three.js 使用 tweenjs绘制相机运动动画
发布时间:2024年01月12日
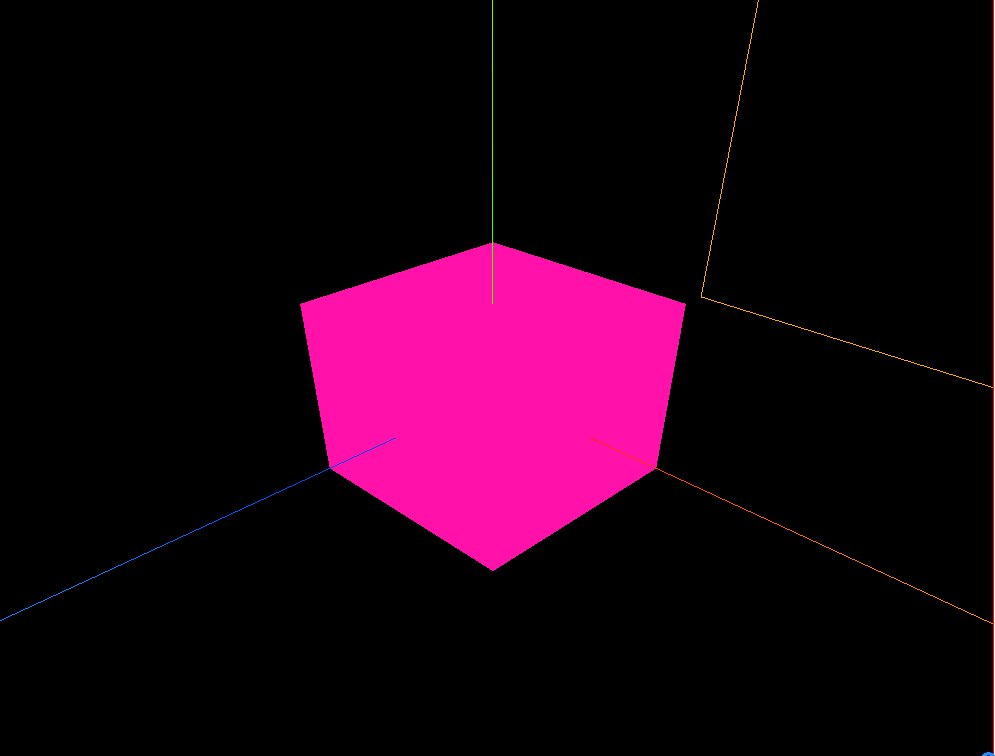
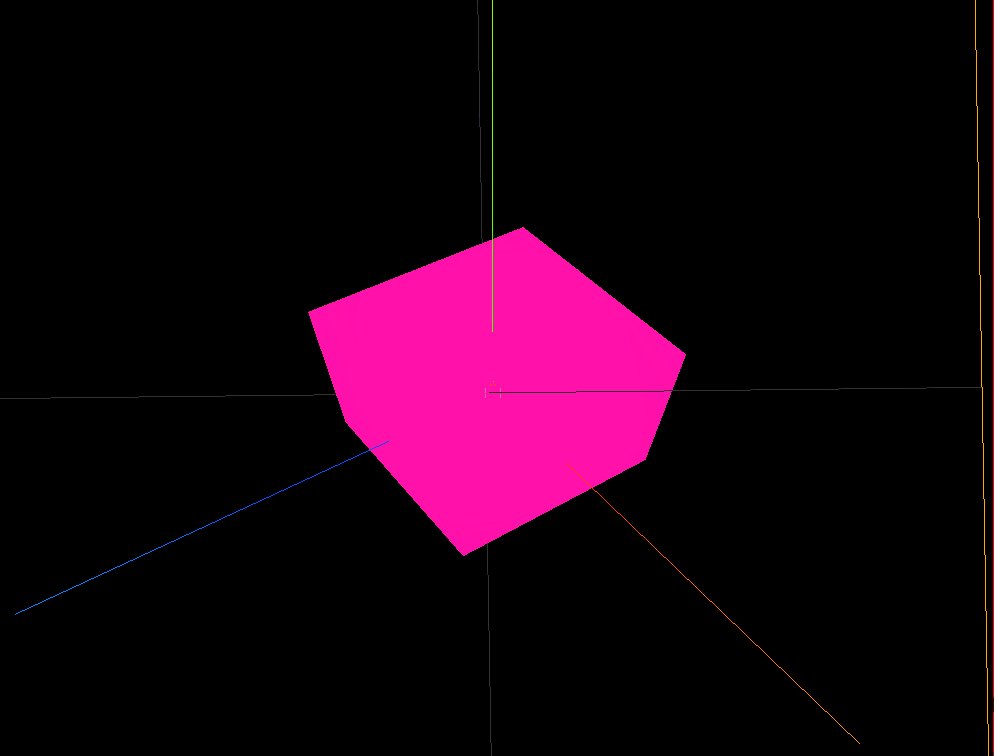
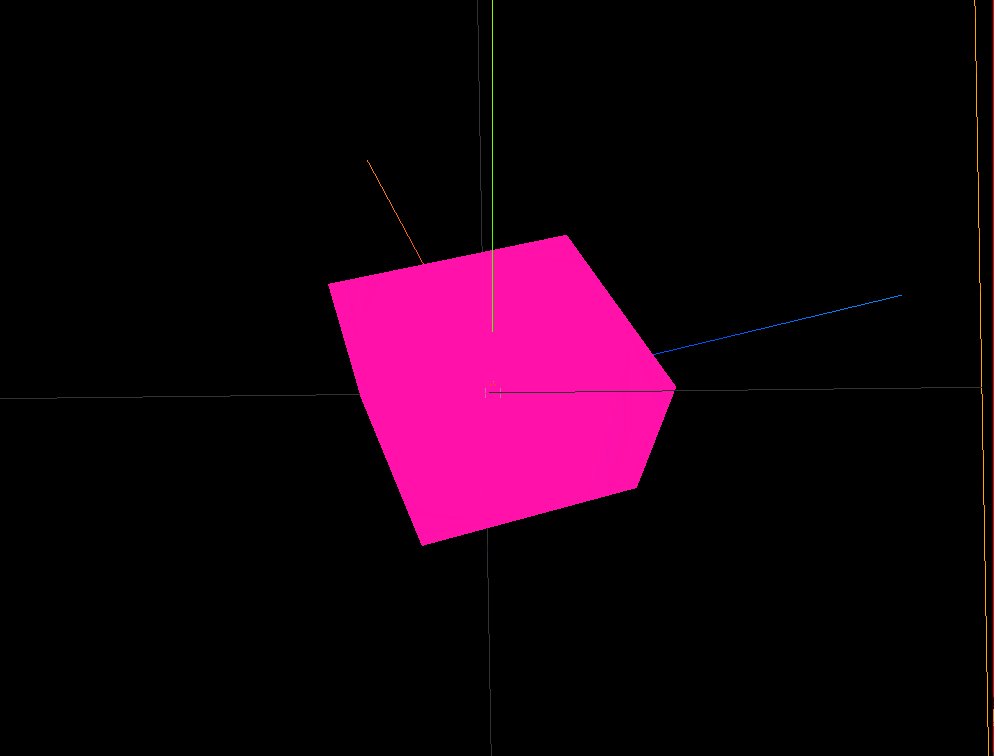
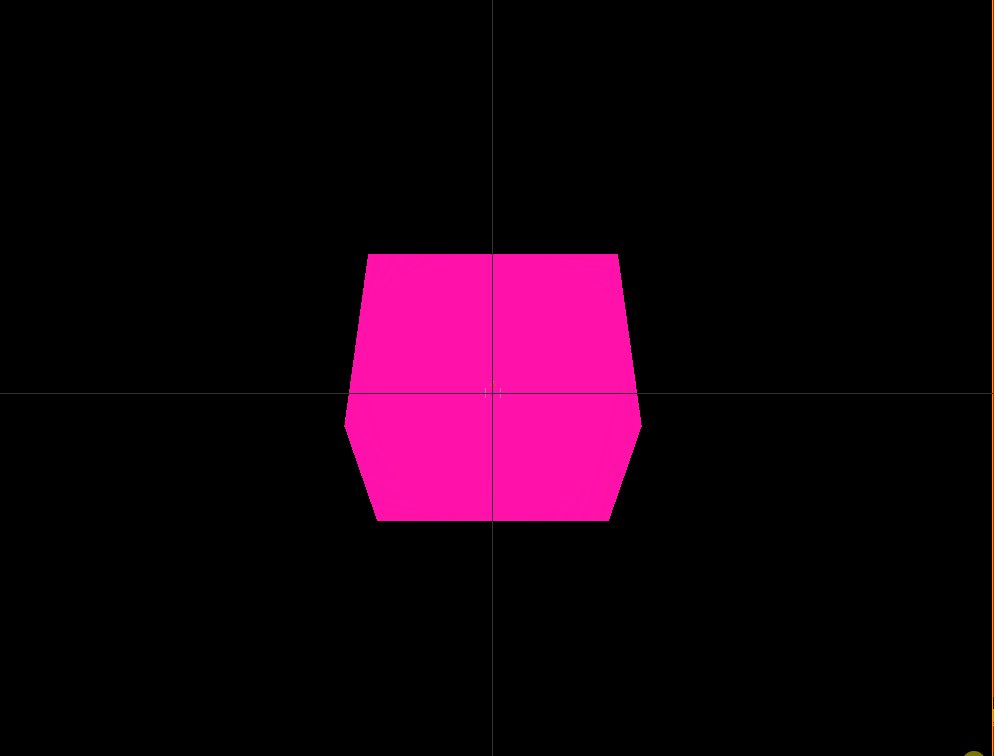
效果:

代码:
<template>
<div>
<el-container>
<el-main>
<div class="box-card-left">
<div id="threejs" style="border: 1px solid red"></div>
<div class="box-right">
<el-button type="primary" @click="start">直线运动开始</el-button>
<el-button type="primary" @click="start2">圆周运动开始</el-button>
<div style="text-align:left;font-size:18px;width:500px;white-space: wrap;padding:10px;">
twwenjs库提供了onStart、onUpdate、onComplete等用于控制动画执行的回调函数。
<br>
onStart:动画开始执行触发
<br>
onUpdate:动画执行过程中,一直被调用执行
<br>
onComplete:动画正常执行完触发
</div>
</div>
</div>
</el-main>
</el-container>
</div>
</template>
<script>
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import TWEEN from "@tweenjs/tween.js";
export default {
data() {
return {
scene: null,
camera: null,
renderer: null,
mesh: null,
geometry: null,
group: null,
material: null,
clock: null,
mixer: null,
};
},
created() {},
mounted() {
this.name = this.$route.query.name;
this.init();
},
