VS Code 远程连接云机器训练配置
VS Code 远程连接云机器
Visual Studio Code(以下简称 VS Code)是一个由微软开发的代码编辑器。VS Code 支持代码补全、代码片段、代码重构、Git 版本控制等功能。
安装 VSCode步骤简单且网上有很多教程,这里不过多重复了。
VS Code 现已支持连接远程服务器功能。
1. 安装远程插件
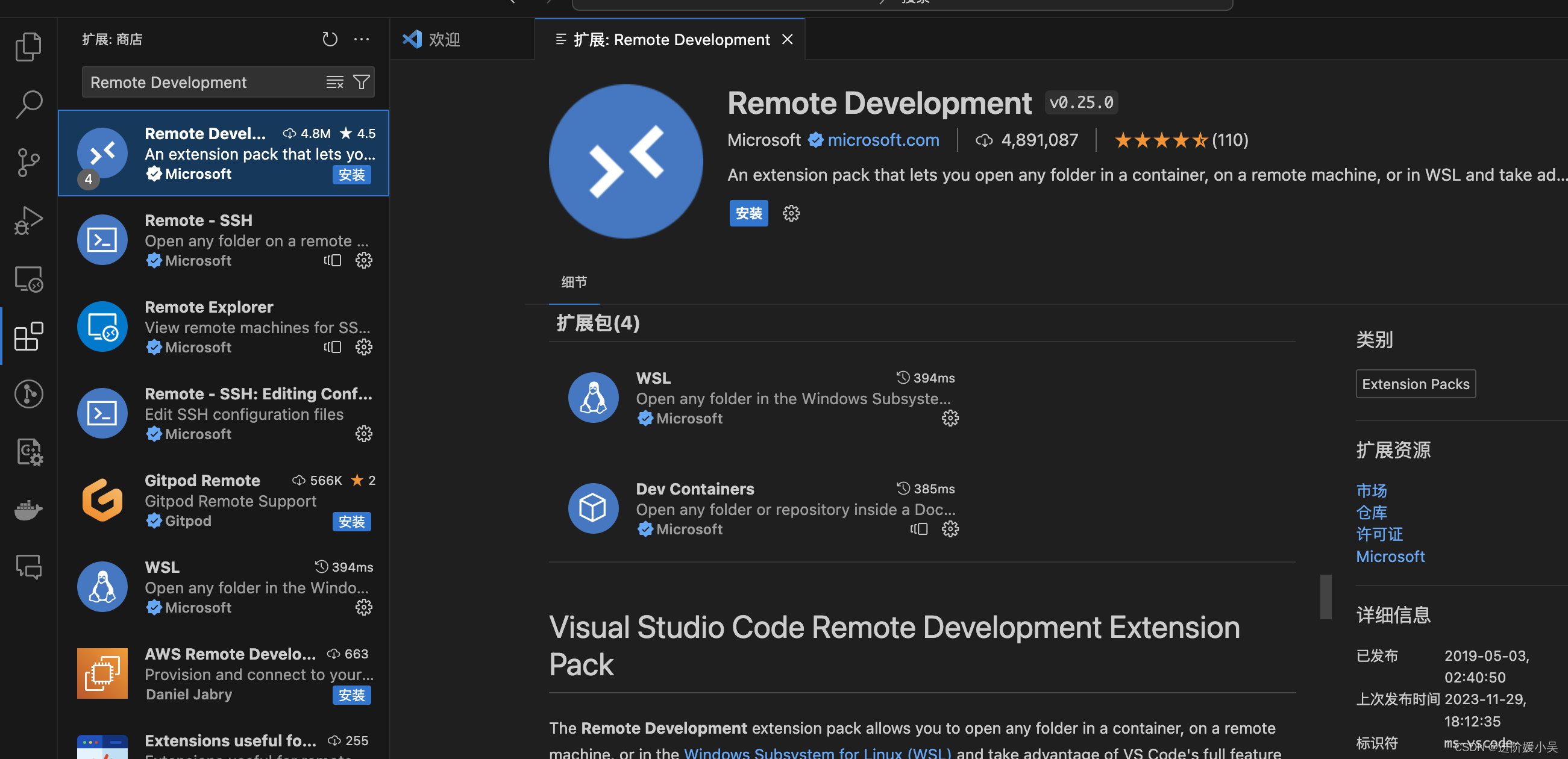
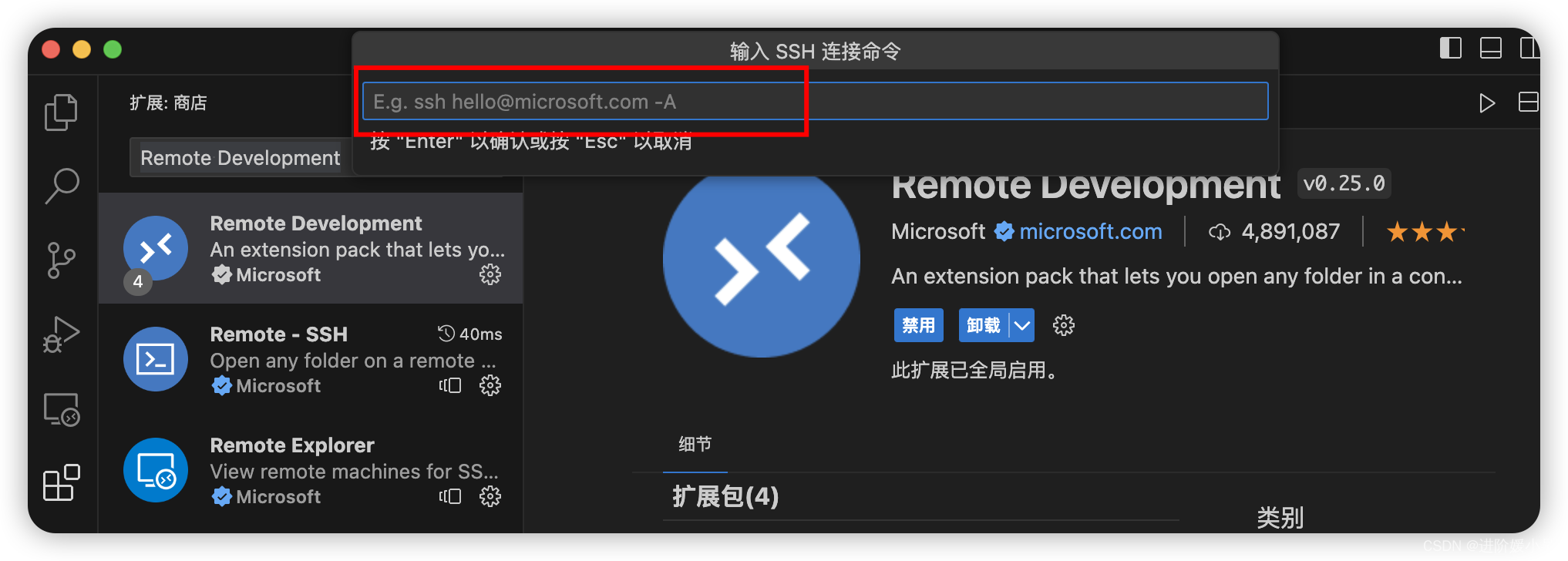
安装插件Remote Development

这个插件会自动安装 Remote-SSH, Remote-Containers, Remote-WSL 等几个依赖插件。
2. 远程连接配置
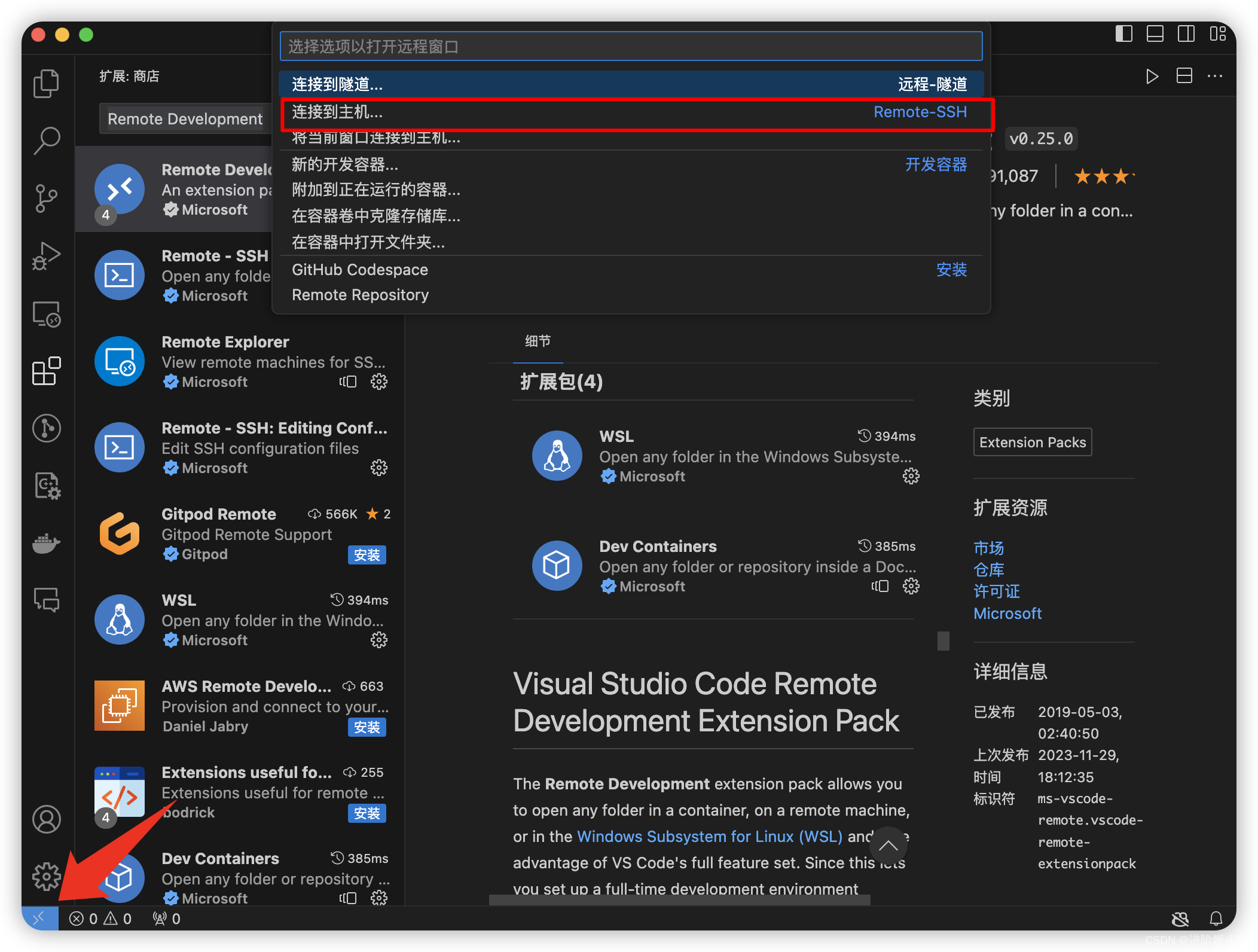
打开远程连接配置列表。在列表中,点击 连接到主机(Connect to Host)。

