10、css3渐变、转换(扭曲、平移、旋转)、过渡、分页、动画
发布时间:2024年01月11日
渐变
渐变:两个或者多个颜色之间平稳过渡
渐变的属性名:background-image
渐变的分类:
线性渐变:
-
background-image:liner-gradient(颜色,颜色)向下/向上/向左/向右/对角 -
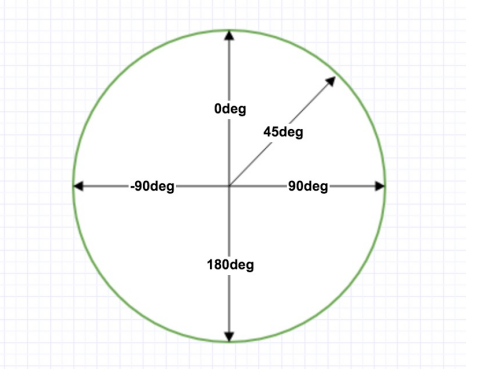
方向的使用方法:1、方位名字2、角度单位是deg
-
角度

<style>
background-image: linear-gradient(
to left,
hsl(0, 100%, 50%),
blue);
background-image: linear-gradient(
to right bottom,
hsl(0, 100%, 50%),
blue
);
</style>
径向渐变:从圆心向四周发射
background-image:radial-gradient(颜色,颜色)- 从圆心向四周发射
circle表示圆以ellipse表示椭圆形。默认值是el1ipse
<style>
background-image: radial-gradient(
circle,
red 5%,
yellow 10%,
green 60%
);
</style>
CSS3的转换transform
缩放拉伸 transform:scale(x,y)
transform:scale(x,y);宽高倍数,没有单位transform:scaleX();宽度的倍数transform:scaleY();高度的倍数
扭曲
skew(X,y)x水平方向,y垂直方向,正负是正反方向(以盒子的右下角为基准,向右和向下是正方向)skewX()x水平方向skewY()y垂直方向
平移
translate(x,y)x水平方向,y垂直方向,正负是正反方向(水平向右和垂直向下是正方向,水平向左和垂直向上是反方向)translateX()x水平方向translateY()y垂直方向translateZ()Z方向 正负是正反方向(正值是距离面部近,负值距离面部远)
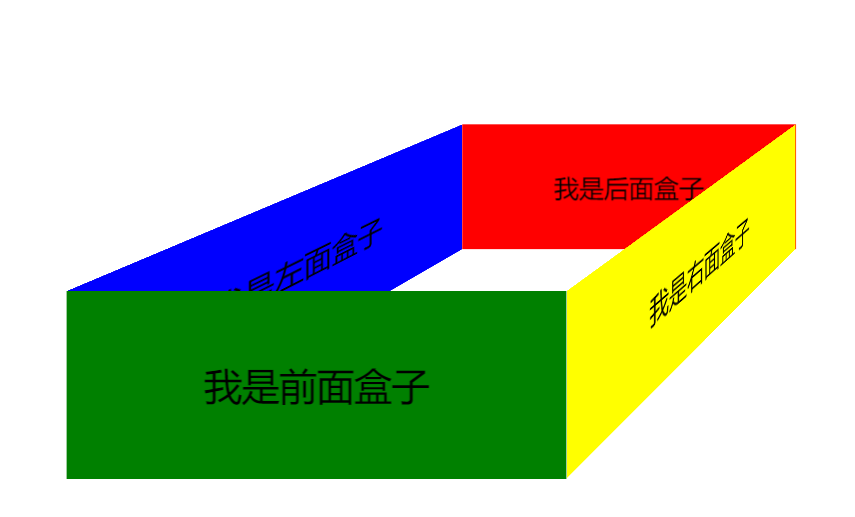
旋转
添加3D透视度 perspective: 2000px;
设置为3D转换transform-style: preserve-3d;
- 设置旋转轴心(默认是盒子右下角 )
transform-origin:right top;rotate单位是deg正数是顺时针,负数是逆时针rotate()单位是deg止数是顺时针,负数是逆时针rotateX()沿着X轴旋转 角度不加引号rotateY()沿着Y轴旋转
<style>
* {
margin: 0;
padding: 0;
}
.box {
position: relative;
border: 3px solid black;
left: 400px;
/* 添加3D透视度 */
perspective: 2000px;
/* 设置为3D转换 */
transform-style: preserve-3d;
}
.box>div {
position: absolute;
left: 10px;
top: 400px;
width: 400px;
height: 150px;
/* 文字居中 */
text-align: center;
line-height: 150px;
font-size: 30px;
}
.greenBox {
background-color: green;
transform: translateZ(200px);
}
.redBox {
background-color: red;
transform: translateZ(-200px);
}
.blueBox {
background-color: blue;
/* 旋转+平移(面对盒子) */
transform: rotateY(90deg) translateZ(-200px);
}
.yellownBox {
background-color: yellow;
transform: rotateY(90deg) translateZ(200px);
}
</style>
<body>
<div class="box">
<div class="greenBox">我是前面盒子</div>
<div class="redBox">我是后面盒子</div>
<div class="blueBox">我是左面盒子</div>
<div class="yellownBox">我是右面盒子</div>
</div>
</body>

