尚硅谷java项目<云尚办公系统>超详细(五)权限管理以及前端权限对接(重点)
一、权限管理
1、权限管理介绍
每个系统的权限功能都不尽相同,各有其自身的业务特点,对权限管理的设计也都各有特色。不过不管是怎样的权限设计,大致可归为三种:页面权限(菜单级)、操作权限(按钮级)、数据权限。当前系统只是讲解:菜单权限与按钮权限的控制。
1.1 菜单权限
菜单权限就是对页面的控制,就是有这个权限的用户才能访问这个页面,没这个权限的用户就无法访问, 它是以整个页面为维度,对权限的控制没有那么细,所以是一种 粗颗粒权限.

1.2 按钮权限
按钮权限就是见页面的操作视为为资源,比如删除操作,有些人可以操作,有些人不能操作对于后端来说操作就是一个接口 对于前端来说操作往往是一个按钮是一种细颗粒权限

1.3、权限管理设计思路
前面我们讲解了用户管理、角色管理及菜单管理,我们把菜单权限分配给角色,把角色分配给用户,那么用户就拥有了角色的所有权限(权限包含:菜单权限与按钮权限)。
接下来需要实现这两个接口:
-
用户登陆
-
登陆成功根据获取用户相关的信息( 菜单权限及按钮权限数据等)用户登陆我们需要用到JWT

2、JWT (简单介绍)
2.1、JWT介绍
JWT是JSON Web Token的缩写,即JSON Web令牌,是一种自包含令牌。 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准。
JWT的声明一般被用来在身份提供者和服务提供者间传递被认证的用户身份信息,以便于从资源服务器获取资源。比如用在用户登录上。
JWT最重要的作用就是对 token信息的防伪作用权限 一般和springsecurity一起使用
2.2、JWT令牌的组成
一个JWT由三个部分组成:JWT头、有效载荷、签名哈希最后由这三者组合进行base64url编码得到JWT
典型的,一个JWT看起来如下图:该对象为一个很长的字符串,字符之间通过"."分隔符分为三个子串。JSON Web Tokens - jwt.io 官网链接


JWT头
JWT头部分是一个描述jwt元数据的JSON对象如下所示
{ "alg": "HS256", "typ": "JWT"}在上面的代码中,alg属性表示签名使用的算法,默认为HMAC SHA256(写为HS256);
typ属性表示令牌的类型,JWT令牌统一写为JWT。
最后,使用Base64 URL算法将上述JSON对象转换为字符串保存。
签名哈希
签名哈希部分是对上面两部分数据签名,通过指定的算法生成哈希,以确保数据不会被篡改。
首先,需要指定一个密码(secret)。该密码仅仅为保存在服务器中,并且不能向用户公开。然后,使用标头中指定的签名算法(默认情况下为HMAC SHA256)根据以下公式生成签名。
HMACSHA256(base64UrlEncode(header) + "." + base64UrlEncode(claims), secret) ==> 签名hash在计算出签名哈希后,JWT头,有效载荷和签名哈希的三个部分组合成一个字符串,每个部分用"."分隔,就构成整个JWT对象。
Base64URL算法
如前所述,JWT头和有效载荷序列化的算法都用到了Base64URL。该算法和常见Base64算法类似,稍有差别。
作为令牌的JWT可以放在URL中(例如api.example/?token=xxx)。 Base64中用的三个字符是"+","/"和"=",由于在URL中有特殊含义,因此Base64URL中对他们做了替换:"="去掉,"+"用"-"替换,"/"用"_"替换,这就是Base64URL算法。
2.3、项目集成JWT
操作模块:common-util模块pom.xml
2.3.1、 引入依赖
<dependency>
<groupId>io.jsonwebtoken</groupId>
<artifactId>jjwt</artifactId>
</dependency>2.3.2、 添加JWT工具类 创建一个jwt的包
package com.atguigu.common.jwt;
import io.jsonwebtoken.*;
import org.springframework.util.StringUtils;
import java.util.Date;
public class JwtHelper {
private static long tokenExpiration = 365 * 24 * 60 * 60 * 1000;
private static String tokenSignKey = "123456";
public static String createToken(Long userId, String username) {
String token = Jwts.builder()
.setSubject("AUTH-USER")
.setExpiration(new Date(System.currentTimeMillis() + tokenExpiration))
.claim("userId", userId)
.claim("username", username)
.signWith(SignatureAlgorithm.HS512, tokenSignKey)
.compressWith(CompressionCodecs.GZIP)
.compact();
return token;
}
public static Long getUserId(String token) {
try {
if (StringUtils.isEmpty(token)) return null;
Jws<Claims> claimsJws = Jwts.parser().setSigningKey(tokenSignKey).parseClaimsJws(token);
Claims claims = claimsJws.getBody();
Integer userId = (Integer) claims.get("userId");
return userId.longValue();
} catch (Exception e) {
e.printStackTrace();
return null;
}
}
public static String getUsername(String token) {
try {
if (StringUtils.isEmpty(token)) return "";
Jws<Claims> claimsJws = Jwts.parser().setSigningKey(tokenSignKey).parseClaimsJws(token);
Claims claims = claimsJws.getBody();
return (String) claims.get("username");
} catch (Exception e) {
e.printStackTrace();
return null;
}
}
public static void main(String[] args) {
String token = JwtHelper.createToken(1L, "admin");
System.out.println(token);
System.out.println(JwtHelper.getUserId(token));
System.out.println(JwtHelper.getUsername(token));