methods: {
goBack() {
this.$router.go(-1);
},
init() {
this.scene = new this.$three.Scene();
const axesHelper = new this.$three.AxesHelper(100);
this.scene.add(axesHelper);
// 创建立方缓存几何体对象
this.geometry = new this.$three.BoxGeometry(50,50,50);
// 创建材质对象
this.material = new this.$three.MeshBasicMaterial({
color: 0xff11aa
});
// 创建网格模型
this.mesh = new this.$three.Mesh(this.geometry, this.material);
this.scene.add(this.mesh);
this.camera = new this.$three.PerspectiveCamera(60,1,0.01,2000);
this.camera.position.set(100,100,100);
this.camera.lookAt(0,0,0);
const helper = new this.$three.CameraHelper( this.camera );
this.scene.add( helper );
this.renderer = new this.$three.WebGLRenderer();
this.renderer.setSize(1000,800);
this.renderer.render(this.scene, this.camera);
window.document.getElementById("threejs").appendChild(this.renderer.domElement);
// 创建相机空间轨道控制器对象
const controls = new OrbitControls(this.camera, this.renderer.domElement);
controls.addEventListener("change", () => {
this.renderer.render(this.scene, this.camera);
})
},
start() {
const tween = new TWEEN.Tween(this.camera.position);
