微前端简介
发布时间:2023年12月22日
微前端简介
微前端 这个名词,第一次被提出还是在2016年底,那是在 ThoughtWorks Technology Radar。这个概念将微服务这个被广泛应用于服务端的技术范式扩展到前端领域。
微前端是一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略。
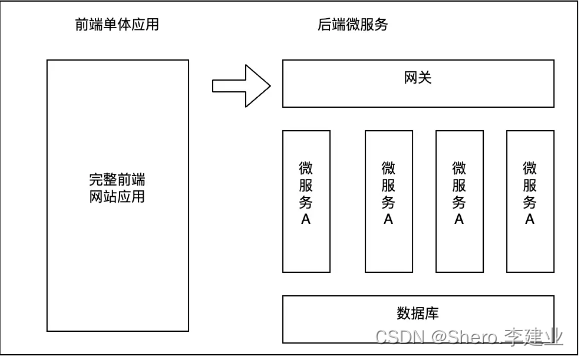
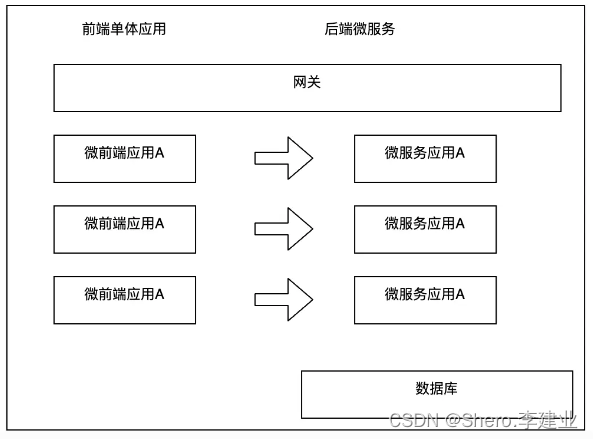
简单的说,微前端架构是从微服务理念扩展而来的,一个适用于前端的微服务架构。就是将原本耦合在一起的单体巨石应用按照一定原则拆分成各种微前端小应用,最简单的拆分方案就是和微服务做一一映射。
单体巨石 VS 微前端


组件 VS 微前端
我们再从另外一个角度的去看待微前端,假设将微前端看做组件,是不是就好理解多了,只不过这个组件有点大,功能比较齐全,没有对外提供参数配置。
但是从两者的实际应用场景来说,还是有很多不同的地方,具体如下:
- 从应用场景来看,组件是不可运行,被调用的,是应用中一部分,而微前端是完整可运行的一个应用
- 从技术上来看,组件是基于某个框架实现的,而微前端应用不依赖任何框架,但是微前端架构会依赖某个框架实现
总结
微前端架构,就是把复杂问题简单化,每个微前端项目都只需要关心自己的事情。因此微前端架构的核心思维如下:
- 技术不可知: 每个微前端都应该选择自己的技术栈和技术进化路线,而不是和其他团队保持一致,同时架构师应该考虑的是如何高效的提供可复用的WebComponent会成为核心问题
- 环境隔离: 微前端架构中每个子项目不共享运行时环境,即是:不依赖共享状态或全局变量,同时也可以通过命名规范(如:前缀)或命名空间,去隔离每个微前端应用
- 原生API优先: 使用 用于通信的原生浏览器事件机制 ,而不是自己构建一个PubSub系统
- 独立性:微前端架构中每个子项目是完整的,可以独立运行、独立开发、独立部署
- 高可用:微前端架构是高可用的,即使某个子应用异常也不会影响其他子应用的访问
缺点
微前端架构在上面描述了很多优势,但是如果没做好架构设计,它也可能会带来一些问题,因此我们需要提前了解微前端架构可能会带来的缺陷:
- 增加运维成本,因为由原本只需要发布一个应用,变成需要发布N个应用
- 拆分粒度越小,架构越复杂,开发维护成本越高
- 微前端支持不同技术栈,那么也带来了不同技术栈带来技术栈混乱的风险,同时也提高了开发维护成本
- 微前端架构本身就是将项目完全独立,可能导致部分公共代码无法通用
- 还有一些其他问题,如:当采用某类微前端框架增加开发成本等
文章来源:https://blog.csdn.net/weixin_47000834/article/details/135125996
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ubuntu离线安装.deb格式的安装包
- Laravel使用Kafka实践教程(从安装到使用0-1)
- 史上最全最好的Git分支使用规范
- 使用Go发送HTTP GET请求
- MATLAB算法实战应用案例精讲-【图像处理】机器视觉(基础篇)(十五)
- 【Kubernetes 】Kubernetes 安全审计实战指南
- 【机器学习:Stochastic gradient descent 随机梯度下降 】机器学习中随机梯度下降的理解和应用
- 算法模板之队列图文详解
- 壹佰智慧门店V3 独立版全插件SAAS服务
- 数据库安全-第一章 Mysql 安全基础-【web 环境搭建——LAMP-1】-LAMP & LNMP 简介