THEMIS---Beta Sprint Summary Essay Blog
| Which course does this assignment belong to | 2301-MUSE社区-CSDN社区云 |
|---|---|
| What are the requirements for this assignment | beta Sprint |
| The goal of this assignment | To summarize the beta task progress and the team's sprints |
| Team Name | Themis |
| Top-of-the-line collection of essays Link | click here |
| Other references | CSDN、《The Practice of Project Construction》 |
Catalogue
I. Overview of task completion during the Beta sprint
II. Overview of member contributions
III. Improvement plan and implementation measures
IV. Link to project source code
VI. Reflections of the participants:
I. Overview of task completion during the Beta sprint
| Task Detail | Task Completion | |
| Task 1 | Optimize the UI interface to make it more beautiful and user-friendly | 100% |
| Task 2? | In the personal home module, add a page for self-help questions and answers | 100% |
| Task 3 | Complete the backend programming for searching the inventory. | 100% |
| Task 4 | Developer testing and real machine testing are performed based on all user usage scenarios | 100% |
II. Overview of member contributions
| Student ID | Name | Task Description | Contribution |
|---|---|---|---|
| 832101125 | Jie Huang | Backend(Searching) + Blog writing | 100% |
| 832101128 | Daming Fu | Backend(Searching+Comment) + Blog writing | 100% |
| 832101121 | Weijie Hong | Frontend (Q&A creating) + Blog writing | 100% |
| 832101220 | Siqi Lin | User interface improvement + Blog writings + Front-end testing | 120% |
| 832101108 | Jiayi Lu | Test + Blog writing | 100% |
| 832101109 | Hongming Chen | Test documentation writing | 100% |