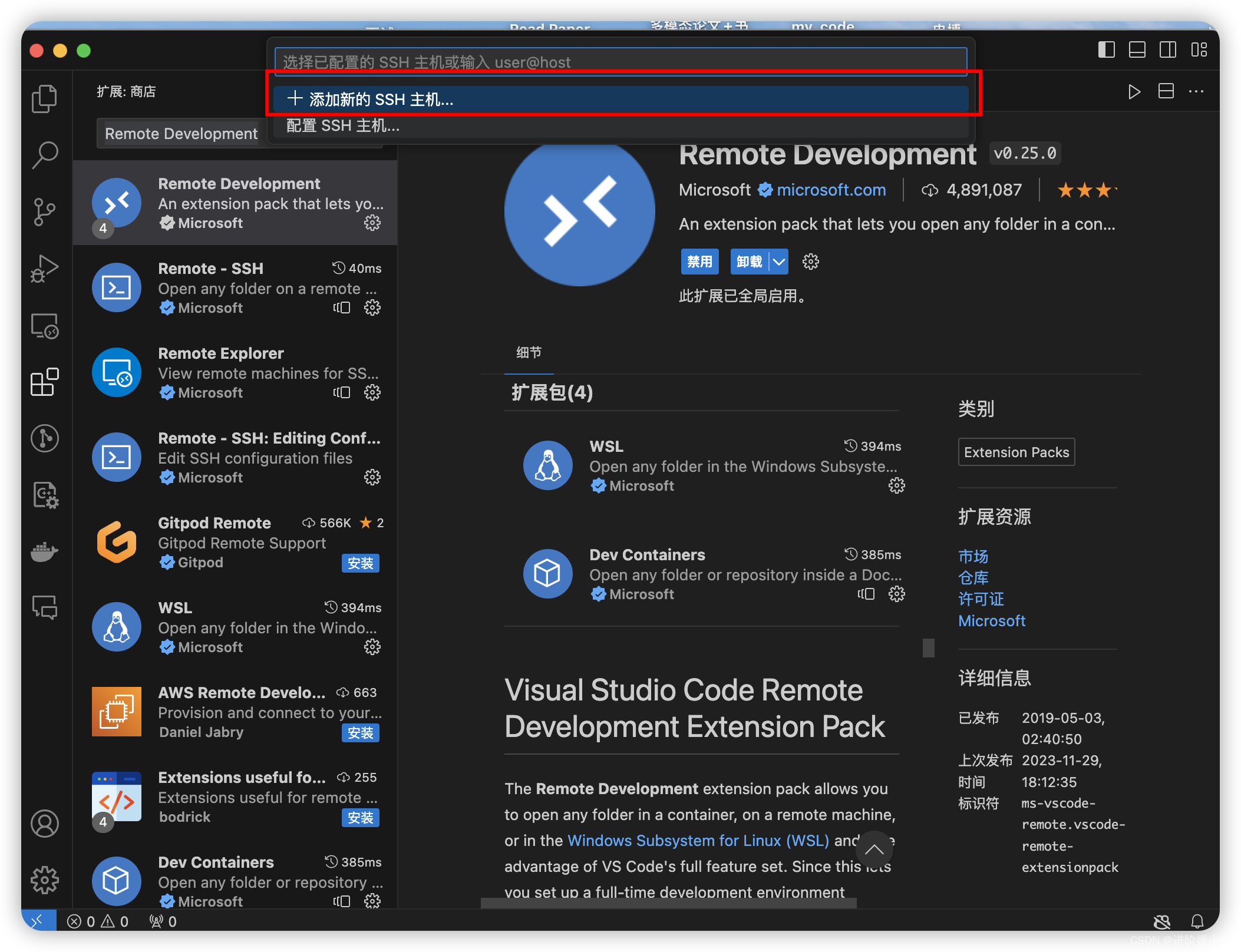
第一次使用,点击添加新的SSH主机( Add New SSH Host)。

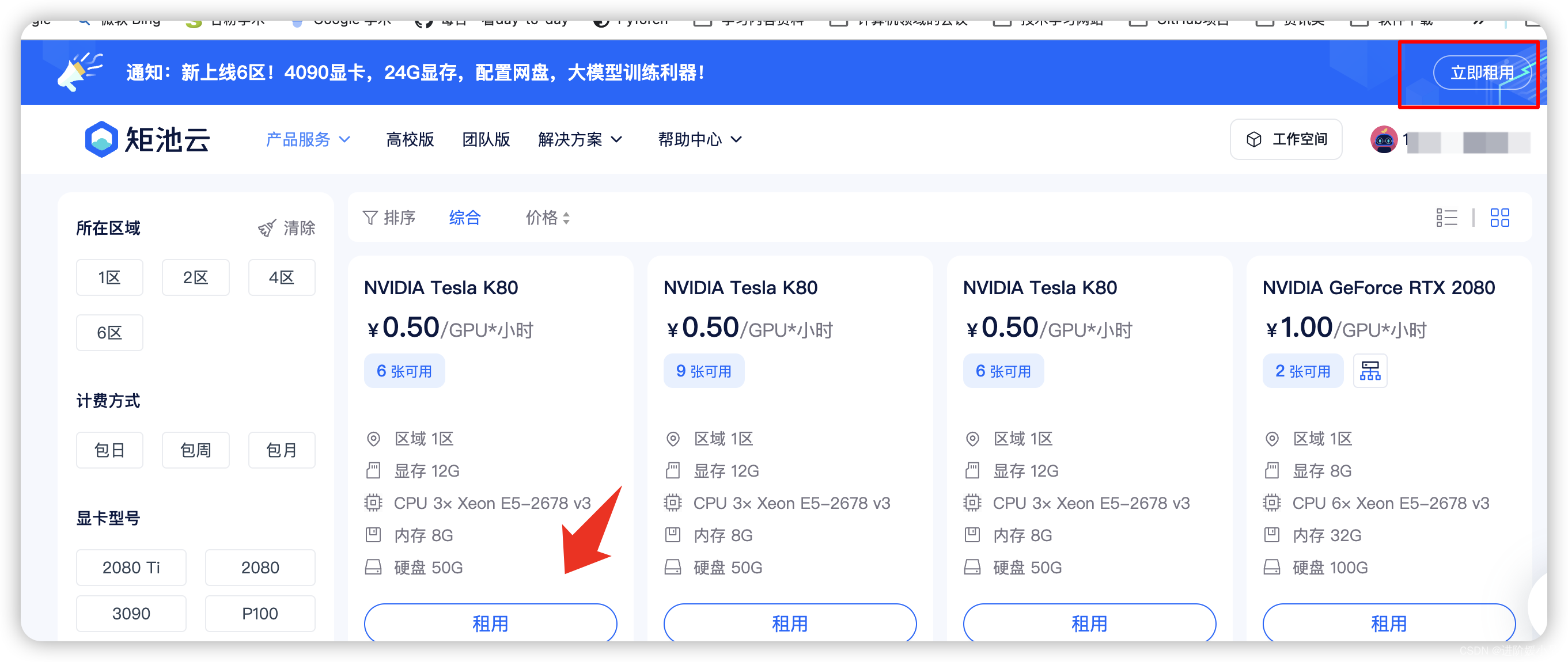
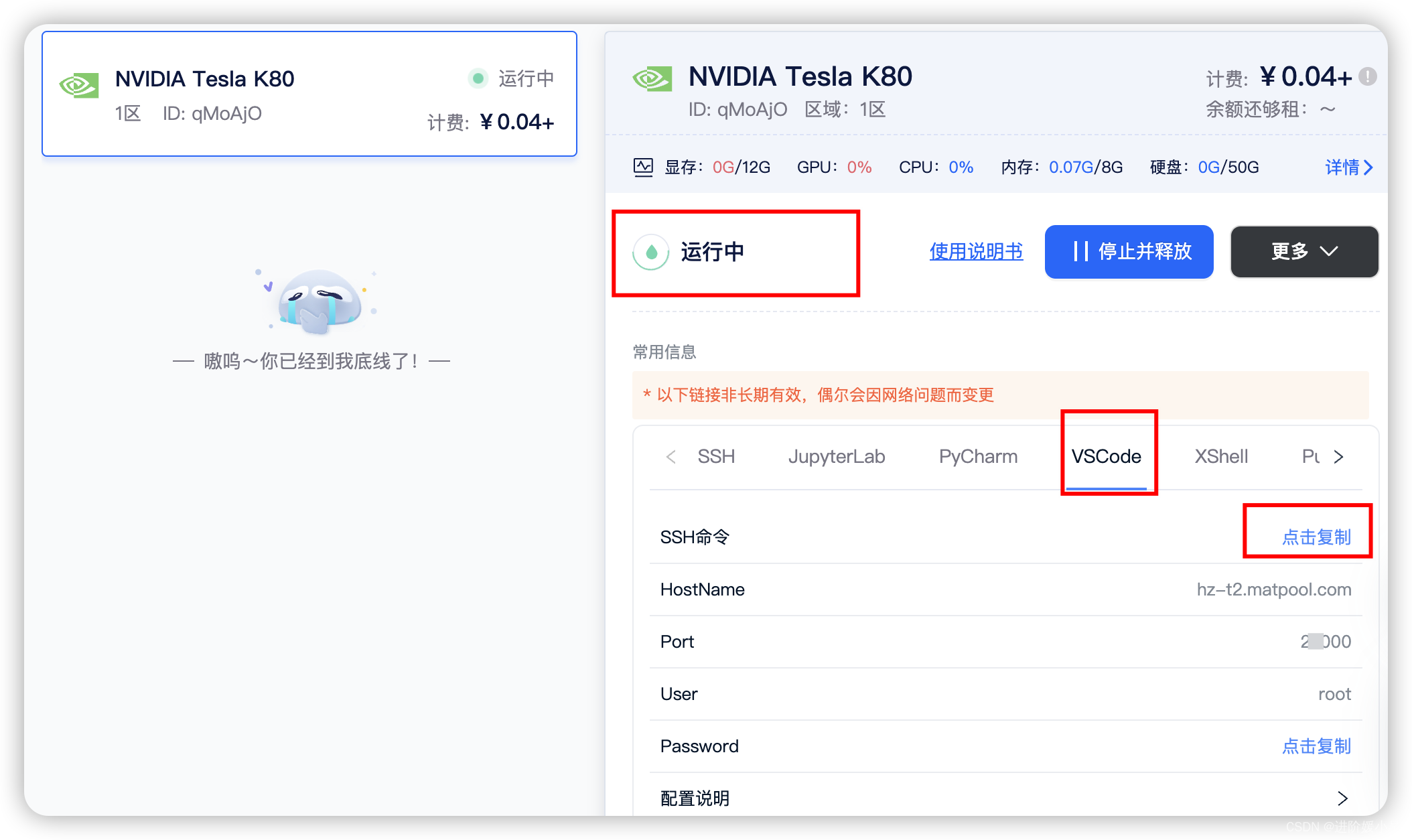
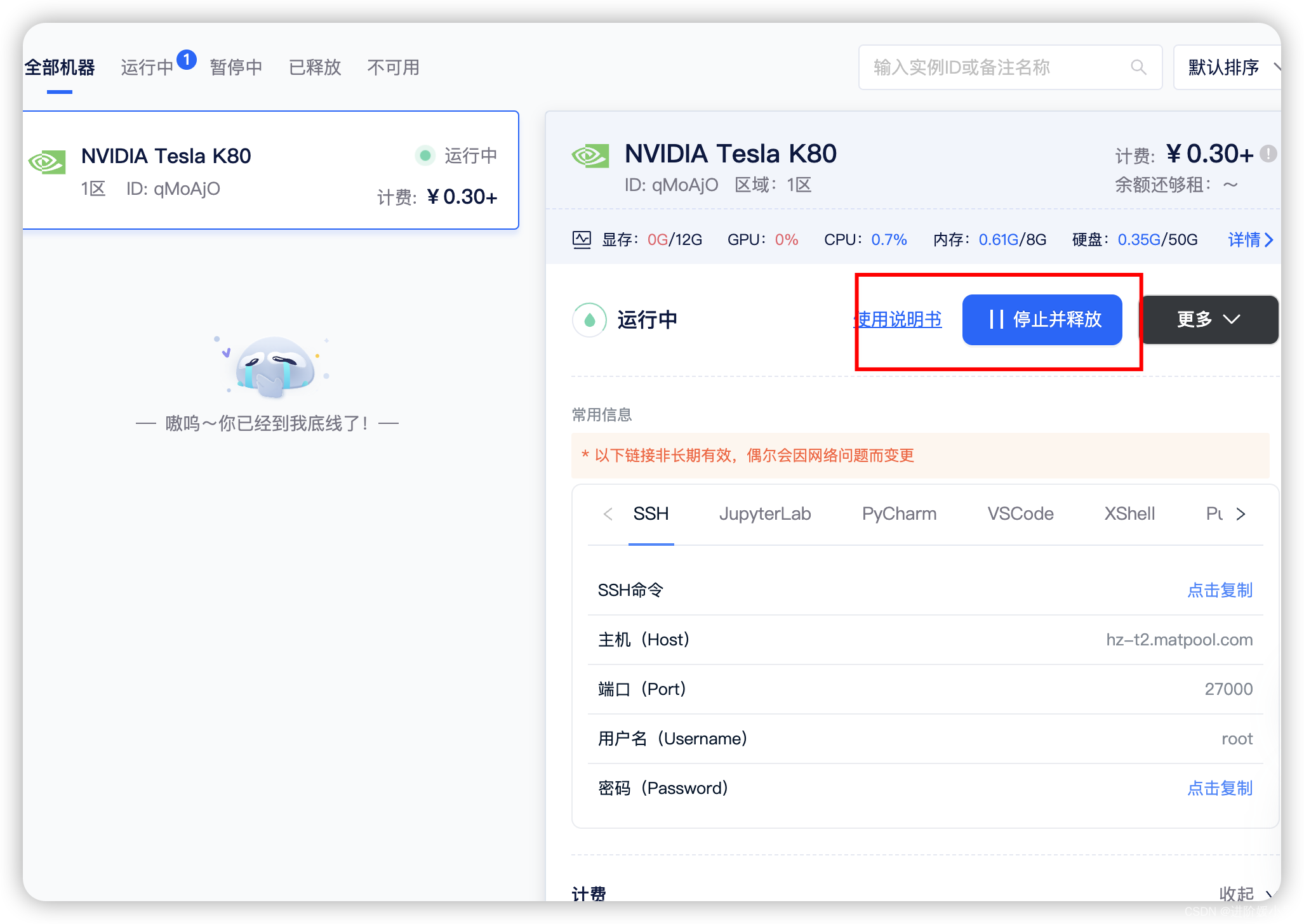
在某某云租用列表中,复制 SSH 连接。这里以矩阵云为例,欢迎注册,邀请码 zONv41AS5iYpxlb,获得优惠券。
注意:如果您是学生或者教师,记得进行学生或教师认证,75折。
选择要用的服务器。

