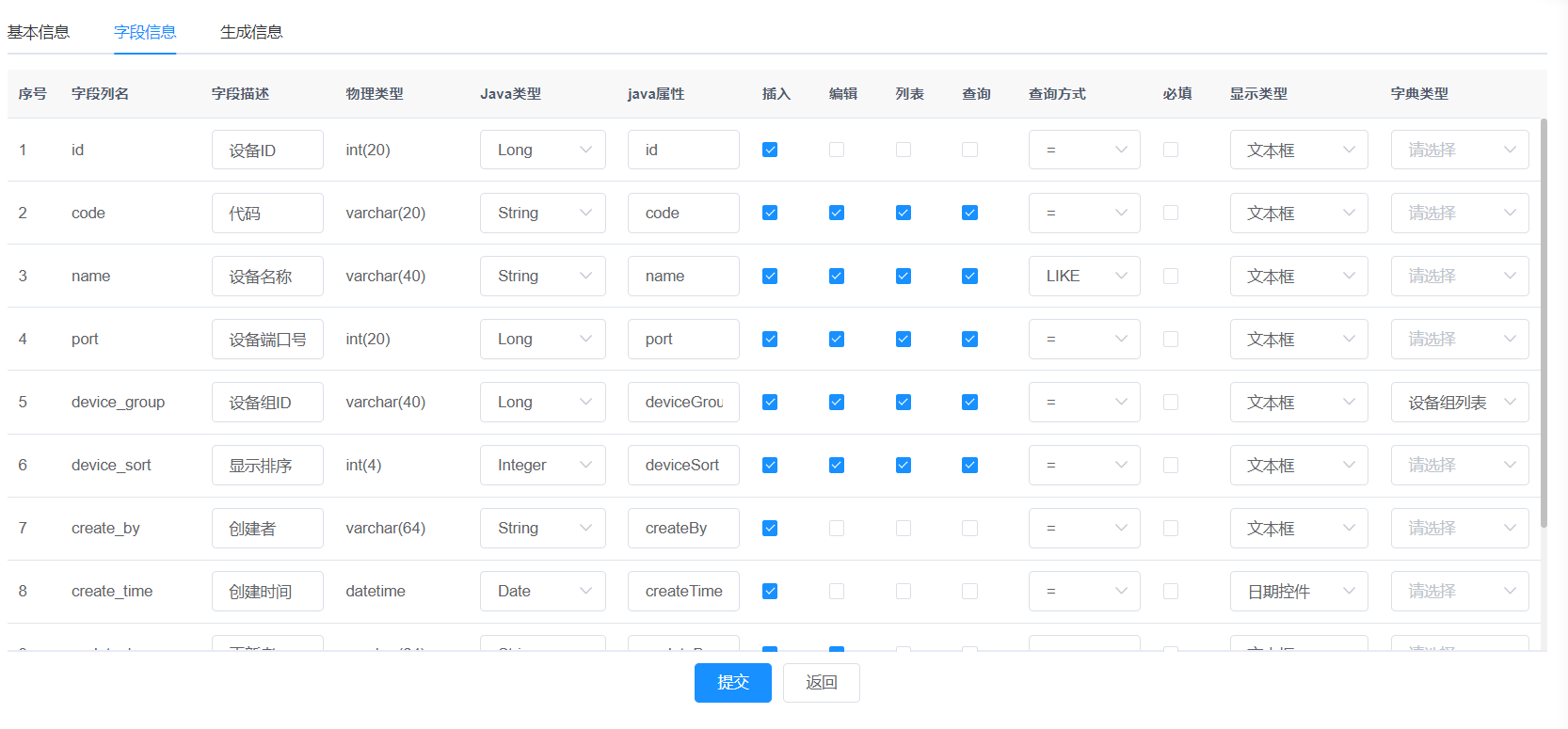
点击编辑,预览Device表的各项字段信息,确认是否符合项目需求。例如,该表可能包含id(设备ID)、name(设备名称)、type(设备类