}
}3、用户登录
3.1、修改登录方法 (service-oa模块 )
修改IndexController类登录方法
@Autowired
private SysUserService sysUserService;
@ApiOperation(value = "登录")
@PostMapping("login")
public Result login(@RequestBody LoginVo loginVo) {
SysUser sysUser = sysUserService.getByUsername(loginVo.getUsername());
//判断用户是否存在
if(null == sysUser) {
throw new GuiguException(201,"用户不存在");
}
if(!MD5.encrypt(loginVo.getPassword()).equals(loginVo.getPassword())) {
throw new GuiguException(201,"密码错误");
}
if(sysUser.getStatus().intValue() == 0) {
throw new GuiguException(201,"用户被禁用");
}
Map<String, Object> map = new HashMap<>();
map.put("token", JwtHelper.createToken(sysUser.getId(), sysUser.getUsername()));
return Result.ok(map);
}3.2、添加service接口及实现
SysUser getByUsername(String username);接口实现类
@Override
public SysUser getByUsername(String username) {
return this.getOne(new LambdaQueryWrapper<SysUser>().eq(SysUser::getUsername, username));
}4. 获取用户信息 (service-oa模块中的indexcontroller下添加)
接口数据: 返回相应的数据 代码如下
Map<String, Object> map = new HashMap<>();
map.put("roles","[admin]");
map.put("name","admin");
map.put("avatar","https://oss.aliyuncs.com/aliyun_id_photo_bucket/default_handsome.jpg");
map.put("buttons", new ArrayList<>());
map.put("routers", new ArrayList<>());说明:主要是获取当前登陆用户的菜单权限及按钮权限数据
4.1、获取用户菜单权限
说明:获取菜单权限数据,我们要将菜单数据构建成路由数据结构
4.1.1、定义接口
SysMenuService类
/**
* 获取用户菜单
* @param userId
* @return
*/
List<RouterVo> findUserMenuList(Long userId);4.1.2接口实现
@Override
public List<RouterVo> findUserMenuList(Long userId) {
//超级管理员admin账号id为:1
List<SysMenu> sysMenuList = null;
if (userId.longValue() == 1) {
sysMenuList = this.list(new LambdaQueryWrapper<SysMenu>().eq(SysMenu::getStatus, 1).orderByAsc(SysMenu::getSortValue));
} else {
sysMenuList = sysMenuMapper.findListByUserId(userId);
}
//构建树形数据
List<SysMenu> sysMenuTreeList = MenuHelper.buildTree(sysMenuList);
List<RouterVo> routerVoList = this.buildMenus(sysMenuTreeList);
return routerVoList;
}
/**
* 根据菜单构建路由
* @param menus
* @return
*/
private List<RouterVo> buildMenus(List<SysMenu> menus) {
List<RouterVo> routers = new LinkedList<RouterVo>();
for (SysMenu menu : menus) {
RouterVo router = new RouterVo();
router.setHidden(false);
router.setAlwaysShow(false);
router.setPath(getRouterPath(menu));
router.setComponent(menu.getComponent());
router.setMeta(new MetaVo(menu.getName(), menu.getIcon()));
List<SysMenu> children = menu.getChildren();
//如果当前是菜单,需将按钮对应的路由加载出来,如:“角色授权”按钮对应的路由在“系统管理”下面
if(menu.getType().intValue() == 1) {
List<SysMenu> hiddenMenuList = children.stream().filter(item -> !StringUtils.isEmpty(item.getComponent())).collect(Collectors.toList());
for (SysMenu hiddenMenu : hiddenMenuList) {
RouterVo hiddenRouter = new RouterVo();
hiddenRouter.setHidden(true);
hiddenRouter.setAlwaysShow(false);
hiddenRouter.setPath(getRouterPath(hiddenMenu));
hiddenRouter.setComponent(hiddenMenu.getComponent());
hiddenRouter.setMeta(new MetaVo(hiddenMenu.getName(), hiddenMenu.getIcon()));
routers.add(hiddenRouter);
}
} else {
if (!CollectionUtils.isEmpty(children)) {
if(children.size() > 0) {
router.setAlwaysShow(true);
}
router.setChildren(buildMenus(children));
}
}
routers.add(router);
}
return routers;
}
/**
* 获取路由地址
*
* @param menu 菜单信息
* @return 路由地址
*/