选择需要的镜像环境

点击复制SSH到VS Code中


SSH 连接格式如:ssh -p 40003 root@hz.matpool.com,请在连接前确认。

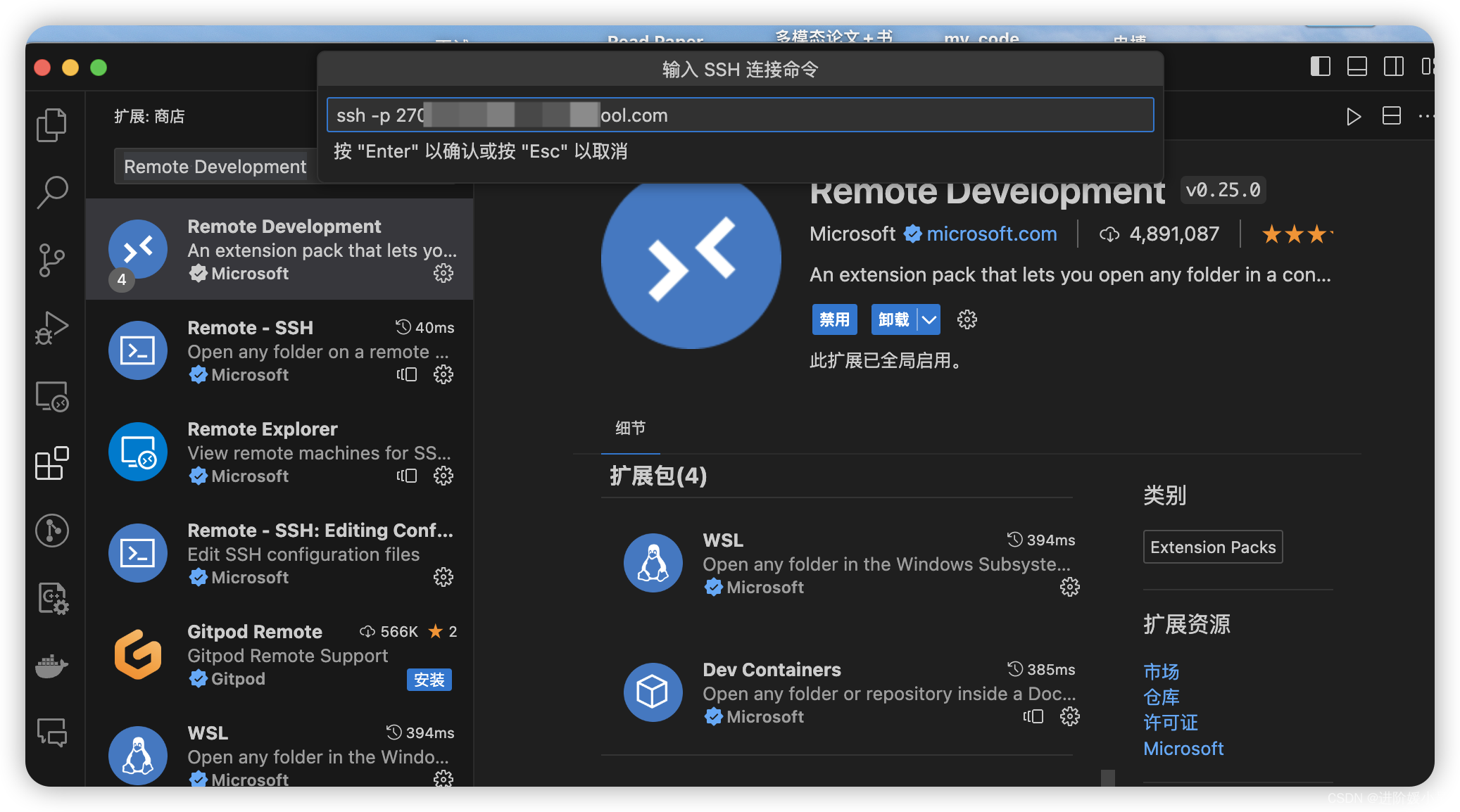
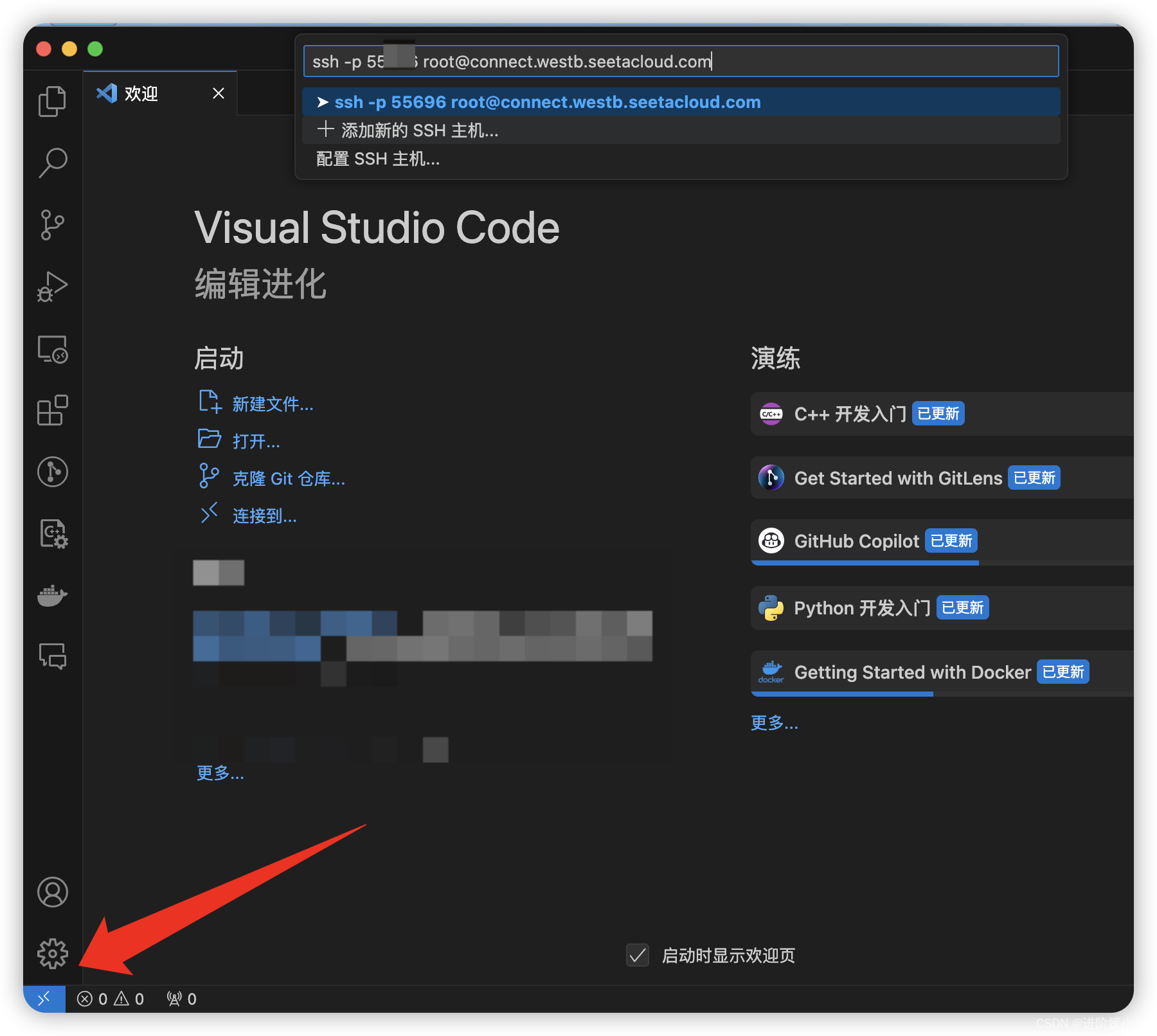
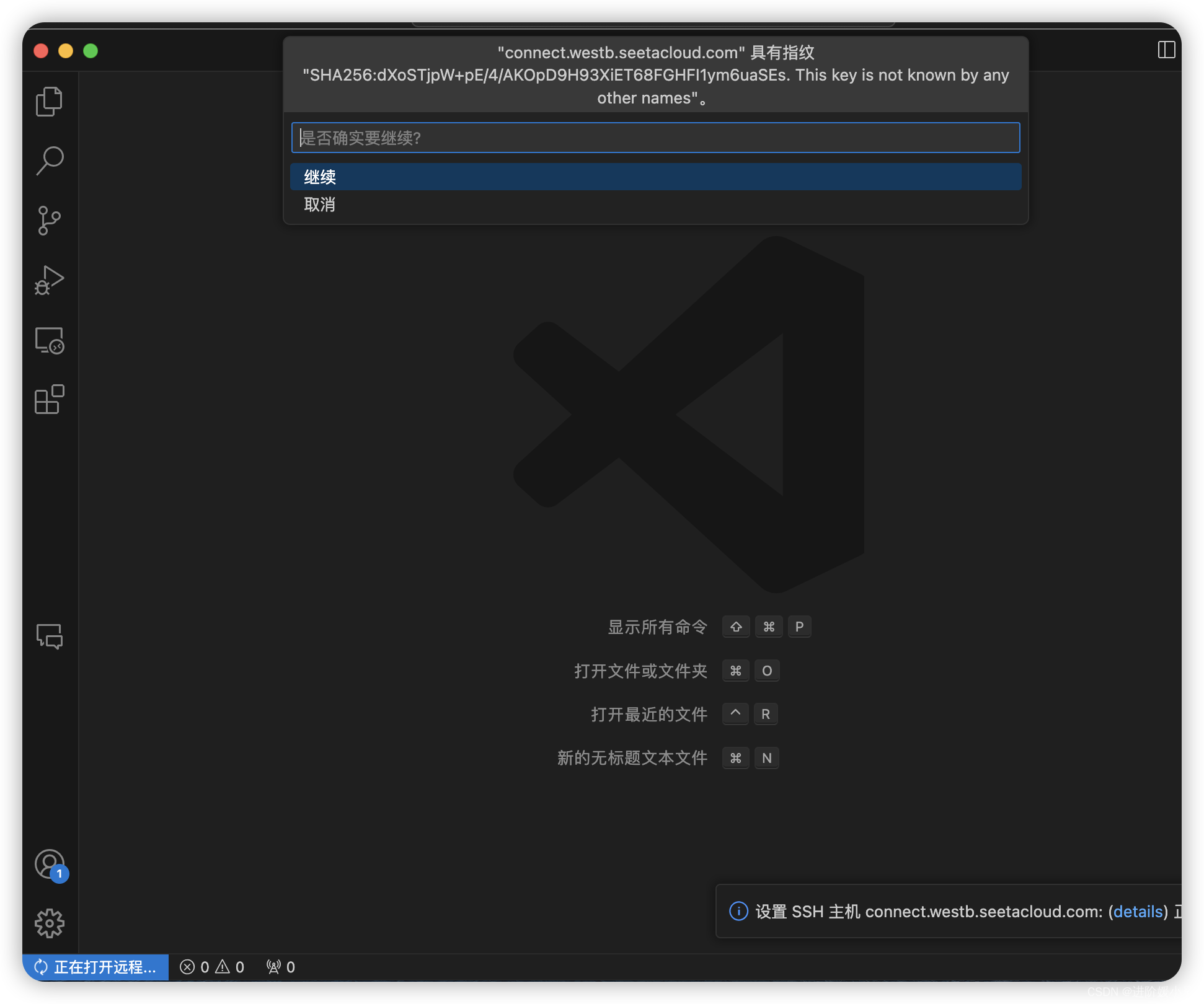
在 VS Code 的窗口中输入 SSH 连接命令,按回车。

