uniapp 使用uCharts图表组方法
发布时间:2024年01月17日
uCharts介绍:
uCharts是一款基于canvas API开发的适用于所有前端应用的图表库,开发者编写一套代码,可运行到 Web、iOS、Android(基于 uni-app / taro )、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等更多支持 canvas API 的平台。
uCharts 新增正负柱状图!支持H5及APP用 ucharts echarts 渲染图表,uniapp可视化首选组件
插件ID:qiun-data-charts
插件包体积:605.3KB
秋云 ucharts echarts 高性能跨全端图表组件
https://ext.dcloud.net.cn/plugin?id=271

平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
引用组件
相比原生 uCharts 我们更推荐使用组件方式来绘制图表,组件方式使您只需专注数据与业务,大大提高了页面的可读性以及避开了一些平台容易出问题的地方,您可通过以下方式获得 uCharts 组件:
uni-app组件
- uni_modules 版本:通过 uni-app 插件市场 uCharts 发布页面点击
使用 HBuilderX 导入插件按钮导入到您的项目中,点击进入。 - 非 uni_modules 版本:因 uni-app 插件市场无法更新该版本,
最新版本在码云发布,点击进入。 - 非 uniCloud 版本:与以上两个版本的区别在于该版本没有使用 uniCloud,不支持 uni-app 的 datacome 属性,但仍支持 localdata 数据格式,点击进入。
原生小程序组件
本文以 uni-app 平台为演示如何使用 uCharts 组件,其他各个平台的组件用法以在线演示或组件文档的代码查看为准:
HTML部分
<template>
<view class="charts-box">
<qiun-data-charts type="column" :chartData="chartData" />
</view>
</template>
JS部分
<script>
export default {
data() {
return {
chartData: {},
};
},
onReady() {
this.getServerData();
},
methods: {
getServerData() {
//模拟从服务器获取数据时的延时
setTimeout(() => {