public String getRouterPath(SysMenu menu) {
String routerPath = "/" + menu.getPath();
if(menu.getParentId().intValue() != 0) {
routerPath = menu.getPath();
}
return routerPath;
}4.1.3添加mapper接口
SysMenuMappper类
List<SysMenu> findListByUserId(@Param("userId") Long userId);4.1.4 添加xml方法数据库操作
新建SysMenuMapper.xml文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//ibatis.apache.org//DTD Mapper 3.0//EN"
"http://ibatis.apache.org/dtd/ibatis-3-mapper.dtd">
<mapper namespace="com.atguigu.system.mapper.SysMenuMapper">
<resultMap id="sysMenuMap" type="com.atguigu.model.system.SysMenu" autoMapping="true">
</resultMap>
<!-- 用于select查询公用抽取的列 -->
<sql id="columns">
m.id,m.parent_id,m.name,m.type,m.path,m.component,m.perms,m.icon,m.sort_value,m.status,m.create_time,m.update_time,m.is_deleted
</sql>
<select id="findListByUserId" resultMap="sysMenuMap">
select
distinct <include refid="columns" />
from sys_menu m
inner join sys_role_menu rm on rm.menu_id = m.id
inner join sys_user_role ur on ur.role_id = rm.role_id
where
ur.user_id = #{userId}
and m.status = 1
and rm.is_deleted = 0
and ur.is_deleted = 0
and m.is_deleted = 0
</select>
</mapper>4.2、获取用户按钮权限
说明:只需要获取按钮标识即可
4.1.1、定义接口
SysMenuService类
/**
* 获取用户按钮权限
* @param userId
* @return
*/
List<String> findUserPermsList(Long userId);4.1.1、接口实现
@Override
public List<String> findUserPermsList(Long userId) {
//超级管理员admin账号id为:1
List<SysMenu> sysMenuList = null;
if (userId.longValue() == 1) {
sysMenuList = this.list(new LambdaQueryWrapper<SysMenu>().eq(SysMenu::getStatus, 1));
} else {
sysMenuList = sysMenuMapper.findListByUserId(userId);
}
List<String> permsList = sysMenuList.stream().filter(item -> item.getType() == 2).map(item -> item.getPerms()).collect(Collectors.toList());
return permsList;
}4.3、修改Controller方法
IndexController类 添加以下代码
@ApiOperation(value = "获取用户信息")
@GetMapping("info")
public Result info(HttpServletRequest request) {
String username = JwtHelper.getUsername(request.getHeader("token"));
Map<String, Object> map = sysUserService.getUserInfo(username);
return Result.ok(map);
}4.4 定义service接口
SysUserService类
/**
* 根据用户名获取用户登录信息
* @param username
* @return
*/
Map<String, Object> getUserInfo(String username);4.5 service接口实现
@Autowired
private SysMenuService sysMenuService;
@Override
public Map<String, Object> getUserInfo(String username) {
Map<String, Object> result = new HashMap<>();
SysUser sysUser = this.getByUsername(username);
//根据用户id获取菜单权限值
List<RouterVo> routerVoList = sysMenuService.findUserMenuList(sysUser.getId());
//根据用户id获取用户按钮权限
List<String> permsList = sysMenuService.findUserPermsList(sysUser.getId());
result.put("name", sysUser.getName());
result.put("avatar", "https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");
//当前权限控制使用不到,我们暂时忽略
result.put("roles", new HashSet<>());
result.put("buttons", permsList);
result.put("routers", routerVoList);
return result;
}二.前端权限对接
菜单权限及按钮权限
按照下面步骤即可完成前端框架权限对接
1、修改request.js文件 (src / utils / request.js)

2、src/store/modules/user.js
新增菜单及按钮处理
const getDefaultState = () => {
return {
token: getToken(),
name: '',
avatar: '',
buttons: [], // 新增
menus: '' //新增
}
}
在后面添加代码如下:
const mutations = {
RESET_STATE: (state) => {
Object.assign(state, getDefaultState())
},
SET_TOKEN: (state, token) => {