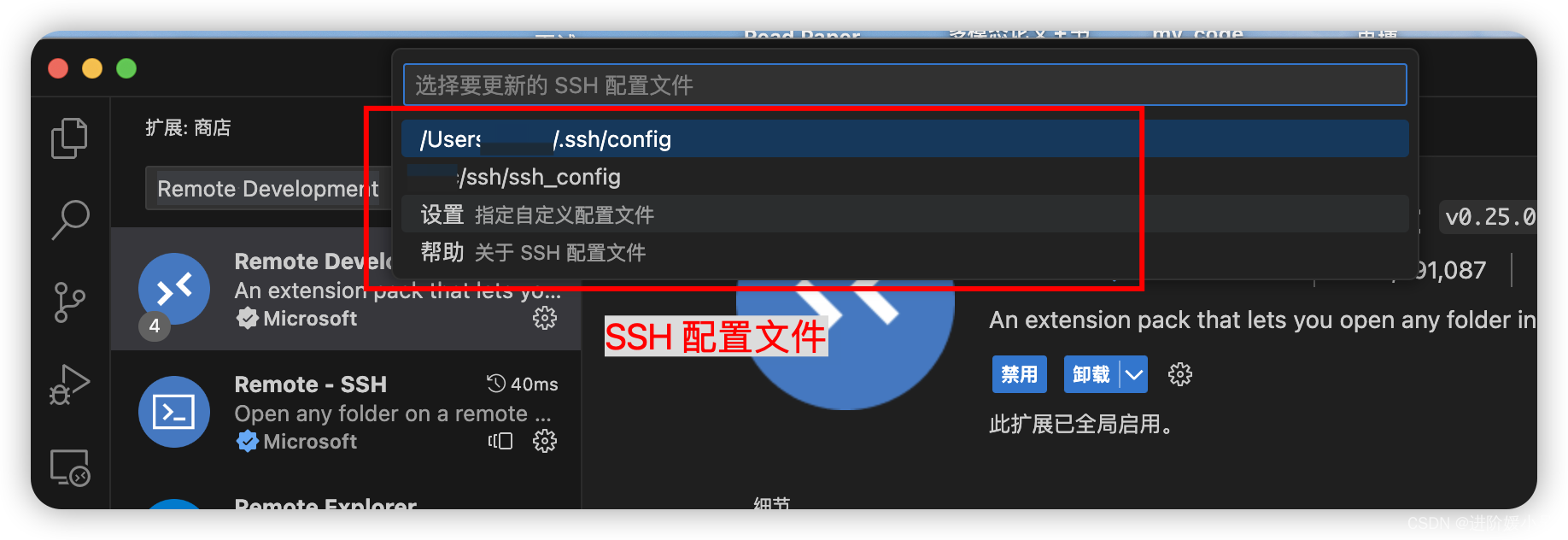
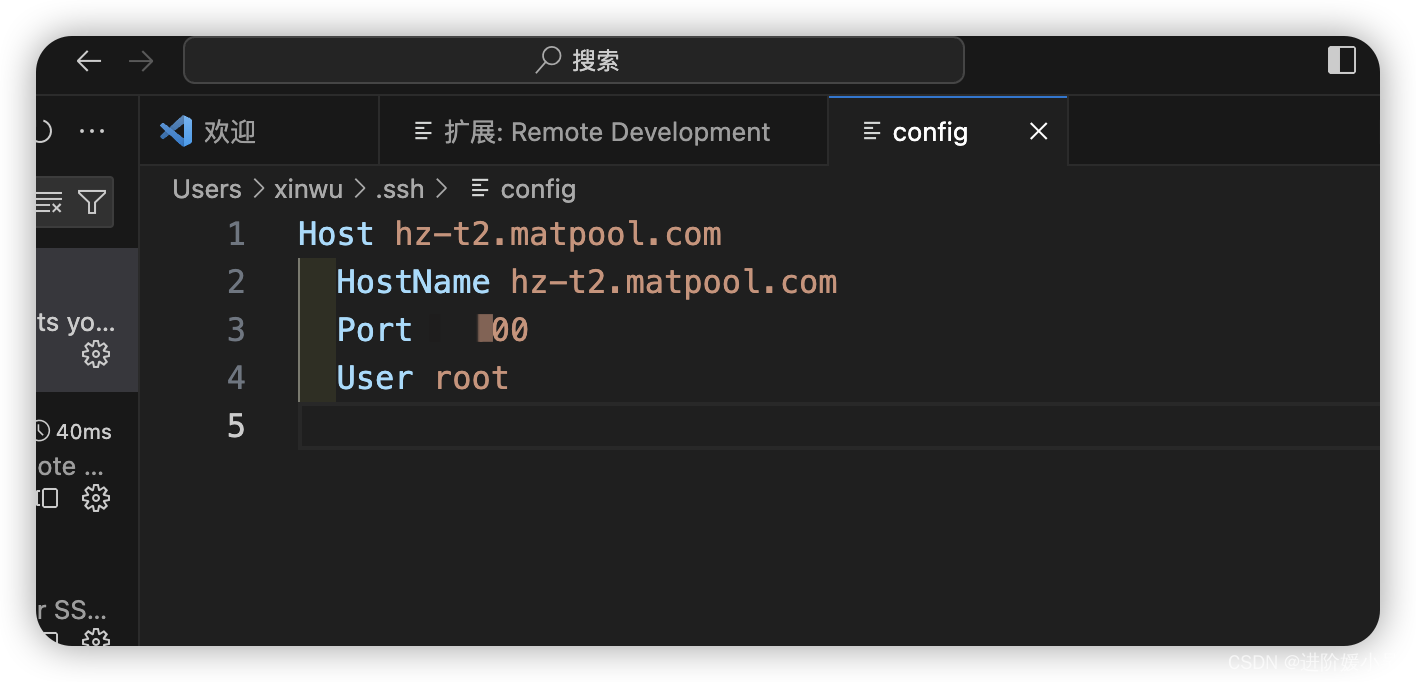
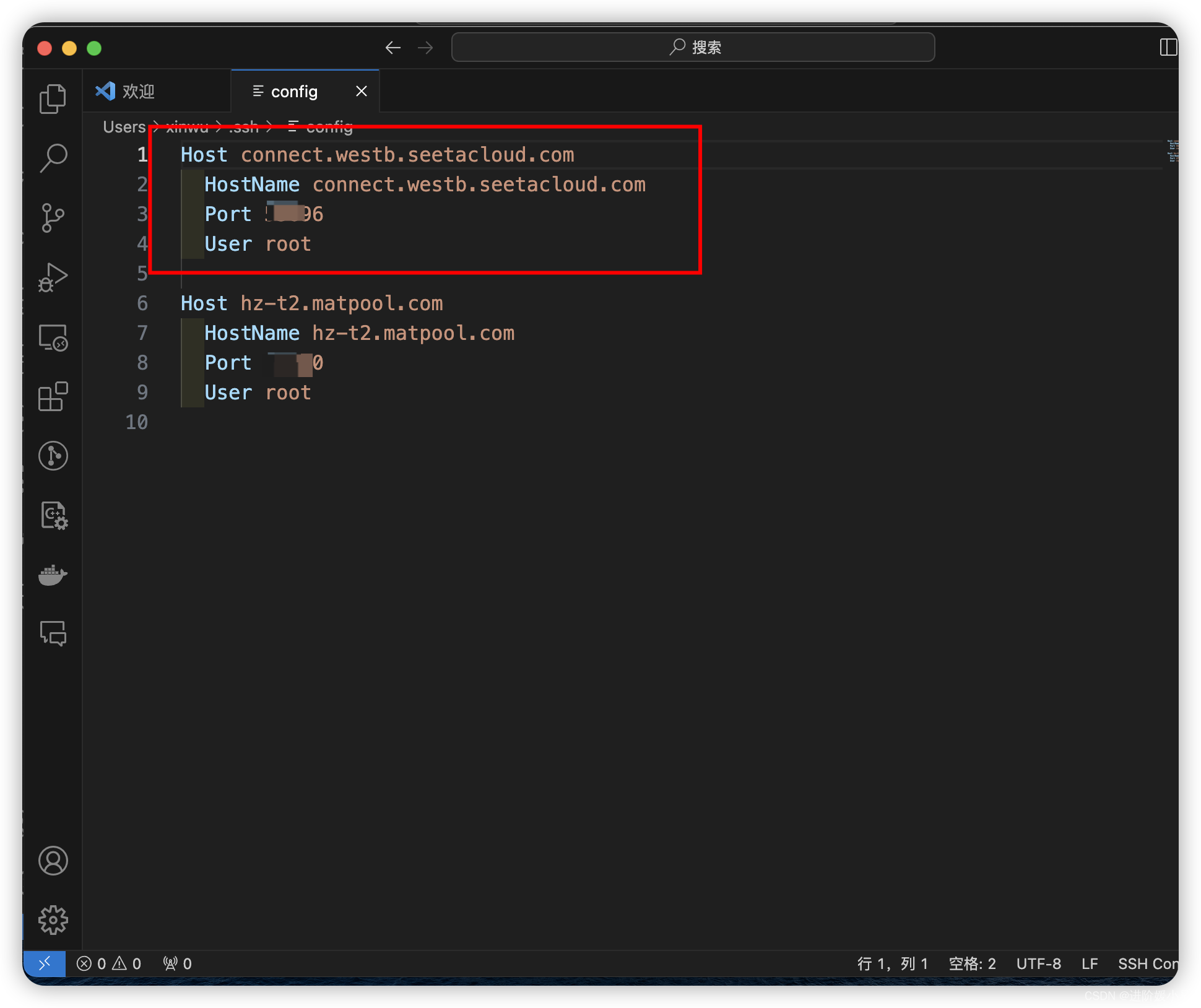
打开config,可以看到,远程 Host、HostName、Port 和 User 都已经添加在 SSH 配置文件中。

其中 Host 是该远程配置的别名,可以自定义,且不允许重复,HostName、Port 和 User 为固定值,可以在租用界面获取。
注意: 如果多次设置,该配置文件中的内容可能会重复,多个配置无效。请删除至仅保留一个有效的配置,且 Host 名称不能重复。
3. 连接远程服务
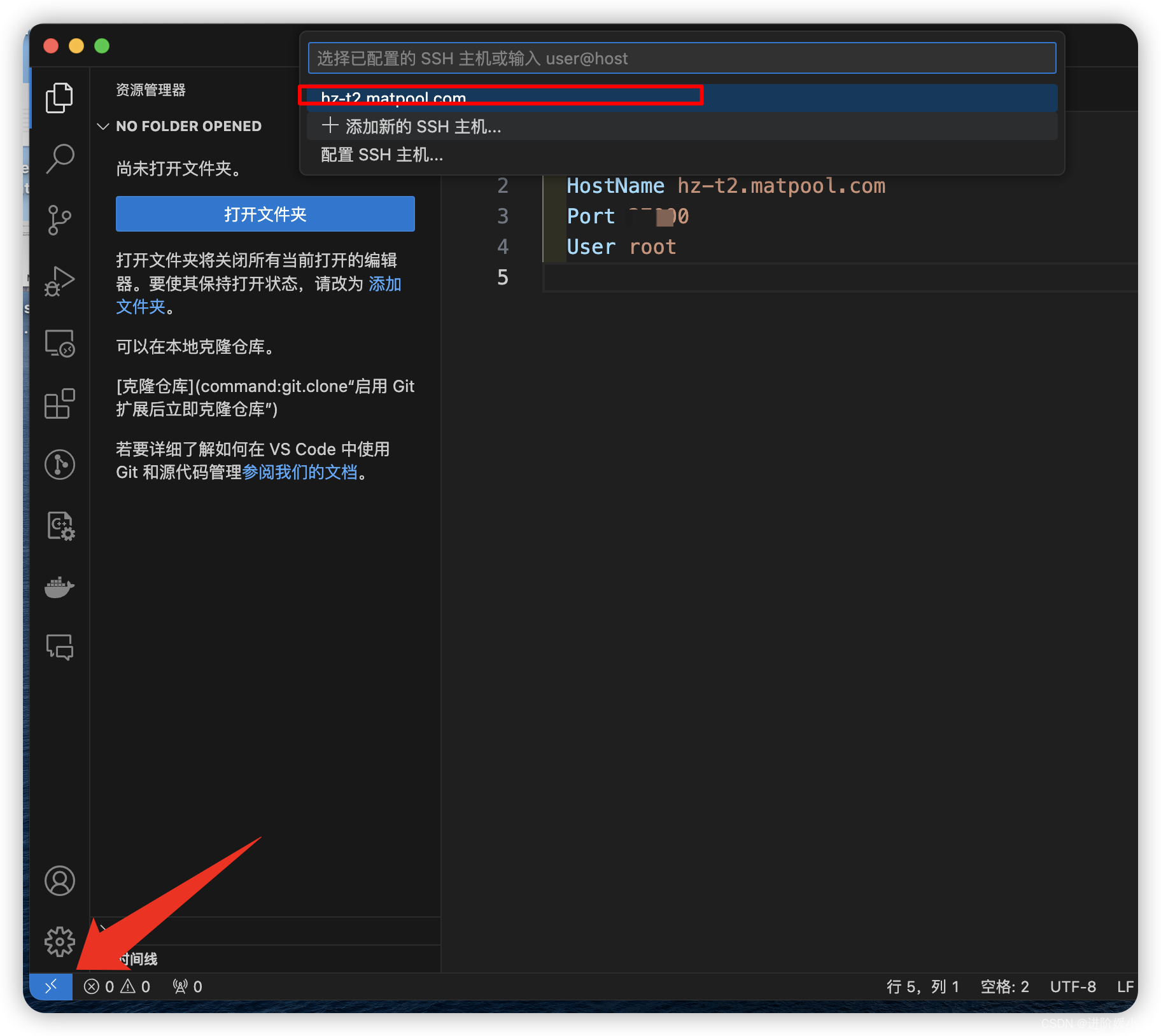
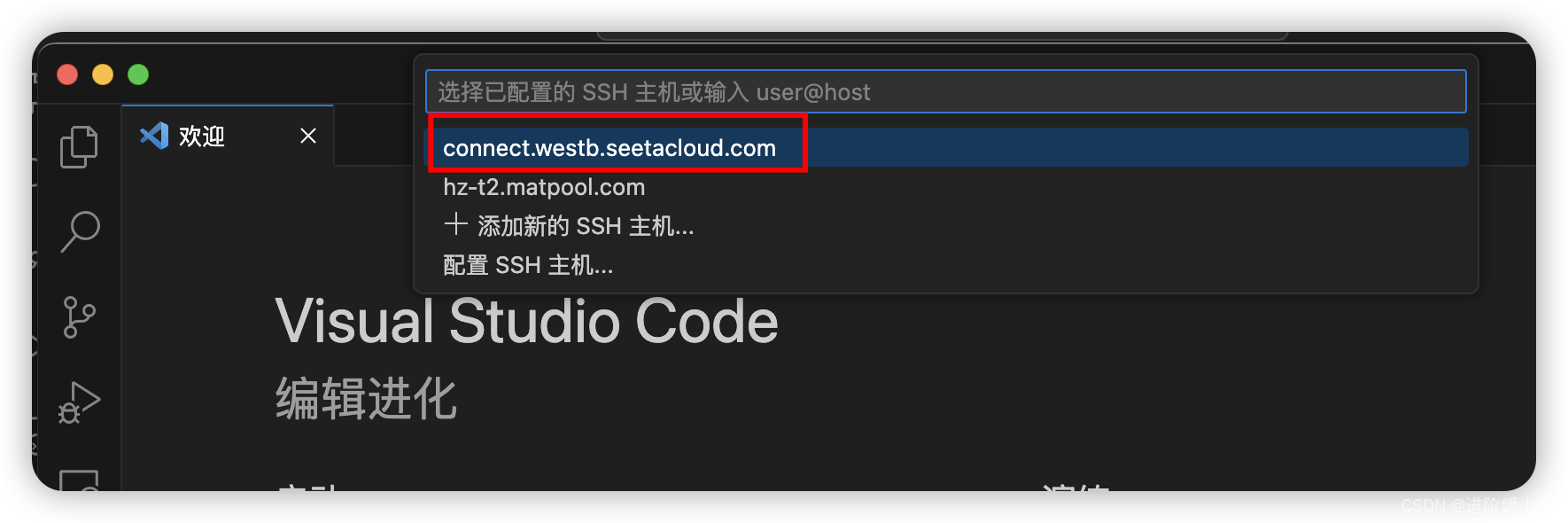
此时,再次点击左下角按钮,打开远程连接配置列表。在列表中,点击 连接到主机(Connect to Host)回车后,可以看到刚刚配置的SSH主机。