let res = {
categories: ["2016","2017","2018","2019","2020","2021"],
series: [
{
name: "目标值",
data: [35,36,31,33,13,34]
},
{
name: "完成量",
data: [18,27,21,24,6,28]
}
]
};
this.chartData = JSON.parse(JSON.stringify(res));
}, 500);
},
}
};
</script>
CSS部分
<style scoped>
.charts-box {
width: 100%;
height: 300px;
}
</style>
真实案例
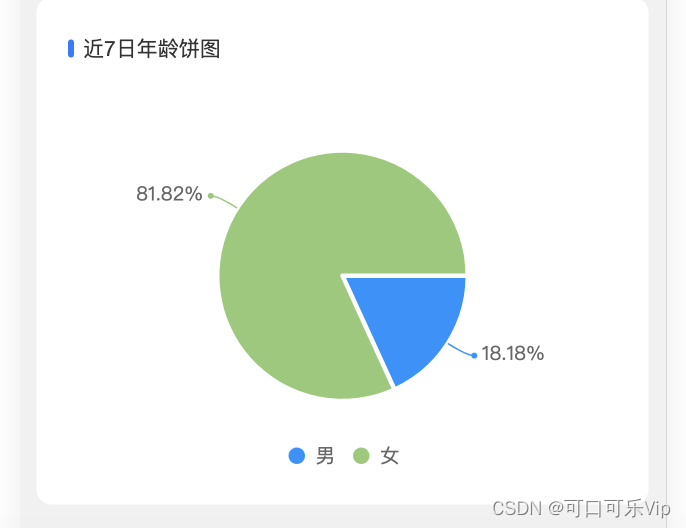
做个饼图

<div class="bg-row">
<uni-section title="近7日年龄饼图" type="line" padding></uni-section>
<qiun-data-charts type="pie" :chartData="agePiesData" />
</div>
//定义agePies数据
const agePies=[
{
"name":"男",