| 832101116 | Wenxuan Zhou | User perception information collection + User questionnaire writing + Blog writing | 100% |
| 832101202 | Zhipeng Wang | User perception information collection + User questionnaire writing + Blog writing | 100% |
| 832101211 | Xinyun Li | Defense ppt production | 100% |
| 832101217 | Zhaoqing Lin | Defense ppt production | 100% |
| 832101207 | Yuyang Hua | Defense ppt production | 100% |
III. Improvement plan and implementation measures
In Alpha Stage Issues Summary Essayand Prediction Essay---THEMIS we mentioned that the unfinished part of the project mainly includes
- User side: The UI is a bit shabby and could be optimized again. Set self-service Q&A interface to make it more friendly to new users;
- Back-end: continue to improve the user search leasing module and comment module;?
- In terms of test, the scene test and multi-device real machine test of user partial cancellation operation were not carried out.
Implementation measures:
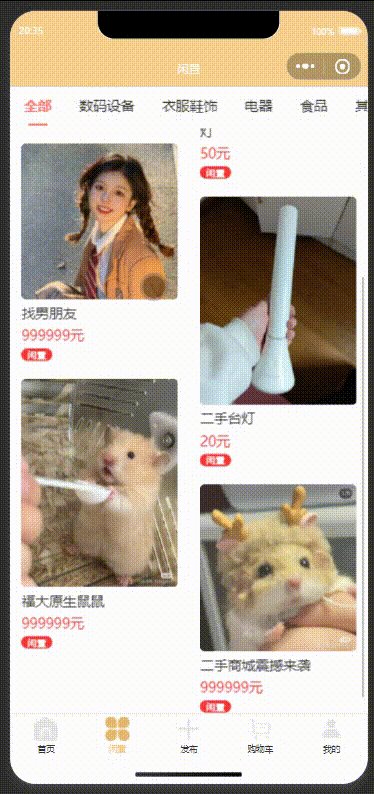
- UI: searched for more novel ICONS, replaced the corresponding ICONS, and changed the application color matching that conforms to the aesthetic of college students; See A for details
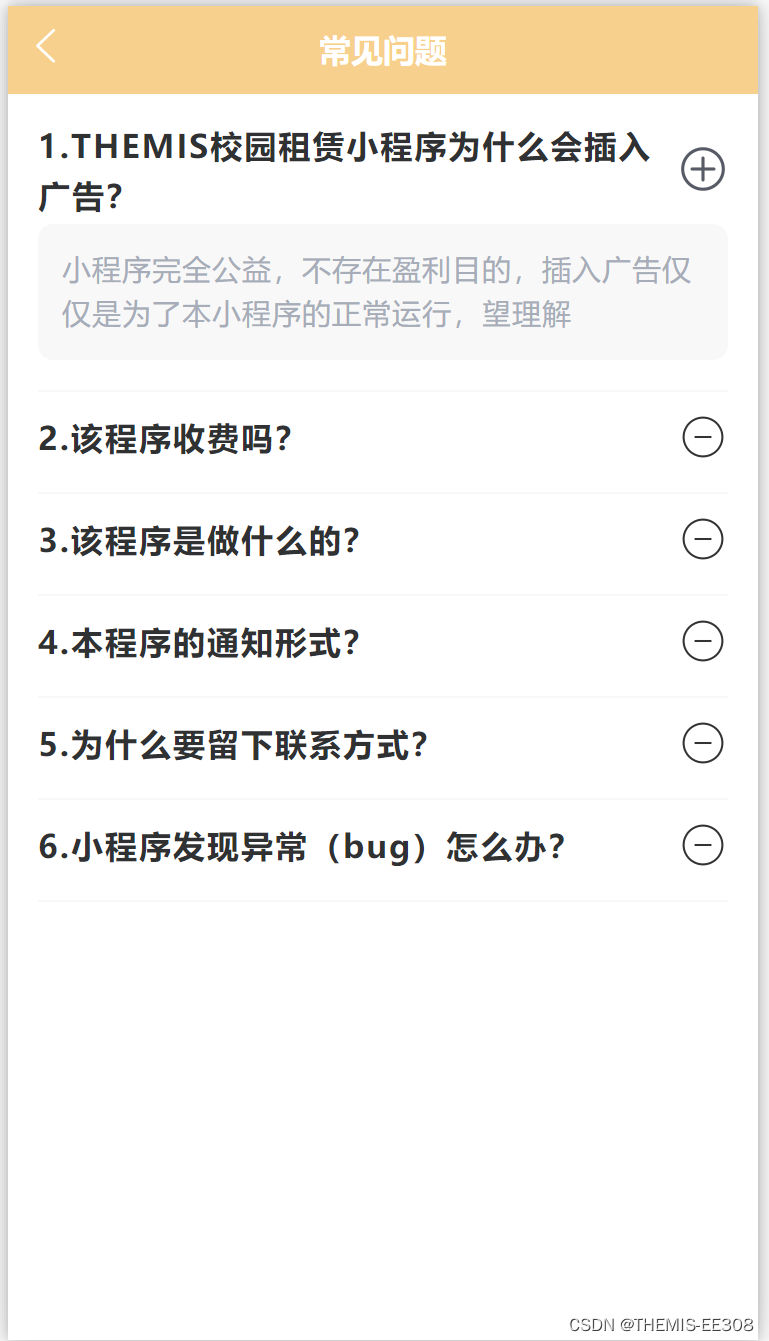
- Self-service Q&A interface: Refer to the open source works in the wechat Cloud development competition, and set the self-service Q&A interface based on this. See A for details
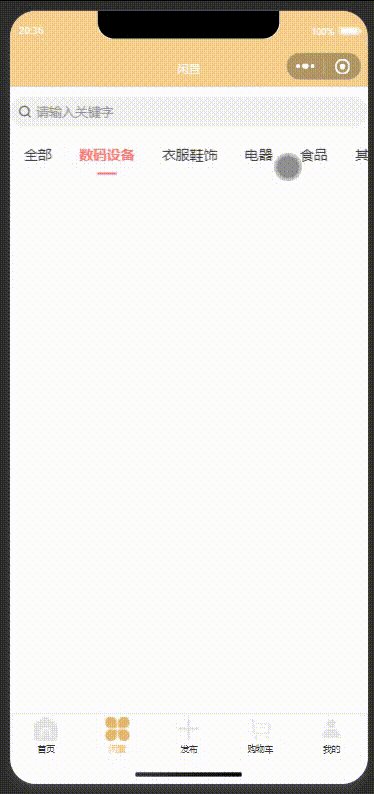
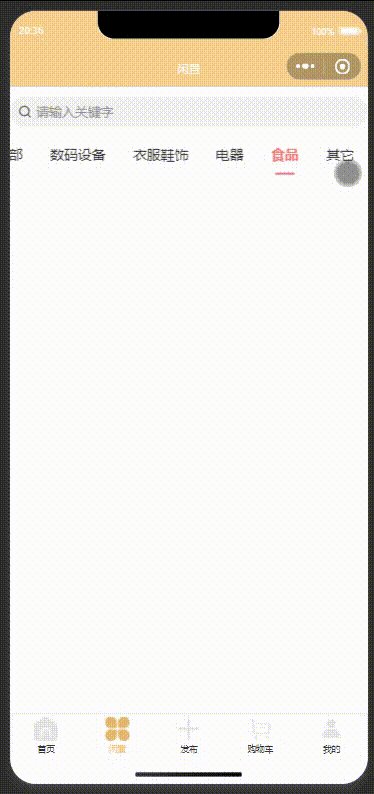
- Search item module: Browse similar open source projects on Github and write the search logic suitable for this project.?General implementation of comments and delete module writing.