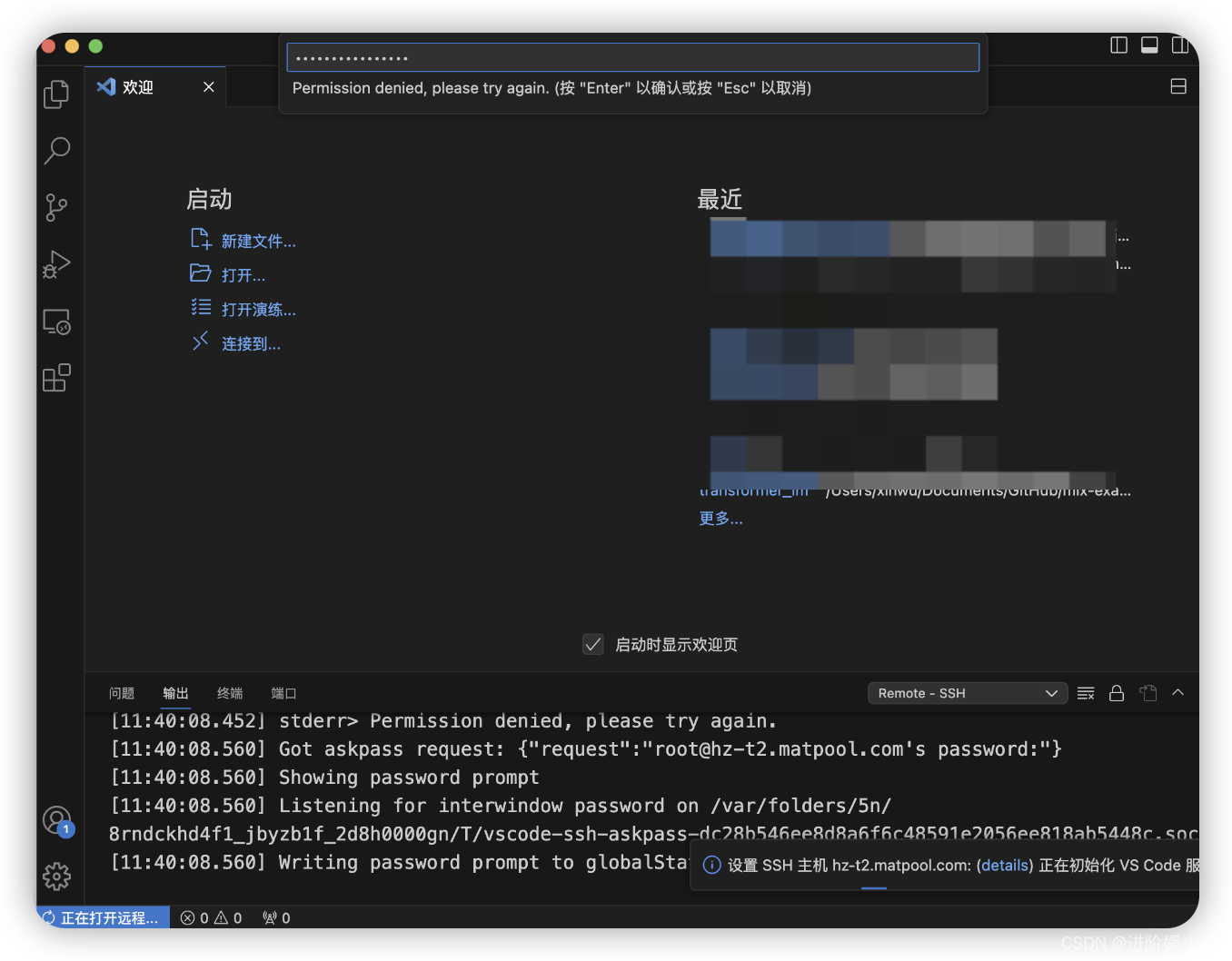
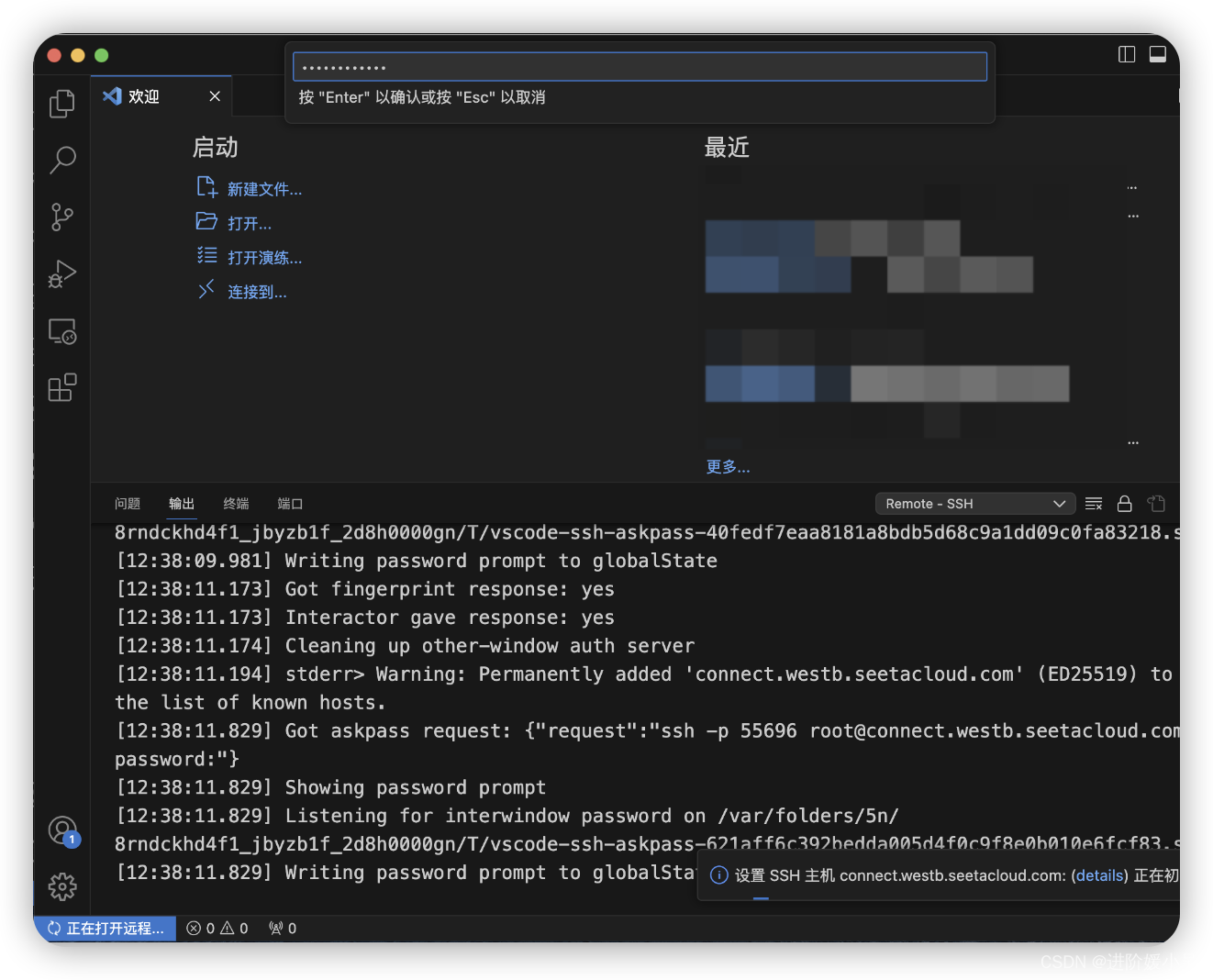
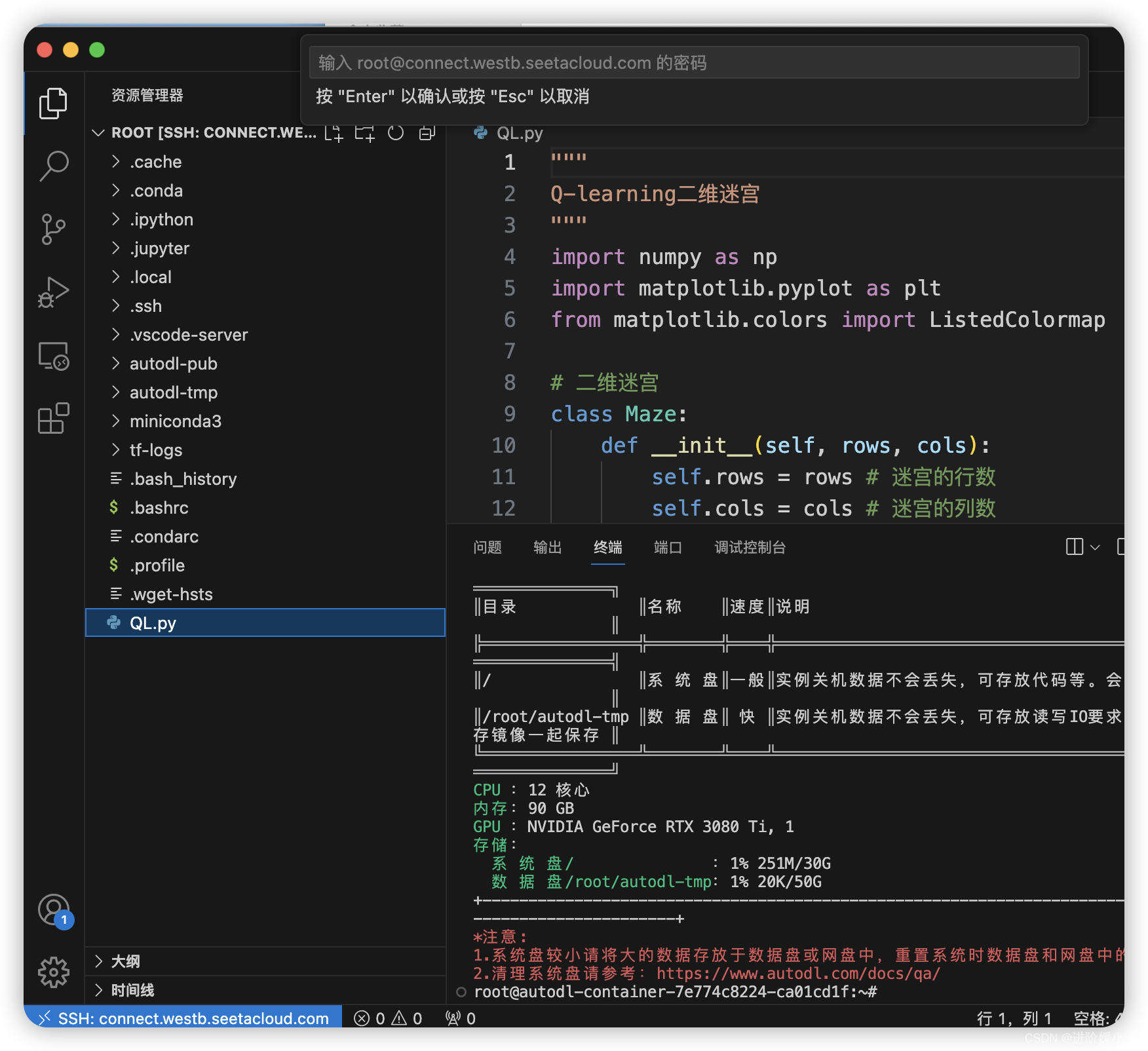
进入矩阵云中租用的服务器,复制密码输入到VS Code中。