型)、status(设备状态)等字段。
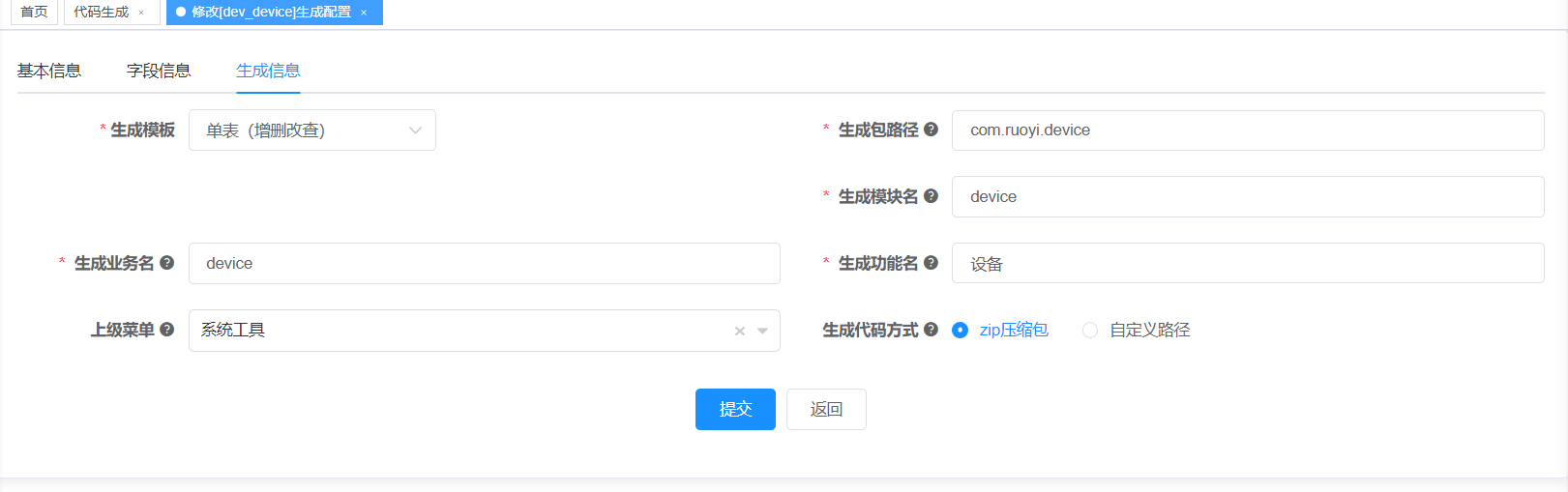
设置代码生成选项,比如指定哪些字段需生成前端展示和搜索条件、是否生成API权限控制注解等。




