vue2 使用mixins混入封装统一的el-table表格数据查询,重置,以及分页方法(简单的自定义组件)02
发布时间:2023年12月20日
vue2 使用mixins混入封装统一的el-table表格数据查询,重置,以及分页方法(简单的自定义组件)02
- 组件目的
(为了减少使用表格的页面逻辑冗余,代码重复,节省开发时间) - 组件功能
(对表格的 分页参数, 排序参数, 表格搜索,表格重置,表格分页切换,表格所有参数获取进行了提取封装) - 上代码 在src文件下新建
mixins文件夹,然后在mixins文件夹下新建mixins.js
//mixins.js
const blankPage = {
data() {
return {
// 筛选参数,此处只是预留,需要在自己的业务页面进行处理
filterParams: {},
// 分页参数
pageParams: {
pageSizes: [10, 30, 50, 100],
pageSize: 10,
pageNum: 1,
total: 0
},
// 排序参数
sortParams: {
sort: "",
order: ""
},
// 其他业务参数,此处只是预留,需要在自己的业务页面进行处理
otherParams: {},
table: {
header: [],
data: [],
loading: false
}
};
},
methods: {
// 重置参数
resetParams() {
this.initPageParams();
this.getTableListData();
},
// search前 页码重置
searchTableListData() {
this["pageParams"].pageNum = 1;
this.getTableListData();
},
// 获取请求参数
groupParams(
dataArr = [
"filterParams",
"pageParams",
"sortParams",
"otherParams"
]
) {
let params = {};
dataArr.forEach(key => {
if (this[key].pageSizes) {
// 分页参数
Object.assign(params, {
pageSize: this[key].pageSize,
pageNum: this[key].pageNum
});
Object.assign(params, {
pageConfig: {
pageSize: this[key].pageSize,
pageNum: this[key].pageNum
}
});
} else {
Object.assign(params, this[key]);
}
});
return params;
},
// 初始化页面
initPageData() {
this.initPageParams();
},
// 初始化页面参数
initPageParams(dataArr = ["filterParams", "pageParams", "sortParams"]) {
dataArr.forEach(dataKey => {
if (dataKey === "pageParams") {
this["pageParams"].pageNum = 1;
} else {
Object.keys(this[dataKey]).forEach(key => {
this[dataKey][key] = "";
});
}
});