state.token = token
},
SET_NAME: (state, name) => {
state.name = name
},
SET_AVATAR: (state, avatar) => {
state.avatar = avatar
},
// 新增
SET_BUTTONS: (state, buttons) => {
state.buttons = buttons
},
// 新增
SET_MENUS: (state, menus) => {
state.menus = menus
}
}
// get user info
getInfo({ commit, state }) {
return new Promise((resolve, reject) => {
getInfo().then(response => {
const { data } = response
if (!data) {
return reject('Verification failed, please Login again.')
}
const { name, avatar } = data
commit('SET_NAME', name)
commit('SET_AVATAR', avatar)
commit("SET_BUTTONS", data.buttons)
commit("SET_MENUS", data.routers)
resolve(data)
}).catch(error => {
reject(error)
})
})
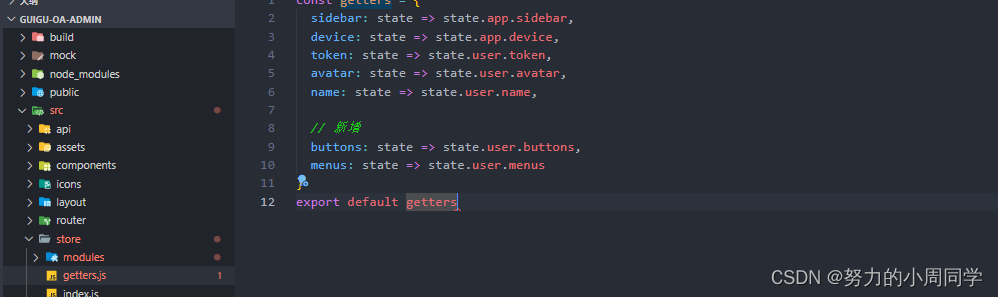
}3、src/store/getters.js
新增菜单及按钮处理
const getters = {
sidebar: state => state.app.sidebar,
device: state => state.app.device,
token: state => state.user.token,
avatar: state => state.user.avatar,
name: state => state.user.name,
//新增
buttons: state => state.user.buttons,
menus: state => state.user.menus
}
export default getters
4、src/router
先在router这个目录下新建两个js文件,开发环境和生产环境导入组件的方式略有不同
_import_production.js
// 生产环境导入组件
module.exports = file => () => import('@/views/' + file + '.vue')_import_development.js
// 开发环境导入组件
module.exports = file => require('@/views/' + file + '.vue').default // vue-loader at least v13.0.0+
5、src/permission.js
整体替换该文件
import router from './router'
import store from './store'
import { getToken } from '@/utils/auth'
import { Message } from 'element-ui'
import NProgress from 'nprogress' // 水平进度条提示: 在跳转路由时使用
import 'nprogress/nprogress.css' // 水平进度条样式
import getPageTitle from '@/utils/get-page-title' // 获取应用头部标题的函数
import Layout from '@/layout'
import ParentView from '@/components/ParentView'
const _import = require('./router/_import_'+process.env.NODE_ENV) // 获取组件的方法
NProgress.configure({ showSpinner: false }) // NProgress Configuration
const whiteList = ['/login'] // no redirect whitelist
router.beforeEach(async(to, from, next) => {
NProgress.start()
// set page title
document.title = getPageTitle(to.meta.title)
// determine whether the user has logged in
const hasToken = getToken()
if (hasToken) {
if (to.path === '/login') {
// if is logged in, redirect to the home page
next({ path: '/' })
NProgress.done()
} else {
const hasGetUserInfo = store.getters.name
if (hasGetUserInfo) {
next()
} else {
try {
// get user info
await store.dispatch('user/getInfo')// 请求获取用户信息
if (store.getters.menus.length < 1) {
global.antRouter = []
next()
}
const menus = filterAsyncRouter(store.getters.menus)// 1.过滤路由
console.log(menus)
router.addRoutes(menus) // 2.动态添加路由
let lastRou = [{ path: '*', redirect: '/404', hidden: true }]
router.addRoutes(lastRou)
global.antRouter = menus // 3.将路由数据传递给全局变量,做侧边栏菜单渲染工作
next({
...to,
replace: true
})
// next()
} catch (error) {
// remove token and go to login page to re-login
console.log(error)
await store.dispatch('user/resetToken')
Message.error(error || 'Has Error')
next(`/login?redirect=${to.path}`)
NProgress.done()
}
}
}
} else { /* has no token*/
if (whiteList.indexOf(to.path) !== -1) {
// in the free login whitelist, go directly
next()
} else {
// other pages that do not have permission to access are redirected to the login page.
