【ArkUI】如何调整组件位置
发布时间:2023年12月22日
调整位置的通用属性有四种,下面分别介绍如何使用。
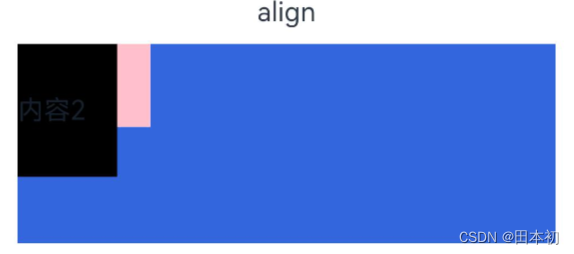
方式一:align
设置元素内容在元素绘制区域内的对齐方式。

Column({space:10}){
Text("align")
Stack(){
Text('内容1').width(80).height(50).backgroundColor(Color.Pink)
Text('内容2').width(60).height(80).backgroundColor(Color.Black)
}
.width('90%')
.height(120)
.backgroundColor('#36D')
.align(Alignment.TopStart)
}

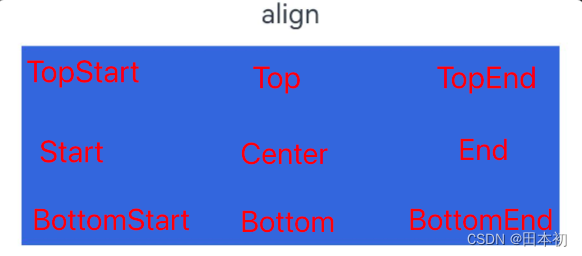
给Stack组件添加align属性后,Alignment参数可选如下,默认参数为Center
| 名称 | 描述 |
|---|---|
| TopStart | 顶部起始「左上角」 |
| Top | 顶部横向居中 |
| TopEnd | 顶部尾部「右上角」 |
| Start | 起始处纵向居中 |
| Center | 「中心」 |
| End | 尾部纵向居中 |
| BottomStart | 底部起始「左下角」 |
| Bottom | 底部横向居中 |
| BottomEnd | 底部尾部「右下角」 |

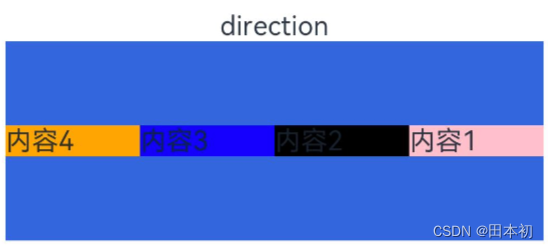
方式二:direction
设置元素水平方向的布局。
Column(){
Text('direction')
Row(){
Text('内容1').width('25%').backgroundColor(Color.Pink)
Text('内容2').width('25%').backgroundColor(Color.Black)
Text('内容3').width('25%').backgroundColor(Color.Blue)
Text('内容4').width('25%').backgroundColor(Color.Orange)
}
.width('90%')
.height(120)
.backgroundColor('#36D')
.direction(Direction.Rtl) // 从右到左
}

参数说明,Auto为默认参数
| 名称 | 描述 |
|---|---|
| Rtl | 从右到左 |
| Ltr | 从左到右 |
| Auto | 系统默认 |
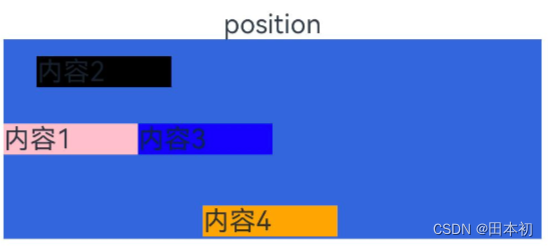
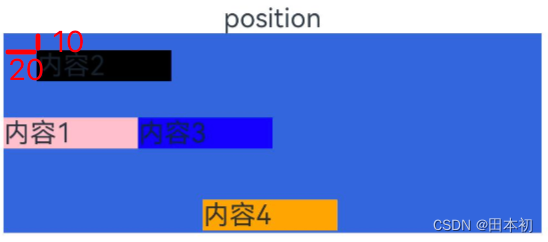
方式三:position
绝对定位,设置元素左上角相
对于父容器左上角偏移位置。在布局容器中,设置该属性不影响父容器布局,仅在绘制时进行位置调整。
适用于置顶显示、悬浮按钮等组件在父容器中位置固定的场景。
Column(){
Text('position')
Row(){
Text('内容1').width('25%').backgroundColor(Color.Pink)
Text('内容2').width('25%').backgroundColor(Color.Black).position({x:20,y:10})
Text('内容3').width('25%').backgroundColor(Color.Blue)
Text('内容4').width('25%').backgroundColor(Color.Orange).position({x:120,y:100})
}
.width('90%')
.height(120)
.backgroundColor('#36D')
}