一键生成代码
点击“生成代码”按钮,若依代码生成器将根据选定的Device表结构自动生成一系列后端代码:
Device.java实体类
DeviceController.java控制器
DeviceService.java服务接口
DeviceServiceImpl.java服务实现类
DeviceMapper.java数据访问接口
DeviceMapper.xml SQL映射文件
若依代码生成器还可能支持生成前端页面组件和API调用逻辑,如基于Vue.js框架的device.vue组件,包括设备列表显示、新增设备、编辑设备信息、删除设备功能等。

运行生成SQL
deviceMenu.sql这是用来生成菜单的SQL,可以用Navicat执行这个SQL。


三、代码生成后的优化与个性化定制
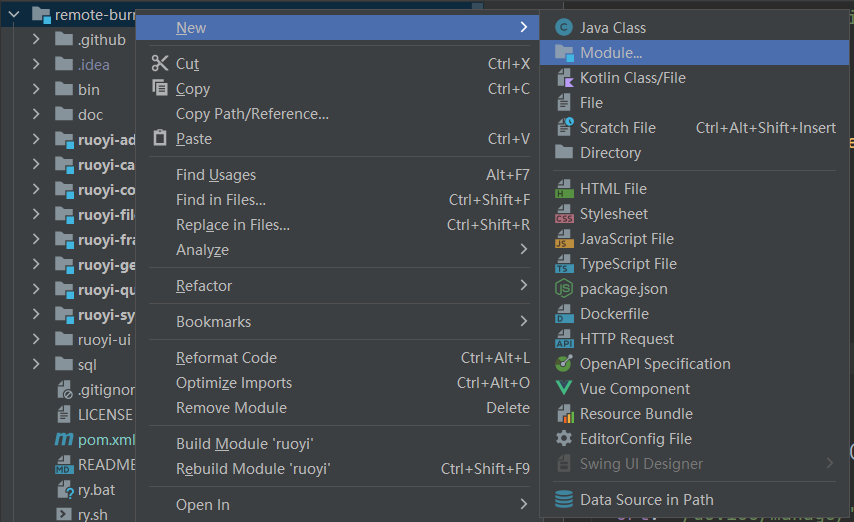
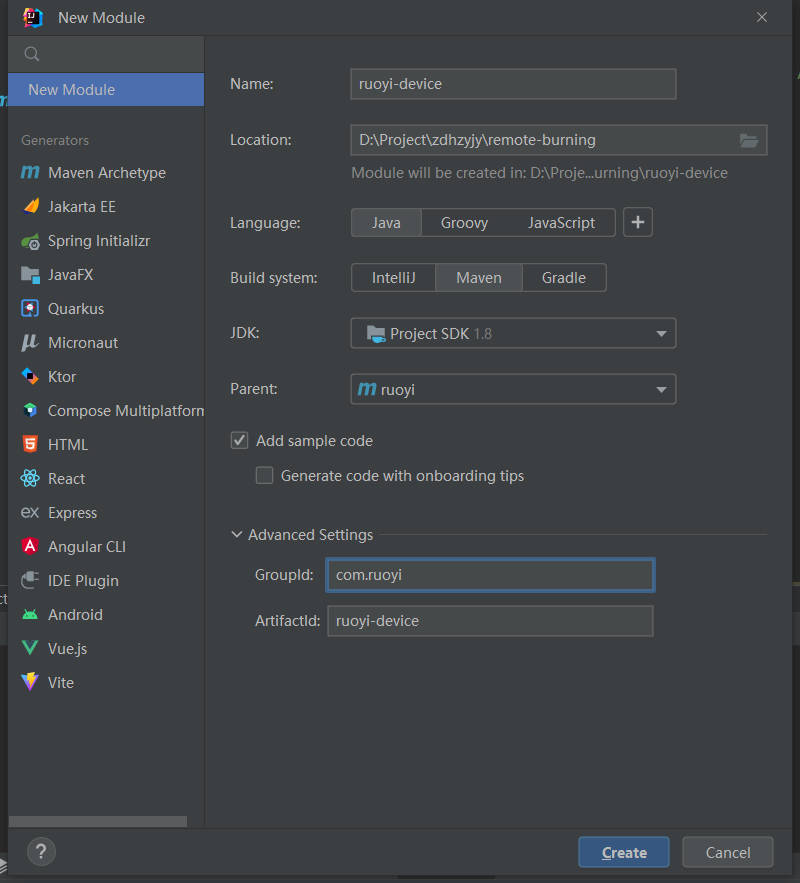
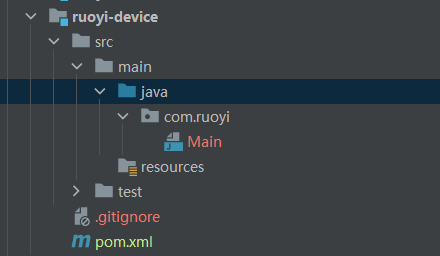
新建Model