过渡transition
元素从一种形态逐渐变成另一种形态的过程
过渡的两大条件 与hover一起用
- 过渡的
css属性 - 过渡的时间周期
过渡的css属性名 transition
<style>
/*过渡的CSS属性*/
transition-property:height;
/*过渡的时间周期 秒s 毫秒ms*/
transition-duration:3s;
/*过渡的时间速度曲线*/
/*默认是ease 先快后慢 linear匀速 */
transition-timing-functoin:linear;
/*过渡的延迟*/
transition-delay:4s;
/*综合设置 css属性 周期 速度曲线 延迟;*/
transition:width 4s lineaar 1s,height 3s;
/*所有的都是5s*/
transition:all 5s;
</style>
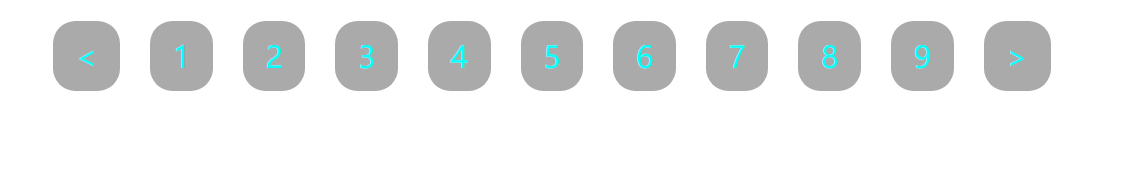
分页
<style>
ul {
/*去掉默认小点*/
list-style: none;
/* 浮动以后ul没有高度 li不占位置 所以清除浮动带来的影响 */
overflow: hidden;
}
ul>li {
float: left;
background-color: #aaa;
margin: 0 10px;
padding: 10px 15px;
border-radius: 15px;
}
ul a {
color: aqua;
font-size: 20px;
/*去掉下划线*/
text-decoration: none;
}
ul>li:nth-child(3):active {
background-color: orange;
}
</style>
<body>
<ul>
<li>
<a href="#"><</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">9</a></li>
<li><a href="#">></a></li>
</ul>
</body>

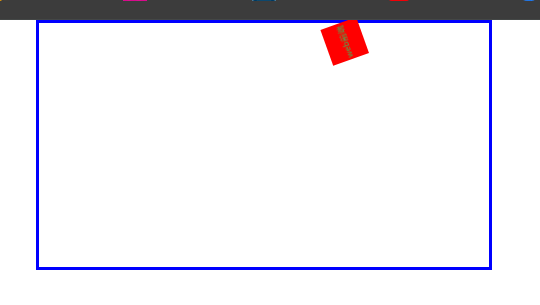
动画
设置动画属性
设置动画属性:
- 动画的名称
animation-name: firstAnimate; - 动画的时间周期
animation-duration: 8s; - 动画的时间速度曲线
animation-timing-function: linear; - 动画的延迟
animation-delay: 1s; - 动画的次数
animation-iteration-count: 2; - 动画的暂停
animation-play-state: paused;
创建动画
@keyframs 动画名称{ }
<style>
<style>
* {
margin: 0;
padding: 0;
}
.parent {
position: relative;
margin: auto;
width: 1200px;
height: 650px;
border: 10px solid blue;
}
.child {
position: absolute;
width: 100px;
height: 100px;
background-color: red;
text-align: center;
line-height: 100px;
color: #fff;
font-size: 20px;
/*
一、设置动画属性:
动画的名称
动画的时间周期
动画的时间速度曲线
动画的延迟
动画的次数
动画的暂停
*/
animation-name: firstAnimate;
animation-duration: 8s;
animation-timing-function: linear;
animation-delay: 1s;
animation-iteration-count: 2;
/* 无限次 */
animation-iteration-count: infinite;
/* animation-play-state: running; */
}
.child:hover {
animation-play-state: paused;
}
/*
二、创建动画
@keyframs 动画名称
*/
@keyframes firstAnimate {
/* 开始到结束 */
/* from {
left: 0;
top: 0;
}
to {
left: 1100px;
top: 0;
} */
0% {
/* left: 0;
top: 0; */
transform: translate(0, 0);
font-size: 10px;
}
25% {
/* left: 1100px;
top: 0; */
transform: translate(1100px, 0) rotate(360deg);
font-size: 28px;
color: green;
}
50% {
/* left: 1100px;
top: 550px; */
transform: translate(1100px, 550px) rotate(720deg);
font-size: 10px;
color: orange;
}
75% {
/* left: 0;
top: 550px; */
transform: translate(0, 550px) rotate(1080deg);
font-size: 28px;
color: gray;
}
100% {
/* left: 0;
top: 0; */
transform: translate(0, 0) rotate(1440deg);
font-size: 10px;
color: darkblue;
}
}
</style>
<body>
<div class="parent">
<div class="child">web前端</div>
</div>
</body>

文章来源:https://blog.csdn.net/m0_58779986/article/details/135488637
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Android/iOS APP备案流程指南
- Js的$&如同 sed的& java的$0 指代matcher匹配到的内容的符号
- ARCGIS PRO SDK GeometryEngine.Intersection的GeometryDimensionType 枚举
- js Array.every()的使用
- JS学习之-01
- 云服务器哪家便宜?还得是阿里云啊
- 41-随机数.random(),ceil,floor,abs,比较两者或多者为较大值或较小值,round,找数组和对象的随机数
- 《PySpark大数据分析实战》-17.云服务模式Databricks介绍运行作业
- 数据结构【树+二叉树】
- 编程笔记 GOLANG基础 004 GOLANG常用命令及VSCODE快捷键