鸿蒙原生开发-仿ChatGPT应用实战
运行环境
DAYU200:4.0.10.16
SDK:4.0.10.15
IDE:4.0.600
前言
在配置好环境之后,可以尝试这编写一个较为简单的应用程序练练手,这里选择使用一个免费的API接口网站 ALAPI来尝试编写一个可进行对话的GPT应用程序。
创建项目

创建好项目之后可以先把helloworld的demo在真机上跑一下,注意需要签名

签名方式

随后直接点击运行,可以看到控制台输出


开发板效果如图所示

修改图标和名称
项目中含有文件记录了应用的图标和名称,一部分是设置里的,一部分是显示在桌面的,需要将这两部分均做修改。
第一部分目录在AppScope/app.json5
如下图所示,icon和label分别对应图标与名称,我们将这里改为我们需要的内容


此时在系统设置中我们的应用图标和名称应当都改过来了

修改桌面图标和名称
修改src/main/module.json5中如图所示的label和icon。
我们修改label的时候,修改中文目录下的就可以,具体操作卫按住ctrl跳转时选择中文路径

更改后效果如下

对应用添加相关权限
由于使用ChatGpt需要使用网络权限,我们在这里添加网络权限
在src/main/module.json5中modele中添加配置

"requestPermissions": [{
"name": "ohos.permission.INTERNET"
}],
自定义数据模型
本次调用GPT的API可以自定数据模型来实现,我们可以在ets目录下新建Model文件夹,新建GPTModel文件(ts)

export class ChatGptModel {
code: number = 0
message: string = ""
data: ChatGpt = new ChatGpt()
}
export class ChatGpt {
content: string = ""
}
由于在API网站中查看ChatGPT调用时返回的参数较少,直接写在里面

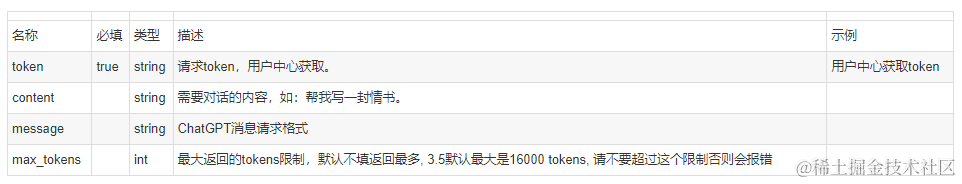
在网站的请求参数介绍中有这样的内容

我们实现的时简单的一对一的对话,所以message暂时可以不用管,在在线测试网站中尝试

token可以通过注册本网站来获取 ALAPI

得到响应主体
{
"code": 200,
"msg": "success",
"data": {
"content": "你好!我是一个AI助手,可以帮助您回答问题和提供服务。有什么我可以为您做的吗?"
},
"time": 1704790385,
"usage": 1,
"log_id": "603268355937845248"
}
可以看到我们需要的仅仅只有content内的内容。
创建输入界面
作为一款问答式GPT应用,需要有用户输入的地方,我们这里简单的做一个输入页面
输入页面可以直接在默认的index页面中修改

输入框组件

查询按钮

按钮点击时的事件,这里参考一篇博客,将用户输入内容传递给下一个页面,下一个页面我们将其命名为ChatGpt
源代码如下
import router from '@ohos.router'
@Entry
@Component
struct Login {
@State message: string = '欢迎使用ChatGpt'
build() {
Column() {
TextInput({
placeholder: "请输入您的问题"
}).onChange((value: string) => {
console.info("输入的问题是" + value)
this.message = value
}).type(InputType.Normal)
Button("查询")
.width("100%")
.backgroundColor(Color.Orange)
.fontColor(Color.Black)
.margin({
bottom: 10
})
.onClick(() => {
router.pushUrl({
url: "pages/ChatGpt",
params: {
message: this.message
}
}, router.RouterMode.Single)
})
}.width("100%").height("100%").justifyContent(FlexAlign.Center).padding({
left: "10", right: 10
})
}
}
创建HTTP请求
下面我们写用户点击按钮后的返回页面
1.导入http模块
import http from '@ohos.net.http';
import { BusinessError } from '@ohos.base';
2.创建createHttp
let httpRequest = http.createHttp();
3.填写HTTP地址
httpData() {
// 3.每一个httpRequest对应一个HTTP请求任务,不可复用
let httpRequest = http.createHttp();
//4.
httpRequest.request(// 填写HTTP请求的URL地址,可以带参数也可以不带参数。URL地址需要开发者自定义。请求的参数可以在extraData中指定
"https://v2.alapi.cn/api/chatgpt/pro",
{
method: http.RequestMethod.GET, // 可选,默认为http.RequestMethod.GET
// // 开发者根据自身业务需要添加header字段
header: [{
'Content-Type': 'application/json'
}],
// 当使用POST请求时此字段用于传递内容
extraData: {
"token": "此处替换为你的token",
"content":this.paramsFromIndex?.['message'],
"max_tokens":"10000"
},
// expectDataType: http.HttpDataType.STRING, // 可选,指定返回数据的类型
// usingCache: true, // 可选,默认为true
// priority: 1, // 可选,默认为1
// connectTimeout: 60000, // 可选,默认为60000ms
// readTimeout: 60000, // 可选,默认为60000ms
// usingProtocol: http.HttpProtocol.HTTP1_1, // 可选,协议类型默认值由系统自动指定
// usingProxy: false, //可选,默认不使用网络代理,自API 10开始支持该属性
}, (err: BusinessError, data: http.HttpResponse) => {
//对网络数据的处理
if (!err) {
// data.result为HTTP响应内容,可根据业务需要进行解析
console.info('Result:' + JSON.stringify(data.result));
let ChatGptModel: ChatGptModel = JSON.parse(data.result.toString())
this.ChatGpt = ChatGptModel.data
console.info('code:' + JSON.stringify(data.responseCode));
// data.header为HTTP响应头,可根据业务需要进行解析
console.info('header:' + JSON.stringify(data.header));
console.info('cookies:' + JSON.stringify(data.cookies)); // 8+
// 当该请求使用完毕时,调用destroy方法主动销毁
httpRequest.destroy();
} else {
console.error('error:' + JSON.stringify(err));
// 取消订阅HTTP响应头事件
httpRequest.off('headersReceive');
// 当该请求使用完毕时,调用destroy方法主动销毁
httpRequest.destroy();
}
}
);
}
不要忘记将页面添加到mainpage中
路径src/main/resources/base/profile/main_pages.json

接下来就可以尝试运行一下代码,在开发板中运行效果如下


点击查询之后的效果如下:

如此,一个简单的GPT程序就做好了还可以让它帮你写情书哦

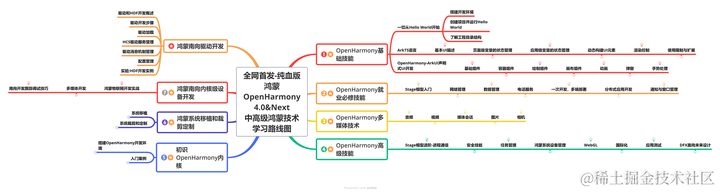
最后附上HarmonyOS与OpenHarmony的技术分布曲线图:主页保存


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!