配置项目依赖
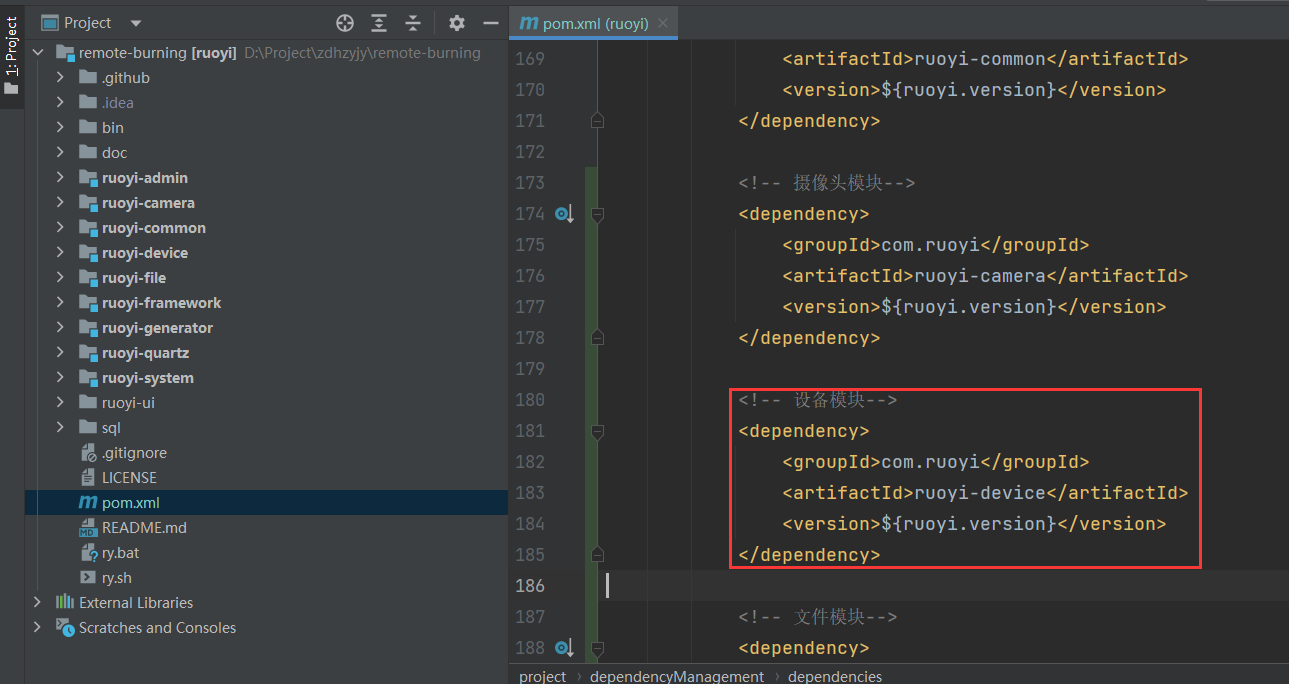
在整个项目下的pom.xml中引入新建的模块。

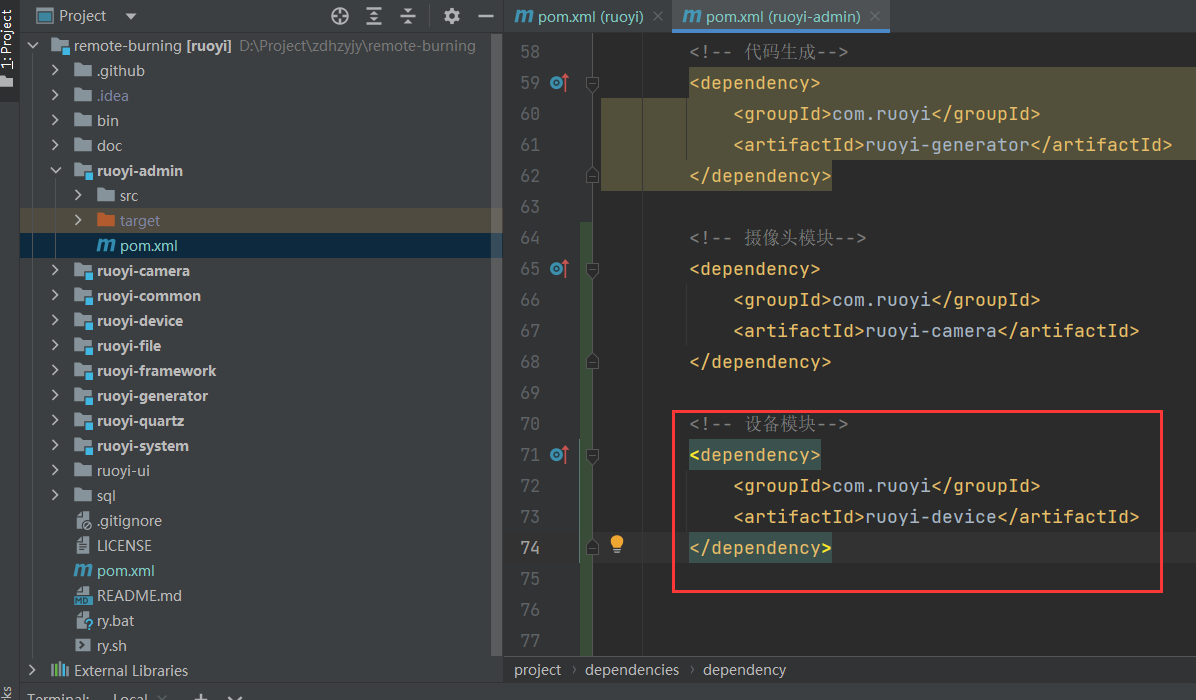
在ruoyi-admin模块pom.xml中引入新建的模块。

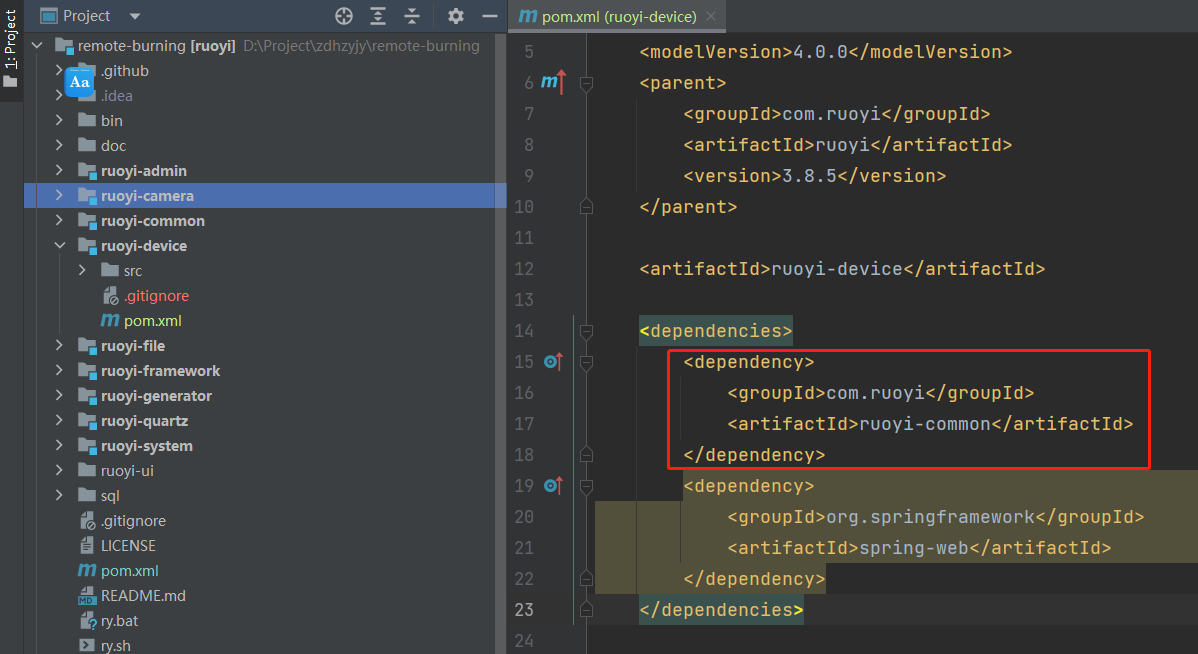
将ruoyi-common引入到新建的模块。

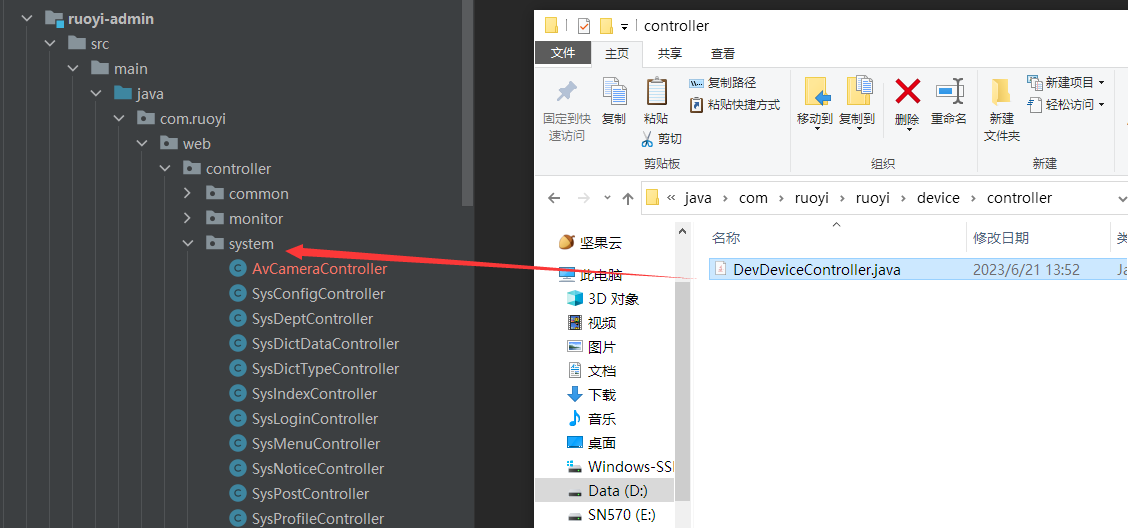
复制文件
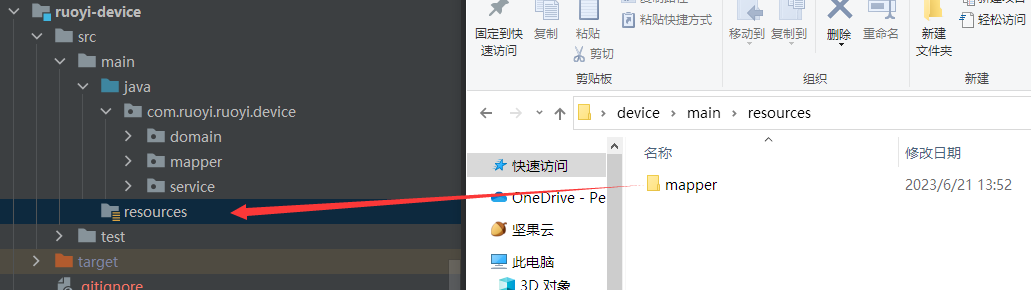