注意:若使用公钥登录且正确,则无需输入密码。
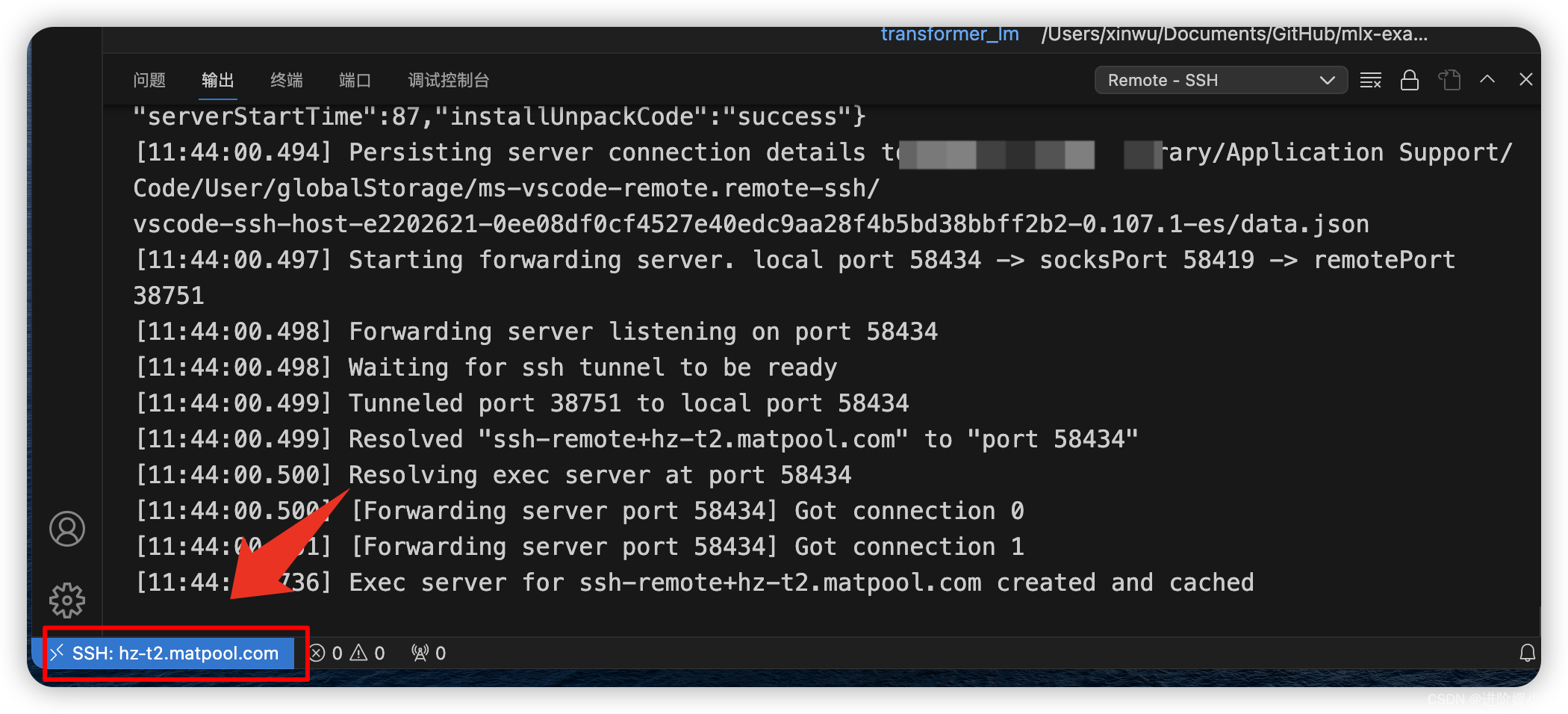
当左下方出现 SSH:hz.matpool.com 时,代表连接成功。

4. 在远程服务中运行
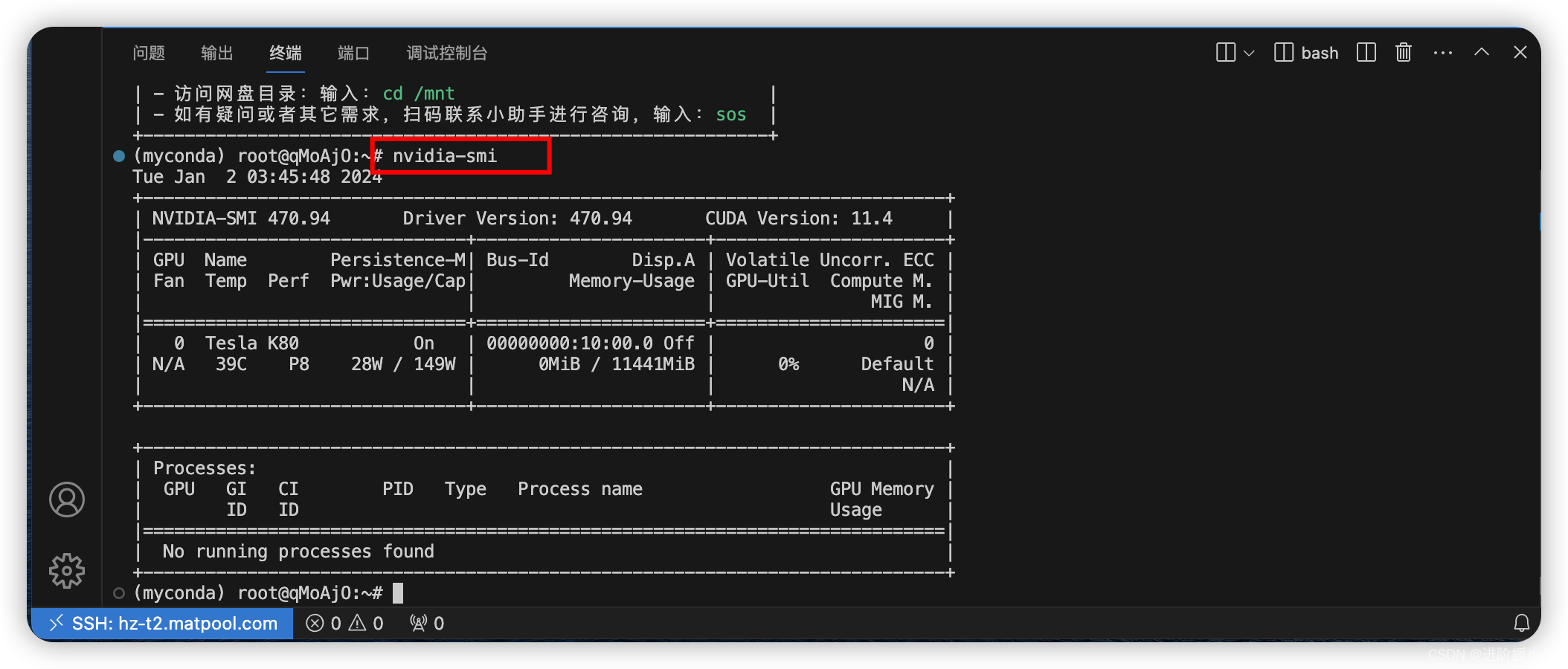
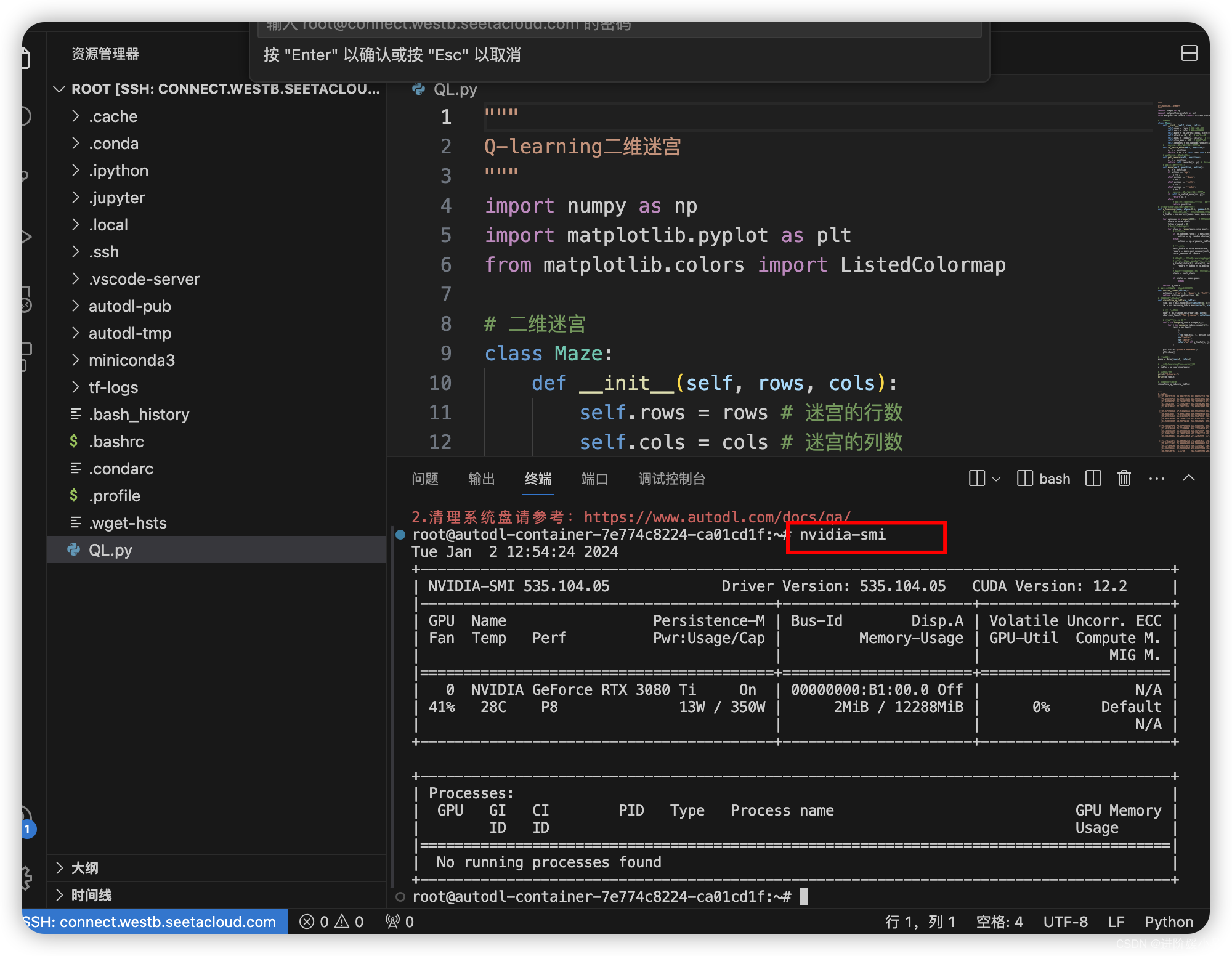
查看当前 GPU