- In terms of testing, multi-model testing is realized through real machine testing in wechat developer tools, and development side testing is completed through testing tools.
IV. Link to project source code
Link to pre-beta source code:GitHub - 0128130Raven/EE308_Team: Final
Link to post-beta source code:THEMIS_Beta_Sprint_Project
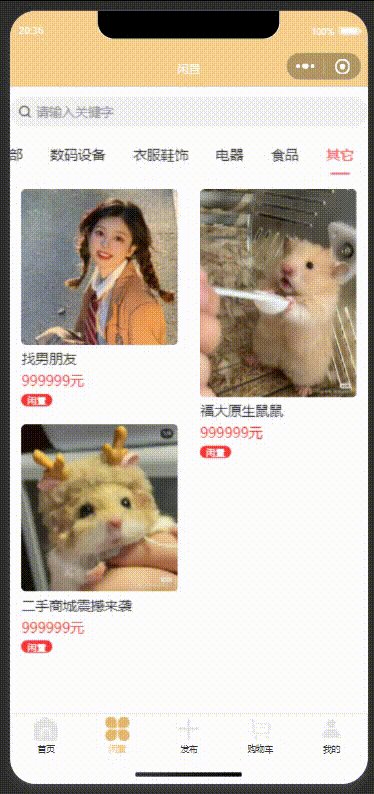
V. Project function display:
Note:?
- The UI has adjusted the overall color scheme and some ICONS, but only part of the UI is shown here to keep the blog simple.
- Check out the following blogs for more information on user usage and software testing
Frequently Qusetion Answer:

Home Page:

Good List Page:

Search page:

Comment Module:

VI. Reflections of the participants:
Jie?Huang:
In this Beta?sprint, the functional defects of the items that could not be classified in the previous list were completed. Compared with the previous object specific coding, the code structure of the item classification module is different, including the query classification, storage type, and small program interface. It is also more familiar with this type of module code writing.
Daming fu:
During this phase of beta sprint, I worked with my teammates to add back-end features as I familiarized myself with the original functionality and grew familiar with the process of testing and adding to it. It made me more comfortable in the process of back-end engineers and testing, and I was able to complete this project better with my teammates.
Siqi Lin:
Beta?testing?is?not?only?a?process?of?product?iteration,?but?also?a?process?of?team?and?
individual?learning.?By?facing?the?actual?use?of?users,?we?can?better?understand?the?market?
demand,?and?constantly?improve?their?technical?level?and?problem?solving?ability.
Weijie Hong:
This?beta?sprint?primarily?focused?on?comprehensively?improving?and?optimizing?various?
shortcomings?identified?in?the?alpha?version.?Specifically?in?terms?of?the?frontend?interface,?
we?realized?that?the?original?version?lacked?a?help?page,?i.e.,?a?Frequently?Asked?Questions
?(FAQ)?interface.?Notably,?we?incorporated?a?practical?feature?in?the?FAQ?interface:?
interactive?buttons.?Utilizing?toggle?events,?we?enabled?dynamic?interaction?for?information?
display,?allowing?users?to?show?or?hide?relevant?FAQs?and?their?answers?by?clicking?the?
button.