将main复制到src下面。

Ctontroller复制到system下面。

mapper复制在resources下面。

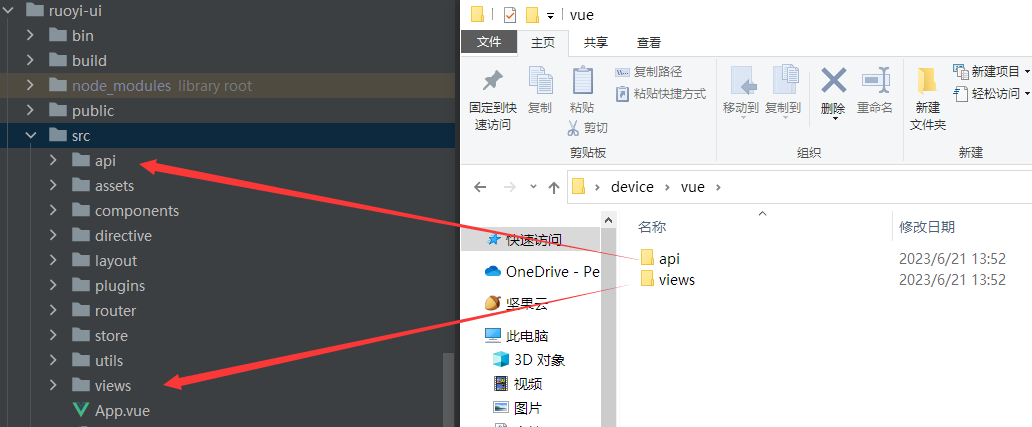
vue文件放入对应的文件夹。

调整生成的代码逻辑
尽管若依的代码生成器已经为我们完成了大部分基础工作,但在实际项目开发过程中,仍需结合具体业务场景进行优化和个性化定制。对于一些特殊业务逻辑,比如复杂的权限控制、状态机处理、数据校验等,可能需要在生成的基础代码上进行二次开发和完善。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【HarmonyOS开发】探究Hap与App包的结构与区别
- linux小知识:使用conda命令操作虚拟环境
- FreeRTOS学习笔记(1、FreeRTOS初识、任务的创建以及任务状态理论、调度算法等)
- 【idea】idea 开发快捷键
- Linux安装mysql
- 【壹基金儿童服务站瑞金站】寿司DIY亲子活动火热进行
- 枚举的赋值、定义、优点、使用
- 使用Promise.all来并行调用多个异步函数;依次同步调用函数
- 工作记录----CountDownLatch(特别好用的一个工具类)
- 使用 Categraf 采集 Nginx 指标