参数为对象,其中x正方向为右,y正方向为下。
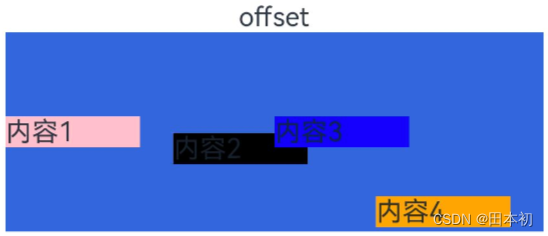
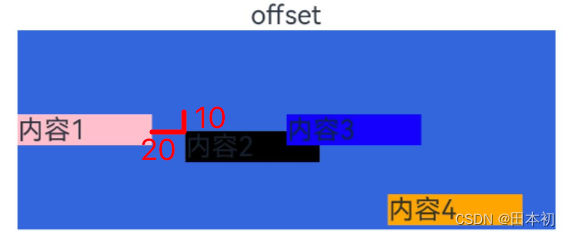
方式四:offset
相对定位,设置元素
相对于自身的偏移量。设置该属性,不影响父容器布局,仅在绘制时进行位置调整。
Column(){
Text('offset')
Row(){
Text('内容1').width('25%').backgroundColor(Color.Pink)
Text('内容2').width('25%').backgroundColor(Color.Black).offset({x:20,y:10})
Text('内容3').width('25%').backgroundColor(Color.Blue)
Text('内容4').width('25%').backgroundColor(Color.Orange).offset({x:-20,y:'40%'})
}
.width('90%')
.height(120)
.backgroundColor('#36D')
}


参数为对象,其中x正方向为右,y正方向为下。
方式五:markAnchor
设置元素在位置定位时的锚点,以元素左上角作为基准点进行偏移。通常配合position和offset属性使用,单独使用时,效果类似offset
Column({space:10}){
Text("markAnchor")
Stack(){
Text().width(25).height(25).backgroundColor(Color.Pink).markAnchor({x:25,y:25})
Text().width(25).height(25).backgroundColor(Color.Black).markAnchor({x:-100,y:-100})
}
.width(100)
.height(100)
.backgroundColor('#36D')
.align(Alignment.TopStart)
}

注意:参数为对象,与position和offset不同的是,markAnchor参数中x正方向为 「左」,y正方向为 「上」。
文章来源:https://blog.csdn.net/owo_ovo/article/details/135156588
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 安全帽识别-赋能深圳自贸中心智慧工地
- 海外抖音TikTok、正在内测 AI 生成歌曲功能,依靠大语言模型 Bloom 进行文本生成歌曲
- gcc/g++工具详解
- 《系统架构设计师教程(第2版)》第3章-信息系统基础知识-06-办公自动化系统 (OAS)
- 按键检测|中断检测
- 激光雷达-IMU联合标定
- 【备战蓝桥杯】吃奶酪问题 / 超硬核,文附template拓展知识!
- 智能寻迹避障清障机器人设计(第四章)
- 云原生微服务 Spring Cloud Hystrix 降级、熔断实战应用
- 一个小技巧教你制作电子样册