next(`/login?redirect=${to.path}`)
NProgress.done()
}
}
})
router.afterEach(() => { // finish progress bar
NProgress.done()
}) // // 遍历后台传来的路由字符串,转换为组件对象
function filterAsyncRouter(asyncRouterMap) {
const accessedRouters = asyncRouterMap.filter(route => {
if (route.component) {
if (route.component === 'Layout') {
route.component = Layout
} else if (route.component === 'ParentView') {
route.component = ParentView
} else {
try {
route.component = _import(route.component)// 导入组件
} catch (error) {
debugger
console.log(error)
route.component = _import('dashboard/index')// 导入组件
}
}
}
if (route.children && route.children.length > 0) {
route.children = filterAsyncRouter(route.children)
} else {
delete route.children
}
return true
})
return accessedRouters
}
6、src/router
删除index.js中自定义的路由,以下注释内容即为要删除的内容
export const constantRoutes = [
{
path: '/login',
component: () => import('@/views/login/index'),
hidden: true
},
// {
// path: '/404',
// component: () => import('@/views/404'),
// hidden: true
// },
{
path: '/',
component: Layout,
redirect: '/dashboard',
children: [{
path: 'dashboard',
name: 'Dashboard',
component: () => import('@/views/dashboard/index'),
meta: { title: 'Dashboard', icon: 'dashboard' }
}]
}
//添加我们的路由
// {
// path: '/system',
// component: Layout,
// meta: {
// title: '系统管理',
// icon: 'el-icon-s-tools'
// },
// alwaysShow: true,
// children: [
// {
// path: 'sysRole',
// component: () => import('@/views/system/sysRole/list'),
// meta: {
// title: '角色管理',
// icon: 'el-icon-s-help'
// },
// },
// {
// path: 'sysUser',
// component: () => import('@/views/system/sysUser/list'),
// meta: {
// title: '用户管理',
// icon: 'el-icon-s-help'
// },
// },
// {
// name: 'sysMenu',
// path: 'sysMenu',
// component: () => import('@/views/system/sysMenu/list'),
// meta: {
// title: '菜单管理',
// icon: 'el-icon-s-unfold'
// },
// },
// {
// path: 'assignAuth',
// component: () => import('@/views/system/sysRole/assignAuth'),
// meta: {
// activeMenu: '/system/sysRole',
// title: '角色授权'
// },
// hidden: true,
// }
// ]
// },
// 404 page must be placed at the end !!!