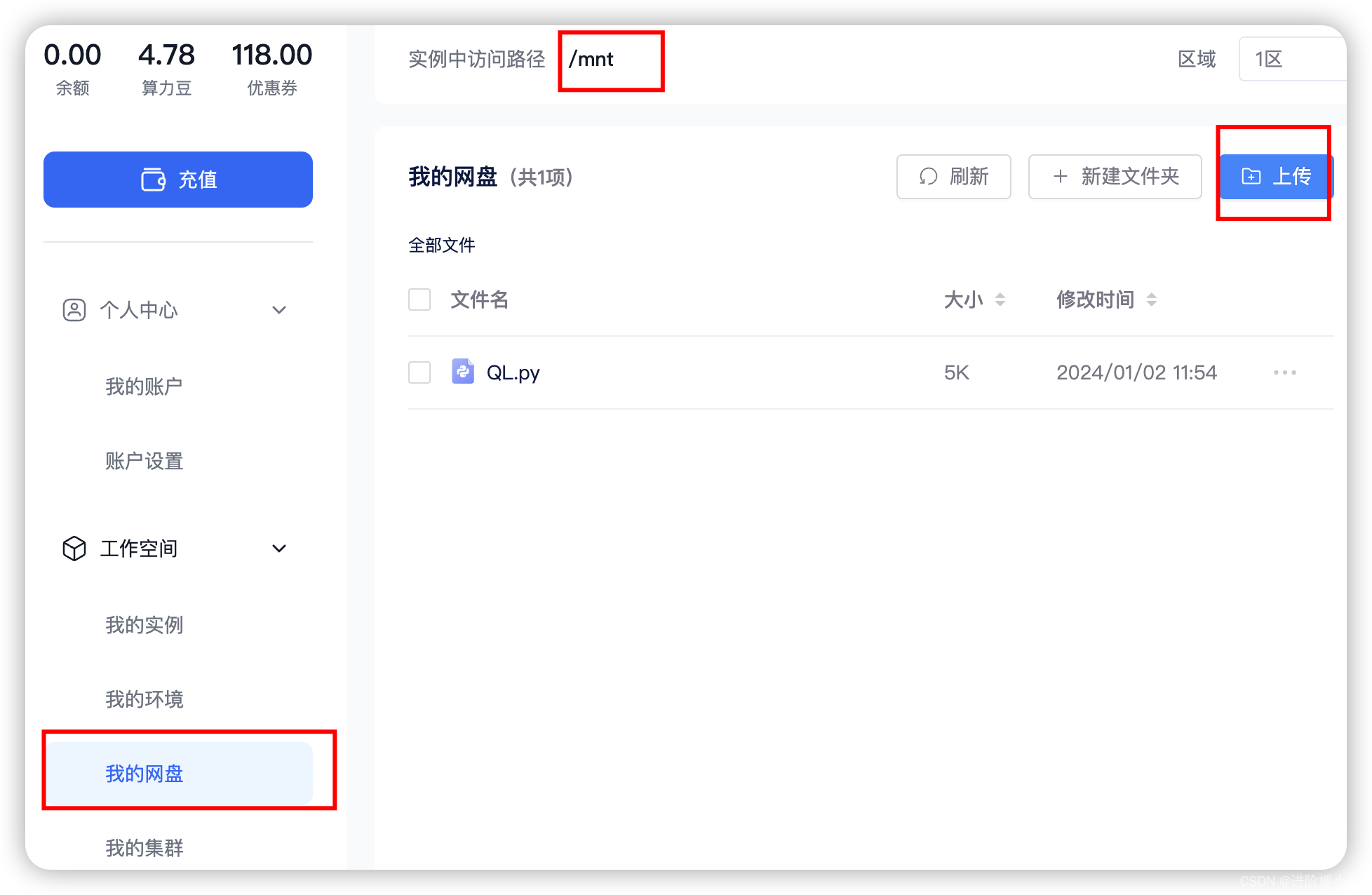
传上文件到矩阵云,注意此时的目录问/mnt。

将/root改为/mnt。

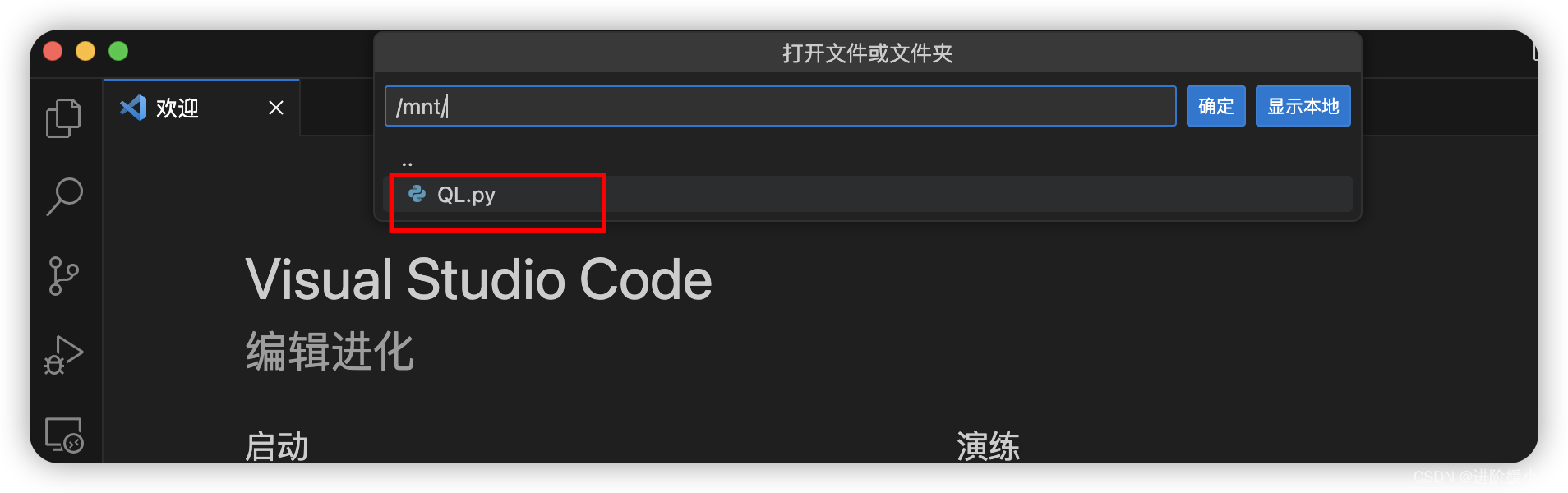
选择刚刚上传的文件。

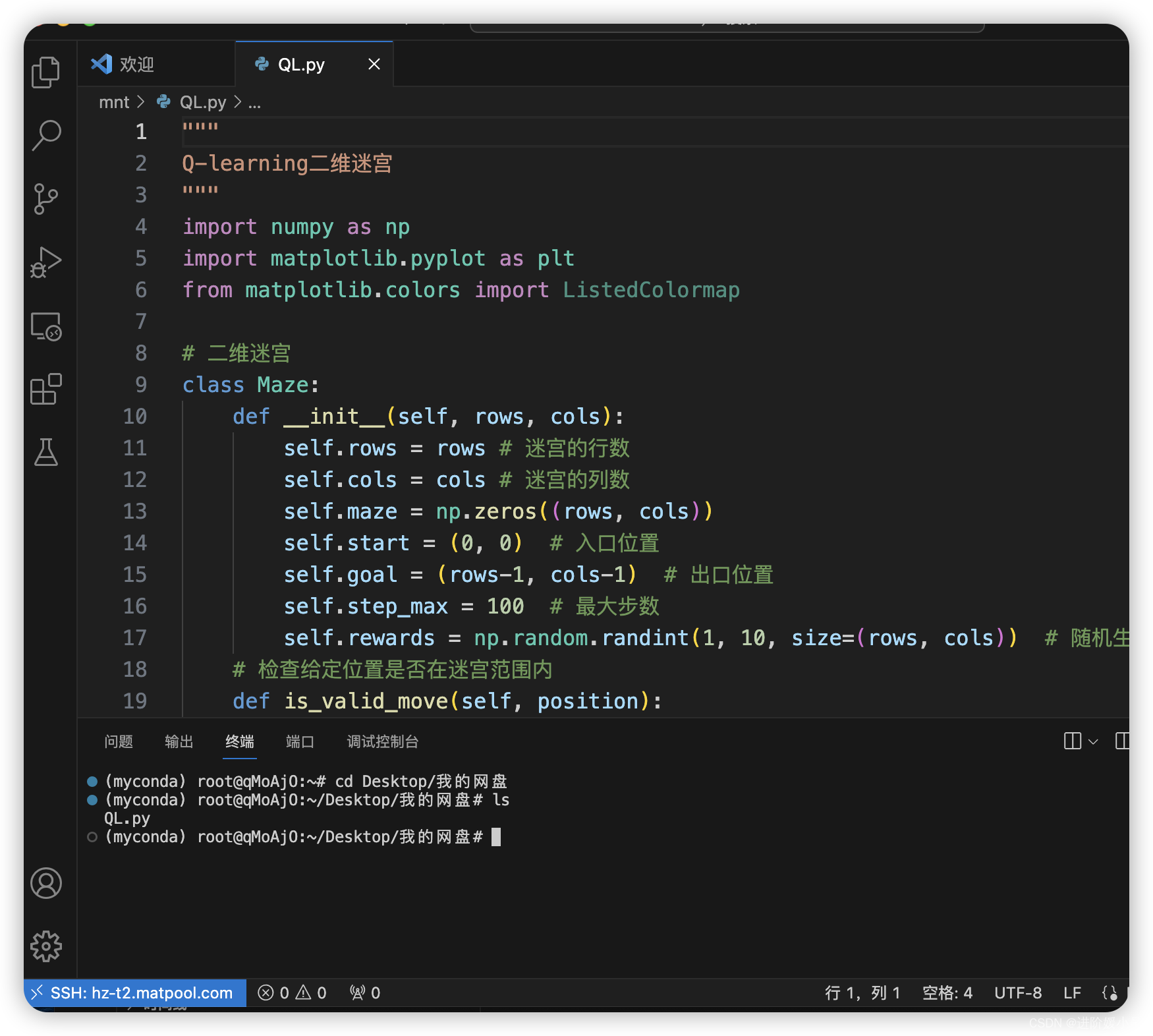
切换路径。

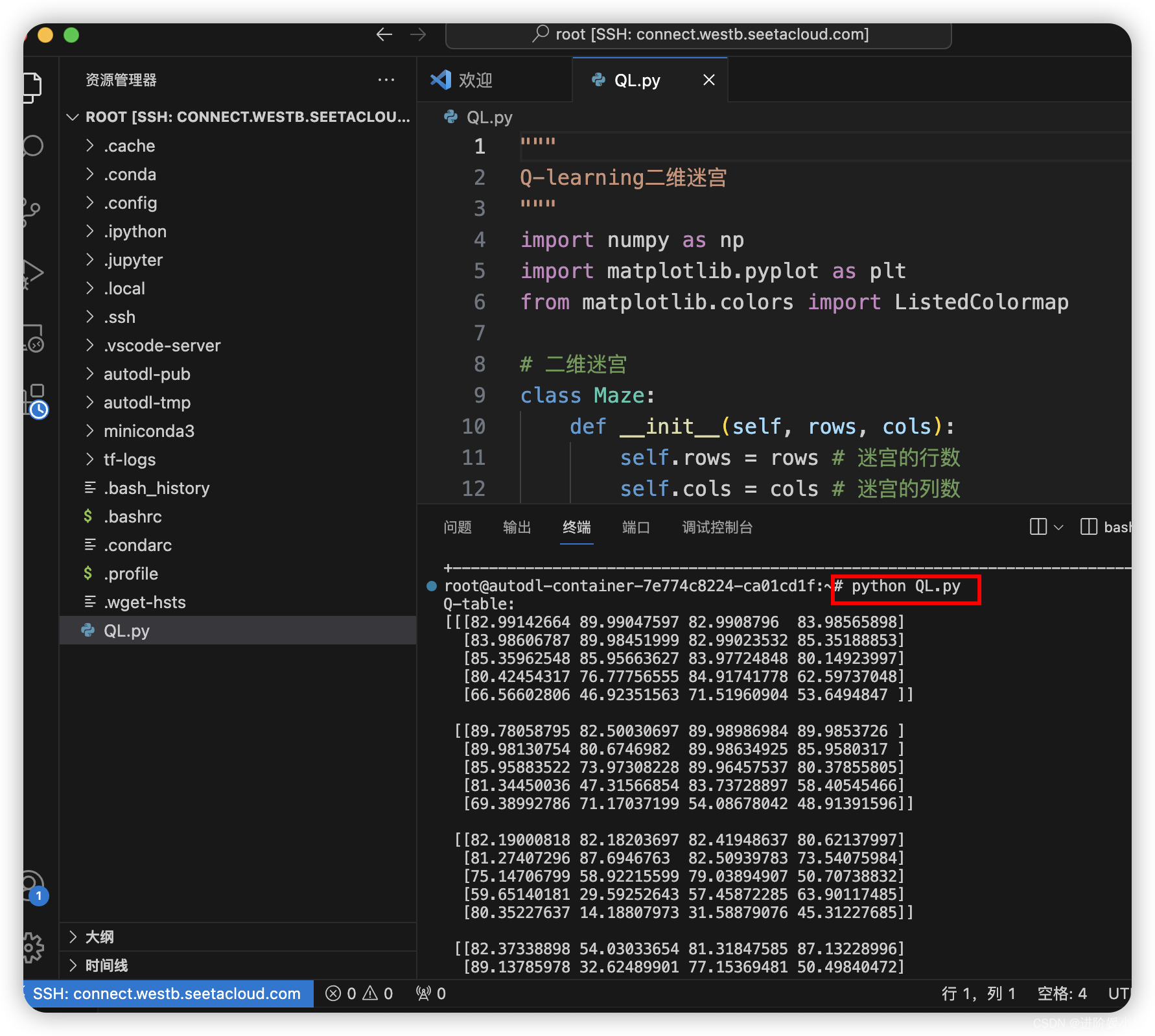
运行代码。

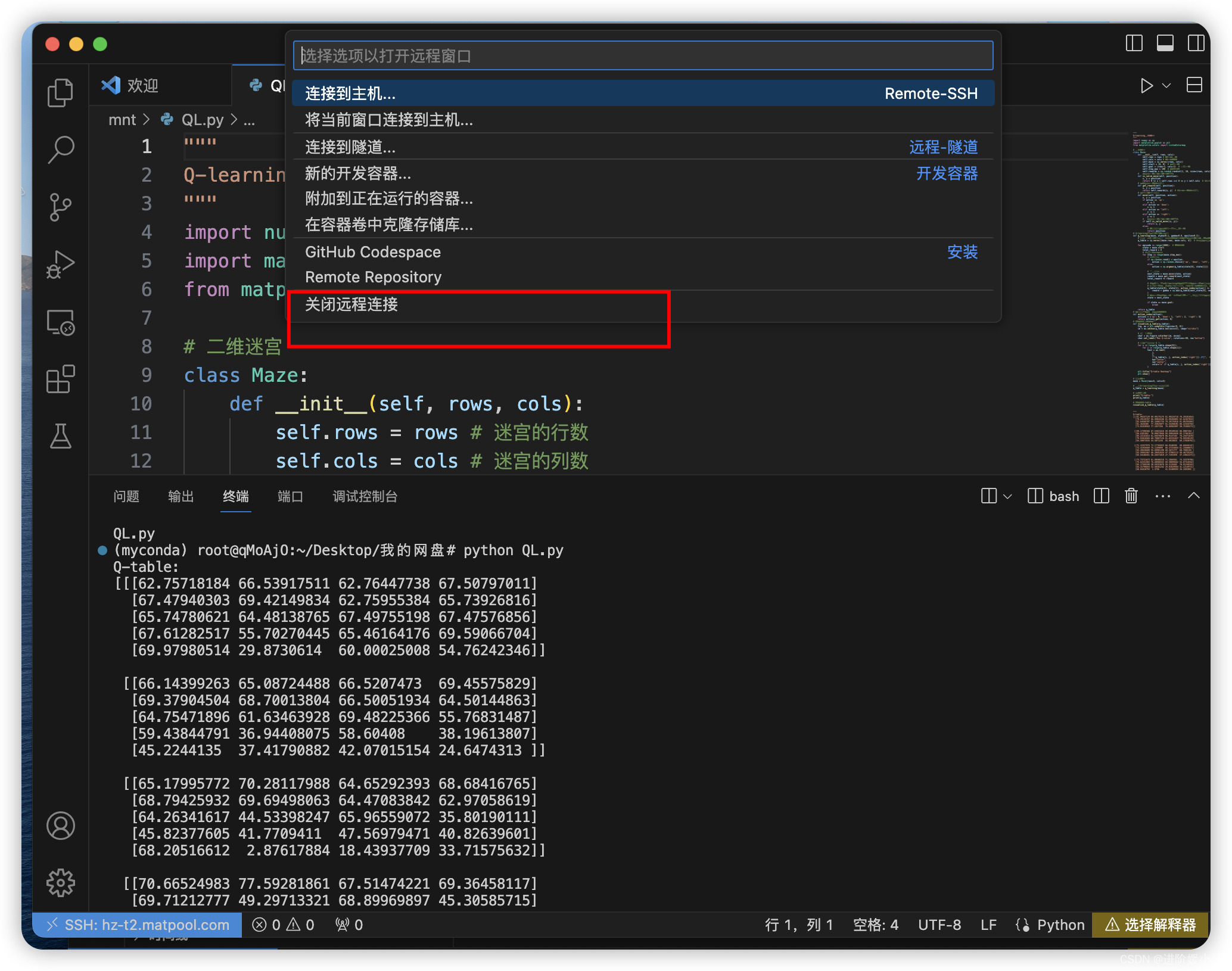
5. 关闭和重新进行远程连接
点击"关闭远程连接"

关闭远程连接不代表志愿释放了,记得返回停止并释放


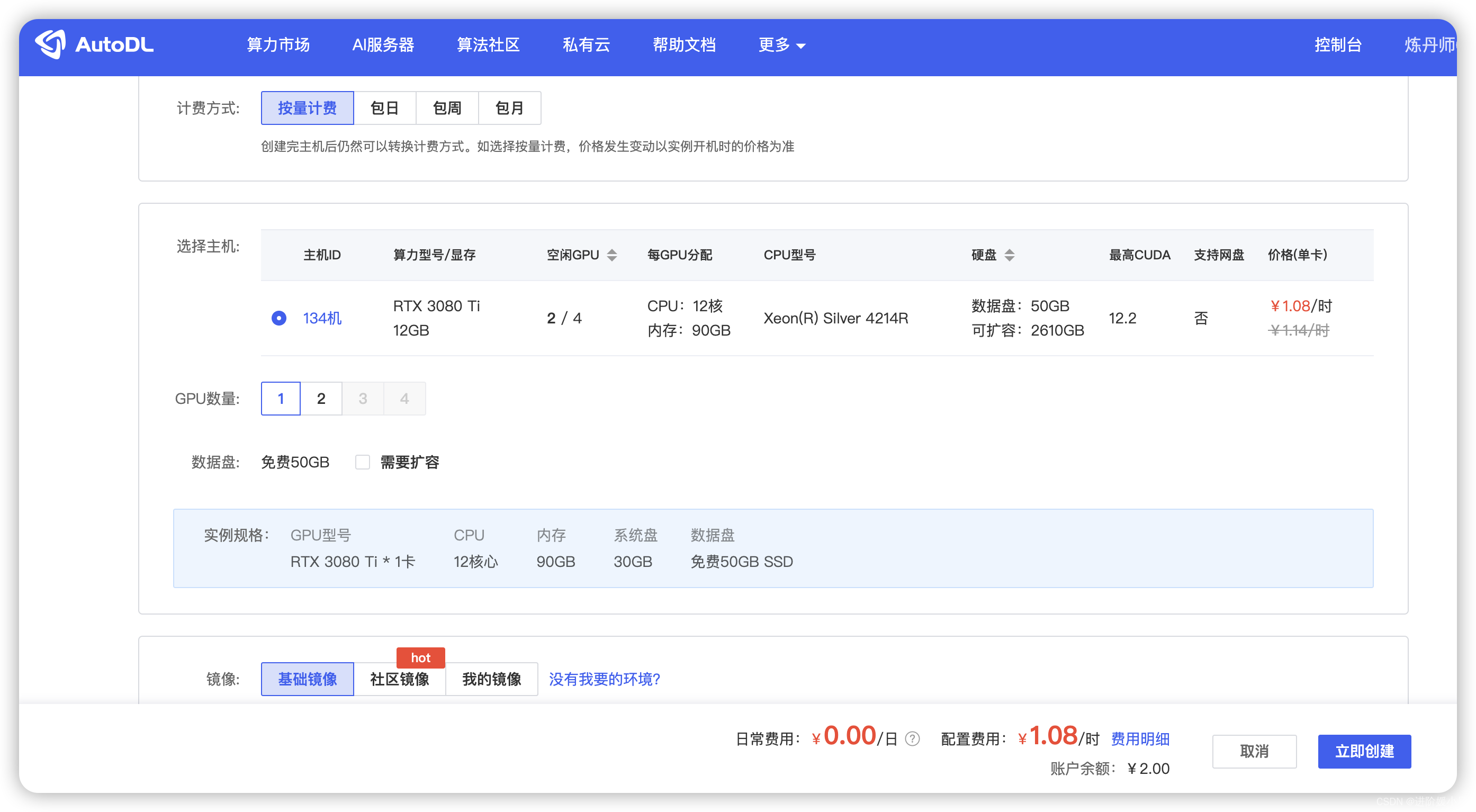
AutoDL云类似,欢迎注册。与矩阵云类似,这里就不过多赘述了,请看图。
注意:如果您是学生或者教师,记得进行学生或教师认证。
选择要用的服务器。