"value":2
},
{
"name":"女",
"value":9
}
],
//调用
this.getagePiesData(agePies);
//methods方法
getagePiesData(data){
let res = {
series: [
{
type: 'pie',
radius: '50%',
data: data
}
]
};
this.agePiesData = JSON.parse(JSON.stringify(res));
},
样式自己可以修改下,不用跟我一样。
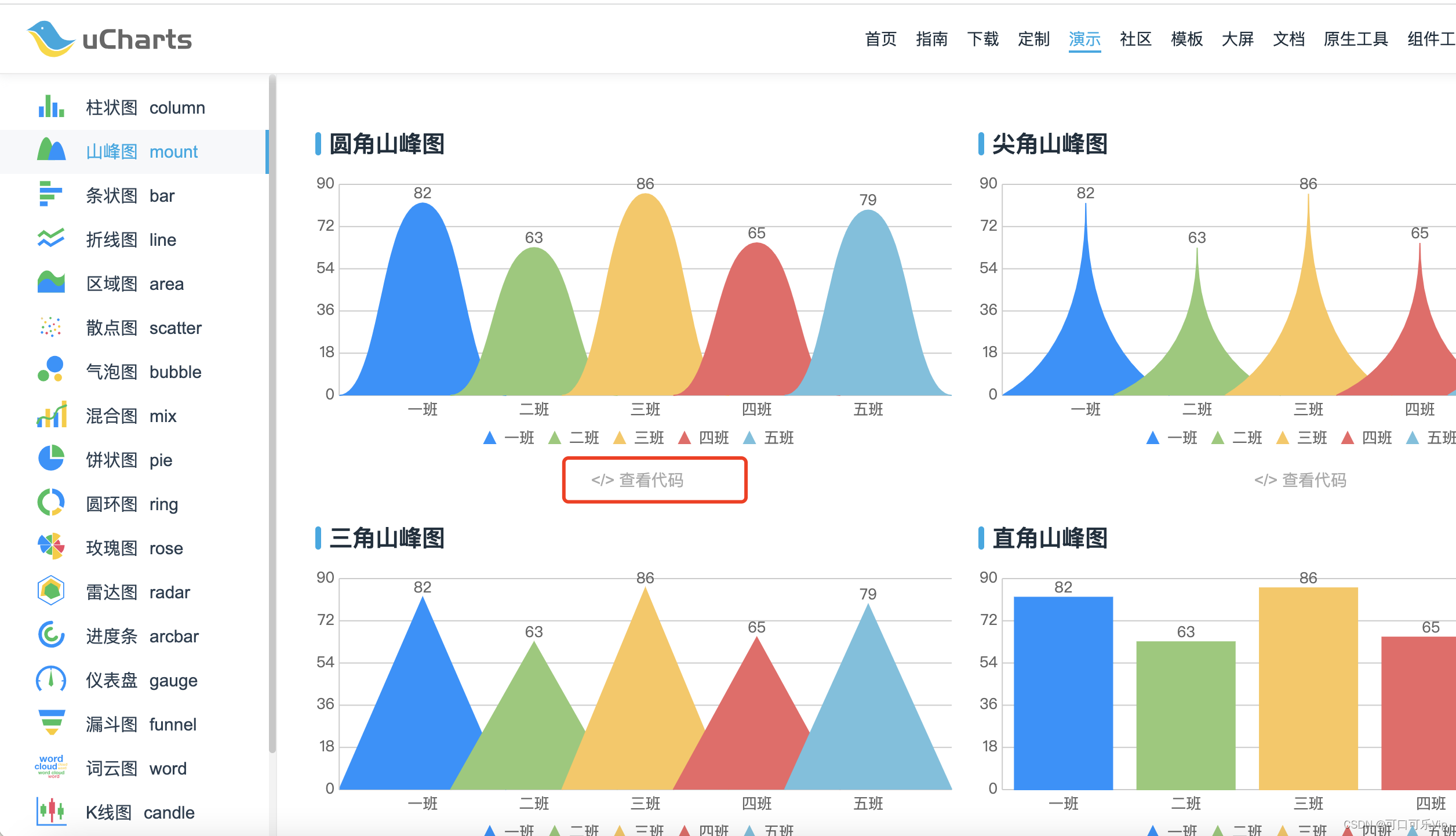
如果想做条状图,折线图,区域图,更多图,可以参考下面的链接
请点击 演示地址

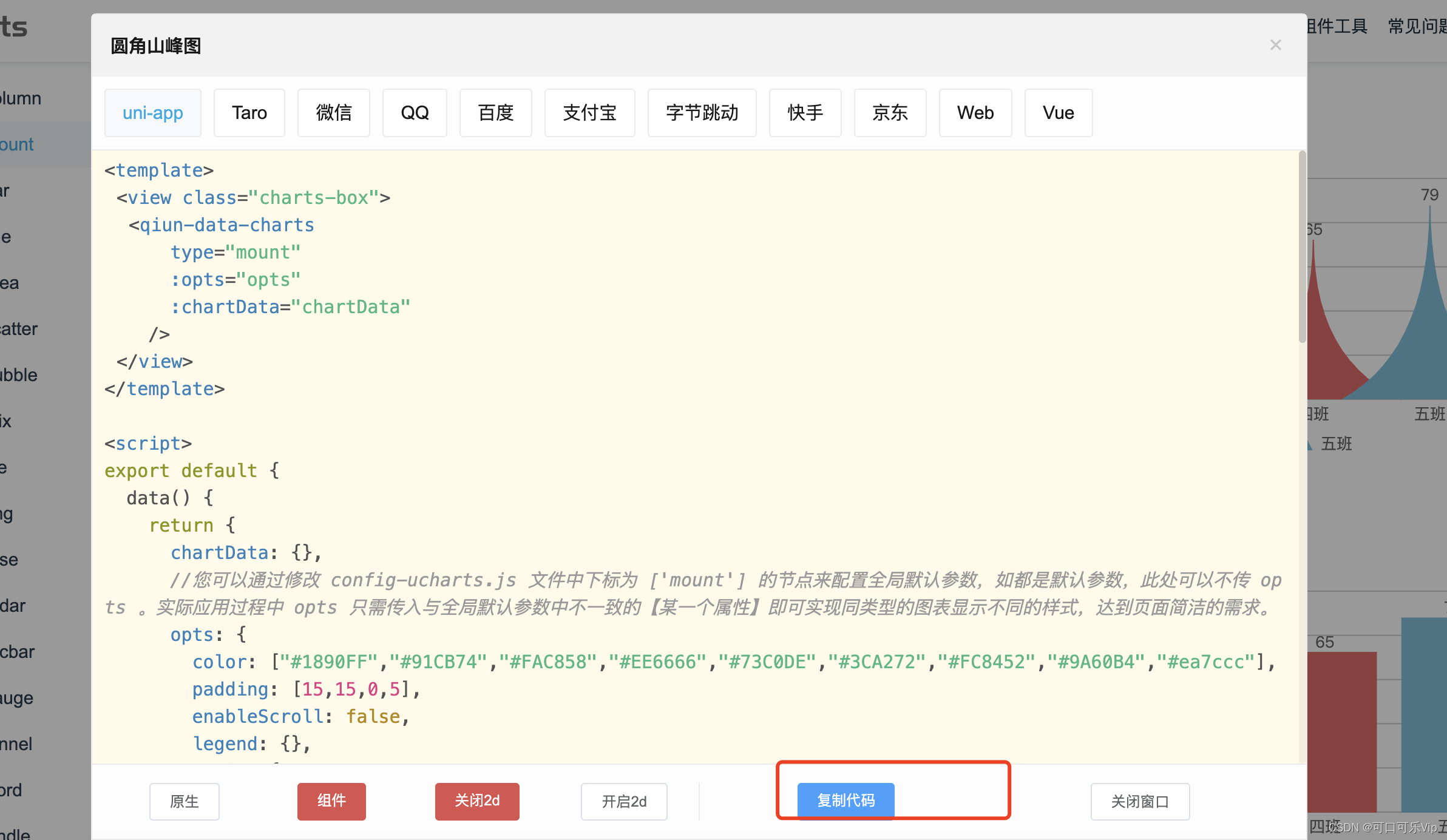
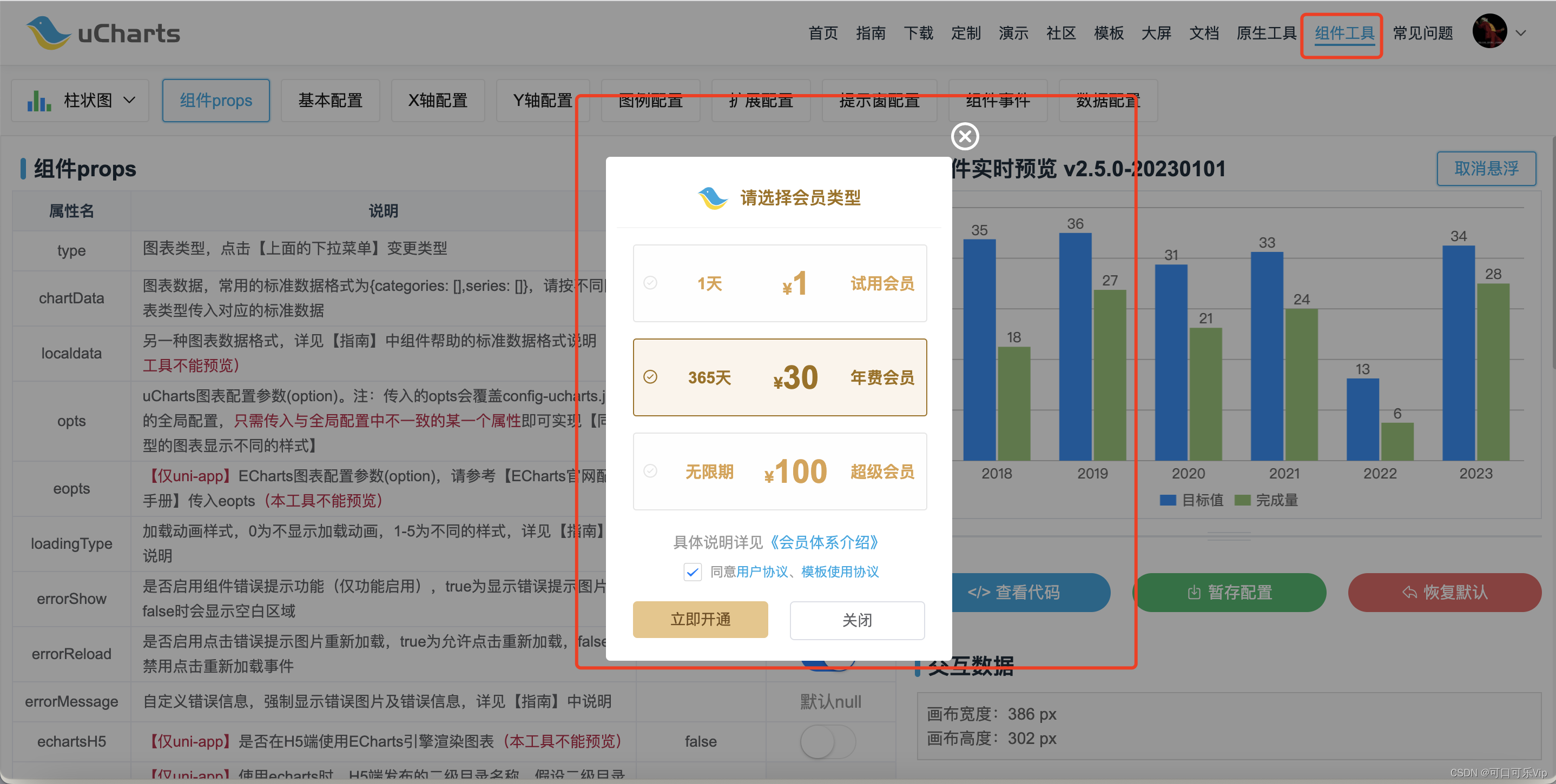
点击查看代码

千万别在这里点

这个要钱,对不起作者大大。请原谅我白嫖。
文章来源:https://blog.csdn.net/qzmlyshao/article/details/135624128
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!