// { path: '*', redirect: '/404', hidden: true }
]7、src/components
在scr/components目录下新建ParentView文件夹,添加index.vue
<template >
<router-view />
</template>8、layout/components/SideBar/index.vue
computed: {
...mapGetters([
'sidebar'
]),
routes() {
//return this.$router.options.routes
return this.$router.options.routes.concat(global.antRouter)
},9、utils/btn-permission.js
在uitls目录添加btn-permission.js文件
import store from '@/store'
/**
* 判断当前用户是否有此按钮权限
* 按钮权限字符串 permission
*/
export default function hasBtnPermission(permission) {
// 得到当前用户的所有按钮权限
const myBtns = store.getters.buttons
// 如果指定的功能权限在myBtns中, 返回true ==> 这个按钮就会显示, 否则隐藏
return myBtns.indexOf(permission) !== -1
}10、main.js
//新增
import hasBtnPermission from '@/utils/btn-permission'
Vue.prototype.$hasBP = hasBtnPermission11、views/login/index.vue
用户名检查只检查长度
const validateUsername = (rule, value, callback) => {
if (value.length<4) {
callback(new Error('Please enter the correct user name'))
} else {
callback()
}
}
const validatePassword = (rule, value, callback) => {
if (value.length < 6) {
callback(new Error('The password can not be less than 6 digits'))
} else {
callback()
}
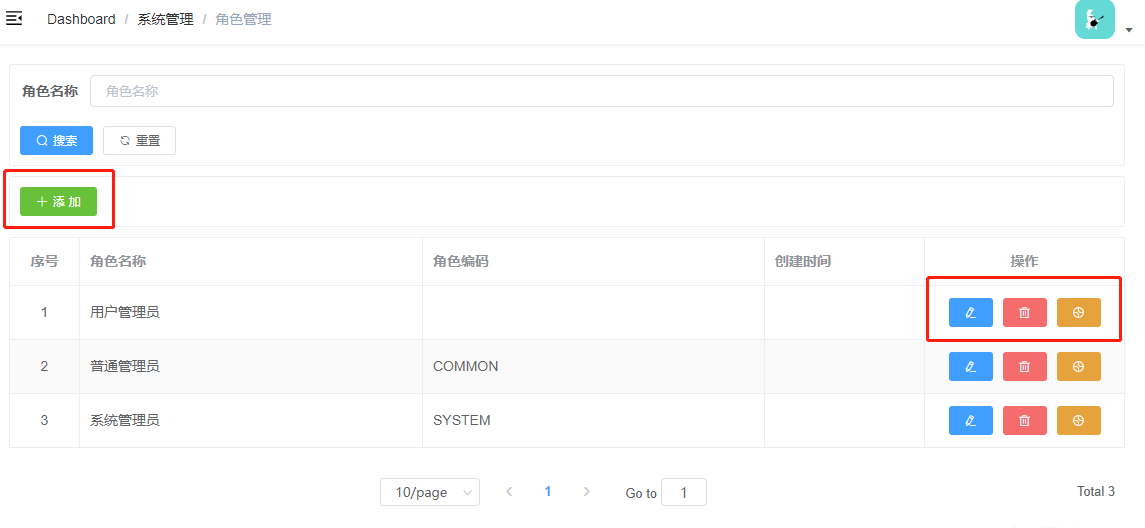
}12、按钮权限控制
$hasBP('bnt.sysRole.add')控制按钮是否显示
如:角色管理添加按钮,我们没让按钮隐藏,而是让按钮不可操作
<el-button type="success" icon="el-icon-plus" size="mini" @click="add" :disabled="$hasBP('bnt.sysRole.add') === false">添 加</el-button>三、总结
当前我们已经实现前端菜单及按钮的权限控制,服务器端还没加任何控制,那么服务器端怎么控制呢?其实很简单,就是要在页面按钮对应的controller方法上面加对应的权限控制,即在进入controller方法前判断当前用户是否有访问权限。
怎么实现呢?如果我们自己实现,那么肯定想到的就是Fillter加Aop就可以实现,有现成的开源技术框架吗?答案是肯定的,如:Spring Security、Shiro等一系列开源框架可供选择。
四.Spring Security介绍
另一篇博客详细介绍以及详细案例讲解: spring security包含OAuth2 从入门到精通(附详细案例)_努力的小周同学的博客-CSDN博客
1、Spring Security简介
Spring 是非常流行和成功的 Java 应用开发框架,Spring Security 正是 Spring 家族中的成员。Spring Security 基于 Spring 框架,提供了一套 Web 应用安全性的完整解决方案。
正如你可能知道的关于安全方面的两个核心功能是“认证”和“授权”,一般来说,Web 应用的安全性包括用户认证(Authentication)和用户授权(Authorization)两个部分,这两点也是 SpringSecurity 重要核心功能。