},
// 每页条数改变事件
handleSizeChange(
size,
pageConstant = "pageParams",
getFn = "getTableListData"
) {
this[pageConstant].pageNum = 1;
this[pageConstant].pageSize = size;
// 获取数据
this[getFn]();
},
// 当前页改变事件
handleCurrentPageChange(
page,
pageConstant = "pageParams",
getFn = "getTableListData"
) {
this[pageConstant].pageNum = page;
// 获取数据
this[getFn]();
},
// 排序改变事件
sortChange({ column, prop, order }) {
// order=descending 降序 DESC
// order=ascending 升序 DESC
if (order) {
this.sortParams.sort = prop;
this.sortParams.order = order === "descending" ? "DESC" : "ASC";
} else {
this.sortParams.sort = "";
this.sortParams.order = "";
}
this.getTableListData();
},
// 获取列表数据,此处只是预留,需要在自己的业务页面进行处理
getTableListData() { }
}
};
export { blankPage };
mixins混入的使用
代码中省略了,分页切换方法,查询方法,重置方法,以及分页参数的声明,减少了代码量以及加快了开发速度。
// 示例代码
<template>
<div>
<div style="margin-bottom: 24px">
<el-input
v-model="filterParams.input1"
placeholder="请输入姓名"
style="width: 240px; margin-right: 14px"
></el-input>
<el-input
v-model="filterParams.input2"
placeholder="请输入邮编"
style="width: 240px; margin-right: 14px"
></el-input>
<el-button type="primary" @click="searchTableListData">查询</el-button>
<el-button @click="resetParams">重置</el-button>
</div>
<el-table :data="tableData" border style="width: 100%">
<el-table-column fixed prop="date" label="日期"> </el-table-column>
<el-table-column prop="name" label="姓名"> </el-table-column>
<el-table-column prop="province" label="省份"> </el-table-column>
<el-table-column prop="city" label="市区"> </el-table-column>