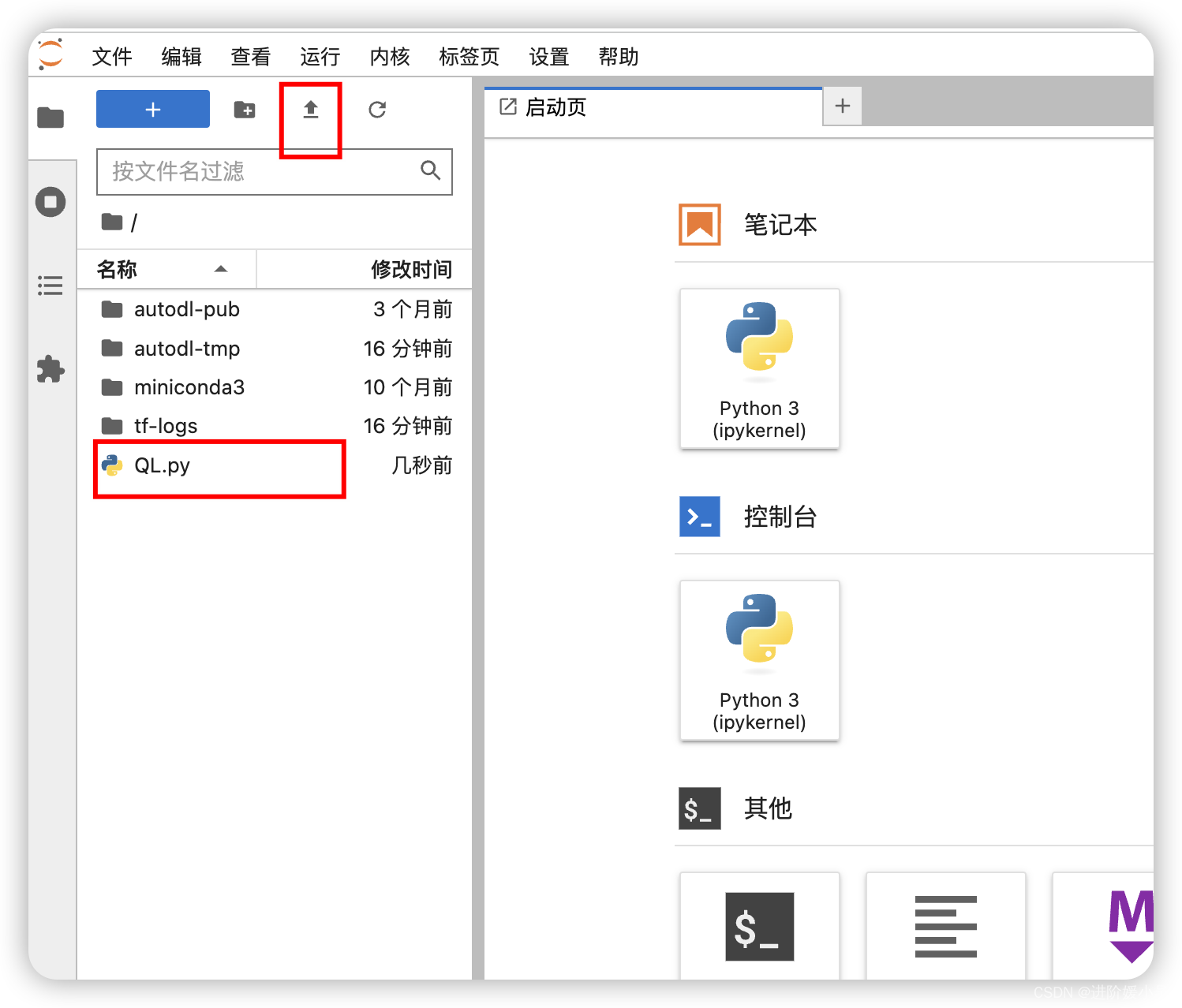
通过JupterLab上传资源,也可以通过百度网盘或者阿里云上传资源



查看GPU

运行代码

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 彩超框架EchoSight开发日志记录
- 【曲线救国】图层视角自适应哪家强,API中找Bounds,再见吧setFitView
- 视频号小店没有货源可以做吗?怎么操作呢?一篇详解!
- C++学习笔记(三十七):c++ 计时
- VisualStudio项目中多个同名文件处理
- 重塑视频尺寸,视频尺寸修改软件
- 【AI大模型应用开发】1.0 Prompt Engineering(提示词工程)- 典型构成、原则与技巧,代码中加入Prompt
- 拿到一个python项目,怎么根据requirements.txt 完成环境导入
- 数字经济理论体系:推动数字经济的发展应用的科学指引
- Add Financial Charts to Your Vue.js Apps