(1)用户认证指的是:验证某个用户是否为系统中的合法主体,也就是说用户能否访问该系统。用户认证一般要求用户提供用户名和密码,系统通过校验用户名和密码来完成认证过程。
通俗点说就是系统认为用户是否能登录
(2)用户授权指的是验证某个用户是否有权限执行某个操作。在一个系统中,不同用户所具有的权限是不同的。比如对一个文件来说,有的用户只能进行读取,而有的用户可以进行修改。一般来说,系统会为不同的用户分配不同的角色,而每个角色则对应一系列的权限。
通俗点讲就是系统判断用户是否有权限去做某些事情。
2、同款产品对比
3.1、Spring Security
Spring 技术栈的组成部分。
通过提供完整可扩展的认证和授权支持保护你的应用程序。
SpringSecurity 特点:
? 和 Spring 无缝整合。
? 全面的权限控制。
? 专门为 Web 开发而设计。
?旧版本不能脱离 Web 环境使用。
?新版本对整个框架进行了分层抽取,分成核心模块和 Web 模块。单独引入核心模块就可以脱离 Web 环境。
? 重量级。
3.2、 Shiro
Apache 旗下的轻量级权限控制框架。
特点:
? 轻量级。Shiro 主张的理念是把复杂的事情变简单。针对对性能有更高要求的互联网应用有更好表现。
? 通用性。
?好处:不局限于 Web 环境,可以脱离 Web 环境使用。
?缺陷:在 Web 环境下一些特定的需求需要手动编写代码定制。
Spring Security 是 Spring 家族中的一个安全管理框架,实际上,在 Spring Boot 出现之前,Spring Security 就已经发展了多年了,但是使用的并不多,安全管理这个领域,一直是 Shiro 的天下。
相对于 Shiro,在 SSM 中整合 Spring Security 都是比较麻烦的操作,所以,Spring Security 虽然功能比 Shiro 强大,但是使用反而没有 Shiro 多(Shiro 虽然功能没有Spring Security 多,但是对于大部分项目而言,Shiro 也够用了)。自从有了 Spring Boot 之后,Spring Boot 对于 Spring Security 提供了自动化配置方案,可以使用更少的配置来使用 Spring Security。
五. 项目配置权限认证管理
1.用户认证
用户认证流程:

2.1、用户认证核心组件
我们系统中会有许多用户,确认当前是哪个用户正在使用我们系统就是登录认证的最终目的。这里我们就提取出了一个核心概念:当前登录用户/当前认证用户。整个系统安全都是围绕当前登录用户展开的,这个不难理解,要是当前登录用户都不能确认了,那A下了一个订单,下到了B的账户上这不就乱套了。这一概念在Spring Security中的体现就是 Authentication,它存储了认证信息,代表当前登录用户。
我们在程序中如何获取并使用它呢?我们需要通过 SecurityContext 来获取Authentication,SecurityContext就是我们的上下文对象!
这个上下文对象则是交由 SecurityContextHolder 进行管理,你可以在程序任何地方使用它:
Authentication authentication = SecurityContextHolder.getContext().getAuthentication();
SecurityContextHolder原理非常简单,就是使用ThreadLocal来保证一个线程中传递同一个对象!
现在我们已经知道了Spring Security中三个核心组件:
1、Authentication:存储了认证信息,代表当前登录用户
2、SeucirtyContext:上下文对象,用来获取Authentication
3、SecurityContextHolder:上下文管理对象,用来在程序任何地方获取SecurityContext
Authentication中是什么信息呢:
1、Principal:用户信息,没有认证时一般是用户名,认证后一般是用户对象
2、Credentials:用户凭证,一般是密码
3、Authorities:用户权限
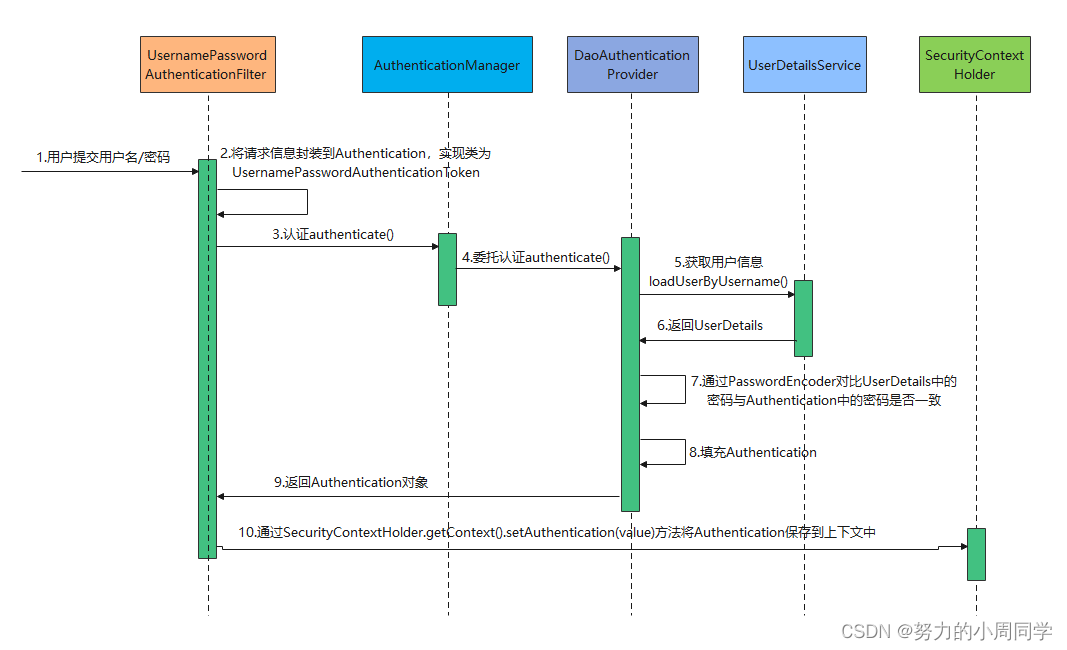
2.2、用户认证
Spring Security是怎么进行用户认证的呢?
AuthenticationManager 就是Spring Security用于执行身份验证的组件,只需要调用它的authenticate方法即可完成认证。Spring Security默认的认证方式就是在UsernamePasswordAuthenticationFilter这个过滤器中进行认证的,该过滤器负责认证逻辑。