<el-table-column prop="zip" label="邮编"> </el-table-column>
</el-table>
<div>
<!-- 使用按钮组件 -->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentPageChange"
:current-page="pageParams.pageNum"
:page-sizes="pageParams.pageSizes"
:page-size="pageParams.pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="pageParams.total"
>
</el-pagination>
</div>
</div>
</template>
<script>
import { blankPage } from "@/mixins/mixins"; // 引入混入对象
import { tableDataList } from "./config"; // 这里是我自定义的表格数据
export default {
mounted() {
this.getTableListData()
},
methods: {
// 表格数据初始化方法
getTableListData() {
// 这里是你需要的所有参数,搜索条件参数,分页参数
console.log(this.groupParams());
// 此处调用接口查询表格数据,目前使用的假数据
this.tableData = tableDataList;
this.pageParams.total = 400;
},
// 获取表格数据
},
mixins: [blankPage], // 引入混入对象
data() {
return {
filterParams: {
input1: "",
input2: "",
},
operateBtnStatus: [
{
name: "Edit",
code: "Edit1",
},
{
name: "Delete",
disabled: true,
code: "Delete1",
},
{
name: "view1",
code: "view1",
}
],
tableData: [],
};
},
};
</script>
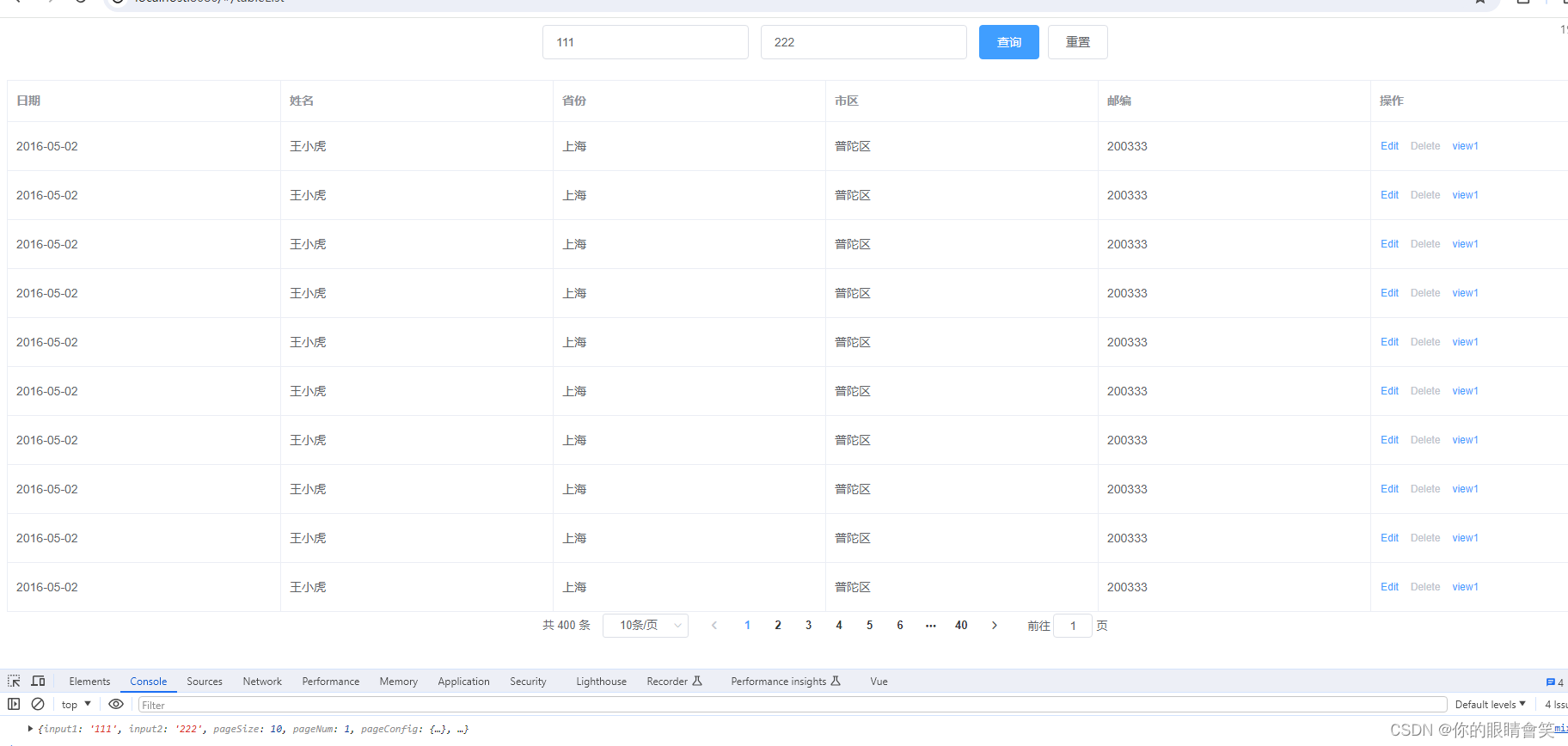
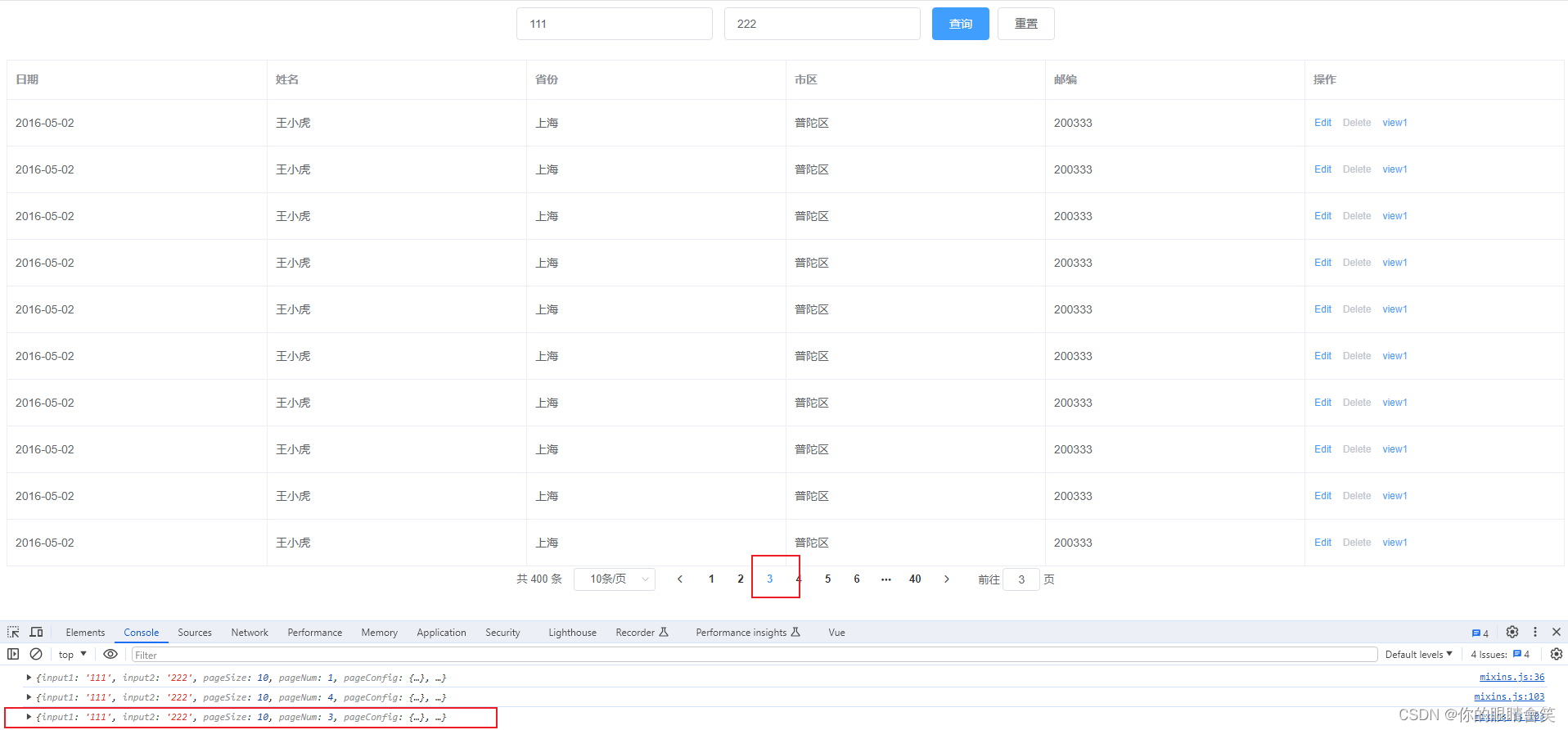
- 功能正常 查询重置正常 分页正常


- 以上代码仅用作日常记录,方便需要时可节约时间,直接复用!
文章来源:https://blog.csdn.net/weixin_45563734/article/details/135110382
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 时代新威受邀出席2023年ISC2亚太安全峰会
- VirtualBox的Centos上安装GNOME桌面完整教程
- 云原生演进中的AI算力高效使用
- Maven类包冲突终极三大解决技巧 mvn dependency:tree
- VSCode配置运行C语言项目
- openEuler 下 Mysql 和 sysbench 测试环境搭建
- 工程管理系统简介 工程管理系统源码 java工程管理系统 工程管理系统功能设计
- Oracle学习笔记——基础一起学 16
- 好用的网站性能监测与服务可用性监测工具盘点
- JavaScript实现大整数加法