Wenxuan Zhou:
In?the?beta?sprint,?I?was?responsible?for?the?user?experience?survey?with?Zhipeng?Wang.?
In?the?researching?process,?we?talked?about?the?design?of?the?questionnaire,?thought?about?
what?users?really?need,?and?analyzed?the?results?of?the?questionnaire.?I?made?deep?
understanding?of?users?thoughts,?more?familiar?with?the?user?experience?work,?and?learn?
more?details?about?the?quality?of?our?project.?I?know?more?about?what?we?should?concern?
about.
Zhipeng Wang:
In?the?process?of?user?survey?report,?I?need?to?comprehensively?analyze?and?evaluate?user?
feedback?to?determine?the?advantages?of?the?project?and?the?direction?of?improvement.?I?
think?it's?a?very?challenging?but?also?very?rewarding?job.?Through?the?communication?and?
feedback?with?the?users,?I?was?able?to?have?an?indepth?understanding?of?the?needs?and
?expectations?of?the?users,?which?provided?important?references?for?the?successful?
development?of?the?project.
Jiayi Lu:
In?the?Beta?Sprint,?I?contributed?to?backend?bug?fixes,?performed?black-box?testing,?and?drafted?test?documentation.?Navigating?backend?intricacies?enhanced?my
?problem solving?prowess.?Blackbox?testing?broadened?my?perspective?on?user?experience,?
and?documenting?tests?underscored?the?importance?of?clear?communication.?
The?experience?was?both?challenging?and?rewarding.
Hongming Chen:
In?the?programming?beta?testing?phase,?I?was?primarily?responsible?for?backend?testing?
of?the?WeChat?leasing?mini-program.?Throughout?the?learning?process,?I?encountered?
numerous?challenges,?delving?into?programming?and?system?design,?particularly?in?areas?
such?as?API?testing,?data?validation,?security,?and?performance?testing.?Close?collaboration?
with?the?development?team?was?crucial,?along?with?acquiring?skills?in?using?automated?
testing?tools,?analyzing?logs,?and?tracking?errors.?The?entire?experience?deepened?my?
understanding?of?the?significance?of?the?quality?assurance?process,?emphasizing?the?
ongoing?need?for?learning?and?improvement?as?a?critical?path?to?enhancing?backend?testing
skills.
Xinyun Li:
As the UI designer for a campus rental WeChat mini program, the testing phase underscored the vital link between design and user experience. Valuable user feedback guided improvements, focusing on an intuitive interface. We addressed issues like screen size variations with responsive design, collaborating efficiently with developers and testers. This teamwork enhanced my understanding of user needs and equipped me to navigate testing challenges. I look forward to contributing to mini program development through optimized design, viewing this testing phase as a pivotal learning experience inspiring continuous improvement.
Zhaoqing Lin:
As a team UI designer, I deeply understand the needs of users for our small program through beta testing. Users focus on interface fluency and overall design style, emphasizing consistency and simplicity. Special attention is paid to the search function, where users seek speed and accuracy. Work with the team to continuously optimize the mini program UI through direct interaction and feedback to lay the foundation for the launch of the official version. Looking forward to continuous cooperation with the team and continuous innovation, so that the campus rental mini program becomes a platform that users love and trust.
Yuyang Hua:
As a UI designer, I focused on refining and maintaining design consistency in the Mini Program during the beta phase. Addressing interface issues on my Xiaomi 11Pro, I emphasized the importance of performance stability across different devices. My work involved responding to test feedback and conducting real device debugging to ensure a seamless user experience.
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- jenkins parallel并行执行job以及pipeline官网
- 【信息安全原理】——Web应用安全(学习笔记)
- AI发展方向 可解释AI理论 发明与发现 AI智能可解释它的原理吗? 理解不了就难以信任 没有意图更安全?
- 机场信息集成系统系列介绍(5):机场运行资源管理系统
- 03. BI - 详解机器学习神器 XGBoost
- Linux中部署Java相关的中间件
- java_扁平<--->树转换的思路和方法参考
- ROS第 12 课 Launch 启动文件的使用方法
- centos安装redis,但是启动redis-server /home/redis/conf/redis7000.conf卡住,怎么解决
- day07_初识面向对象思想丶类丶对象