Spring Security用户认证关键代码如下:
// 生成一个包含账号密码的认证信息
Authentication authenticationToken = new UsernamePasswordAuthenticationToken(username, passwrod);
// AuthenticationManager校验这个认证信息,返回一个已认证的Authentication
Authentication authentication = authenticationManager.authenticate(authenticationToken);
// 将返回的Authentication存到上下文中
SecurityContextHolder.getContext().setAuthentication(authentication);下面我们来分析一下。
2.2.1、认证接口分析
AuthenticationManager的校验逻辑非常简单:
根据用户名先查询出用户对象(没有查到则抛出异常)将用户对象的密码和传递过来的密码进行校验,密码不匹配则抛出异常。
这个逻辑没啥好说的,再简单不过了。重点是这里每一个步骤Spring Security都提供了组件:
1、是谁执行 根据用户名查询出用户对象 逻辑的呢?用户对象数据可以存在内存中、文件中、数据库中,你得确定好怎么查才行。这一部分就是交由UserDetialsService 处理,该接口只有一个方法loadUserByUsername(String username),通过用户名查询用户对象,默认实现是在内存中查询。
2、那查询出来的 用户对象 又是什么呢?每个系统中的用户对象数据都不尽相同,咱们需要确认我们的用户数据是啥样的才行。Spring Security中的用户数据则是由UserDetails 来体现,该接口中提供了账号、密码等通用属性。
3、对密码进行校验大家可能会觉得比较简单,if、else搞定,就没必要用什么组件了吧?但框架毕竟是框架考虑的比较周全,除了if、else外还解决了密码加密的问题,这个组件就是PasswordEncoder,负责密码加密与校验。
我们可以看下AuthenticationManager校验逻辑的大概源码:
public Authentication authenticate(Authentication authentication) throws AuthenticationException {
...省略其他代码
// 传递过来的用户名
String username = authentication.getName();
// 调用UserDetailService的方法,通过用户名查询出用户对象UserDetail(查询不出来UserDetailService则会抛出异常)
UserDetails userDetails = this.getUserDetailsService().loadUserByUsername(username);
String presentedPassword = authentication.getCredentials().toString();
// 传递过来的密码
String password = authentication.getCredentials().toString();
// 使用密码解析器PasswordEncoder传递过来的密码是否和真实的用户密码匹配
if (!passwordEncoder.matches(password, userDetails.getPassword())) {
// 密码错误则抛出异常
throw new BadCredentialsException("错误信息...");
}
// 注意哦,这里返回的已认证Authentication,是将整个UserDetails放进去充当Principal
UsernamePasswordAuthenticationToken result = new UsernamePasswordAuthenticationToken(userDetails,
authentication.getCredentials(), userDetails.getAuthorities());
return result;
...省略其他代码
}本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!