tween.to({x:150,y:150,z:150}, 2000);
tween.start();
this.camera.lookAt(0,0,0);
this.loop();
},
loop() {
this.renderer.render(this.scene, this.camera);
TWEEN.update();
window.requestAnimationFrame(this.loop);
},
start2() {
const R = 100;
const tween = new TWEEN.Tween({angle: 0});
tween.to({angle: Math.PI * 2}, 6000).onUpdate(obj => {
this.camera.position.x = R * Math.cos(obj.angle);
this.camera.position.z = R * Math.sin(obj.angle);
this.camera.lookAt(0,0,0);
})
tween.start();
this.loop();
}
},
};
</script>
//
<style lang="less" scoped>
.box-card-left {
display: flex;
align-items: flex-start;
flex-direction: row;
width: 100%;
.box-right {
img {
width: 500px;
user-select: none;
}
}
}
</style>
?
文章来源:https://blog.csdn.net/yinge0508/article/details/135557754
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 鸿蒙开发笔记(三):页面和自定义组件生命周期
- PS景深合成流程
- 软件产品鉴定测试的意义,湖南专业软件测试公司分享
- HarmonyOS第二章节:TypeScript 快速入门
- WordPress如何通过header给页面发送原生HTTP头
- 机器学习 泛化能力 过度拟合 最低损失值
- Invalid value type for attribute ‘factoryBeanObjectType‘: java.lang.String
- 2023-年度总结
- 20240108移远的4G模块EC20在Firefly的AIO-3399J开发板的Android11下调通的步骤
- 新手必看:腾讯云服务器购买详细图文教程